QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器

目录
- 引出
- 定时器事件
- QTimerEvent
- QTimer
- 事件的分发
- 事件过滤器
- 总结
- QT中的鼠标事件
- 定义QLable的鼠标进入离开事件
- 提升为myLabel
- 重写QLabel的函数
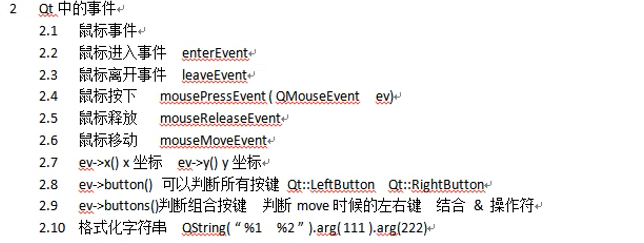
- 鼠标的事件
- 鼠标的左中右键枚举
- 鼠标多事件获取和鼠标移动
- 鼠标追踪
- QT中的信号和槽
- 自定义信号和槽
- 1.自定义信号
- 2.自定义槽
- 3.建立连接
- 4.进行触发
- 自定义信号重载
- 带参数的
- 按钮触发
- 信号触发信号
- 拓展
- lambda表达式
- 返回值
- mutable修饰
- 案例
引出
QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器

定时器事件
QTimerEvent


#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();// 重写定时器事件void timerEvent(QTimerEvent *);int id1; // 定时器1的唯一标识int id2; // 定时器2的唯一标识private:Ui::Widget *ui;
};
#endif // WIDGET_H

如何定义多个定义器事件

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 启动定时器// 参数1 间隔 单位 毫秒id1 = startTimer(1000);id2 = startTimer(2000);
}void Widget::timerEvent(QTimerEvent * ev)
{if(ev->timerId()==id1){static int num =1;// label1 每间隔1秒ui->label_2->setText(QString::number(num++));}// label2 每间隔2sif(ev->timerId()==id2){static int num2 = 1;ui->label_3->setText(QString::number(num2++));}// label3 每间隔3s}Widget::~Widget()
{delete ui;
}
QTimer

定时器实现的另一种方式:实例化定时器QTimer 然后加到对象树上

进行定时信号的发送和处理


#include "widget.h"
#include "ui_widget.h"
#include <QTimer> // 定时器的类Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 启动定时器// 参数1 间隔 单位 毫秒id1 = startTimer(1000);id2 = startTimer(2000);// 定时器的第二种方式,实例化,加到对象树上QTimer *timer = new QTimer(this);// 启动定时器timer->start(500); // 每隔500msconnect(timer,&QTimer::timeout,[=](){static int num = 1;ui->label_4->setText(QString::number(num++));});// 点击暂停按钮,停止定时器connect(ui->btnStop,&QPushButton::clicked,[=](){timer->stop();});}void Widget::timerEvent(QTimerEvent * ev)
{if(ev->timerId()==id1){static int num =1;// label1 每间隔1秒ui->label_2->setText(QString::number(num++));}// label2 每间隔2sif(ev->timerId()==id2){static int num2 = 1;ui->label_3->setText(QString::number(num2++));}// label3 每间隔3s}Widget::~Widget()
{delete ui;
}
事件的分发


通过重写event事件分发器,拦截鼠标按下的的事件

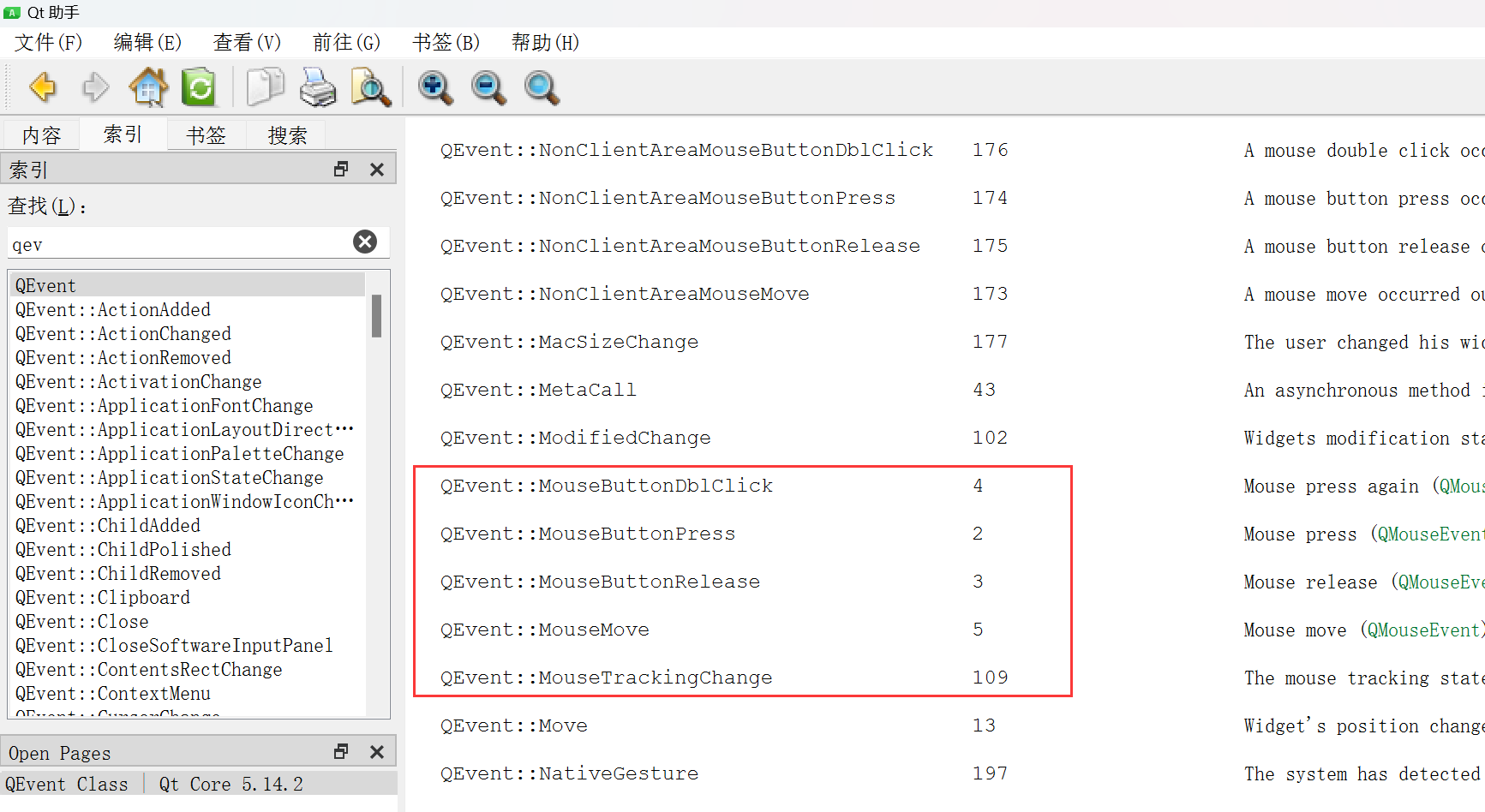
事件的枚举类型


静态类型转换方法

鼠标按下的事件拦截,自己处理,返回True;
其他事件交给父类进行处理,默认处理;

bool myLabel::event(QEvent *e)
{// 如果是鼠标按下,在event事件分发中做拦截操作if(e->type()==QEvent::MouseButtonPress){QString str1 = QString("鼠标按下了,在event事件分发中处理");qDebug() << str1;// 需要进行类型转换QMouseEvent * ev = static_cast<QMouseEvent *>(e);QString str = QString("鼠标按下了,x=%1,y=%2; global坐标为:x=%3,y=%4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;return true; // 代表用户自己处理,不向下分发}// 其他事件,交给父类处理,默认处理return QLabel::event(e);
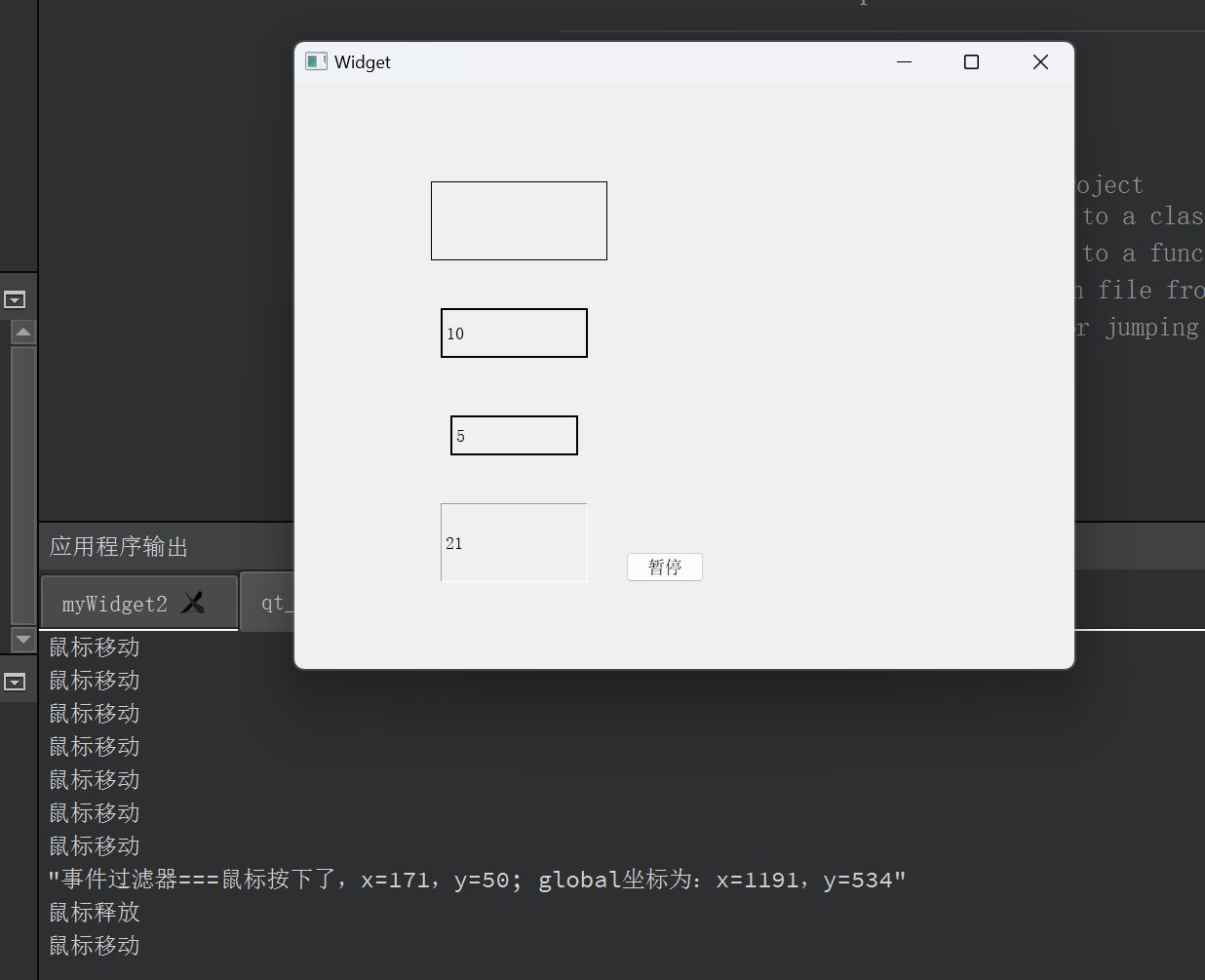
}事件过滤器

可以在event之前,再做一次高级的拦截

步骤:1.给label1安装事件过滤器

步骤二:重写事件过滤器的事件

这里有两个参数,obj 和 e,一个用于判断控件,另一个用来判断事件

#include "widget.h"
#include "ui_widget.h"
#include <QTimer> // 定时器的类
#include <QDebug>
#include <QMouseEvent>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 启动定时器// 参数1 间隔 单位 毫秒id1 = startTimer(1000);id2 = startTimer(2000);// 定时器的第二种方式,实例化,加到对象树上QTimer *timer = new QTimer(this);// 启动定时器timer->start(500); // 每隔500msconnect(timer,&QTimer::timeout,[=](){static int num = 1;ui->label_4->setText(QString::number(num++));});// 点击暂停按钮,停止定时器connect(ui->btnStop,&QPushButton::clicked,[=](){timer->stop();});}void Widget::timerEvent(QTimerEvent * ev)
{if(ev->timerId()==id1){static int num =1;// label1 每间隔1秒ui->label_2->setText(QString::number(num++));}// label2 每间隔2sif(ev->timerId()==id2){static int num2 = 1;ui->label_3->setText(QString::number(num2++));}// 给label1安装事件过滤器// 步骤1:安装事件的过滤器ui->label->installEventFilter(this);
}bool Widget::eventFilter(QObject * obj, QEvent * e){if(obj == ui->label){if(e->type() == QEvent::MouseButtonPress){QMouseEvent * ev = static_cast<QMouseEvent *>(e);QString str = QString("事件过滤器===鼠标按下了,x=%1,y=%2; global坐标为:x=%3,y=%4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;return true;}}// 其他默认处理return QWidget::eventFilter(obj,e);}Widget::~Widget()
{delete ui;
}总结
QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器
QT中的鼠标事件


