AJAX-day1:
注:文件布局:
一、AJAX的概念:
AJAX是浏览器与服务器进行数据通信的技术 =>把数据变活
二、AJAX的使用:
-
使用axios库,与服务器进行数据通信
-
基于XMLHttpRequest封装,代码简单
-
Vue,React项目使用
-
-
学习XMLHttpRequest对象,了解AJAX底层原理
1.axios库的初步使用:
-
引入JS:https://cdn.bootcdn.net/ajax/libs/axios/1.7.2/axios.min.js 或 https://cdn.bootcdn.net/ajax/libs/axios/1.7.2/axios.js
-
<script src="https://cdn.jsdelivr.net/npm/axios@1.7.2/dist/axios.min.js"></script>
-
-
使用axios函数:axios全攻略 | 羸弱的小金鱼 (ykloveyxk.github.io)
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.7.2/axios.min.js"></script><script>axios({url:'目标资源地址'}).then((result)=>{//对服务器返回的数据做后续处理})</script> </body> </html>目标资源:http://hmajax.itheima.net/api/province:省份列表数据
2.使用URL进行参数查询:
URL后加 ?pname=河北省
语法:http://xxx.com/xxx/xxx?参数名1=值1&参数名2=值2
axios({url: 'http://hmajax.itheima.net/api/area',params: {pname: `${query1.value}`,// 参数1cname: `${query2.value}` // 参数2}}).then((result) => {console.log(result.data.list);ul.innerHTML = result.data.list.map((x) => `<li>${x}</li>`).join('')console.log(result.data.list.map((x) => `<li>${x}</li>`));})3.常用的请求方法与数据提交:
概念:对服务器资源要执行的操作
| 请求方法 | 操作 |
|---|---|
| GET(get) | 获取数据 |
| POST(post) | 提交数据 |
| PUT(put) | 修改数据(全部) |
| DELETE(delete) | 删除数据 |
| PATCH(patch) | 修改数据(部分) |
axios的请求配置:
url :请求的URL网址
method :请求的方法,GET可以省略(不区分大小写)
params:查询参数
data:提交的数据
//获取数据
axios({url: '目标资源地址',//method: 'get',params:{参数名:值}}).then((result) => {//对返回的数据的处理})
//提交数据
axios({url: '目标资源地址',method: 'post',data: {参数名: 值}}).then((result) => {//对返回的数据的处理})4.axios的错误处理:
服务器返回的信息:Uncaught大对象里的data
语法格式:
axios({//请求项}).then(result=>{//处理数据}).catch(error=>{//处理错误})三、HTTP协议:
1.请求报文:
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容
请求报文样例:
组成部分:
-
请求行:请求方法,URL,协议
-
请求头:以键值对格式携带的附加信息,例如:Content-Type(本次浏览器携带的内容类型)
-
空行:分割请求头和内容数据,空行后是内容数据(发给服务器的资源)
-
请求体:发送的资源
查看请求报文:
2.用请求报文排查错误:
传不了图片(都是临时的,清理掉了),大家看这篇:&3 在浏览器中查看请求报文和响应报文_f12看请求和响应怎么看-CSDN博客

查看提交的信息,判断错误位置

3.响应报文:
HTTP协议:规定了浏览器发送及服务器返回内容的格式
响应报文:服务器按照HTTP协议要求的格式,发送给浏览器的内容
-
响应行(状态行):协议,HTTP响应状态码(400表示响应失败)、状态信息
-
响应头:以键值对的格式携带的附加信息,如:Conttent-Type
-
空行:分割响应头
-
响应体:返回的资源
查看响应报文:

