【前端】上传和下载zip文件,有进度条(el-progess)
文章目录
- 上传
- 下载
- 进度条
场景:要上传一个zip,调用接口,然后下载一个zip。调用接口的接口响应要显示在进度条中。
上传
上传用的是input原生控件,在页面中隐藏。accept="application/zip"限制只能上传zip。
点击button实现上传,调用input原生组件的方法。
<el-buttontype="primary"size="large"@click="uploadSrt">上传srt</el-button
>
<inputref="srtInput"type="file"style="display: none"accept="application/zip"@change="handleUploadSrt"/>
在event中拿到上传的文件file。
注意,要使用formData和'Content-Type': 'multipart/form-data',以支持二进制的传输。
不能用application/json的响应头,File对象不能被序列化为JSON。
详情看注释。
uploadSrt() {this.$refs.srtInput.click()
},
// input原生控件的上传事件,file是拿到的文件
handleUploadSrt(event) {const file = event.target.files[0]this.upload(file)
},upload(file) {// 用FormData,支持二进制数据传输let formData = new FormData()formData.append('file', file)axios.post('url', formData, {headers: {'Content-Type': 'multipart/form-data',},// 进度条进度onDownloadProgress: (progressEvent) => {if (progressEvent.total > 0) {this.srtProgress = Math.round((progressEvent.loaded * 100) / progressEvent.total)} else {this.srtProgress = 100 // 防止progressEvent.total为0出现无限大}},timeout: 10000, // 设置超时时间,若接口在10s内没响应就抛出异常,在catch中捕获}).then((response) => {// 响应后的逻辑}).catch((error) => {// 异常的逻辑})
},
下载
请求某个接口下载文件。
请求要设置参数,表示是二进制文件:responseType: 'blob'。
创建一个url和a标签,点击a标签则下载。
download(type) {let url = 'url'axios.get(url, { responseType: 'blob', timeout: 10000 }).then((res) => {const fileName='' // 设置下载的文件名// 创建一个下载url和a标签const downloadUrl = window.URL.createObjectURL(new Blob([res.data])) // res.data 是要下载的文件const link = document.createElement('a')link.href = downloadUrl// 设置download属性,点击链接就能下载link.setAttribute('download', `${fileName}`)// 将a标签加在文档中,点击下载document.body.appendChild(link)link.click() }).catch((error) => {// ...})},
进度条
用ElementPlus的组件el-progress,传入一个srtProgress即可。不过效果是一下就闪到100了(可能是接口响应很快??)。
<el-progress:percentage="srtProgress"status="warning":stroke-width="12"
/>
最后改为,不要设置超时。给接口多一点时间,有道理!
相关文章:
)
【前端】上传和下载zip文件,有进度条(el-progess)
文章目录 上传下载进度条 场景:要上传一个zip,调用接口,然后下载一个zip。调用接口的接口响应要显示在进度条中。 上传 上传用的是input原生控件,在页面中隐藏。accept"application/zip"限制只能上传zip。 点击button…...

2024年软件测试面试题,精选100+,附答案+文档
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

在vue项目的.gitignore文件忽略不想要提交到git仓库的文件
在Vue项目中,使用.gitignore文件来忽略不需要提交到Git仓库的文件是一个常见的做法。.gitignore文件包含了一系列的规则,这些规则告诉Git哪些文件或目录应该被忽略。以下是一些Vue项目中常用的.gitignore文件示例和具体规则说明: 示例 .gitig…...

时序(流式)图谱数据仓库AbutionGraph功能介绍-Streaming Graph OLAM Database
AbutionGraph是一款端到端的流式数据实时分析的图谱数据库,实时(流式写入实时、高QPS决策分析实时、流式预处理实时)表现在: 构建实时查询QPS响应时长与历史数据量无关的图模型;接入流式数据并实时更新图计算指标&…...

windows实现Grafana+Loki+loki4j轻量级日志系统,告别沉重的ELK
文章目录 Loki下载Loki下载安装Loki添加Loki数据源springboot日志推送 Loki下载 下载地址:https://github.com/grafana/loki/releases/ 找到loki-windows-amd64.exe.zip点击开始下载,我这里下载的2.9.9版本 Loki下载 下载地址:https://gr…...

跟《经济学人》学英文:2024年06月01日这期 The side-effects of the TikTok tussle
The side-effects of the TikTok tussle tussle:美 [ˈtəsəl] 激烈扭打;争夺 注意发音 side-effects:副作用;(side-effect的复数) As the app’s future hangs in the balance, the ramifications of …...