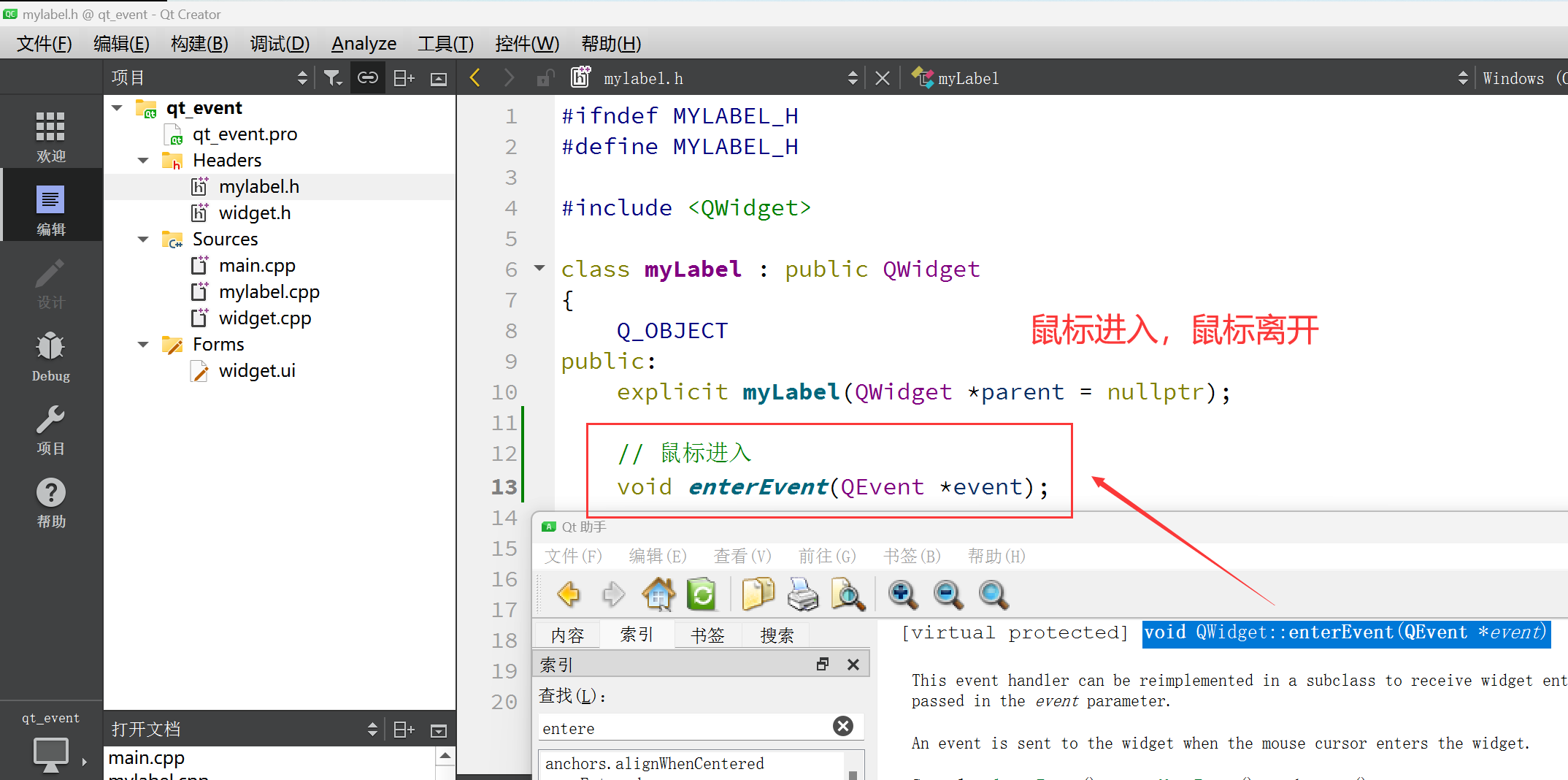
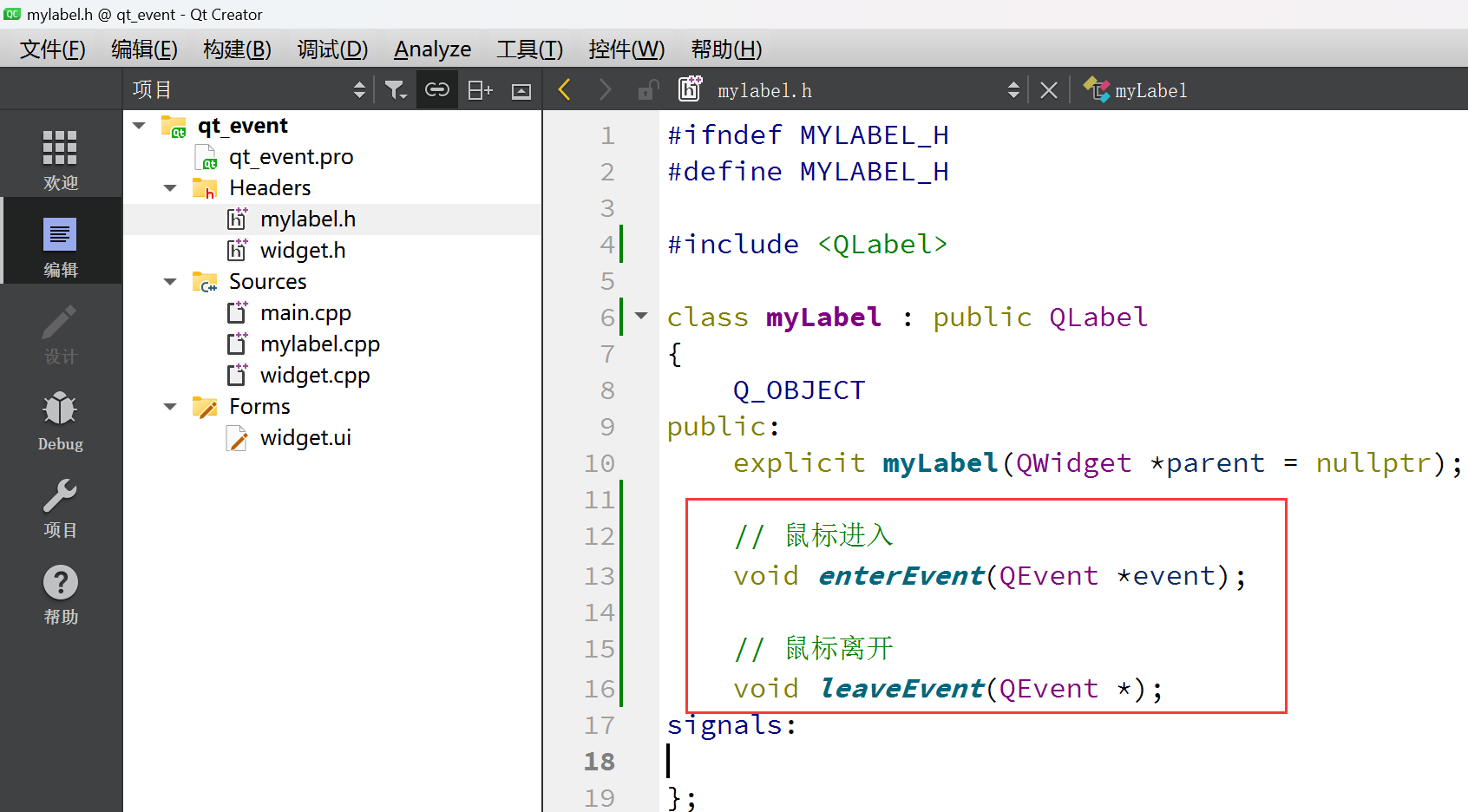
定义QLable的鼠标进入离开事件
注意这里的QWidget后面要改成QLabel


#include "mylabel.h"
#include <QDebug>myLabel::myLabel(QWidget *parent) : QLabel(parent)
{
}// 鼠标进入
void myLabel::enterEvent(QEvent *event)
{qDebug() << "鼠标进入了";
}// 鼠标离开
void myLabel::leaveEvent(QEvent *)
{qDebug() << "鼠标离开了";
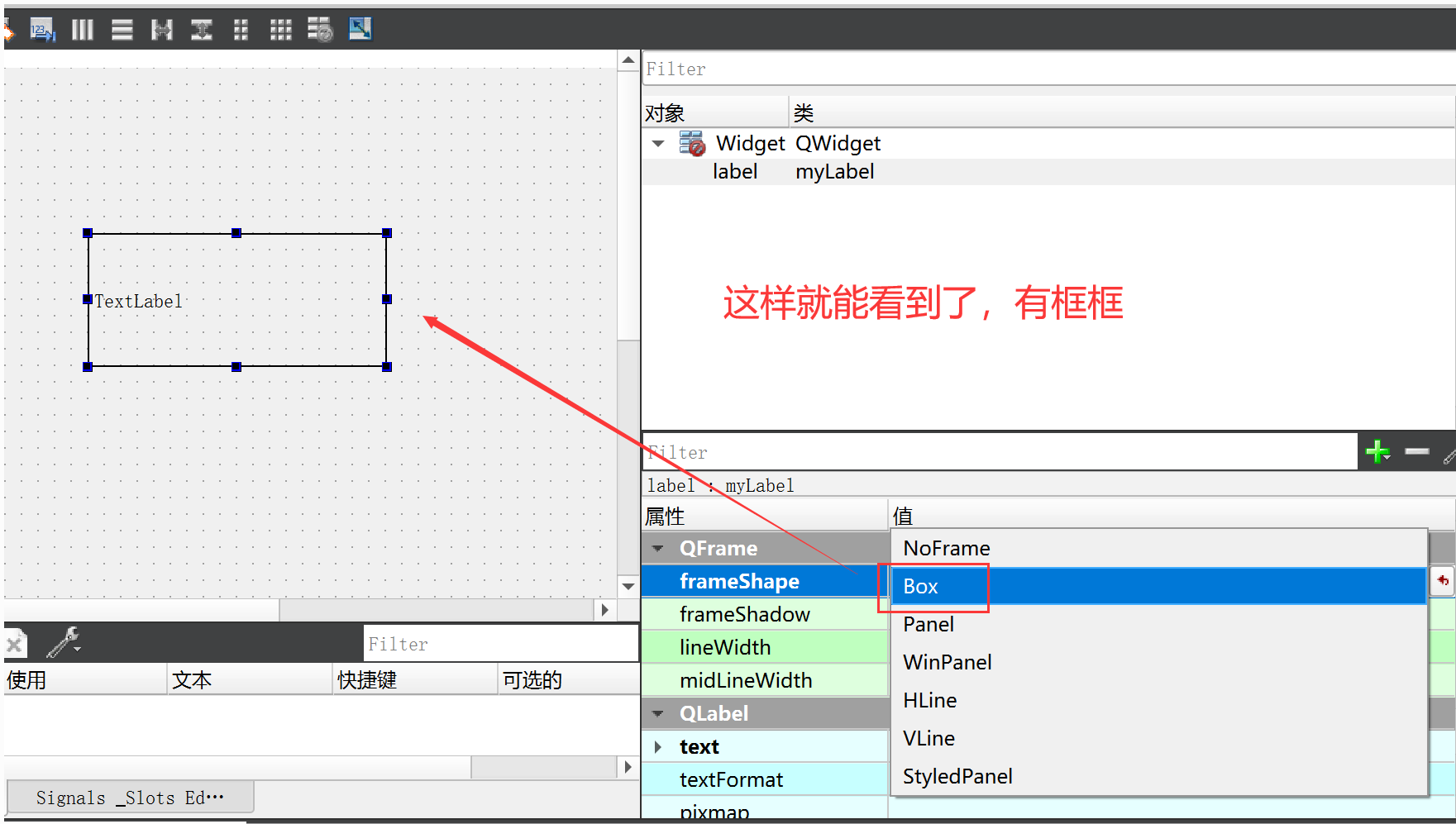
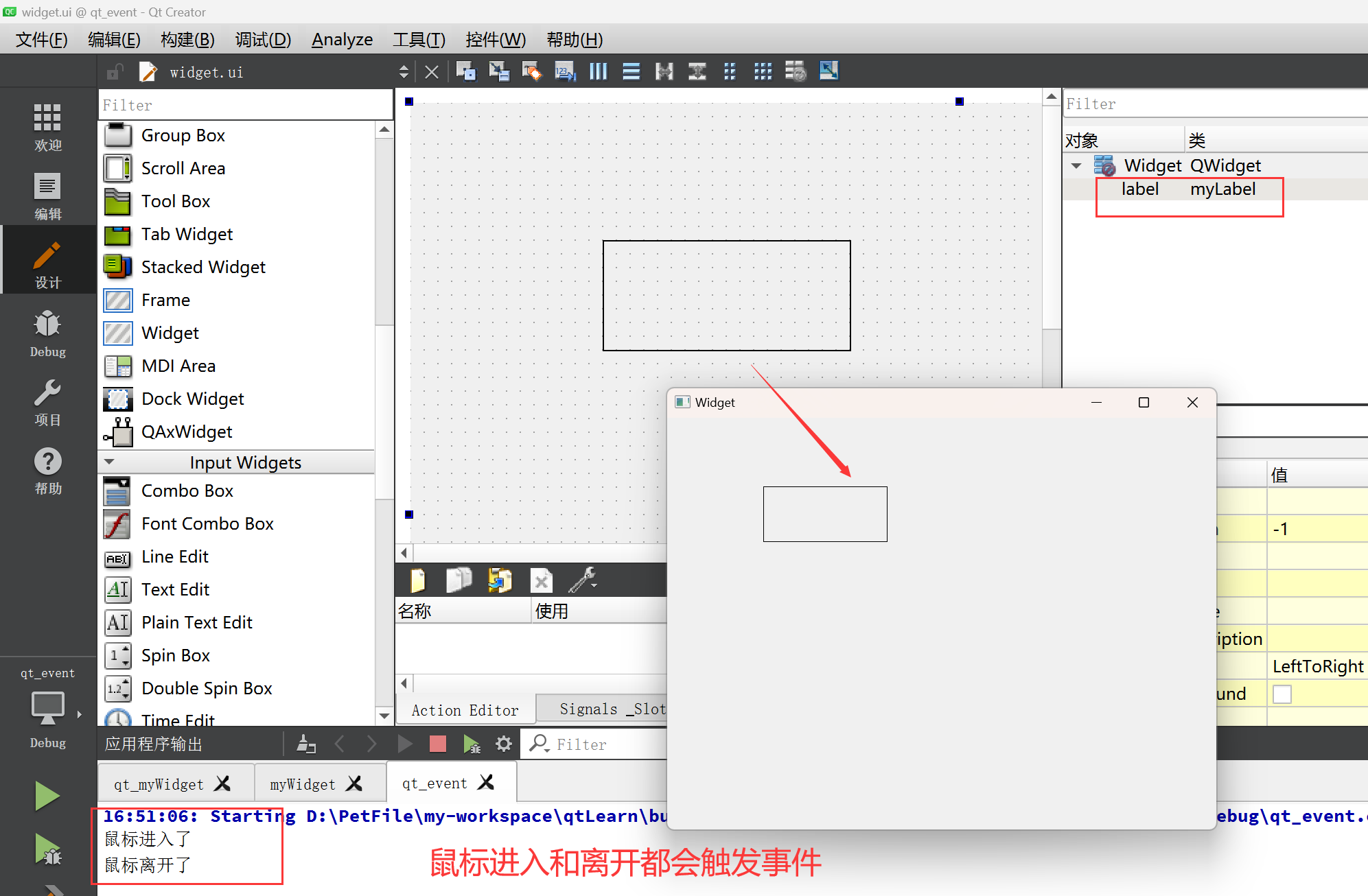
}提升为myLabel


