Renderless 思想正在影响前端开发
本文由前端小伙伴@方长_beezen 原创。欢迎大家踊跃投稿。
原文链接:https://juejin.cn/post/7385752495535472655
前言
截止到 2024 年,跨端应用开发所需要考虑的兼容性,已经涵盖了框架、平台和设备类型等多个方面,例如:
- 框架:如 React、Vue、Angular、Svelte、Ember 等。
- 平台:如 鸿蒙、Android、iOS、小程序、快应用、H5 等。
- 设备:如 PC、移动设备、车载设备等。
多元化的需求场景,对前端工程师的要求也是越来越高,他们必须掌握 2 种以上的编程语言或者开发框架,不然就很难胜任跨端应用开发的岗位。前端开发工程师的开发日常,也因此变得愈发复杂。
在如此严峻的前端大环境下,无渲染组件 (Renderless Components[1])的概念在开发者社区逐渐兴起,频繁出现在各类流行框架中。最早,由 React 社区提出,开发者可以通过将一个 render 函数作为 prop 传递给组件,这个函数可以接收需要的数据,并返回渲染的 UI 内容。后来,在 Vue 框架中提出了 slots 概念,组件内部真实需要渲染的 UI 内容,可以通过插槽的形式控制。现在,无渲染组件被视为一种新模式,其核心理念是将组件的逻辑与表现分离,达到高可复用的效果。换句话说,无渲染组件只关注组件的内部逻辑行为,而将 UI 表现内容交由调用组件来处理。
无渲染组件通过将组件逻辑行为抽象,我们可以更轻松地在各种不同的 UI 表现上下文中重用它,它的出现不仅减轻前端工程师的工作任务,也为跨端应用的开发提供了更多的可能性。
什么是无渲染组件?
无渲染组件(Renderless Components)是一种设计模式,其核心理念是将组件的逻辑和表现分离。具体来说,无渲染组件只关注业务逻辑和状态管理,而不关心具体的 UI 渲染实现。常见的无渲染组件实现方式如下:
Render Props
通过 render prop 属性将一个函数作为子组件传递,使得父组件可以完全控制 UI 渲染。
React 无渲染组件实现,如下:
import React from "react";class MouseTracker extends React.Component {constructor(props) {super(props);this.state = { x: 0, y: 0 };}// 组件内部逻辑,可复用handleMouseMove = (event) => {this.setState({x: event.clientX,y: event.clientY,});};render() {// this.props.render 渲染子组件return (<div onMouseMove={this.handleMouseMove}>{this.props.render(this.state)}</div>);}
}
在父组件调用时,(x,y) 属性值由无渲染组件提供,UI 渲染则可以自定义控制:
<MouseTracker render={ ({ x, y }) => (
<h1>The mouse position is ({x}, {y})</h1>
) } />
Scoped Slots
Scoped Slots 是一种允许父组件完全控制子组件渲染内容的模式,通过 Scoped Slots 向父子组件双向传递数据和方法,而父组件则负责具体的 UI 渲染。
Vue 无渲染组件实现,如下:
<template><slot :mouse="mouse"></slot>
</template><script>export default {data() {return {mouse: { x: 0, y: 0 },};},mounted() {window.addEventListener("mousemove", this.handleMouseMove);},methods: {handleMouseMove(event) {this.mouse = { x: event.clientX, y: event.clientY };},},};
</script>
在父组件调用时,(x,y) 属性值由无渲染组件提供,UI 渲染则可以自定义控制。
<template><MouseTracker v-slot="{ mouse }"><h1>The mouse position is ({{ mouse.x }}, {{ mouse.y }})</h1></MouseTracker>
</template><script>import MouseTracker from "./MouseTracker.vue";export default {components: {MouseTracker,},};
</script>
无渲染组件 vs 传统组件
除了上面提到的 render props 和 slots 之外,还有很多其他类似的无渲染组件应用场景。我们不需要关注怎样实现才算是无渲染组件,它只是一种思想,用于将传统组件的逻辑和表现进行分离,从而达到高可复用的一种状态。例如 React 中 HOC(高阶组件)、现在主流的 React Hooks 和 Vue Composition API 等方式,都为实现无渲染组件提供了有利条件。值得一提,Renderless 设计模式特别适合跨端应用的开发,将包含各端应用的特性兼容代码提取到 UI 层特性层实现。
下面是无渲染组件对比传统组件的特性对照表:
| 特点 | 无渲染组件 | 传统组件 |
|---|---|---|
| 逻辑与表现的分离 | 1、只包含业务逻辑,不包含具体的 UI 渲染。 2、渲染由父组件或使用它的组件决定。 3、适合复用复杂的逻辑而不关心具体的 UI 表现。 | 1、包含业务逻辑和 UI 渲染。 2、组件本身决定如何渲染 UI。 3、适合封装独立的功能模块,包含逻辑和展示。 |
| 复用性 | 高度复用性,逻辑可以在不同的 UI 实现中复用 | 复用性较低,逻辑和 UI 紧耦合。 |
| 灵活性 | 更加灵活,父组件可以完全控制渲染方式和样式。 | 灵活性较低,UI 表现固定。 |
| 测试难度 | 1、测试相对简单,只需测试逻辑部分。 2、不涉及 UI 渲染,测试范围更集中 | 1、测试较复杂,需要测试逻辑和 UI 渲染。 2、需要关注组件的整体行为,包括展示和交互. |
无渲染组件的优势在于逻辑与表现分离,实现了高复用性和极大灵活性。它允许父组件可以自定义渲染方式和样式,增强了组件的组合能力,使开发更高效、代码更简洁。同时,无渲染组件还简化了测试过程,保障了应用的稳定性。
无渲染组件 vs 公共函数
在日常项目开发中,我们会将项目中的公共逻辑封装为纯函数,以实现代码复用,它们一般不会涉及具体的 UI 渲染和组件的生命周期管理。虽然,无渲染组件也是类似的设计思想。但是,它会利用框架提供的状态管理和数据流特性,将实现更高级的组件功能复用。总而言之,无渲染组件更专注于将组件的逻辑与 UI 分离,不仅仅只考虑公共能力的抽象。
通过无渲染组件的设计思想,我们可以显著地减少开发工作量,同时最大限度地复用组件逻辑,保障模块功能的完整性和稳定性。
下面的两张图,进一步展示了无渲染组件和传统公共函数在设计思想上的异同之处:

