el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理 父组件:
父组件:
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App" /> -->
<el-button @click="calculateSum">求和</el-button>
<el-input v-model="searchValue"></el-input>
<el-table :data="tableData" height="250" border style="width: 100%;position: relative;" id="table1">
<el-table-column prop="date" label="日期" width="180">
<template v-slot:header>
<i class="el-icon-search" style="margin-right: 15px;" @click.stop="filterData($event, 'date')"></i>
<span class="table-heard-filter" style="color: red; font-weight: bold;">0</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template v-slot:header>
<el-checkbox v-model="checked2" @change="changeFnc('name')"></el-checkbox>
<i class="el-icon-search" style="margin-right: 15px;" @click.stop="filterData($event, 'name')"></i>
<span class="table-heard-filter">1</span>
</template>
</el-table-column>
</el-table>
<TableTool v-if="showFilterTool" ref="selectTool" :filterToolLeft="filterToolLeft" :filterToolTop="filterToolTop"
@closeTool="closeTool" @saveSeach="saveSeach" :ids="ids" :type="type" />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import TableTool from '@/components/TableTool.vue'
import ColumnDialog from './ColumnDialog.vue'
import { Checkbox } from 'element-ui';
export default {
name: 'HomeView',
components: {
HelloWorld,
TableTool,
ColumnDialog
},
data() {
return {
checked: false,
checked2: false,
summaryShow: false,
summary: [], // 用于存放总计数据的数组
searchValue: "",
CheckboxArr: [],
ids: [], // 初始化ids为空数组
type: "",
currentSummaryColumn: null, // 当前点击的列名
tableData: [{
date: '2016-05-03',
name: 56,
address: 8,
id: "0"
}, {
date: '2016-05-02',
name: 78,
address: 8,
id: "1"
}, {
date: '2016-05-04',
name: 0,
address: 8,
id: "2"
}
],
showFilterTool: false,
CheckboxArr: [],
ids: [],
type: "",
currentSummaryColumn: null // 当前点击的列名
}
},
mounted() {
localStorage.setItem('CheckboxArr', JSON.stringify(this.tableData))
// this.scroll()
this.closeTableToolFnc()
},
beforeDestroy() {
// this.scroll()
this.closeTableToolFnc()
},
methods: {
//子组件只用@click.stop防止事件冒泡,父组件单击任意位置关闭子组件
closeTableToolFnc() {
document.addEventListener("click", (e) => {
// if (!this.$refs.selectTool.contains(e.target)) {
this.closeTool()
// }
});
},
filterData(e, type) {
console.log(type);
this.type = type
this.showFilterTool = false;
this.$nextTick(() => {
this.filterToolTop = e.pageY;
this.filterToolLeft = e.pageX;
this.ids = []
this.tableData.forEach(t => {
this.ids.push(t.id)
})
this.showFilterTool = true;
});
},
closeTool() {
this.showFilterTool = false;
},
saveSeach(data) {
this.tableData = []
this.tableData = data
this.closeTool();
},
}
}
</script>
<style>
.Tableone ::-webkit-scrollbar,
::-webkit-scrollbar-track,
::-webkit-scrollbar-thumb {
display: none
}
</style>
子组件:
<template>
<div class="tableTool" :style="{ top: filterToolTop + 30 + 'px', left: filterToolLeft - 20 + 'px' }" @click.stop>
<el-button @click="shengFnc">升序</el-button>
<el-button @click="jiangFnc">降序</el-button>
<el-input v-model="keyword" prefix-icon="el-input__icon el-icon-search" type="text" placeholder="搜索"
@blur="blurFnc"></el-input>
<div class="select-box">
<el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<el-checkbox-group v-model="checkedList">
<el-checkbox v-for="(item, index) in CheckboxArr" :label="item.id" :key="index" :value="item.id">
<span>{{ item[type] }}</span>
</el-checkbox>
</el-checkbox-group>
</div>
<div class="bottom">
<el-button size="mini" @click="$emit('closeTool')">取消</el-button>
<el-button type="primary" size="mini" @click="save">确认</el-button>
</div>
<i class="el-icon-caret-top"></i>
</div>
</template>
<script>
export default {
name: "tableCol",
props: {
filterToolLeft: {
required: true,
type: Number
},
filterToolTop: {
required: true,
type: Number
},
ids: {
type: Array
},
type: {
type: String
}
},
data() {
return {
keyword: "",
checkAll: false,
checkedList: [],
options: [],
isIndeterminate: true,
allOptions: [],
CheckboxArr: JSON.parse(localStorage.getItem('CheckboxArr')),
c: []
};
},
mounted() {
},
methods: {
shengFnc() {
this.CheckboxArr.sort((a, b) => a.id - b.id);
},
jiangFnc() {
this.CheckboxArr.sort((a, b) => b.id - a.id);
},
blurFnc() {
console.log(this.keyword);
if (this.keyword) {
this.CheckboxArr = this.CheckboxArr.filter(item => {
if (this.$props.type == 'date') {
return item.date == this.keyword;
} else {
return item.name == this.keyword;
}
});
} else {
this.CheckboxArr = JSON.parse(localStorage.getItem('CheckboxArr'))
}
},
handleCheckAllChange(val) {
console.log(val, this.checkedList);
this.checkedList = val ? this.CheckboxArr.map(item => item.id) : [];
},
save() {
this.c = []
this.CheckboxArr.forEach(r => {
this.checkedList.forEach(i => {
if (r.id == i) {
this.c.push(r)
}
})
})
this.$emit("saveSeach", this.c);
},
},
mounted() {
console.log(this.CheckboxArr, "传入的数据");
this.checkedList = [...this.$props.ids]
if (this.CheckboxArr.length == this.checkedList.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
};
</script>
<style scoped>
.tableTool {
position: fixed;
background: #fff;
box-shadow: 0 0 5px #ccc;
padding: 10px;
z-index: 999;
}
/deep/.el-input__inner {
padding-left: 30px;
}
.select-box {
border: #ccc solid 1px;
padding: 10px;
margin-top: 10px;
max-height: 280px;
overflow: auto;
max-width: 400px;
}
/deep/ .el-checkbox {
display: block;
margin-top: 5px;
}
/deep/ .el-radio-group {
display: flex;
flex-direction: column;
}
.bottom {
display: flex;
justify-content: flex-end;
margin-top: 10px;
}
.el-icon-caret-top {
position: absolute;
color: #fff;
top: -13px;
font-size: 20px;
}
.el-checkbox:last-of-type {
margin-right: none;
}
</style>
相关文章:

el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理父组件: <template> <div class"home"> <!-- <img alt"Vue logo" src"../assets/logo.png"> <HelloWorld …...

【SpringBoot3学习 | 第1篇】SpringBoot3介绍与配置文件
文章目录 前言 一. SpringBoot3介绍1.1 SpringBoot项目创建1. 创建Maven工程2. 添加依赖(springboot父工程依赖 , web启动器依赖)3. 编写启动引导类(springboot项目运行的入口)4. 编写处理器Controller5. 启动项目 1.2 项目理解1. 依赖不需要写版本原因2. 启动器(Starter)3. Sp…...

SpringBoot整合Dubbo的快速使用教程
目录 一、什么是Dubbo? 二、SpringBoot整合Dubbo 1、父工程引入依赖 2、各个Dubbo服务子模块引入依赖 3、服务提供者 (1)启动类添加注解EnableDubbo (2)服务类添加注解DubboService (3)配置文件…...

昇思25天学习打卡营第12天| 基于MindNLP+MusicGen生成自己的个性化音乐
之前都是看图文类的东西,今天体验一点不一样的。来点听力的内容。 mindspore有音乐生成模型MusicGen,MusicGen支持两种生成模式:贪心(greedy)和采样(sampling)。在实际执行过程中,采…...

代理设计模式和装饰器设计模式的区别
代理设计模式: 作用:为目标(原始对象)增加功能(额外功能,拓展功能) 三种经典应用场景: 1:给原始对象增加额外功能(spring添加事务,Mybatis通过代理实现缓存功能等等) 2:远程代理(网络通信,输出传输(RPC,D…...

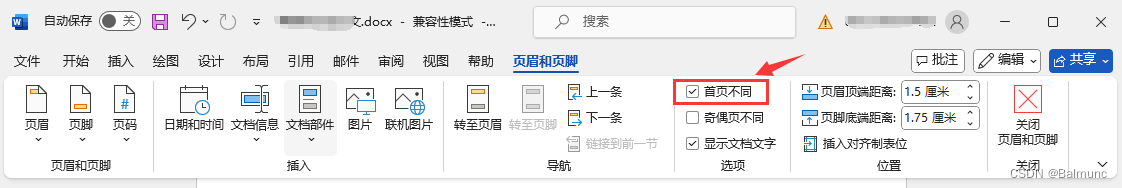
[Microsoft Office]Word设置页码从第二页开始为1
目录 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双击页码,出现“页脚”提示 第四步:选中“首页不同” 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双…...

【C++】日期类
鼠鼠实现了一个日期类,用来练习印证前几篇博客介绍的内容!! 目录 1.日期类的定义 2.得到某年某月的天数 3.检查日期是否合法 4.(全缺省)构造函数 5.拷贝构造函数 6.析构函数 7.赋值运算符重载 8.>运算符重…...