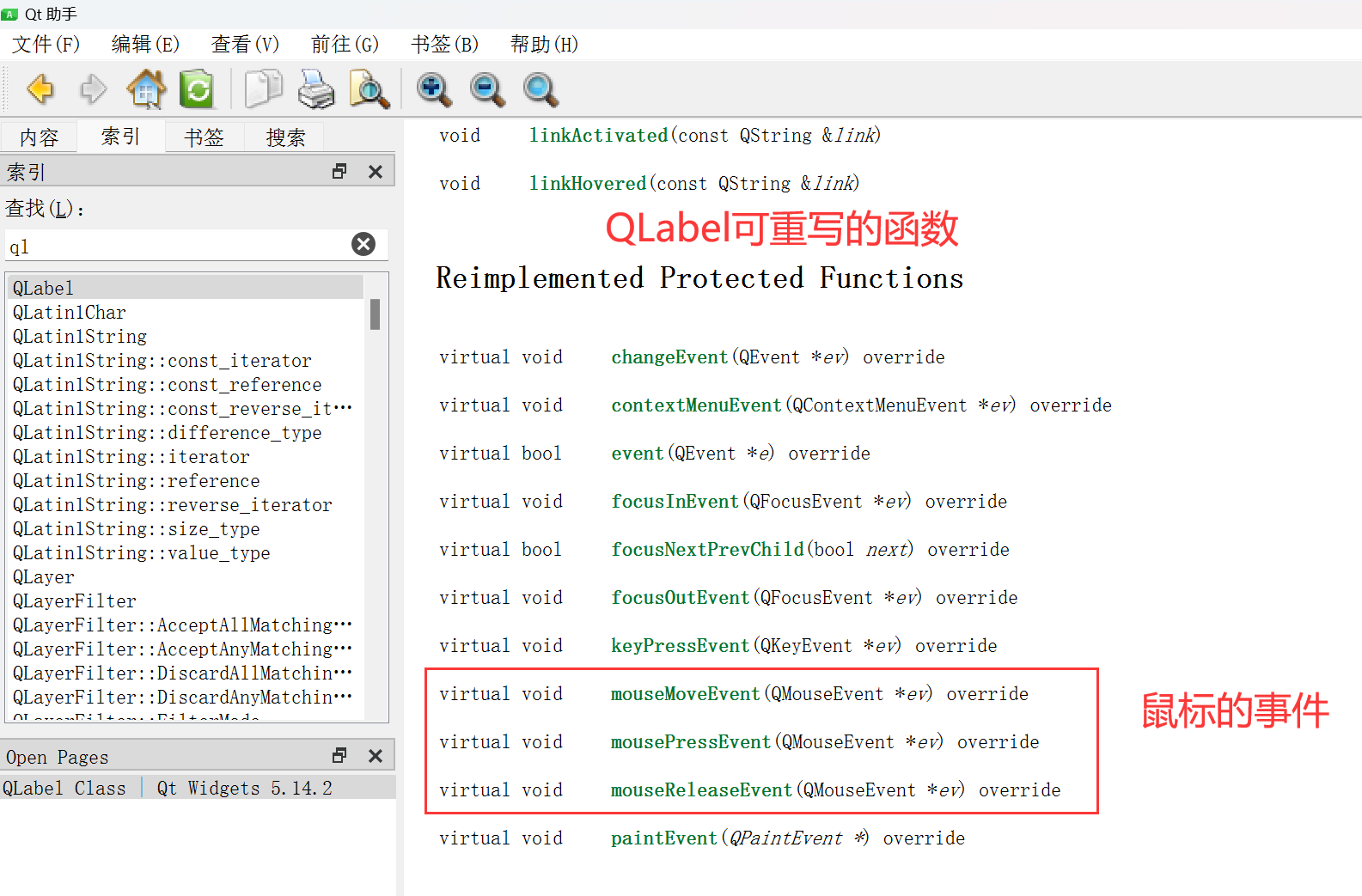
重写QLabel的函数
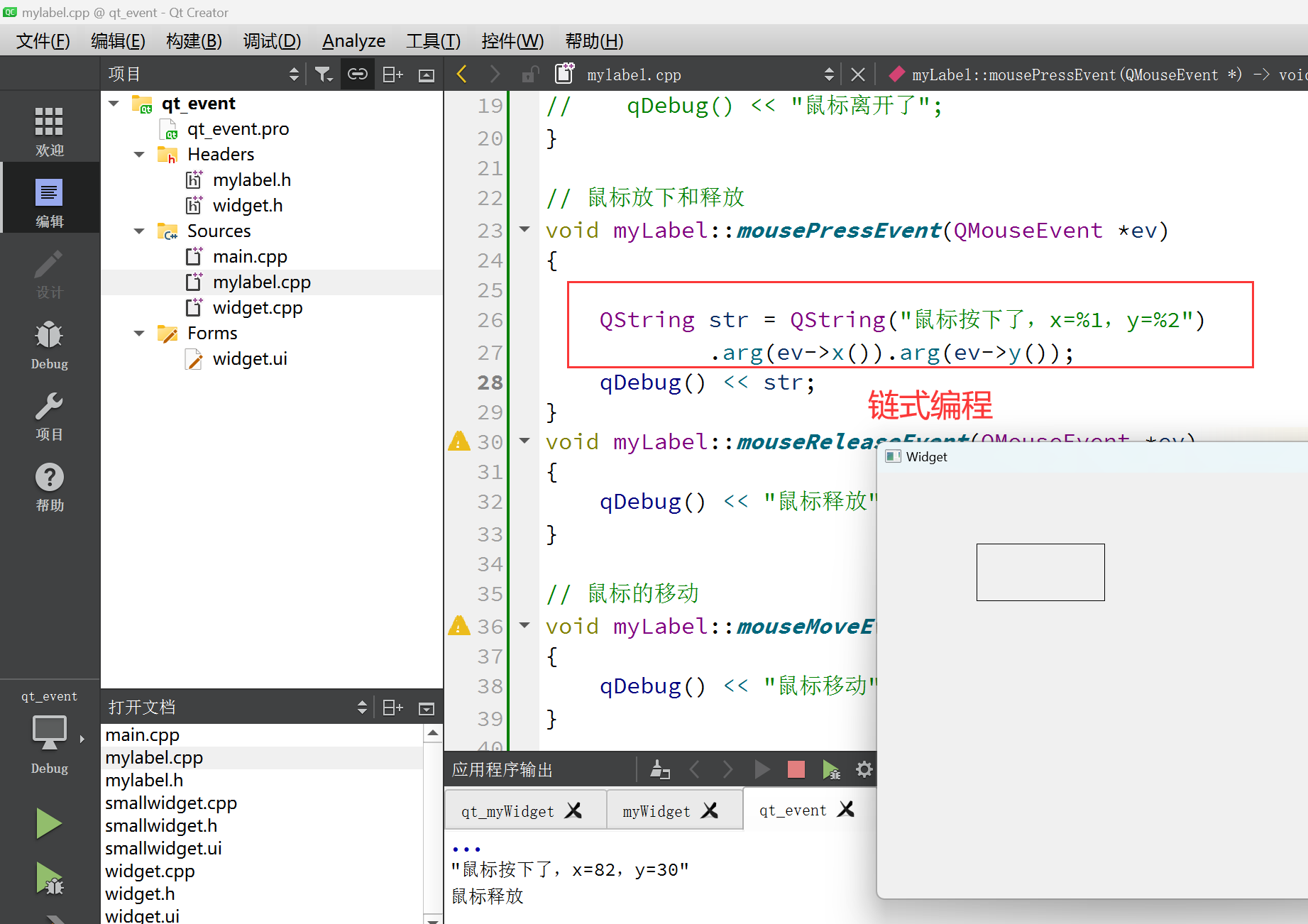
鼠标的事件