无渲染组件库
目前,采用无渲染组件思想设计的优秀组件库有 TinyVue[2],它目标兼容 Vue、Vue3、React、Angular、Solid 等框架,覆盖 PC 端和 Mobile 端。

TinyVue 充分采用了无渲染组件的设计思想,将可复用的逻辑行为抽象到 renderless 模块中,每一个组件的 UI 表现又单独抽象到 PC 模块和 Mobile 模块,实现了跨端、跨版本的高可重用性。
下面是 TinyVue 官方发布的组件架构图:


TinyVue 组件库可以在不同终端、不同技术栈的场景下使用,得益于其底层强大的兼容封装能力,暴露给用户使用的 API 接口基本相同,极大地降低了跨端应用中的学习和迁移成本。
最后
Renderless 设计模式的崛起标志着前端开发进入了更加灵活和高效的时代。通过将组件的逻辑与 UI 表现分离,Renderless 组件不仅提升了代码的复用性和可维护性,还为开发者在多平台、多技术栈下的应用开发提供了更多可能性。随着这一设计模式的逐步普及和应用,我们可以期待未来跨端开发将更加轻松和高效。
参考资料
- Vue renderless components[3]
- Understanding Renderless Components in Vue[4]
- 从 0 到 1 实现 OpenTiny 组件库跨框架技术[5]
- OpenTiny[6]
参考资料
[1]Renderless Components: https://www.patterns.dev/vue/renderless-components/
[2]TinyVue: https://github.com/opentiny/tiny-vue
[3]Vue renderless components: https://www.patterns.dev/vue/renderless-components/
[4]Understanding Renderless Components in Vue: https://www.telerik.com/blogs/understanding-renderless-components-vue
[5]从 0 到 1 实现 OpenTiny 组件库跨框架技术: https://www.cnblogs.com/huaweiyun/p/17776415.html
[6]OpenTiny: https://github.com/opentiny/tiny-vue/blob/dev/README.zh-CN.md
关于OpenTiny
OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~ 如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
相关文章:

Renderless 思想正在影响前端开发
本文由前端小伙伴方长_beezen 原创。欢迎大家踊跃投稿。 原文链接:https://juejin.cn/post/7385752495535472655 前言 截止到 2024 年,跨端应用开发所需要考虑的兼容性,已经涵盖了框架、平台和设备类型等多个方面,例如࿱…...

maven 打包执行配置(对maven引用的包或者丢进去的包都包含在里面)打成jar包
一 、springboot jar包 maven的pom文件 1 在resources下放了一些文件想打进去jar包 2 在lib下放了其他稀奇古怪jar包文件想打进去jar包 编写如下引入jar <build><!-- 打包名称 --><finalName>${project.artifactId}</finalName><resources><…...

Python酷库之旅-第三方库Pandas(004)
目录 一、用法精讲 5、pandas.DataFrame.to_csv函数 5-1、语法 5-2、参数 5-3、功能 5-4、返回值 5-5、说明 5-6、用法 5-6-1、代码示例 5-6-2、结果输出 6、pandas.read_fwf函数 6-1、语法 6-2、参数 6-3、功能 6-4、返回值 6-5、说明 6-6、用法 6-6-1、代码…...