HTTP状态码:用来表明,请求是否成功
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重新定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
常见状态码:
200:成功
404:服务器找不到资源
四、接口文档:
接口文档:描述接口的文章
接口:使用AJAX和服务器通讯是使用的URL,请求方法,及参数
AJAXS接口:欢迎使用 - AJAX阶段 (apifox.com)
五、from-serialize插件的使用:
作用:快速地搜集表单元素的值
引入插件:form-serialize.js插件下载&引用-CSDN博客
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../bootstrap-5.3.0-alpha1-dist/css/bootstrap.min.css">
</head>
<body><form action="javascript" class="example"><input type="text" name="un"><input type="password" name="pw"><!-- <input type="button" class="btn" value="提交"> --></form><button class="btn">提交</button><script src="https://cdn.jsdelivr.net/npm/axios@1.7.2/dist/axios.min.js"></script><script src="../from-serialize/from-serialize.js"></script><script>const input = document.querySelector('.example')const btn = document.querySelector('.btn')btn.addEventListener('click', () => {let data = serialize(input, { hash: true, empty: true })console.log(data);})</script>
</body>
</html>必须使用:
<form action="javascript" class="example"><input type="text" name="un"><input type="password" name="pw"><!-- <input type="button" class="btn" value="提交"> --></form>的格式
form用来确定区间
name是键名
value是值
其中:hash 设置获取的数据结构:
-
true:获取得到JS对象
-
false:获取得到查询字符串
empty 设置是否获取空值:
-
true:允许获取空值
-
false:bu获取空值
六、案例-整合登入:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../bootstrap-5.3.0-alpha1-dist/css/bootstrap.rtl.min.css"><style>.banner {width: 700px;height: 700px;margin: 20px auto;}
.row {margin-bottom: 15px;}
.alert {transition: all .5s;}
.unshow {opacity: 0;}</style>
</head>
<body><div class="banner"><h1>欢迎-登入</h1><div class="alert unshow" role="alert"></div><form class="login-form"><div class="row g-3 align-items-center"><div class="col-auto"><label for="username" class="col-form-label">用户名:</label></div><div class="col-auto"><input type="text" id="username" name="username" class="form-control"aria-describedby="passwordHelpInline"></div></div><div class="row g-3 align-items-center"><div class="col-auto"><label for="password" class="col-form-label">密码:</label></div><div class="col-auto"><input type="password" id="password" name="password" class="form-control"aria-describedby="passwordHelpInline"></div><div class="col-auto"><span id="passwordHelpInline" class="form-text">Must be 6-20 characters long.</span></div></div></form><button class="btn btn-primary">登入</button></div><script src="https://cdn.jsdelivr.net/npm/axios@1.7.2/dist/axios.min.js"></script><script src="../from-serialize/from-serialize.js"></script><script>// const un = document.querySelector('#username')// const pw = document.querySelector('#password')const input = document.querySelector('.login-form')const btn = document.querySelector('button')const alt = document.querySelector('.alert')
function alertFn(msg, isSuccess) {alt.classList.remove('unshow')let bgStyle = isSuccess ? 'alert-success' : 'alert-danger'alt.classList.add(bgStyle)alt.innerText = msg// alert('用户名或密码错误')
setTimeout(function () {alt.classList.add('unshow')alt.classList.remove(bgStyle)}, 2000)}
btn.addEventListener('click', () => {let data = serialize(input, { hash: true, empty: true })console.log(data);if (data.username.length < 8) {alertFn('用户名长度不能少于8位', 0)
return //阻止代码继续执行}else if (data.password.length < 6) {alertFn('密码长度不能少于6位', 0)
return //阻止代码继续执行}axios({url: 'https://hmajax.itheima.net/api/login',method: 'post',data: {username: data.username,password: data.password}}).then(result => {console.log(result);
alertFn(result.data.message, 1)
}).catch(error => {console.log(error);
alertFn(error.response.data.message, 0)})})</script>
</body>
</html>效果:
1.初始界面:

2.直接登入时或用户名长度少于8位时(直接点提交):

3.无密码时或密码少于6位时(用户名为 : itheima007):

4.登入失败时:

5.成功登入(用户名:itheima007 密码:7654321):

相关文章:

AJAX-day1:
注:文件布局: 一、AJAX的概念: AJAX是浏览器与服务器进行数据通信的技术 >把数据变活 二、AJAX的使用: 使用axios库,与服务器进行数据通信 基于XMLHttpRequest封装,代码简单 Vue,React项目使用 学习…...

昆虫学(书籍学习资料)
包括昆虫分类(上下册)、昆虫生态大图鉴等书籍资料。...

springboot + mybatis 多数据源切换
参考的b站博主写的 配置文件: spring:datasource:db1:jdbc-url: jdbc:mysql://localhost:3306/interview_database?useUnicodetrue&characterEncodingutf-8&useSSLfalseusername: rootpassword: 12345driver-class-name: com.mysql.cj.jdbc.Driverdb2:jdbc-url: jdbc…...

windows电脑网络重置后wifi列表消失怎么办?
我们的电脑网络偶尔会出现异常,我们通常会下意识选择网络诊断,运行完诊断后一般会让我们选择重置网络,然而,重置后wifi列表突然消失,无法愉快地上网了,找了一圈,都说是更改适配器选项࿰…...