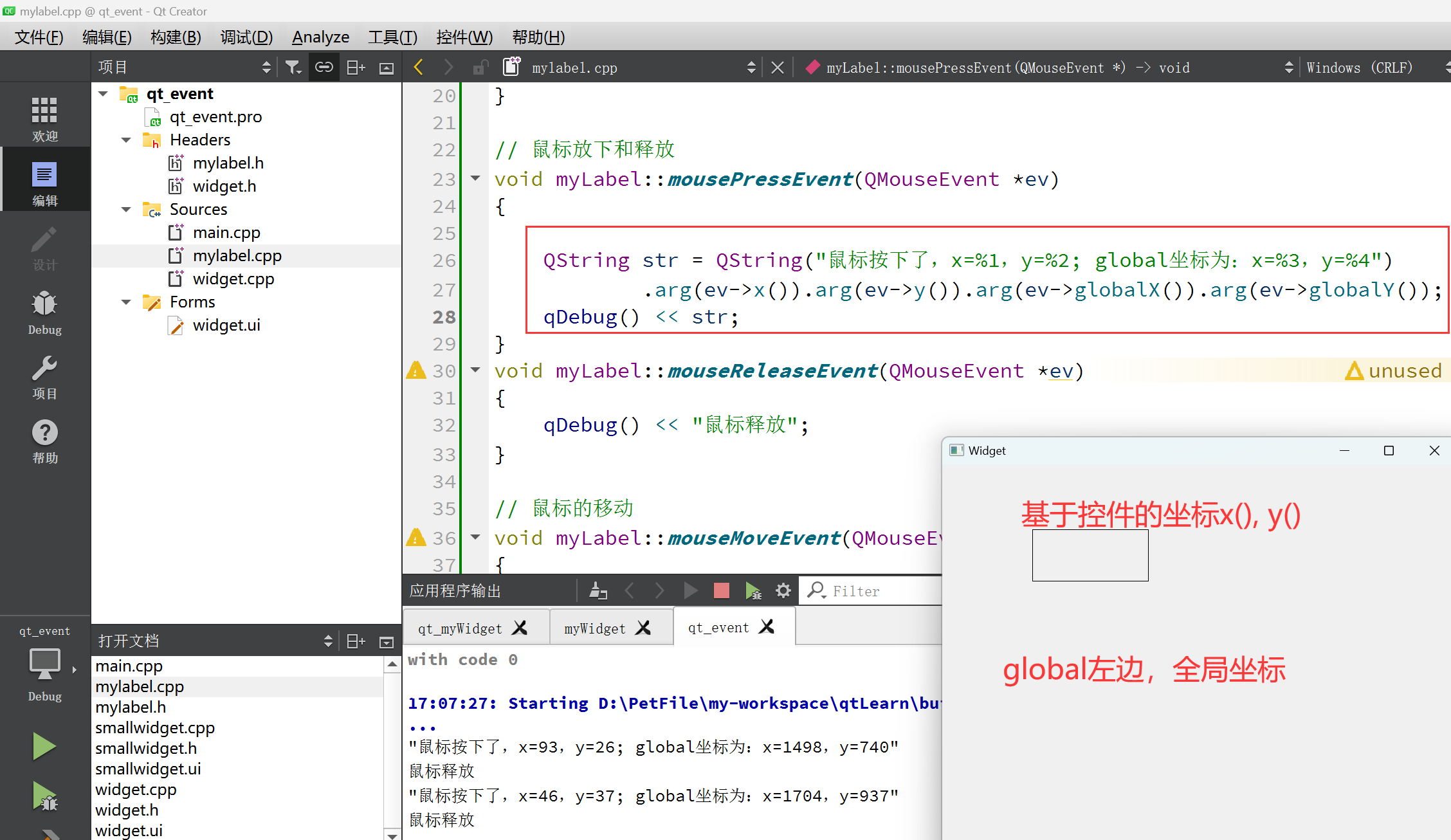
基于控件的


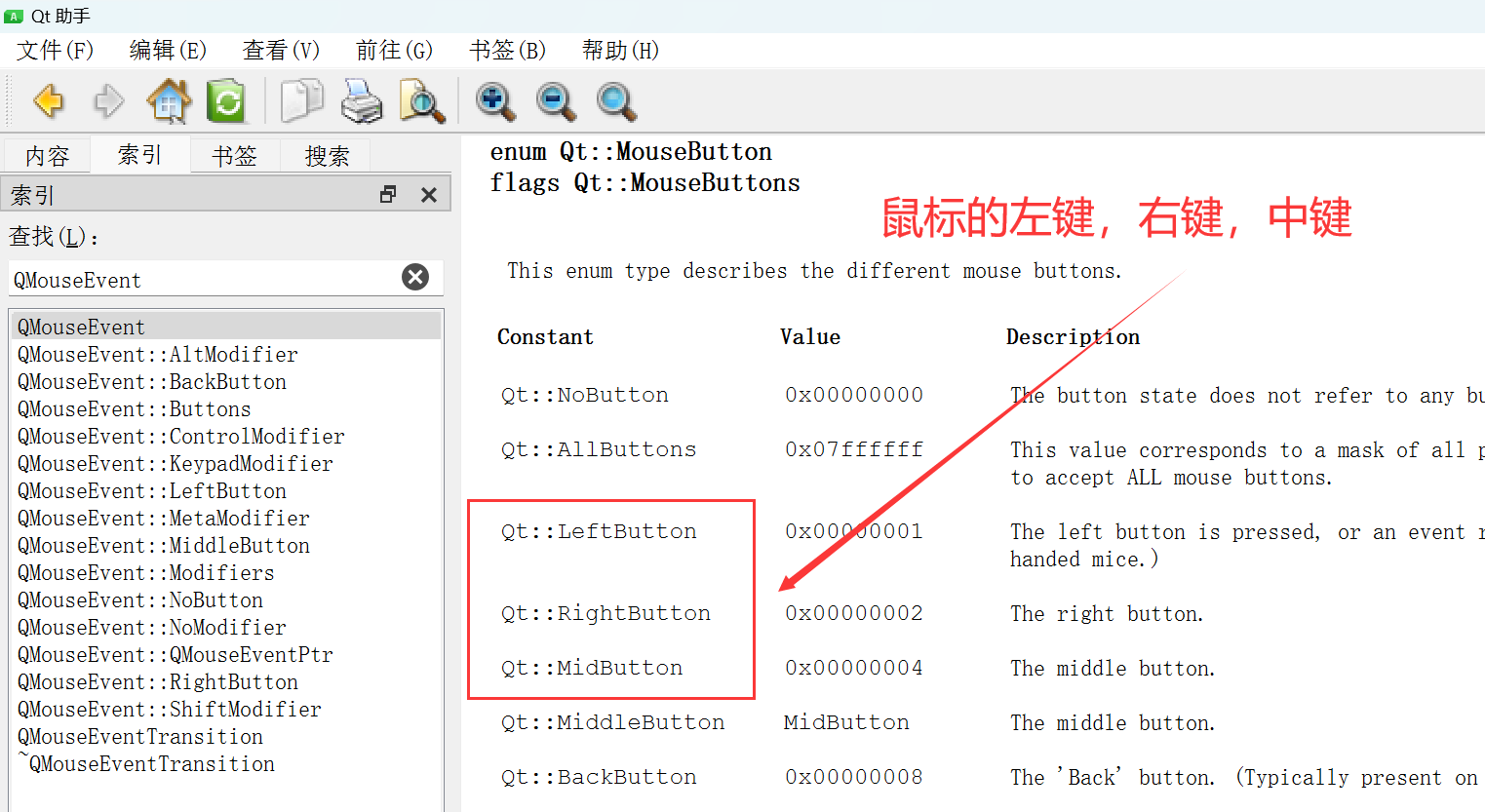
鼠标的左中右键枚举


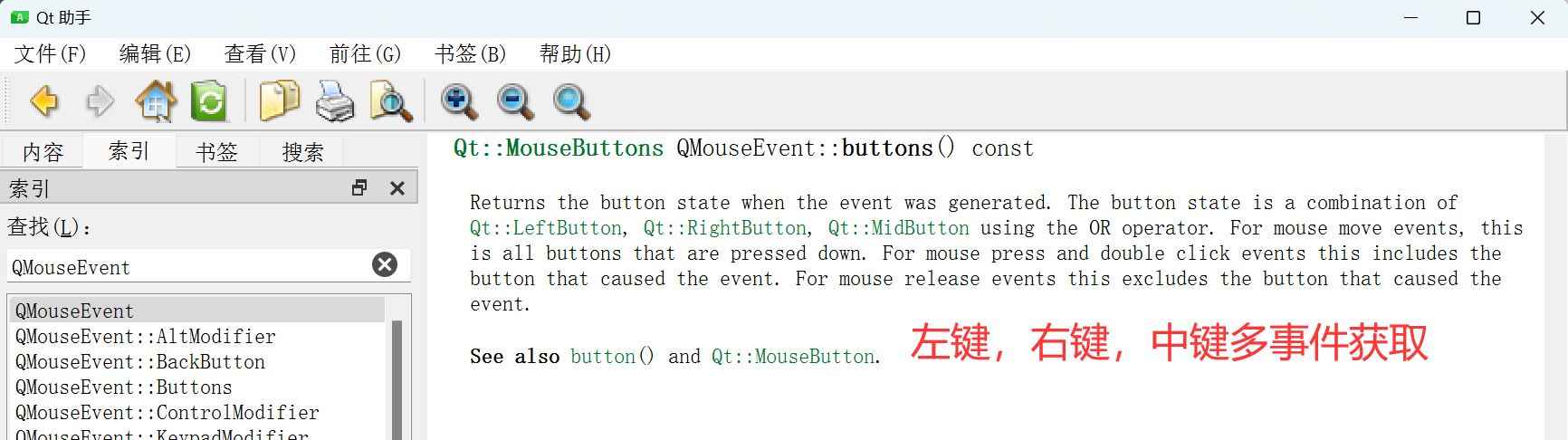
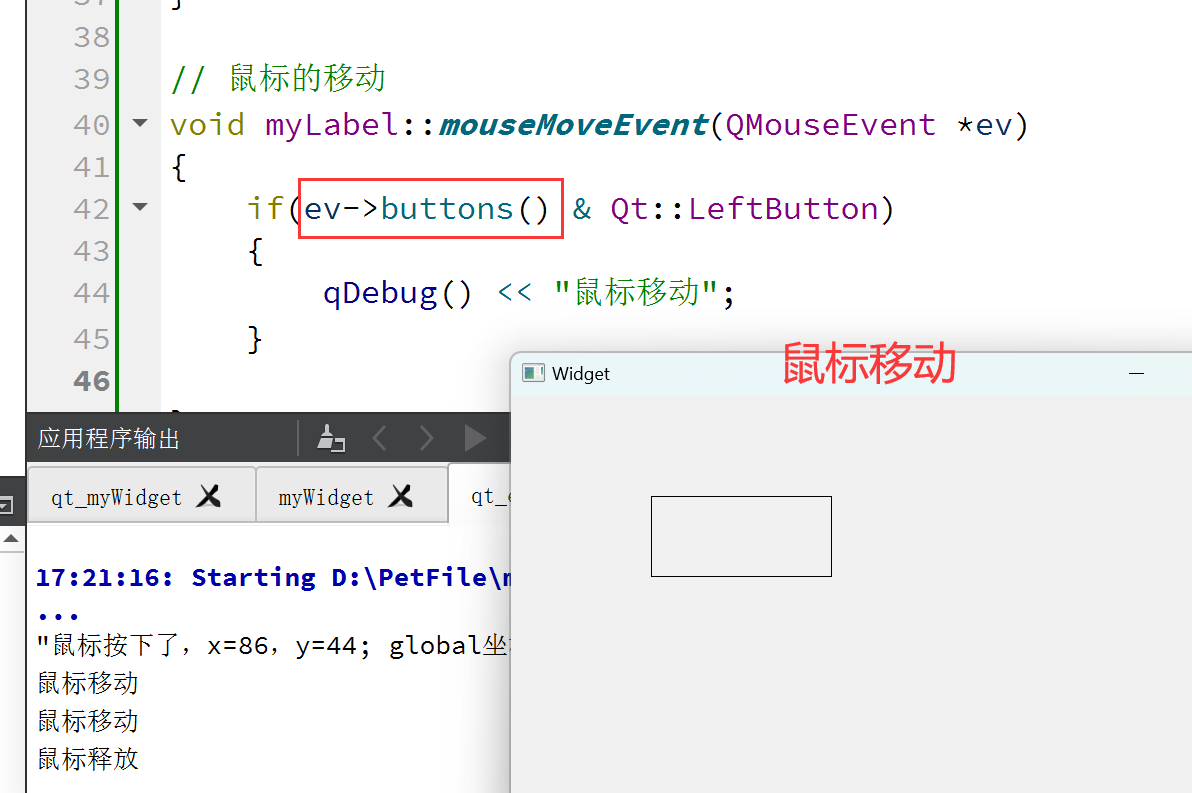
鼠标多事件获取和鼠标移动


