前端代码规范 - 日志打印规范
在前端开发中,随着项目迭代升级,日志打印逐渐风格不一,合理的日志输出是监控应用状态、调试代码和跟踪用户行为的重要手段。一个好的日志系统能够帮助开发者快速定位问题,提高开发效率。本文将介绍如何在前端项目中制定日志输出规范。
1. 日志等级
首先,我们需要定义不同的日志等级,以便根据消息的重要性进行分类。通常,日志等级从低到高可以分为以下几类:
- DEBUG: 详细的开发时信息,用于调试应用。
- INFO: 重要事件的简要信息,如系统启动、配置等。
- WARN: 系统能正常运行,但有潜在错误的情况。
- ERROR: 由于严重的问题,某些功能无法正常运行。
- FATAL: 非常严重的问题,可能导致系统崩溃。
2. 日志内容
日志内容应该包含足够的信息,以便于开发者理解发生了什么。一个完整的日志消息通常包括:
- 时间戳:精确到毫秒的事件发生时间。
- 日志等级:当前日志消息的等级。
- 消息内容:描述事件的详细信息。
- 错误堆栈:如果是错误,提供错误堆栈信息。
3. 日志格式
日志的格式应该统一,以便于阅读和解析。一个常见的日志格式如下:
[时间戳] [日志等级] [消息内容] [错误堆栈]
例如:
[2024-05-01T12:00:00.000Z] [ERROR] Failed to load user data. {stack}
4. 日志输出
在前端项目中,我们通常使用console对象进行日志输出。不同的日志等级可以使用不同的console方法:
- console.debug用于DEBUG级别。
- console.info用于INFO级别。
- console.warn用于WARN级别。
- console.error用于ERROR和FATAL级别。
5. 日志封装
为了更好地控制日志输出,我们可以封装一个日志工具,来统一管理日志输出。以下是一个简单的日志工具实现:
class Logger {static log(level, message, error) {const timestamp = new Date().toISOString();const stack = error ? error.stack : '';const formattedMessage = `[${timestamp}] [${level}] ${message} ${stack}`;switch (level) {case 'DEBUG':console.debug(formattedMessage);break;case 'INFO':console.info(formattedMessage);break;case 'WARN':console.warn(formattedMessage);break;case 'ERROR':case 'FATAL':console.error(formattedMessage);break;default:console.log(formattedMessage);}}static debug(message) {this.log('DEBUG', message);}static info(message) {this.log('INFO', message);}static warn(message) {this.log('WARN', message);}static error(message, error) {this.log('ERROR', message, error);}static fatal(message, error) {this.log('FATAL', message, error);}
}// 使用示例
Logger.info('Application is starting...');
Logger.error('Failed to load user data', new Error('Network Error'));
6. 日志收集
在生产环境中,我们可能需要将日志发送到后端服务器进行收集和分析。这可以通过AJAX请求或专门的日志服务来实现。例如,我们可以修改Logger工具,添加一个方法来发送日志:
class Logger {// ...其他方法// 根据环境变量判断是否发送日志到后端
if (process.env.NODE_ENV === 'production') {this.sendLog(formattedMessage);
}static sendLog(message) {// 假设我们有一个日志收集的APIconst logEndpoint = '/api/logs';fetch(logEndpoint, {method: 'POST', headers: {'Content-Type': 'application/json', }, body: JSON.stringify({ message }), }).catch((error) => {console.error('Failed to send log', error); });
}
7. 日志等级控制
在开发环境中,我们可能希望看到尽可能多的日志输出,以便更好地调试应用。但在生产环境中,为了避免性能损耗和过多的日志信息,我们可能只希望输出WARN和以上等级的日志。我们可以在Logger中添加一个等级控制:
class Logger {static level = 'DEBUG'; // 默认为DEBUG级别static setLevel(newLevel) {this.level = newLevel;}static shouldLog(level) {const levels = ['DEBUG', 'INFO', 'WARN', 'ERROR', 'FATAL'];return levels.indexOf(level) >= levels.indexOf(this.level);}static log(level, message, error) {if (!this.shouldLog(level)) {return;}// ...日志输出逻辑}// ...其他方法
}// 生产环境中设置日志等级
if (process.env.NODE_ENV === 'production') {Logger.setLevel('WARN');
}// 使用示例
Logger.debug('This will not be logged in production');
Logger.warn('This will be logged in production');
8. 日志格式化
为了进一步提高日志的可读性,我们可以添加格式化功能,比如为不同等级的日志添加颜色,或者为错误堆栈提供更好的格式化。
class Logger {// ...其他方法static formatStack(stack) {if (!stack) return '';// 格式化错误堆栈的逻辑return stack.split('\n').map(line => ` at ${line}`).join('\n');}static log(level, message, error) {// ...日志输出逻辑// 格式化错误堆栈if (error) {formattedMessage += `\n${this.formatStack(error.stack)}`;}// ...输出逻辑}// ...其他方法
}
最后
通过以上步骤,我们可以建立一个前端项目的日志输出规范。一个好的日志系统应该是灵活的,能够根据不同的环境和需求进行适当的调整。日志是帮助我们更好地理解和维护应用的工具,合理的使用和管理日志对于任何规模的前端项目都是非常重要的。
相关文章:

前端代码规范 - 日志打印规范
在前端开发中,随着项目迭代升级,日志打印逐渐风格不一,合理的日志输出是监控应用状态、调试代码和跟踪用户行为的重要手段。一个好的日志系统能够帮助开发者快速定位问题,提高开发效率。本文将介绍如何在前端项目中制定日志输出规…...

C# 类型转换之显式和隐式
文章目录 1、显式类型转换2. 隐式类型转换3. 示例4. 类型转换的注意事项5. 类型转换的应用示例总结 在C#编程中,类型转换是一个核心概念,它允许我们在程序中处理不同类型的数据。类型转换可以分为两大类:显式类型转换(Explicit Ca…...

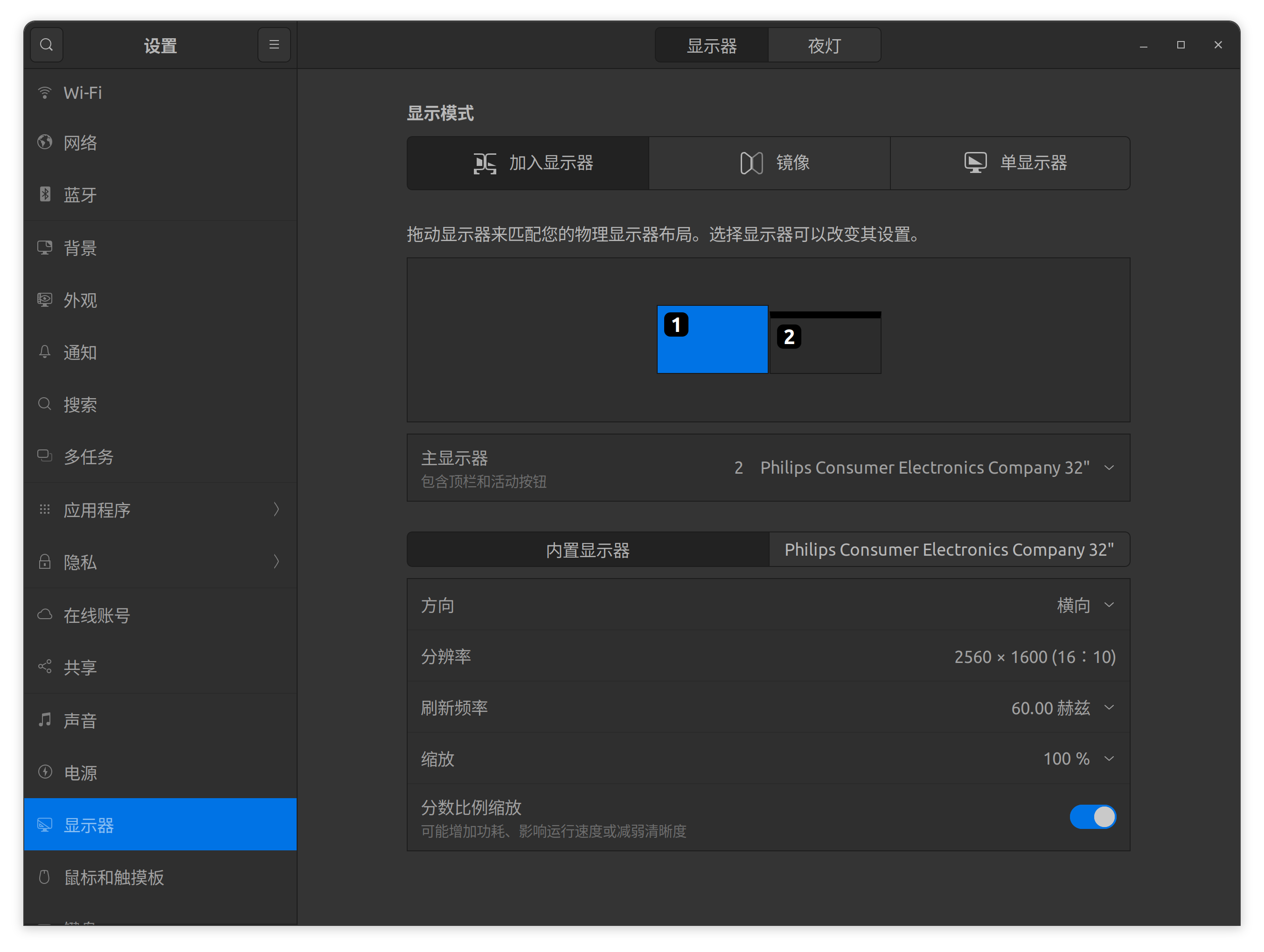
Ubuntu多显示器设置不同缩放比例
Ubuntu多显示器设置不同缩放比例 设备问题解决方案 设备 笔记本屏幕分辨率为2560 \times 1600,外接显示器的分辨率为3840 \times 2160。 问题 Ubuntu默认的显示器设置中,缩放仅能选择100%,200%,300%,400%。假…...