Python + 在线 + 文生音,音转文(中文文本转为英文语音,语音转为中文文本)
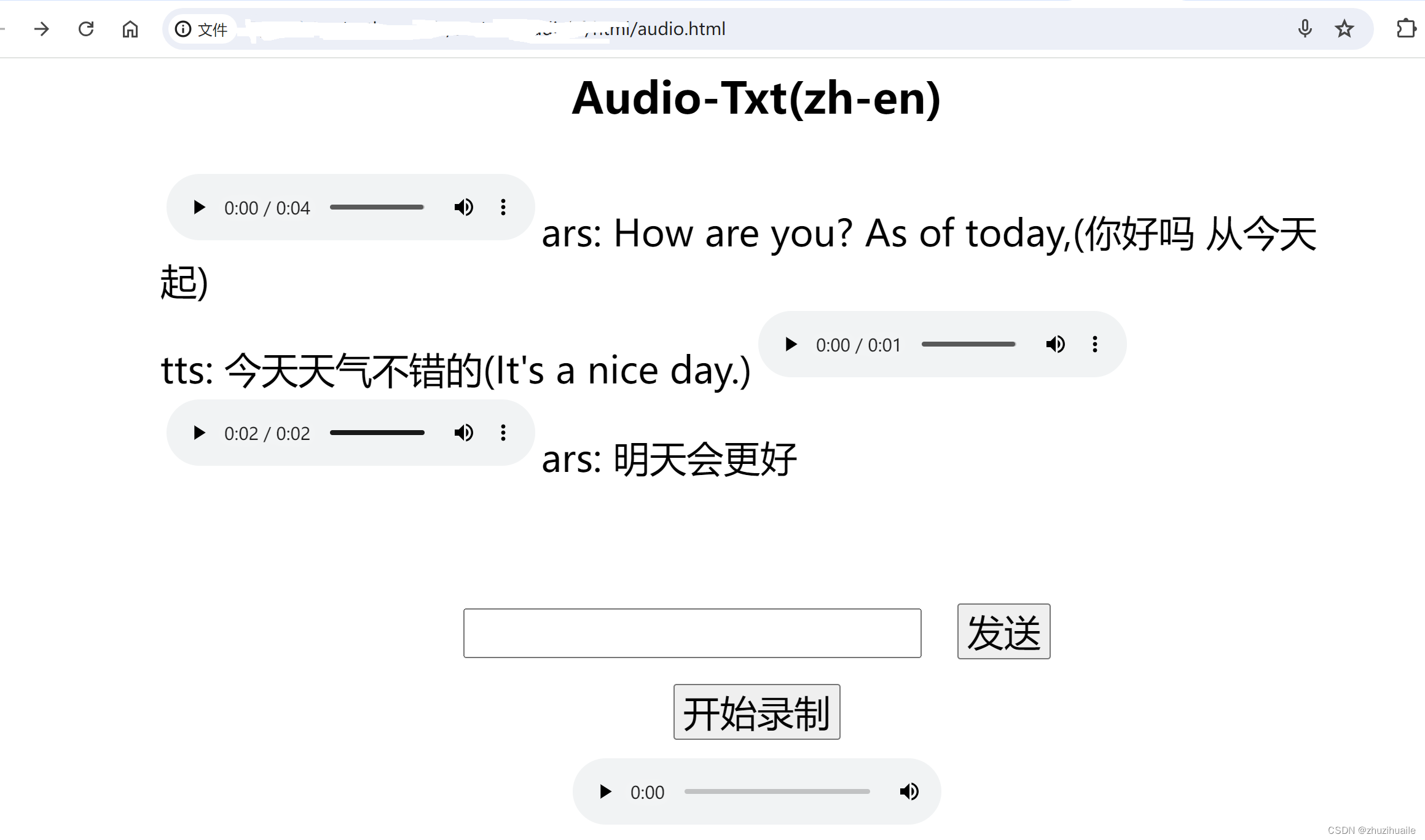
开源模型 平台:https://huggingface.co/ars-语言转文本: pipeline("automatic-speech-recognition", model"openai/whisper-large-v3", device0 ) hf: https://huggingface.co/openai/whisper-large-v3 github: https://github.com/openai/wh…...
哏号分治,CF103D - Time to Raid Cowavans
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 103D - Time to Raid Cowavans 二、解题报告 1、思路分析 想了半天数据结构最终选择根号分治 我们考虑 大于 550 的公差直接暴力 小于550 的公差的所有询问,我们直接计算该公差后缀和…...