头文件
#ifndef MYLABEL_H
#define MYLABEL_H#include <QLabel>class myLabel : public QLabel
{Q_OBJECT
public:explicit myLabel(QWidget *parent = nullptr);// 鼠标进入void enterEvent(QEvent *event);// 鼠标离开void leaveEvent(QEvent *);// 鼠标放下和释放virtual void mousePressEvent(QMouseEvent *ev);virtual void mouseReleaseEvent(QMouseEvent *ev);// 鼠标的移动virtual void mouseMoveEvent(QMouseEvent *ev);signals:};#endif // MYLABEL_Hcpp文件
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>myLabel::myLabel(QWidget *parent) : QLabel(parent)
{
}// 鼠标进入
void myLabel::enterEvent(QEvent *event)
{
// qDebug() << "鼠标进入了";
}// 鼠标离开
void myLabel::leaveEvent(QEvent *)
{
// qDebug() << "鼠标离开了";
}// 鼠标放下和释放
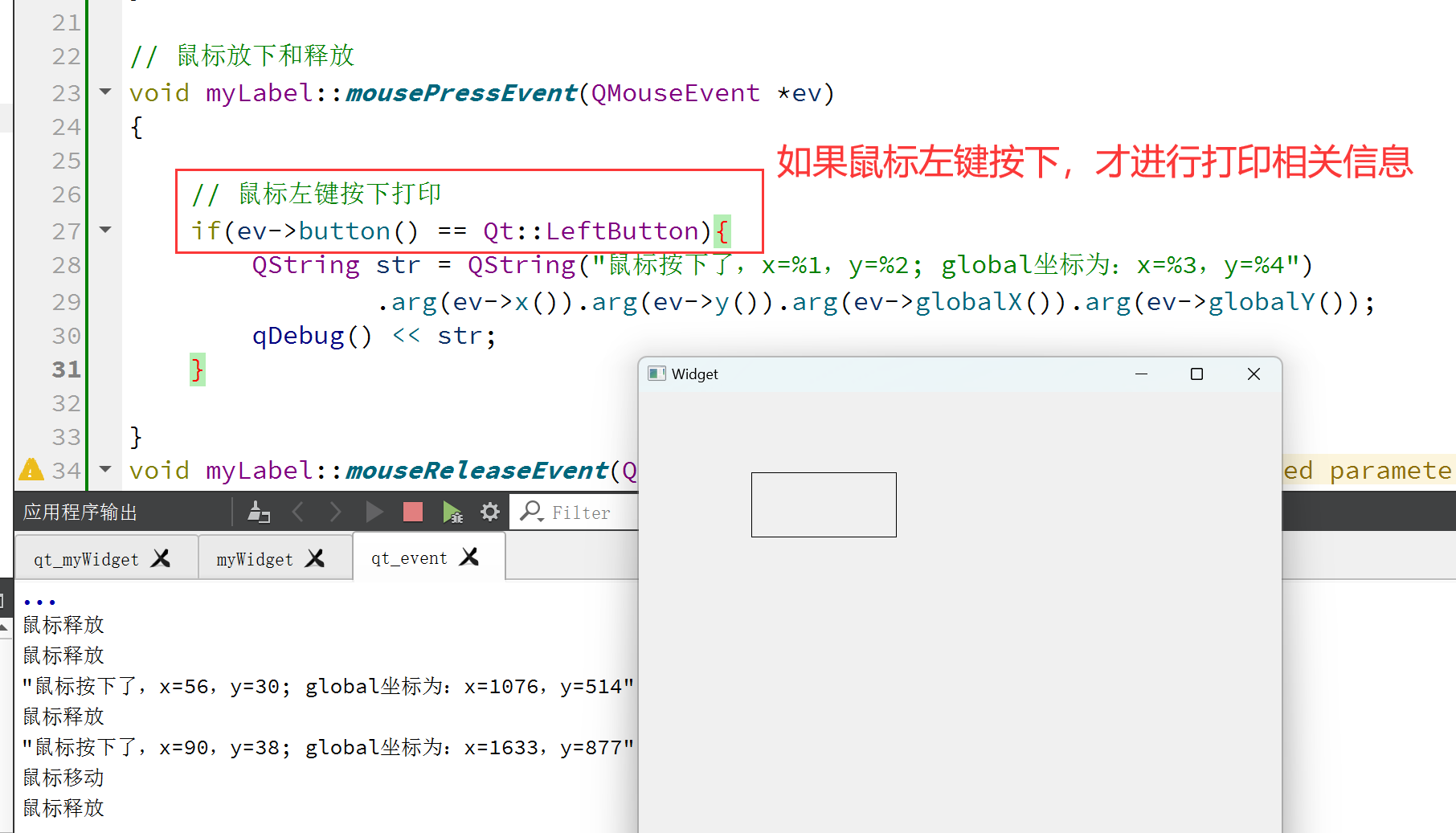
void myLabel::mousePressEvent(QMouseEvent *ev)
{// 鼠标左键按下打印if(ev->button() == Qt::LeftButton){QString str = QString("鼠标按下了,x=%1,y=%2; global坐标为:x=%3,y=%4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}}
void myLabel::mouseReleaseEvent(QMouseEvent *ev)
{qDebug() << "鼠标释放";
}// 鼠标的移动
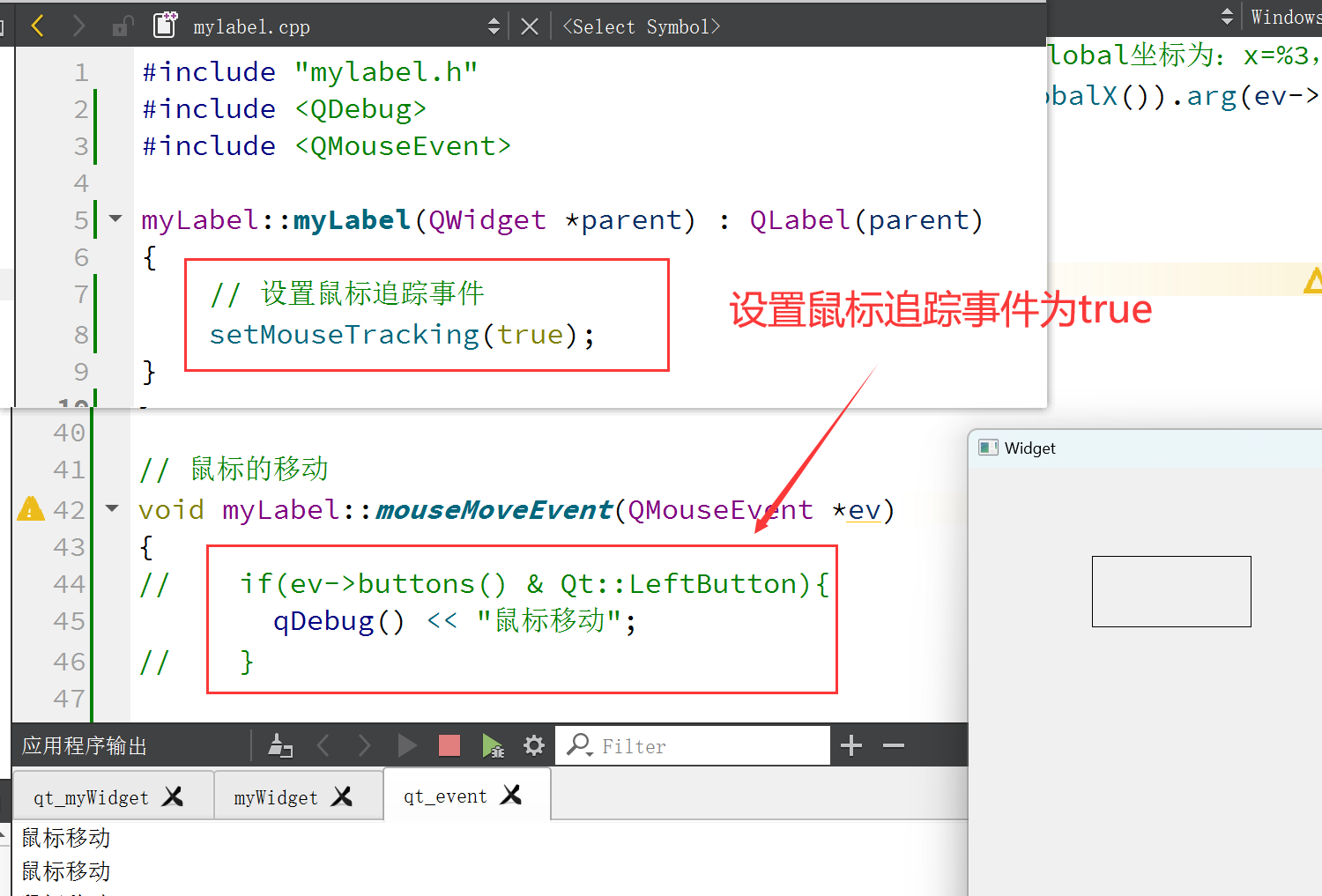
void myLabel::mouseMoveEvent(QMouseEvent *ev)
{if(ev->buttons() & Qt::LeftButton){qDebug() << "鼠标移动";}
}
鼠标追踪

QT中的信号和槽
自定义信号和槽
1.自定义信号
写到signals下
返回void
需要声明,不需要实现
可以有参数,可以重戟

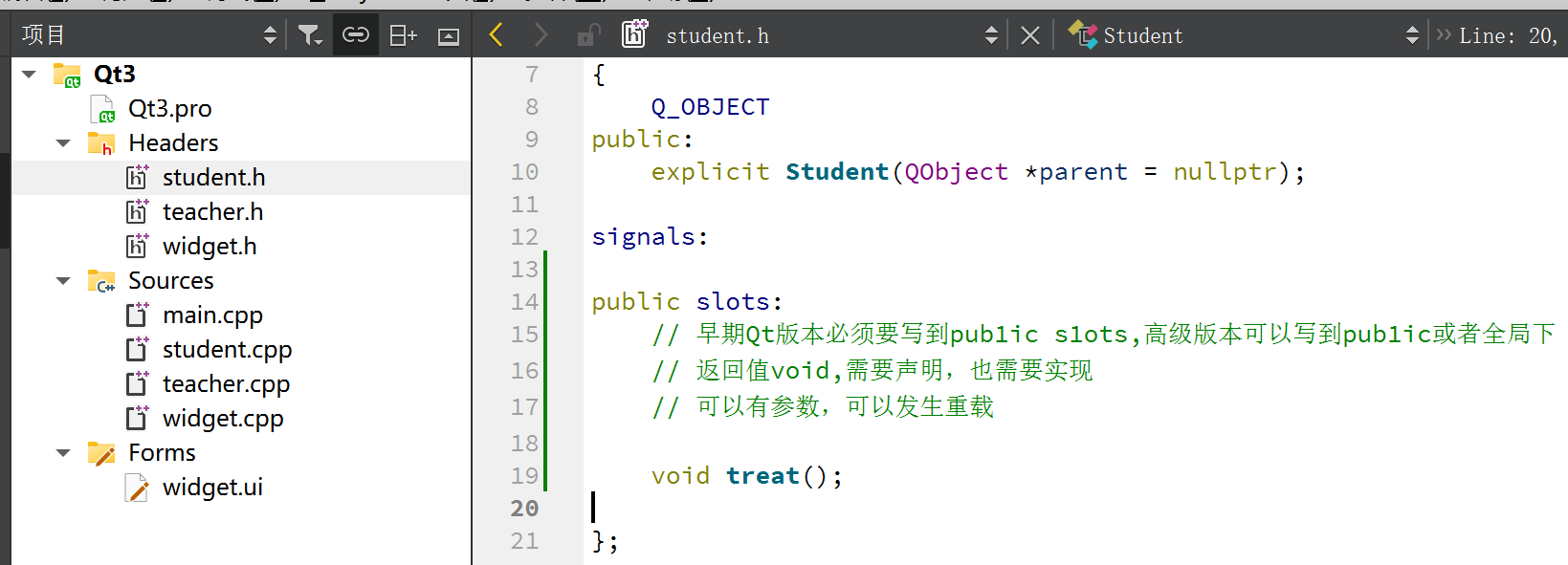
2.自定义槽
返回void
需要声明,也需要实现
可以有参数,可以重载
写到public slot下或者public或者全局函数