天猫超市卡怎么用
猫超卡是在天猫超市里面消费用的卡 但是我们现在买东西都喜欢货比三家,肯定是哪家划算在哪买,要是淘宝其他店铺或京东卖的更便宜,猫超卡自然就用不上了 这种情况的话,还不如直接把猫超卡的余额提出来,买东西也不受限…...

ai智能语音机器人电销系统:让销售更快速高效
智能机器人电销系统是指采用人工智能和机器人技术来实现的自动电销工具。随着企业竞争加剧,销售团队面临的挑战也越来越大。在人力资源和成本控制方面有很大的限制,而传统的电销方式也已经无法满足市场需求,因此需要一种新的解决方案来提高营…...

Redis 中的通用命令(命令的返回值、复杂度、注意事项及操作演示)
Redis 中的通用命令(高频率操作) 文章目录 Redis 中的通用命令(高频率操作)Redis 的数据类型redis-cli 命令Keys 命令Exists 命令Expire 命令Ttl 命令Type命令 Redis 的数据类型 Redis 支持多种数据类型,整体来说,Redis 是一个键值对结构的,…...

【Hive实战】 HiveMetaStore的指标分析
HiveMetaStore的指标分析(一) 文章目录 HiveMetaStore的指标分析(一)背景目标部署架构 hive-site.xml相关配置元数据服务的指标相关配置 源码部分(hive2.3系)JvmPauseMonitor.javaHiveMetaStore的内部类HMS…...

【Linux系统】CUDA的安装与graspnet环境配置遇到的问题
今天在安装环境时遇到报错: The detected CUDA version (10.1) mismatches the version that was used to compile PyTorch (11.8). Please make sure to use the same CUDA versions. 报错原因:安装的cuda版本不对应,我需要安装cuda的版本…...

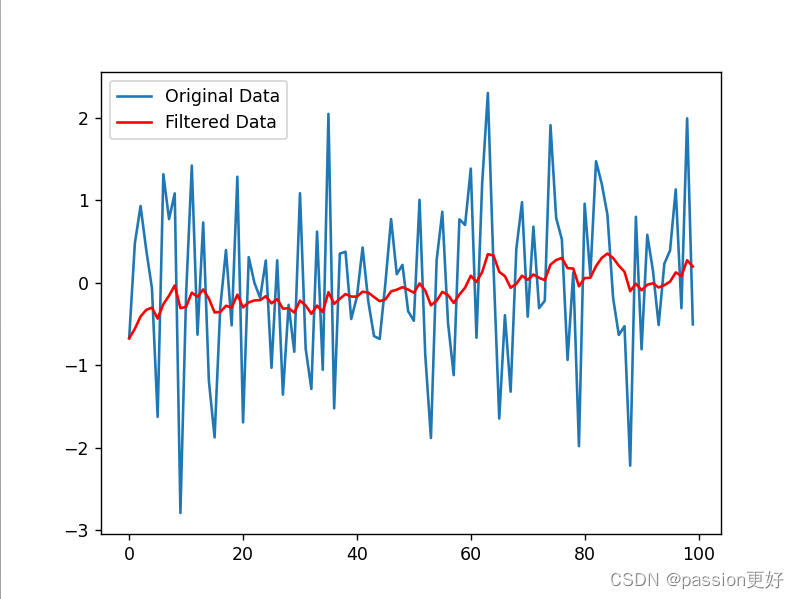
滤波算法学习笔记
目录 引言 一、定义 二、分类 三、常见滤波算法 四、应用与优势 五、发展趋势 例程 1. 均值滤波(Moving Average Filter) 2. 中值滤波(Median Filter) 3. 高斯滤波(Gaussian Filter) 4.指数移动…...

【机器学习】机器学习的重要方法——线性回归算法深度探索与未来展望
欢迎来到 破晓的历程博客 引言 在数据科学日益重要的今天,线性回归算法以其简单、直观和强大的预测能力,成为了众多领域中的基础工具。本文将详细介绍线性回归的基本概念、核心算法,并通过五个具体的使用示例来展示其应用,同时探…...

百度云智能媒体内容分析一体机(MCA)建设
导读 :本文主要介绍了百度智能云MCA产品的概念和应用。 媒体信息海量且复杂,采用人工的方式对视频进行分析处理,面临着效率低、成本高的困难。于是,MCA应运而生。它基于百度自研的视觉AI、ASR、NLP技术,为用户提供音视…...

笔记本电脑部署VMware ESXi 6.0系统
正文共:888 字 18 图,预估阅读时间:1 分钟 前面我们介绍了在笔记本上安装Windows 11操作系统(Windows 11升级不了?但Win10就要停服了啊!来,我教你!),也介绍了…...