Ubuntu安装PostgreSQL
Ubuntu(在线版) 更新软件源 sudo apt-get update 添加PostgreSQL官方数字签名 wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | sudo apt-key add - 将地址添加到系统的软件包源列表中 echo "deb http://apt.postgresql.org/pub/repos/a…...

【HarmonyOS NEXT】鸿蒙如何让List组件不满一屏时,还要能滑动和回弹
当List组件不满一屏时,还要能滑动和回弹,就向系统设置 - 移动网络 页面一样 List设置如下属性: .edgeEffect(EdgeEffect.Spring, {alwaysEnabled: true}) edgeEffect edgeEffect(value: EdgeEffect, options?: EdgeEffectOptions) 设置边缘滑动效果。…...

JDK-SPI-服务提供者接口
归档 GitHub: JDK-SPI-服务提供者接口 SPI 源码说明 java.util.ServiceLoader /*** 服务加载器:给定接口,查找实现类。实现可迭代接口 */ public final class ServiceLoader<S> implements Iterable<S> {/*** 返回 ServiceLoader 实例 *…...

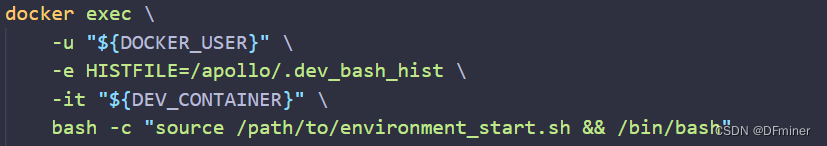
【docker】容器内配置环境变量
背景: 我要把下面的环境变量写到bash脚本里,起名叫environment_start.sh。 目的: 用于每次进入容器dev_into.sh的时候,让系统获取到环境变量。 操作步骤: 先在容器外找个合适的位置写环境变量bash脚本,…...

Java 乐观锁与悲观锁
1. 前言 本节内容主要是对 Java 乐观锁与悲观锁进行更加深入的讲解,本节内容更加偏重于对乐观锁的讲解,因为 synchronized 悲观锁对于大部分学习者并不陌生,本节主要内容如下: 乐观锁与悲观锁的概念,之前有所讲解,这里用很小的篇幅进行知识的回顾,巩固;乐观锁与悲观锁…...

python学习2-数据结构与算法-链表
单链表是一种链式存取的数据结构,用一组地址任意的存储单元存放线性表中的数据元素。链表中的数据是以结点来表示的,每个结点的构成:元素(数据元素的映象) 指针(指示后继元素存储位置),元素就是存储数据的存储单元,指…...

项目一 nfs 共享服务器 Haproxy 代理 Keepalive 高可用集群
深入理解程序的数据存储 配置NFS服务器 配置ansible环境...

TCP粘包解决方法
一. 产生原因及解决方法 产生原因:TCP是面向连接、基于字节流的协议,其无边界标记。当服务端处理速度比不其接收速度时,就很容易产生粘包现象。 解决方法:目前主要有两种解决方法,一个是在内容中添加分割标识…...

高职人工智能专业实训课之“生成对抗网络(GAN)”
一、前言 生成对抗网络(GAN)作为人工智能领域的一项重要技术,已经在图像生成、风格迁移、数据增强等多个领域展现出巨大的潜力和应用价值。为了满足高职院校对GAN专业实训课程的需求,唯众人工智能教学实训凭借其前沿的教育技术平…...

【MySQL系列】隐式转换
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

亿发:信息化建设or面子工程?究竟什么才是真正的信息化解决方案
在现代企业的竞争中,信息化建设扮演着越来越重要的角色。信息化技术不仅是企业提升管理效率、优化运营模式的利器,更是企业在市场竞争中脱颖而出的关键。然而,许多企业在推进信息化的过程中,往往容易陷入“面子工程”的误区。那么…...

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(1)
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

树形结构C语言的实现
一.什么是树: 树形结构是一层次的嵌套结构。一个树形结构的外层和内层有相似的结构,所以这种结构多可以递归的表示。经典数据结构中的各种树状图是一种典型的树形结构:一棵树可以简单的表示为根,左子树,右子树。左子树…...

小程序渗透测试的两种方法——burpsuite、yakit
首先呢主要是配置proxifier,找到小程序的流量,然后使用burpsuite或者yakit去抓包。 一、使用burpsuiteproxifier的抓包测试 1、先配置proxifier,开启http流量转发 勾选确定 2、配置burp对应代理端口,选择profile,点…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