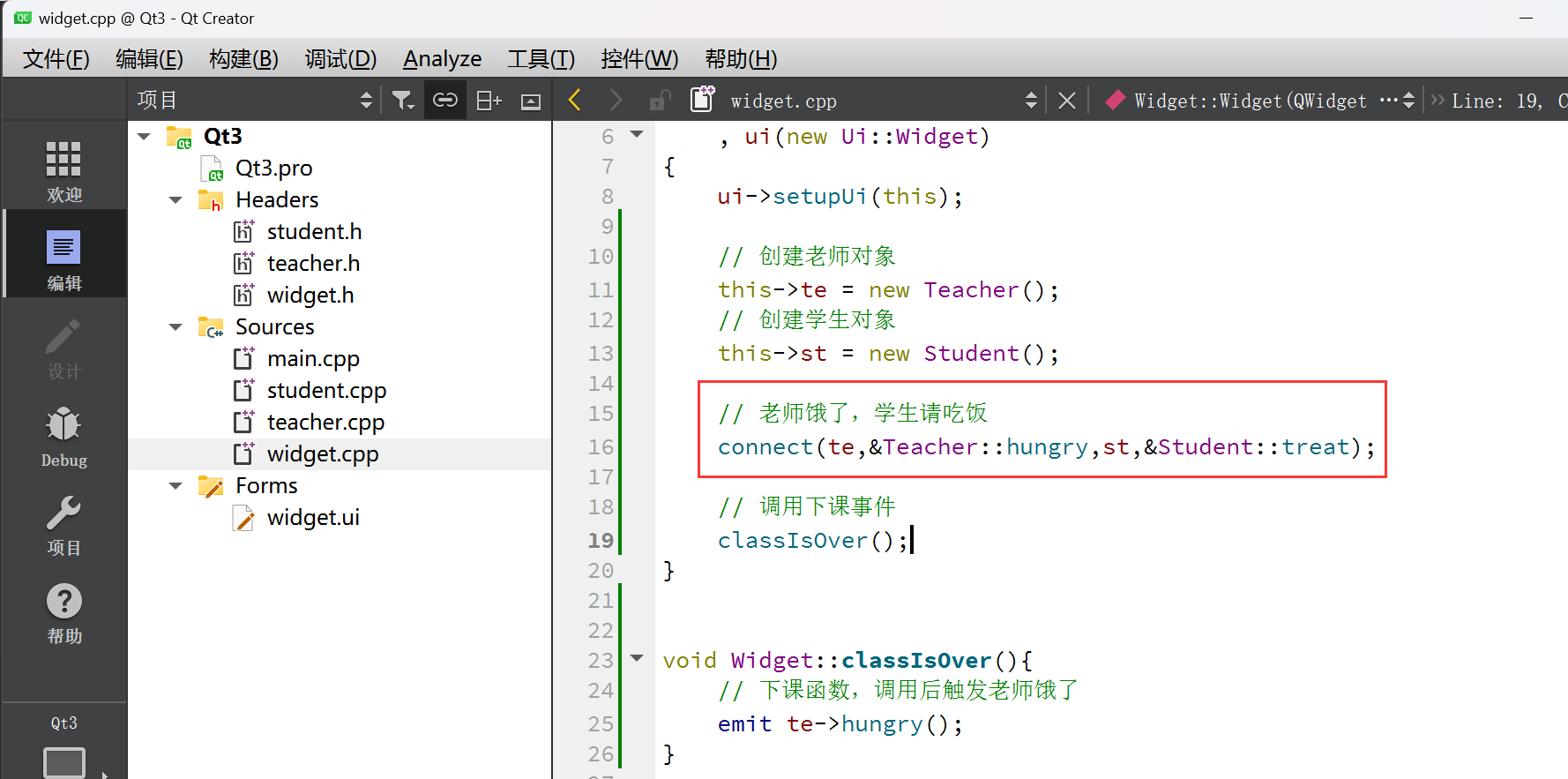
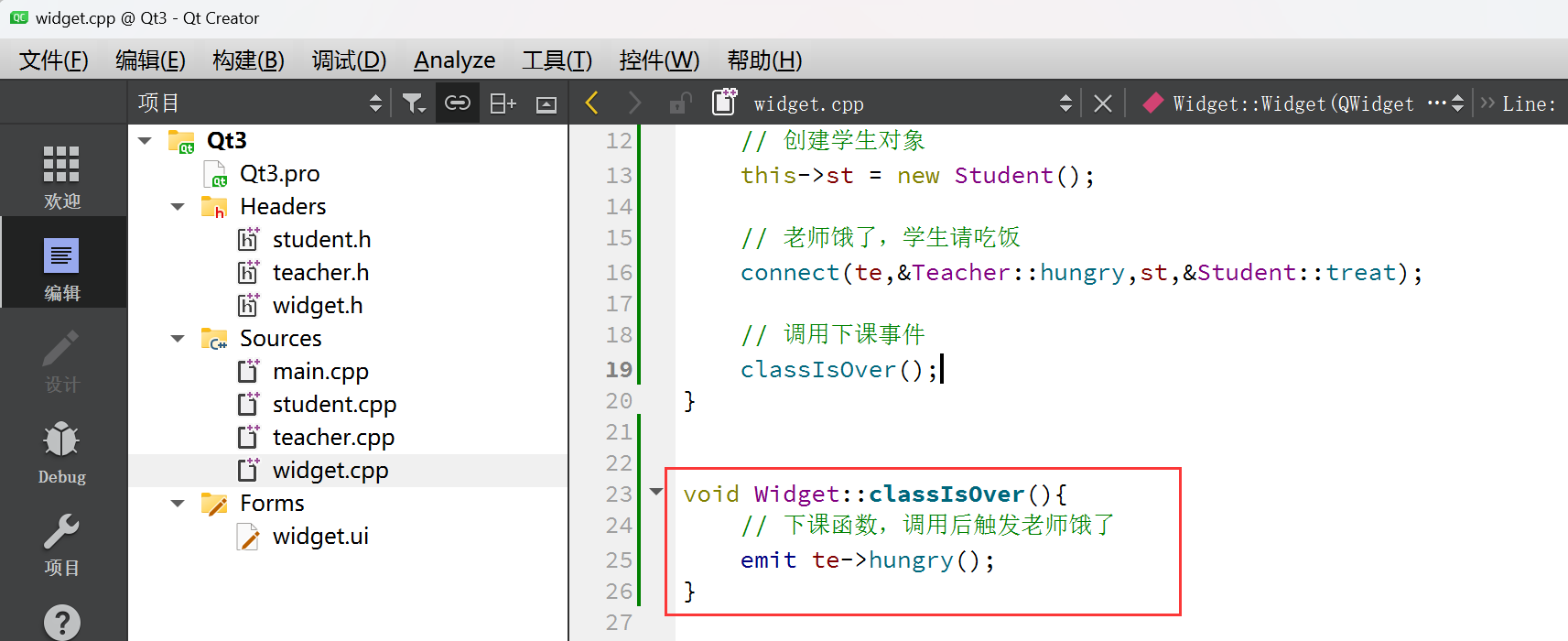
3.建立连接

// 老师饿了,学生请吃饭
connect(te,&Teacher::hungry,st,&Student::treat);
4.进行触发

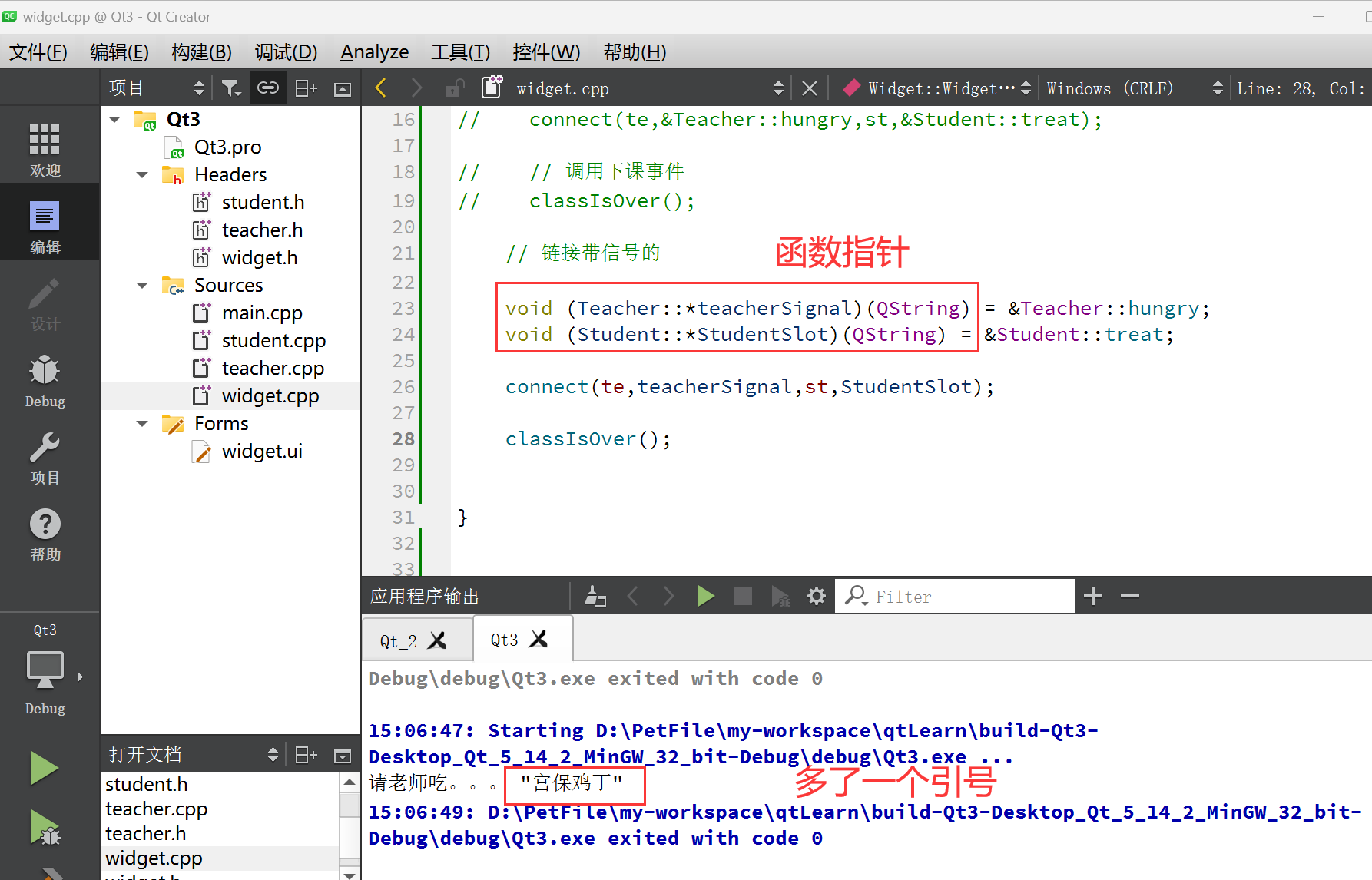
自定义信号重载
当自定义信号和槽出现重载
8.1 需要利用还数指针明确指向函数的地址·
8.2void(Teacher::tsignal )QString )=&Teacher::hungry;
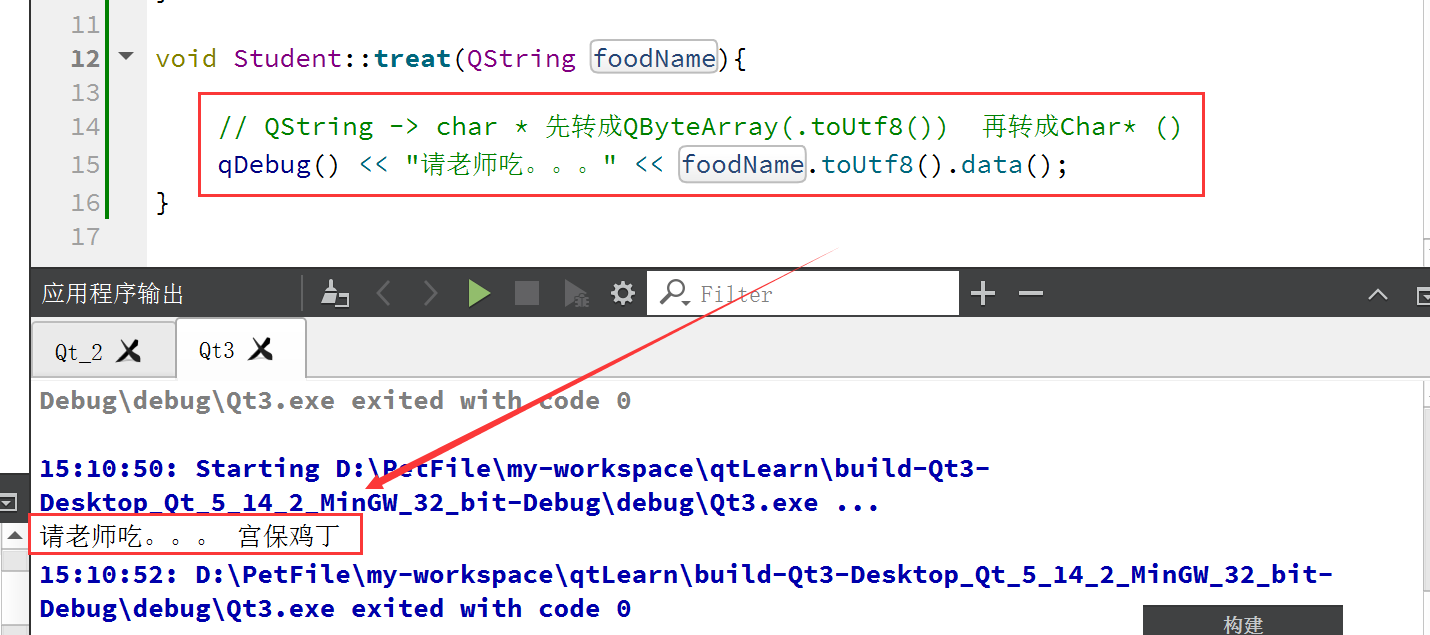
8.3 QString转成char *
8.3.1.ToUtf80转为QByteArray
8.3.2.Data0转为Char *
8.4信号可以连接信号
8.5断开信号disconnect
带参数的
void (Teacher::*teacherSignal)(QString) = &Teacher::hungry;void (Student::*StudentSlot)(QString) = &Student::treat;


