单选多选提交问卷,代码示例
element中
需要对接口返回的数据进行分析。多选问题使用checkbox,单选题使用radio。
多选时可以绑定min/max来控制选择的个数
<div class="" v-if="item2.allowMultipleVote == 1"><div class="title_radio">多选 [最少选择<span>{{ item2.leastSelectNumber }}</span>项,最多选择<span>{{ item2.maxSelectNumber }}</span>项]</div><div class="choose_card"><el-checkbox-groupv-model="selectedCheckboxItems":min="Number(item2.leastSelectNumber)":max="Number(item2.maxSelectNumber)"><label v-for="(item3, index3) in item2.options" :key="index3"><el-checkbox:label="item3.id":value="item3.id"@change="handleCheckboxChange(item2.itemId)">{{ item3.dataOption }}</el-checkbox></label></el-checkbox-group></div></div><div class="" v-else><div class="title_radio">单选</div><div class="choose_card"><el-radio-group v-model="selectedRadioItems"><label v-for="(item3, index3) in item2.options" :key="index3"><el-radio:label="item3.id":value="item3.id"@change="handleRadioChange(item2.itemId)">{{ item3.dataOption }}</el-radio></label></el-radio-group></div></div>怎么收集选中的数据集合
因为是设计多选、单选、多个问题。所以要使用多维数组传给后端。
分别给多选和单选绑定方法,收集选中的值。
item是选中题目的id,itemOptionIds是题目的选项id,多选时itemOptionIds要穿数组。所以多选题v-model绑定的值是数组。
// 单选按钮的操作handleRadioChange(value) {let newObj = {itemId: value,itemOptionIds: this.selectedRadioItems,};// 判断是否已经选择过当前选项let index = this.sumitInfoid.findIndex((item) => item.itemId === newObj.itemId);if (index !== -1) {this.sumitInfoid[index] = newObj;} else {this.sumitInfoid.push(newObj);}// console.log('单选按钮', this.sumitInfoid);},// 多选按钮的操作handleCheckboxChange(value) {console.log(value, this.selectedCheckboxItems, 'this.selectedCheckboxItems');let newObj = {itemId: value,itemOptionIds: this.selectedCheckboxItems,};let index = this.sumitInfoid.findIndex((item) => item.itemId === newObj.itemId);if (index !== -1) {this.sumitInfoid[index] = newObj;} else {this.sumitInfoid.push(newObj);}console.log('多选按钮', this.sumitInfoid);},data定义的值
sumitInfoid: [], // 最终要提交的选项数据selectedRadioItems: '', // 单选的选项数据selectedCheckboxItems: [], // 多选的选项数据uni中
uni中好像监听不到多选的最大值最小值,需要自己判断。其他地方同element
<view class="" v-if="item2.allowMultipleVote == 1"><view class="title_radio">多选 [最少选择<text>{{item2.leastSelectNumber}}</text>项,最多选择<text>{{item2.maxSelectNumber}}</text>项]</view><view class="choose_card"><checkbox-group @change="checkboxChange"><label v-for="(item3,index3) in item2.options" :key="index3"><checkbox :value="item2.itemId+'+'+item3.id" :checked="item3.isChecked != 0"style="transform:scale(0.8)" color="#00B893;" /><text>{{item3.dataOption}}</text></label></checkbox-group></view></view><view class="" v-else><view class="title_radio">单选</view><view class="choose_card"><radio-group @change="radioChange"><label v-for="(item3,index3) in item2.options" :key="index3"><!-- 单选按钮 --><radio class="radio_true" :value="item2.itemId+'+'+item3.id" :name="item3.dataOption":checked="index3 === current" color="#00B893" style="transform: scale(0.8);" /><text>{{item3.dataOption}}</text></label></radio-group></view></view> // 投票选项更改radioChange: function(evt) {console.log(evt.detail.value);let value = evt.detail.value.split('+');let newObj = {itemId: value[0],itemOptionIds: [value[1]] // 注意这里将itemOptionIds包装在数组中};// 判断是否已经选择过当前选项let index = this.sumitInfoid.findIndex(item => item.itemId === newObj.itemId);console.log('index !== -1', index !== -1); // 输出结果if (index !== -1) {this.sumitInfoid[index] = newObj;} else {this.sumitInfoid.push(newObj);}// console.log('输出结果单选sumitInfoid', this.sumitInfoid); // 输出结果},// 投票选项更改checkboxChange: function(e) {let newObj = {itemId: '',itemOptionIds: [] // 注意这里将itemOptionIds包装在数组中};if (e.detail.value.length > 0) {let firstValue = e.detail.value[0];let parts = firstValue.split('+');newObj.itemId = parts[0]; // 获取id部分 // 遍历所有值并提取value部分 e.detail.value.forEach(value => {let parts = value.split('+');if (parts.length > 1) { // 确保有id和value两部分// 判断是否多选了let foundItem = this.voteItemList.find(item => item.itemId === newObj.itemId)let maxSelectNumber = foundItem.maxSelectNumber;if (newObj.itemOptionIds.length >= maxSelectNumber) {uni.showToast({title: '最多只能选择' + maxSelectNumber + '项',icon: 'none'})for (var i = 0, lenI = foundItem.options.length; i < lenI; ++i) {const item = foundItem.options[i];if (item.id == parts[1]) {this.$set(item, 'isChecked', 1)setTimeout(() => {this.$set(item, 'isChecked', 0)}, 500)}}} else {newObj.itemOptionIds.push(parts[1]); // 将value部分添加到values数组中 }}});}// 判断是否已经选择过当前选项let index = this.sumitInfoid.findIndex(item => item.itemId === newObj.itemId);if (index !== -1) {this.sumitInfoid[index] = newObj;} else {this.sumitInfoid.push(newObj);}// }// }// console.log('输出结果多选sumitInfoid', this.sumitInfoid); // 输出结果},页面展示