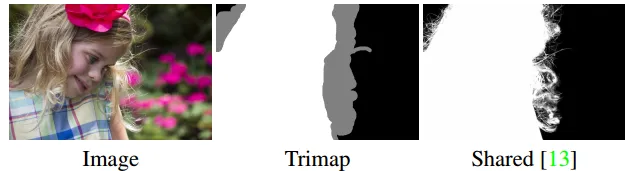
基于深度学习的图像背景剔除
在过去几年的机器学习领域,我一直想打造真正的机器学习产品。 几个月前,在参加了精彩的 Fast.AI 深度学习课程后,似乎一切皆有可能,我有机会:深度学习技术的进步使许多以前不可能实现的事情成为可能,而且开…...
连接字符串)
Python使用(...)连接字符串
Python 字符串连接的灵活性。 使用括号来组织多行字符串时的自动拼接。 e e var_str g*3connect_str (fa{e}bcvar_strh )print(connect_str) print(type(connect_str)) 运行结果: aebcgggh <class str> 解释: 定义变量: e e:…...
鸿蒙:1.入门
概述 简介 鸿蒙操作系统(HarmonyOS)是华为公司发布的一款智能终端系统,是基于微内核的面向全场景的分布式操作系统。它致力于提供更加安全、高效、低延迟、低功耗的操作体验,可通过技术手段对应用程序和设备进行智能协同…...

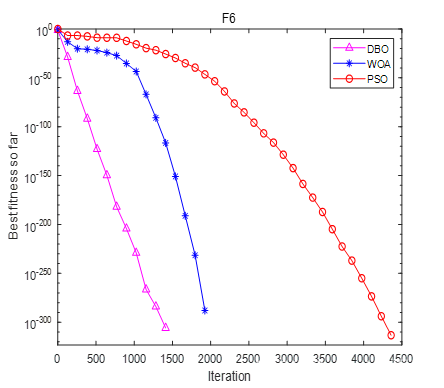
【matlab】智能优化算法——求解目标函数
智能优化算法在求解目标函数方面发挥着重要作用,它通过迭代、筛选等方法来寻找目标函数的最优值(极值)。以下是关于智能优化算法求解目标函数的详细介绍: 一、智能优化算法概述 智能优化算法是一种搜索算法,旨在通过…...

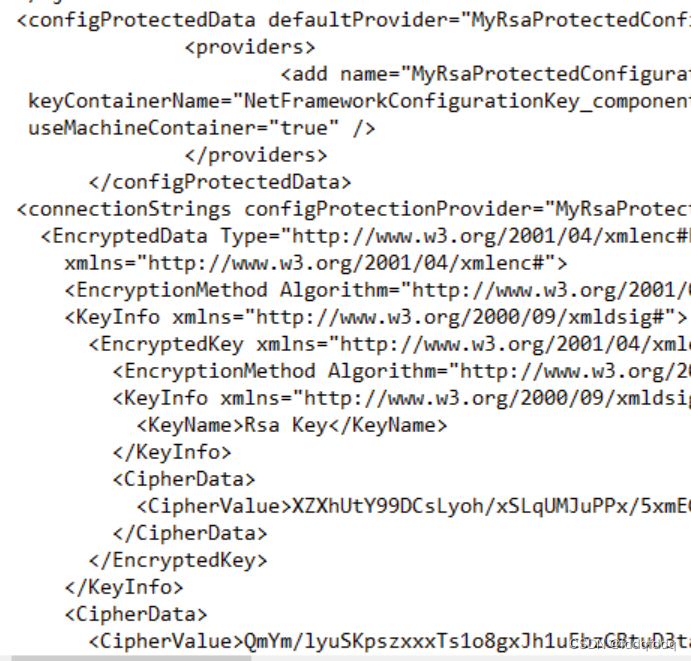
不改代码,实现web.config或app.config的连接字符串加密解密
目的:加密字符串,防止明文显示。 好处:不用修改代码,微软自带功能,自动解密。 web.config 参考相关文章: Walkthrough: Encrypting Configuration Information Using Protected Configuration | Microso…...

Python创建MySQL数据库
一、使用Docker部署本地MySQL数据库 docker run --restartalways -p 3307:3306 --name mysql -e MYSOL_ROOT_PASSWORDlms123456 -d mysql:8.0.25 参数解析: 用户名:root 密码:lms123456 端口:3307 二、在Pycharm开发工具中配置连接MySQL数据库 三、安装zdppy_mysql pip inst…...

【C++】unordered系列容器的封装
你很自由 充满了无限可能 这是很棒的事 我衷心祈祷你可以相信自己 无悔地燃烧自己的人生 -- 东野圭吾 《解忧杂货店》 unordered系列的封装 1 unordered_map 和 unordered_set2 改造哈希桶2.1 模版参数2.2 加入迭代器 3 上层封装3.1 unordered_set3.2 unordered_map 4 面…...

matlab 超越椭圆函数图像绘制
matlab 超越椭圆函数图像绘制 超越椭圆函数图像绘制xy交叉项引入斜线负向斜线成分正向斜线成分 x^2 y^2 xy 1 (负向)绘制结果 x^2 y^2 - xy 1 (正向)绘制结果 超越椭圆函数图像绘制 xy交叉项引入斜线 相对于标准圆…...