void Student::treat(QString foodName){// QString -> char * 先转成QByteArray(.toUtf8()) 再转成Char* ()qDebug() << "请老师吃。。。" << foodName.toUtf8().data();
}
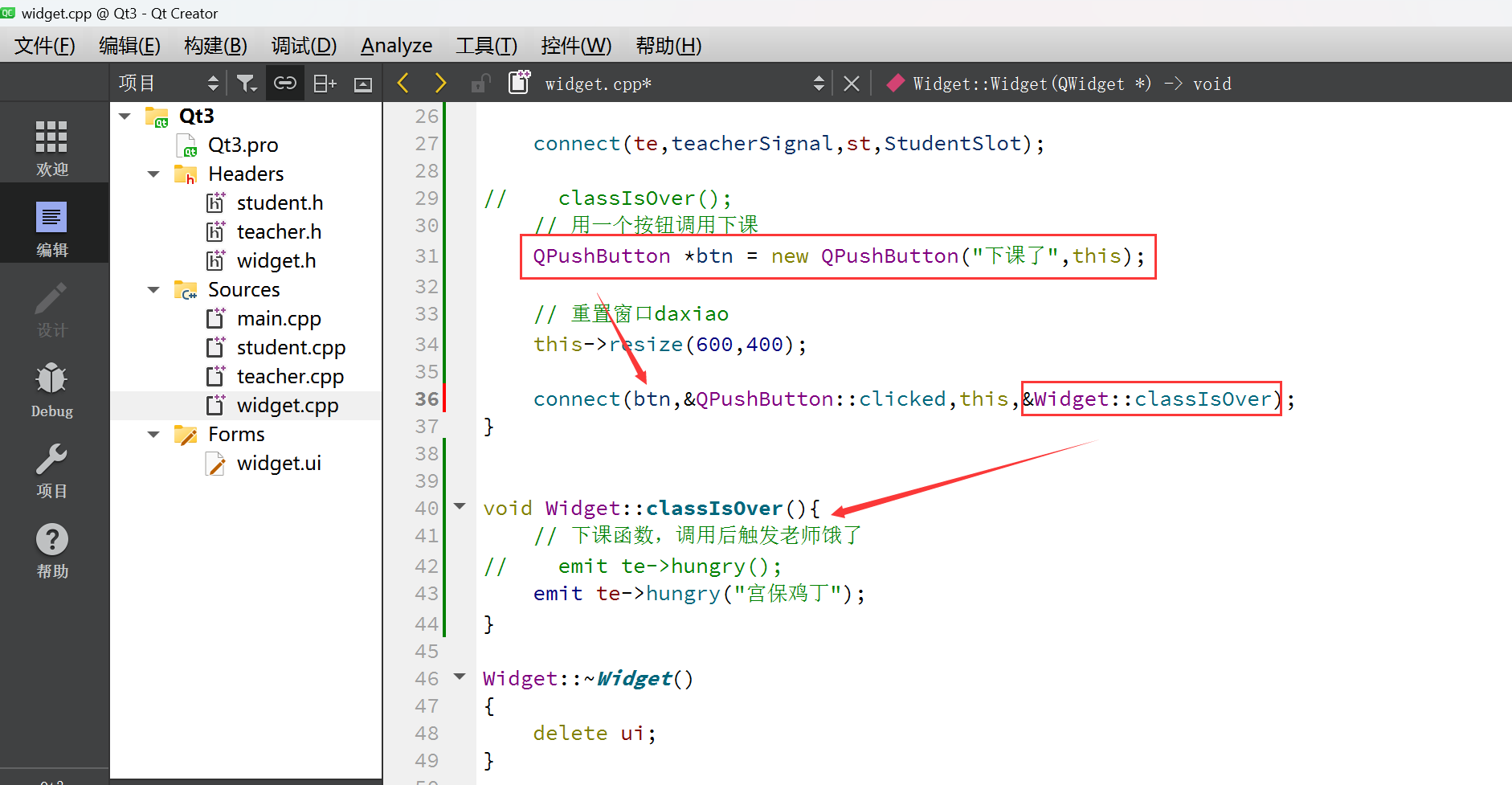
按钮触发

// 用一个按钮调用下课QPushButton *btn = new QPushButton("下课了",this);// 重置窗口daxiaothis->resize(600,400);connect(btn,&QPushButton::clicked,this,&Widget::classIsOver);
信号触发信号

// 无参的信号和槽连接void (Teacher::*teacherSignal2)(void) = &Teacher::hungry;void (Student::*StudentSlot2)(void) = &Student::treat;connect(te,teacherSignal2,st,StudentSlot2);// 信号连接信号connect(btn,&QPushButton::clicked,te,teacherSignal2);
断开信号disconnect
拓展
1、信号是可以连接信号
2、一个信号可以连接多个槽函数
3、多个信号可以连接同一个糟函数
4、信号和槽函数的参数必须类型一一对应
5、信号和槽的参数个数是不是要一致?信号的参数个数可以多余槽函数的参数个数

connect(信号的发送者,发送的信号signal信号),信号接受者,槽函数SLOT)
优点:参数直观
缺点:编译器不会检测爸数类型:
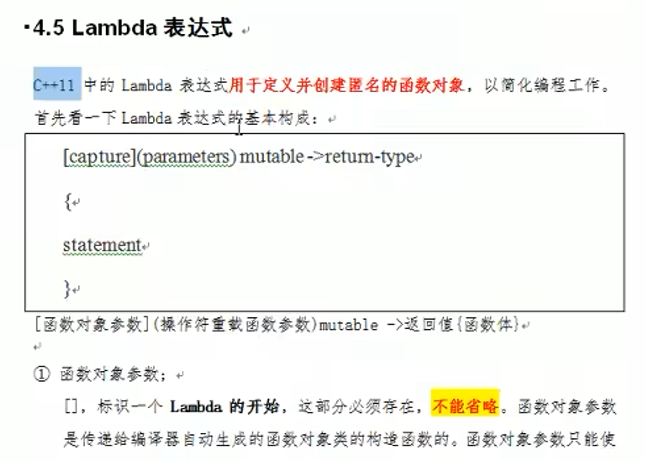
lambda表达式






[=](){btn->setText("aaa");}();
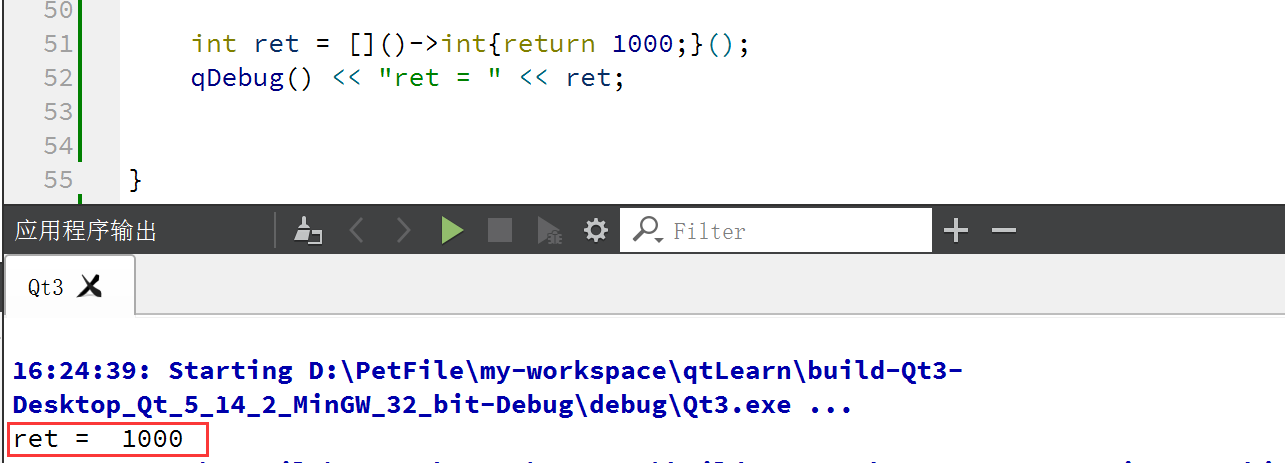
返回值

int ret = []()->int{return 1000;}();qDebug() << "ret = " << ret;
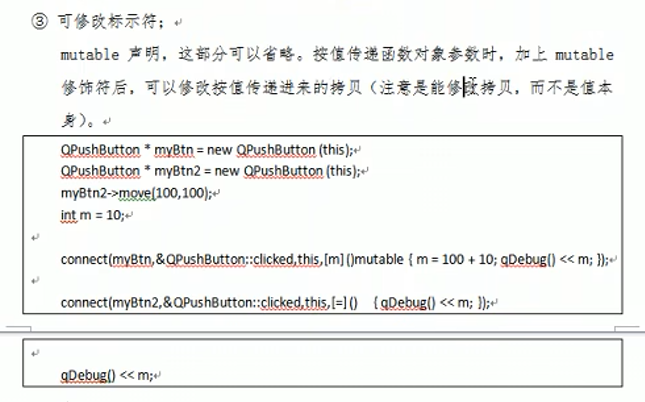
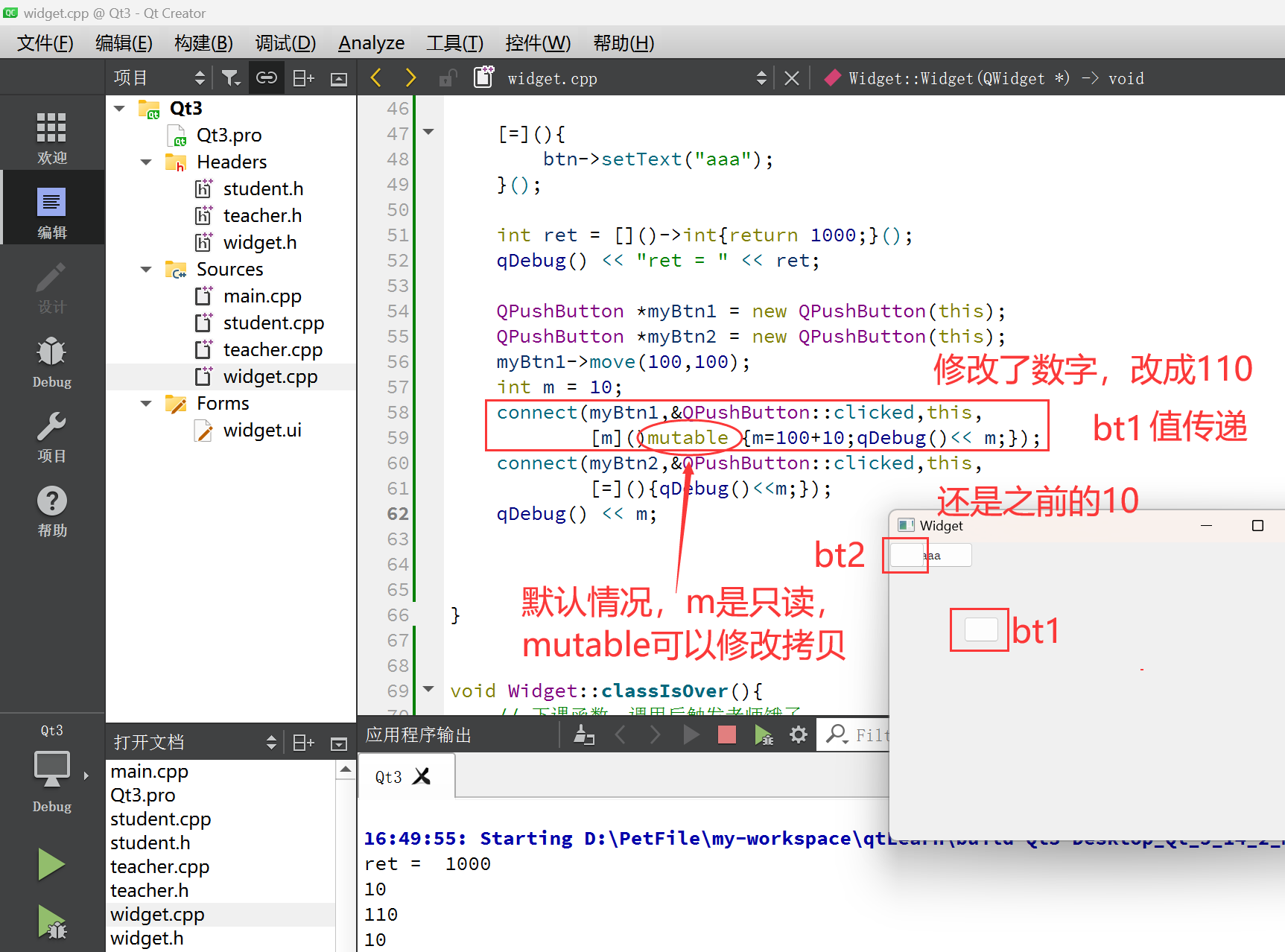
mutable修饰

QPushButton *myBtn1 = new QPushButton(this);QPushButton *myBtn2 = new QPushButton(this);myBtn1->move(100,100);int m = 10;connect(myBtn1,&QPushButton::clicked,this,[m]()mutable {m=100+10;qDebug()<< m;});connect(myBtn2,&QPushButton::clicked,this,[=](){qDebug()<<m;});qDebug() << m;
案例

QPushButton * btnClose = new QPushButton;btnClose->setText("close");btnClose->move(100,0);btnClose->setParent(this);connect(btnClose,&QPushButton::clicked,this,[=](){btnClose->setText("关闭");emit te->hungry("娃哈哈");
// this->close();});
相关文章:

QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器
目录 引出定时器事件QTimerEventQTimer 事件的分发事件过滤器 总结QT中的鼠标事件定义QLable的鼠标进入离开事件提升为myLabel重写QLabel的函数鼠标的事件鼠标的左中右键枚举鼠标多事件获取和鼠标移动鼠标追踪 QT中的信号和槽自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.…...