以太网协议介绍——UDP
注:需要先了解一些以太网的背景知识,方便更好理解UDP协议、 以太网基础知识一 以太网基础知识二 UDP协议 UDP即用户数据报协议,是一种面向无连接的传输层协议,属于 TCP/IP 协议簇的一种。UDP具有消耗资源少、通信效率高等优点&a…...

FFMpeg rtmp 无压缩推送本地yuv文件 压缩推送本地yuv文件
可以借鉴的:C使用FFmpeg实现YUV数据编码转视频文件_C 语言_脚本之家 yuv文件下载地址:YUV Sequences 无压缩的方式推送本地yuv文件 代码: #include <stdio.h> #include <unistd.h> #include <iostream> extern "C&…...

PostgreSQL LIMIT 子句
PostgreSQL LIMIT 子句 PostgreSQL 是一种功能强大的开源对象关系数据库管理系统,广泛用于各种应用中。在处理大量数据时,我们通常只需要检索部分记录,而不是整个数据集。这时,LIMIT 子句就变得非常有用。本文将详细介绍 Postgre…...

误删分区后的数据拯救:双管齐下恢复策略
在数字化时代,数据的价值日益凸显,而误删分区作为常见的数据安全威胁之一,常常让用户措手不及。本文将深入探讨误删分区的现象,并为您揭示两种高效的数据恢复方案,旨在帮助您在最短时间内找回失去的数据,同…...

git 添加本地分支, clean
//以develop为源创建本地分支fromdevelop git checkout -b fromdevelop git add . git commit -m "local" git checkout -b local/dev //切换到远程分支. git checkout dev git clean_git clean -f -d-CSDN博客 git clean -f -d #删除当前目录下没有被track…...

Linux:进程间通信(一.初识进程间通信、匿名管道与命名管道、共享内存)
上次结束了基础IO:Linux:基础IO(三.软硬链接、动态库和静态库、动精态库的制作和加载) 文章目录 1.认识进程间通信2.管道2.1匿名管道2.2pipe()函数 —创建匿名管道2.3匿名管道的四种情况2.4管道的特征 3.基于管道的进程池设计4.命…...

QML-各类布局
Colunm布局 Column{id:colspacing: 30Repeater{id:repmodel: ListModel{}Button{width: 100height: 50text: "btn"index}}//开始时候移动move: Transition {NumberAnimation { properties: "x,y"; easing.type: Easing.OutBounce }}//添加时变化add:Transi…...

el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理父组件: <template> <div class"home"> <!-- <img alt"Vue logo" src"../assets/logo.png"> <HelloWorld …...