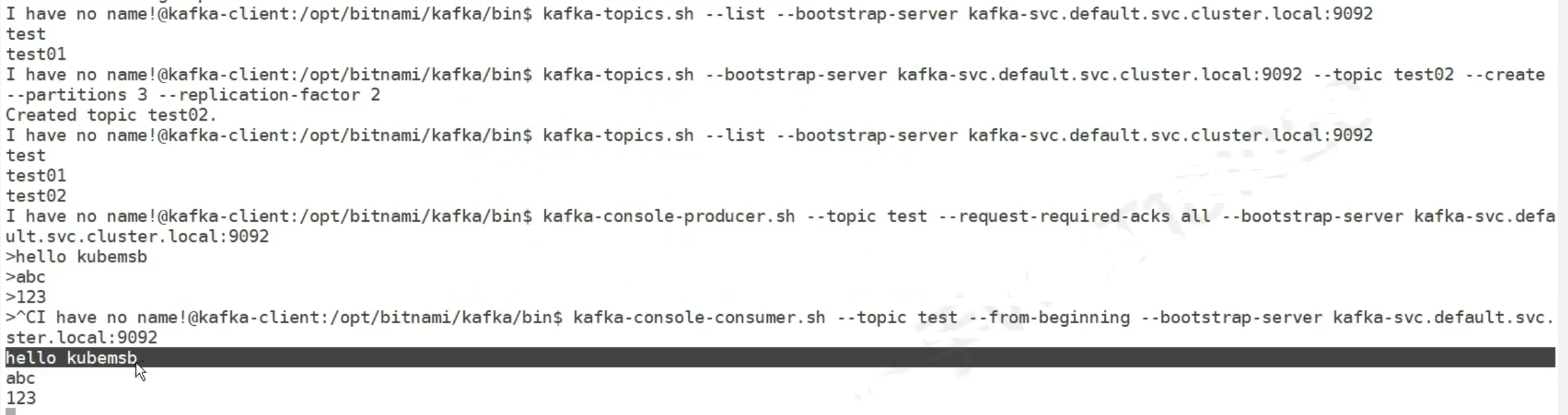
k8s 中间件
1. zookeeper 是的,Zookeeper 和 Kafka 经常一起使用,Zookeeper 在 Kafka 中扮演了关键角色。以下是 Zookeeper 和 Kafka 在实际项目中的结合使用及其作用的详细说明。 项目背景 假设我们有一个分布式数据处理系统,该系统需要高吞吐量的实…...

如何 提升需求确定性
提升需求确定性是确保项目成功的关键之一。以下是一些方法和策略可以帮助你提升需求的确定性: 积极的利益相关者参与: 确保所有关键利益相关者(包括最终用户、业务所有者、开发团队等)参与需求收集和确认过程。他们的参与可以提供…...

探索Sui的面向对象模型和Move编程语言
Sui区块链作为一种新兴的一层协议(L1),采用先进技术来解决常见的一层协议权衡问题。Cointelegraph Research详细剖析了这一区块链新秀。 Sui使用Move编程语言,该语言专注于资产表示和访问控制。本文探讨了Sui的对象中心数据存储模…...

【vue动态组件】VUE使用component :is 实现在多个组件间来回切换
VUE使用component :is 实现在多个组件间来回切换 component :is 动态父子组件传值 相关代码实现: <component:is"vuecomponent"></component>import componentA from xxx; import componentB from xxx; import componentC from xxx;switch(…...

springboot dynamic配置多数据源
pom.xml引入jar包 <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.5.2</version> </dependency> application配置文件配置如下 需要主要必须配置…...

线性代数知识点搜刮
求你别考太细... 目录 异乘变零定理 行列式转置 值不变 重要关系 中间相等,取两头 特征值公式 向量正交 点积为0 拉普拉斯定理 矩阵的秩 特征值和特征向量 |A|特征值的乘积 & tr(A)特征值的和 要记要背 增广矩阵 异乘变零定理 某行(…...

景区智能厕所系统,打造智能化,人性化公共空间
在智慧旅游的大潮中,景区智能厕所系统正逐渐成为提升公共空间智能化、人性化水平的关键载体。作为智慧城市建设的重要组成部分,智能厕所系统不仅解决了传统公厕存在的诸多问题,更通过科技的力量,为游客创造了更加舒适、便捷的如厕…...

Windows中Git的使用(2024最新版)
Windows中Git的使用 获取ssh keys本地绑定邮箱初始化本地仓库添加到本地缓存区提交到本地缓存区切换本地分支为main关联远程分支推送到GitHub查看推送日志 Git 2020年发布了新的默认分支名称"main",取代了"master"作为主分支的名称。操作有了些…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