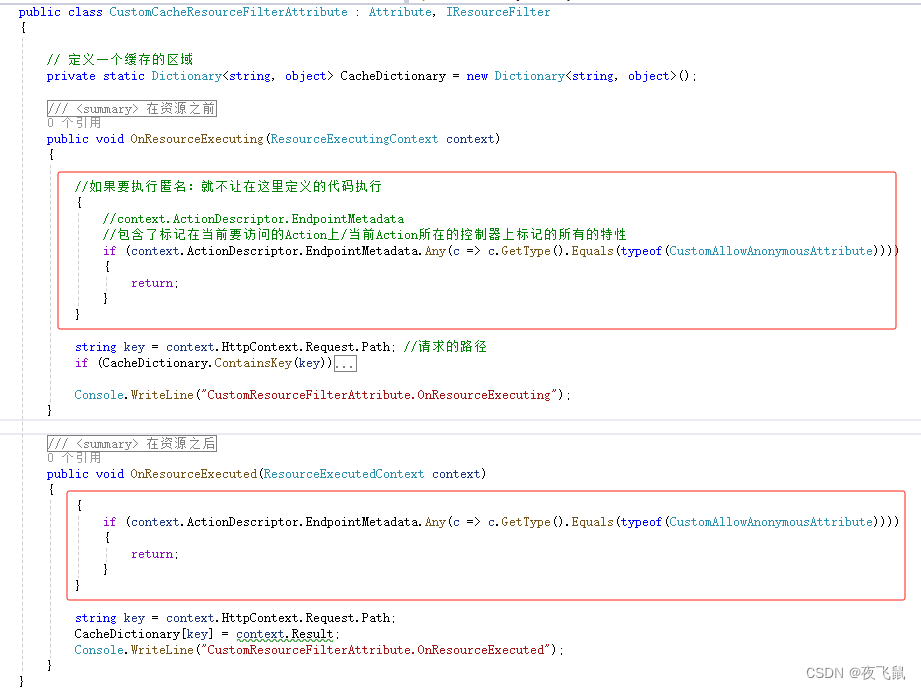
ASP.NET Core 6.0 使用 Action过滤器
Action过滤器 在ASP.NET Core中,Action过滤器用于在执行Action方法之前或之后执行逻辑。你可以创建自定义的Action过滤器来实现这一点。 继承 ActionFilterAttribute 类: [TypeFilter(typeof(CustomAllActionResultFilterAttribute))]public IActionRe…...

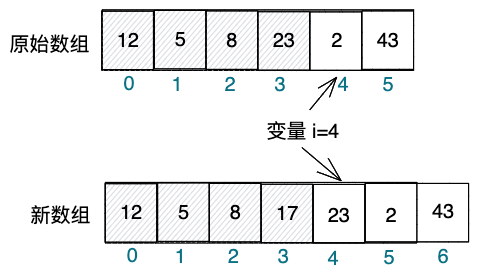
Java 并发集合:CopyOnWrite 写时复制集合介绍
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 016 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

Linux 查看修改系统时间| date -s
Linux 查看修改系统时间 date 命令的介绍date基本语法date命令使用示例显示指定条件的时间设置指定条件的时间时间加减操作显示文件最后修改时间显示 UTC 时间 备注 date 命令的介绍 date 命令在 Linux/Unix 系统上的使用。 date 命令可以用于查看和设置系统时间。 date基本语…...

数据库MySQL学习笔记
数据库MySQL学习笔记 主要记录常见的MySQL语句学习过程,增删改查。 -- 显示所有数据库 SHOW DATABASES;-- 创建新数据库 CREATE DATABASE mydatabase;-- 使用数据库 USE mydatabase;-- 显示当前数据库中的所有表 SHOW TABLES;-- 创建新表 CREATE TABLE users (id …...

四端口千兆以太网交换机与 SFP 扩展功能
在数字化时代,网络基础设施的重要性日益凸显,它是企业和个人取得成功的关键支撑。配备 SFP 插槽的 4 端口千兆以太网交换机提供了一种灵活且可扩展的网络解决方案,能够应对快速的数据传输、低延迟以及不断增长的带宽需求。本篇文章深入探讨了…...

Renderless 思想正在影响前端开发
本文由前端小伙伴方长_beezen 原创。欢迎大家踊跃投稿。 原文链接:https://juejin.cn/post/7385752495535472655 前言 截止到 2024 年,跨端应用开发所需要考虑的兼容性,已经涵盖了框架、平台和设备类型等多个方面,例如࿱…...

maven 打包执行配置(对maven引用的包或者丢进去的包都包含在里面)打成jar包
一 、springboot jar包 maven的pom文件 1 在resources下放了一些文件想打进去jar包 2 在lib下放了其他稀奇古怪jar包文件想打进去jar包 编写如下引入jar <build><!-- 打包名称 --><finalName>${project.artifactId}</finalName><resources><…...

Python酷库之旅-第三方库Pandas(004)
目录 一、用法精讲 5、pandas.DataFrame.to_csv函数 5-1、语法 5-2、参数 5-3、功能 5-4、返回值 5-5、说明 5-6、用法 5-6-1、代码示例 5-6-2、结果输出 6、pandas.read_fwf函数 6-1、语法 6-2、参数 6-3、功能 6-4、返回值 6-5、说明 6-6、用法 6-6-1、代码…...

天猫超市卡怎么用
猫超卡是在天猫超市里面消费用的卡 但是我们现在买东西都喜欢货比三家,肯定是哪家划算在哪买,要是淘宝其他店铺或京东卖的更便宜,猫超卡自然就用不上了 这种情况的话,还不如直接把猫超卡的余额提出来,买东西也不受限…...

ai智能语音机器人电销系统:让销售更快速高效
智能机器人电销系统是指采用人工智能和机器人技术来实现的自动电销工具。随着企业竞争加剧,销售团队面临的挑战也越来越大。在人力资源和成本控制方面有很大的限制,而传统的电销方式也已经无法满足市场需求,因此需要一种新的解决方案来提高营…...

Redis 中的通用命令(命令的返回值、复杂度、注意事项及操作演示)
Redis 中的通用命令(高频率操作) 文章目录 Redis 中的通用命令(高频率操作)Redis 的数据类型redis-cli 命令Keys 命令Exists 命令Expire 命令Ttl 命令Type命令 Redis 的数据类型 Redis 支持多种数据类型,整体来说,Redis 是一个键值对结构的,…...

【Hive实战】 HiveMetaStore的指标分析
HiveMetaStore的指标分析(一) 文章目录 HiveMetaStore的指标分析(一)背景目标部署架构 hive-site.xml相关配置元数据服务的指标相关配置 源码部分(hive2.3系)JvmPauseMonitor.javaHiveMetaStore的内部类HMS…...

【Linux系统】CUDA的安装与graspnet环境配置遇到的问题
今天在安装环境时遇到报错: The detected CUDA version (10.1) mismatches the version that was used to compile PyTorch (11.8). Please make sure to use the same CUDA versions. 报错原因:安装的cuda版本不对应,我需要安装cuda的版本…...

滤波算法学习笔记
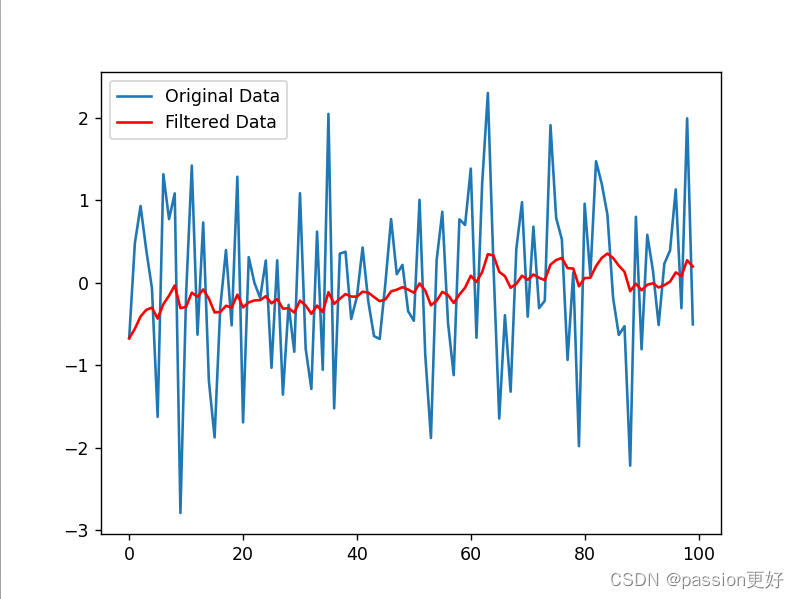
目录 引言 一、定义 二、分类 三、常见滤波算法 四、应用与优势 五、发展趋势 例程 1. 均值滤波(Moving Average Filter) 2. 中值滤波(Median Filter) 3. 高斯滤波(Gaussian Filter) 4.指数移动…...

【机器学习】机器学习的重要方法——线性回归算法深度探索与未来展望
欢迎来到 破晓的历程博客 引言 在数据科学日益重要的今天,线性回归算法以其简单、直观和强大的预测能力,成为了众多领域中的基础工具。本文将详细介绍线性回归的基本概念、核心算法,并通过五个具体的使用示例来展示其应用,同时探…...

百度云智能媒体内容分析一体机(MCA)建设
导读 :本文主要介绍了百度智能云MCA产品的概念和应用。 媒体信息海量且复杂,采用人工的方式对视频进行分析处理,面临着效率低、成本高的困难。于是,MCA应运而生。它基于百度自研的视觉AI、ASR、NLP技术,为用户提供音视…...

笔记本电脑部署VMware ESXi 6.0系统
正文共:888 字 18 图,预估阅读时间:1 分钟 前面我们介绍了在笔记本上安装Windows 11操作系统(Windows 11升级不了?但Win10就要停服了啊!来,我教你!),也介绍了…...

k8s 中间件
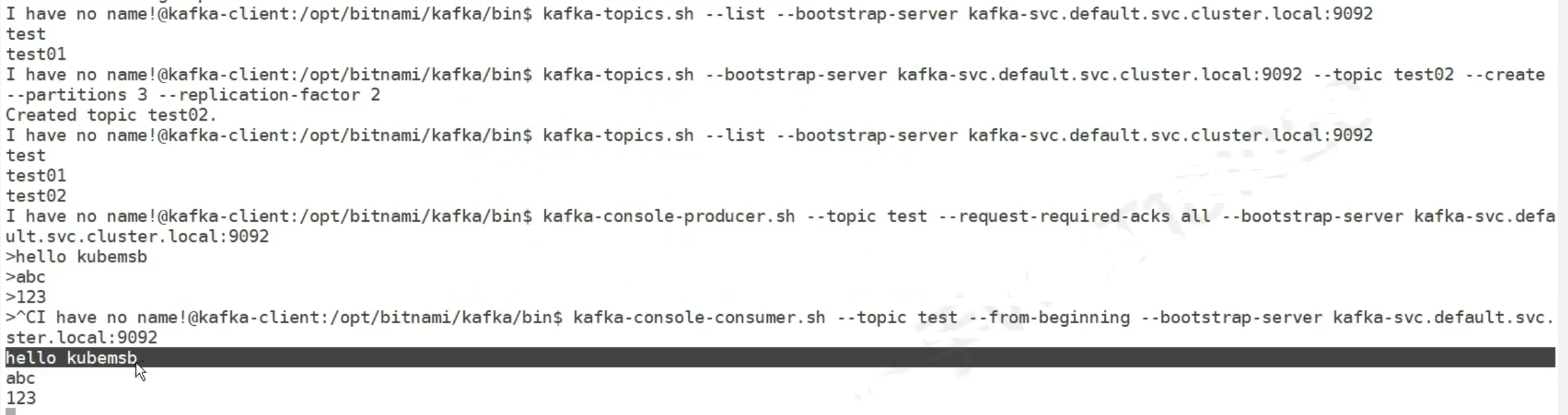
1. zookeeper 是的,Zookeeper 和 Kafka 经常一起使用,Zookeeper 在 Kafka 中扮演了关键角色。以下是 Zookeeper 和 Kafka 在实际项目中的结合使用及其作用的详细说明。 项目背景 假设我们有一个分布式数据处理系统,该系统需要高吞吐量的实…...

如何 提升需求确定性
提升需求确定性是确保项目成功的关键之一。以下是一些方法和策略可以帮助你提升需求的确定性: 积极的利益相关者参与: 确保所有关键利益相关者(包括最终用户、业务所有者、开发团队等)参与需求收集和确认过程。他们的参与可以提供…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