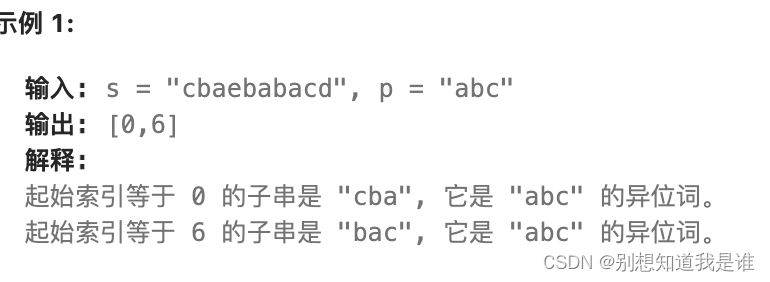
力扣热100 滑动窗口
这里写目录标题 3. 无重复字符的最长子串438. 找到字符串中所有字母异位词 3. 无重复字符的最长子串 左右指针left和right里面的字符串一直是没有重复的 class Solution:def lengthOfLongestSubstring(self, s: str) -> int:# 左右指针leftright0ans0#初始化结果tablecolle…...

三万字带你一遍跑通uer
三万字带你一遍跑通uer 参考文档 今天给大家介绍个非常强大的项目uer,集成了许多可以做自然语言的东西,效果的话也非常好,很适合企业级的应用! 1. 先将项目uer从github拉取下来(zip或git都ok) 2. 用pycha…...

Ubuntu24.04LTS基础软件下载
librewolf: deb文件link 作用:访问github,无痕浏览,这个速度,不指望了 vscodium: 从deb安装,ubuntu sudo dpkg -i xxx.debpaste-image 插件替代 markdown wps: libreoffice: 替换USTC源 sudo nano /etc/apt/sourc…...

SQLAlchemy配置连接多个数据库
1.定义配置项 首先定义两个数据库的配置信息 # PostgreSQL database configuration DB_USERNAMEpostgres DB_PASSWORDpassord DB_HOST127.0.0.1 DB_PORT5432 DB_DATABASEtest# mysql database configuration DB_USERNAME_MYSQLroot DB_PASSWORD_MYSQLpassword DB_HOST_MYSQL127…...

NLP+LLM从入门到精通系列
NLPLLM从入门到精通系列 前言:笔者从事于NLPLLM的对话智能机器人的相关行业,现在的大模型的技术日新月异,传统的NLP业务显然是要被淘汰的,那么这也是我着笔写这一系列文章的初衷。本系列将由浅到深,结合实际代码案例&…...

用数组手搓一个小顶堆
堆默认从数组下标为1开始存储。 const int N201000; int heap[N]; int len; 插入操作: 将元素插入到堆的末尾位置向上调整。 void up(int k){while(k>1&&heap[k/2]>heap[k]){swap(heap[k],heap[k/2]);k/2;} } //len为当前存在元素长度 void Inser…...

【Linux开发】基于ALSA库实现音量调节
基于ALSA库实现音量调节 ALSA库实现音量调节1、使用alsamixer工具查看音频接口2、完整代码2.1、snd_mixer_open2.2、snd_mixer_attach、2.3、snd_mixer_selem_register2.4、snd_mixer_load2.5、snd_mixer_first_elem/snd_mixer_elem_next2.6、snd_mixer_selem_get_playback_vol…...

代理IP在未来将面临哪些挑战?
今天我们来聊聊代理IP在未来可能会面临的挑战。虽然代理IP技术目前应用广泛,但随着科技的发展和网络环境的变化,代理IP也将面临一些新的挑战。让我们一起来看看这些挑战是什么吧! 1. 更严格的网络封锁和检测 现代社会各行各业都在飞速发展&…...

FineBI在线学习资源-数据处理
FineBI在线学习资源汇总: 学习资源 视频课程 帮助文档 问答 数据处理学习文档: 相关资料: 故事背景概述-https://help.fanruan.com/finebi6.0/doc-view-1789.html 基础表处理-https://help.fanruan.com/finebi6.0/doc-view-1791.html …...

【代码随想录算法训练营第37期 第四十五天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III】
代码随想录算法训练营第37期 第四十五天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III 一、198.打家劫舍 解题代码C: class Solution { public:int rob(vector<int>& nums) {if (nums.size() 0) return 0;if (nums.size() 1) return num…...

Elasticsearch查询上下文和_source
查询上下文 {"took": 1,"timed_out": false,"_shards": {"total": 1,"successful": 1,"skipped": 0,"failed": 0},"hits": {"total": {"value": 1,"relation"…...

golang实现网卡流量监控
获取当前时刻一分钟前的网卡流量排序 package mainimport ("fmt""github.com/mackerelio/go-osstat/network""log""net/http""sort""strconv""time" )var arr []map[string]int var arr2 []map[string]…...

技术分享:直播平台如何开发并接入美颜SDK
本篇文章,笔者将分享直播平台如何开发并接入美颜SDK的技术细节与步骤。 一、选择合适的美颜SDK 首先,选择一款适合的美颜SDK非常重要。市面上有很多优秀的美颜SDK供应商,选择时应考虑以下因素: 功能丰富性:支持美白…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