本地文件同步上传到Gitee远程仓库
1、打开我们的项目所在文件夹 2、在项目文件夹【鼠标右击】弹出菜单,在【鼠标右击】弹出的菜单中,点击【Git Bash Here】,弹出运行窗口(前提条件是已装好git环境) 3、在命令窗口中输入:git init 4、在 Gite…...

RESTful Web 服务详解
RESTful Web 服务是一种基于 Representational State Transfer (REST) 架构风格的 Web 服务,它利用 HTTP 协议来传输数据,支持多种数据格式如 JSON 和 XML。在 Spring 框架中,通过简单配置和注解可以轻松实现 RESTful Web 服务。在本文中&…...

【ARMv8/v9 GIC 系列 5.3 -- 系统寄存器对中断的处理】
请阅读【ARM GICv3/v4 实战学习 】 文章目录 ARMv8/v9系统寄存器对中断的控制Group 0中断的寄存器Group 1中断的寄存器安全状态与中断分组中断处理过程中断确认处理代码中断完成处理代码ARMv8/v9系统寄存器对中断的控制 在ARM GIC 体系结构中,中断分组通过一系列系统寄存器进…...

MUNIK解读ISO26262--系统架构
功能安全之系统阶段-系统架构 我们来浅析下功能安全系统阶段重要话题——“系统架构” 目录概览: 系统架构的作用系统架构类型系统架构层级的相关安全机制梳理 1.系统架构的作用 架构的思维包括抽象思维、分层思维、结构化思维和演化思维。通过将复杂系统分解…...

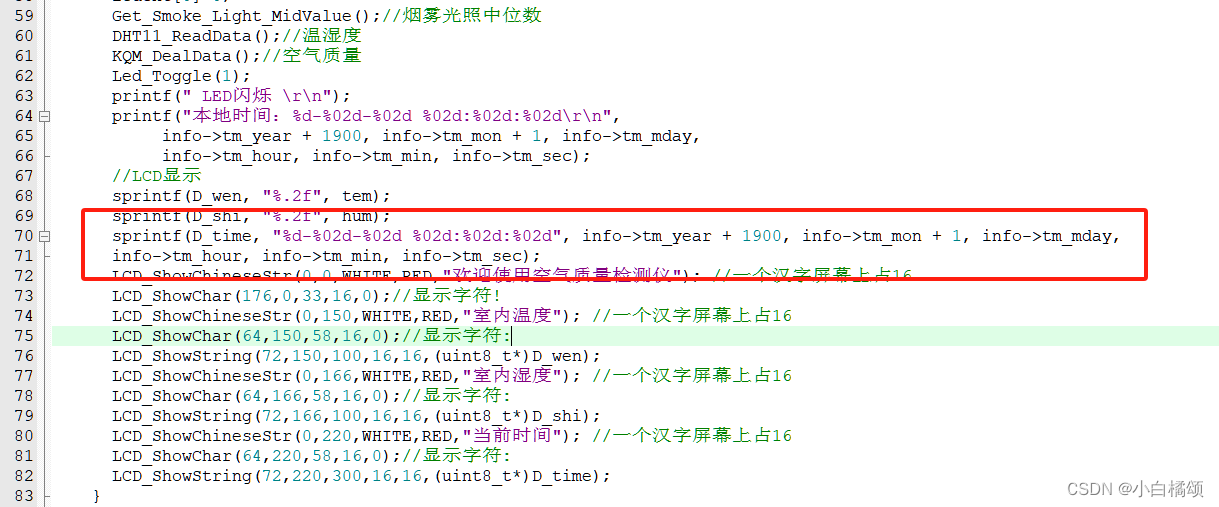
STM32第十五课:LCD屏幕及应用
文章目录 需求一、LCD显示屏二、全屏图片三、数据显示1.显示欢迎词2.显示温湿度3.显示当前时间 四、需求实现代码 需求 1.在LCD屏上显示一张全屏图片。 2.在LCD屏上显示当前时间,温度,湿度。 一、LCD显示屏 液晶显示器,简称 LCD(Liquid Cry…...

Java--继承
1.继承的本质是对某一批类的抽象,从而实现对世界更好的建模 2.extends的意思是“扩展”,子类是父亲的扩展 3.Java中只有单继承,没有多继承 4.继承关系的两个类,一个为子类(派生类),一个为父类…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