【SpringBoot3学习 | 第1篇】SpringBoot3介绍与配置文件
文章目录 前言 一. SpringBoot3介绍1.1 SpringBoot项目创建1. 创建Maven工程2. 添加依赖(springboot父工程依赖 , web启动器依赖)3. 编写启动引导类(springboot项目运行的入口)4. 编写处理器Controller5. 启动项目 1.2 项目理解1. 依赖不需要写版本原因2. 启动器(Starter)3. Sp…...

SpringBoot整合Dubbo的快速使用教程
目录 一、什么是Dubbo? 二、SpringBoot整合Dubbo 1、父工程引入依赖 2、各个Dubbo服务子模块引入依赖 3、服务提供者 (1)启动类添加注解EnableDubbo (2)服务类添加注解DubboService (3)配置文件…...

昇思25天学习打卡营第12天| 基于MindNLP+MusicGen生成自己的个性化音乐
之前都是看图文类的东西,今天体验一点不一样的。来点听力的内容。 mindspore有音乐生成模型MusicGen,MusicGen支持两种生成模式:贪心(greedy)和采样(sampling)。在实际执行过程中,采…...

代理设计模式和装饰器设计模式的区别
代理设计模式: 作用:为目标(原始对象)增加功能(额外功能,拓展功能) 三种经典应用场景: 1:给原始对象增加额外功能(spring添加事务,Mybatis通过代理实现缓存功能等等) 2:远程代理(网络通信,输出传输(RPC,D…...

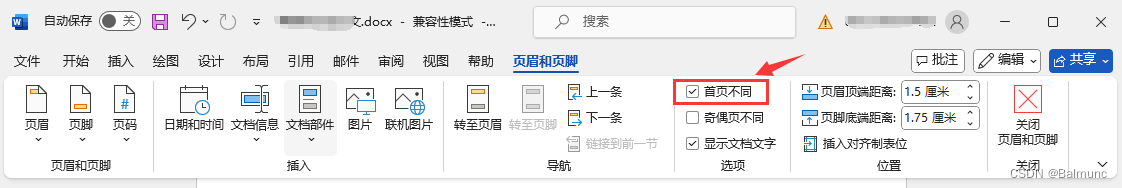
[Microsoft Office]Word设置页码从第二页开始为1
目录 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双击页码,出现“页脚”提示 第四步:选中“首页不同” 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双…...

【C++】日期类
鼠鼠实现了一个日期类,用来练习印证前几篇博客介绍的内容!! 目录 1.日期类的定义 2.得到某年某月的天数 3.检查日期是否合法 4.(全缺省)构造函数 5.拷贝构造函数 6.析构函数 7.赋值运算符重载 8.>运算符重…...

力扣热100 滑动窗口
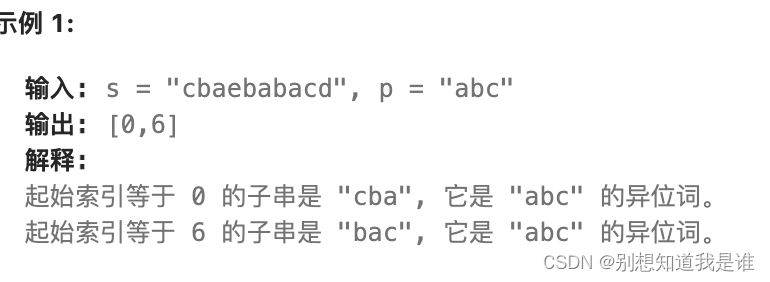
这里写目录标题 3. 无重复字符的最长子串438. 找到字符串中所有字母异位词 3. 无重复字符的最长子串 左右指针left和right里面的字符串一直是没有重复的 class Solution:def lengthOfLongestSubstring(self, s: str) -> int:# 左右指针leftright0ans0#初始化结果tablecolle…...

三万字带你一遍跑通uer
三万字带你一遍跑通uer 参考文档 今天给大家介绍个非常强大的项目uer,集成了许多可以做自然语言的东西,效果的话也非常好,很适合企业级的应用! 1. 先将项目uer从github拉取下来(zip或git都ok) 2. 用pycha…...

Ubuntu24.04LTS基础软件下载
librewolf: deb文件link 作用:访问github,无痕浏览,这个速度,不指望了 vscodium: 从deb安装,ubuntu sudo dpkg -i xxx.debpaste-image 插件替代 markdown wps: libreoffice: 替换USTC源 sudo nano /etc/apt/sourc…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