相关文章:

单选多选提交问卷,代码示例
element中 需要对接口返回的数据进行分析。多选问题使用checkbox,单选题使用radio。 多选时可以绑定min/ma&am…...

mars3d加载wms服务或者wmts服务注意事项
1.wms只支持4326、3857、4490的标准切片,其他坐标系不支持 Mars3D三维可视化平台 | 火星科技 2.wmts同理,Mars3D三维可视化平台 | 火星科技 3.对应级别tilematrix找到的瓦片tilerow&tilecol这两个参数使用常见报错无效参考: 【Mars3d】…...

【机器学习】机器学习与自然语言处理的融合应用与性能优化新探索
引言 自然语言处理(NLP)是计算机科学中的一个重要领域,旨在通过计算机对人类语言进行理解、生成和分析。随着深度学习和大数据技术的发展,机器学习在自然语言处理中的应用越来越广泛,从文本分类、情感分析到机器翻译和…...

ubuntu优化
rootlocalhost:~# grep -E "^(PermitRootLogin|GSSAPIAuthentication|UseDNS)" /etc/ssh/sshd_config PermitRootLogin yes GSSAPIAuthentication no UseDNS norootlocalhost:~# systemctl restart sshd#此时就可以设置root密码了rootlocalhost:~# passwd New passw…...

使用 HBuilder X 进行 uniapp 小程序开发遇到的问题合集
文章目录 背景介绍问题集锦1. 在 HBuilderX 点击浏览器运行时,报 uni-app vue3编译器下载失败 安装错误2.在 HBuilderX 点击微信小程序运行时,报 微信开发者工具打开项目失败,请参阅启动日志错误 背景介绍 HBuilder X 版本:HBui…...

Python爬虫获取视频
验证电脑是否安装python 1.winr输入cmd 2.在黑窗口输入 python.exe 3.不是命令不存在就说明python环境安装完成 抓取快手视频 1.在phcharm应用中新建一个项目 3.新建一个python文件 4.选择python文件,随便起一个名字后按回车 5.安装requests pip install requests 6.寻找需要的…...

Python自动化,实现自动登录并爬取商品数据,实现数据可视化
关于如何使用Python自动化登录天 猫并爬取商品数据的指南,我们需要明确这是一个涉及多个步骤的复杂过程,且需要考虑到天猫的反爬虫策略。以下是一个简化的步骤指南: 步骤一:准备工作 环境准备:确保你的Python环境已经…...

计算机网络——数据链路层(以太网)
目录 局域网的数据链路层 局域网可按照网络拓扑分类 局域网与共享信道 以太网的两个主要标准 适配器与mac地址 适配器的组成与运作 MAC地址 MAC地址的详细介绍 局域网的mac地址格式 mac地址的发送顺序 单播、多播,广播mac地址 mac帧 如何取用…...

Java ORM框架FastMybatis踩坑
Java ORM框架FastmyBatis踩坑 问题:使用了FastmyBatis的saveOrUpdate方法,明明设置了主键的值且表中存在,但是依然执行insert操作。导致Duplicate PK。 原因:使用了其他第三方包的注解指定表的主键,没有按照FastmyBat…...

AI是在帮助开发者还是取代他们?
AI是在帮助开发者还是取代他们? 在软件开发领域,生成式人工智能(AIGC)正在改变开发者的工作方式。无论是代码生成、错误检测还是自动化测试,AI工具正在成为开发者的得力助手。然而,这也引发了对开发者职业…...

C. Theofanis‘ Nightmare
原题链接 : Problem - 1903C - Codeforces 思路 : 创建一个后缀和数组 , 然后把所有后缀和>0的加入到答案中,注意,整个数组的和一定要加入答案中 ; 代码 java : package sf;import java.util.Scanner; import java.util.* ;public …...

加密货币大利好!9月降息概率突破70%!美国可能大幅降息或多次降息?
根据最新消息,美国9月降息的概率已经突破70%,这对加密货币市场来说是个利好消息。与此同时,美国经济表现疲软,可能会陷入衰退,联邦储备系统(Fed)接下来会不会果断采取大幅降息措施备受关注。 美国劳工统计局7月5日公布…...

Dns被莫名篡改的逆向分析定位(笔记)
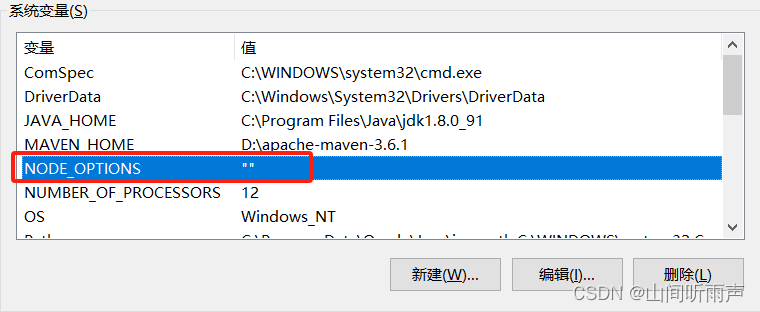
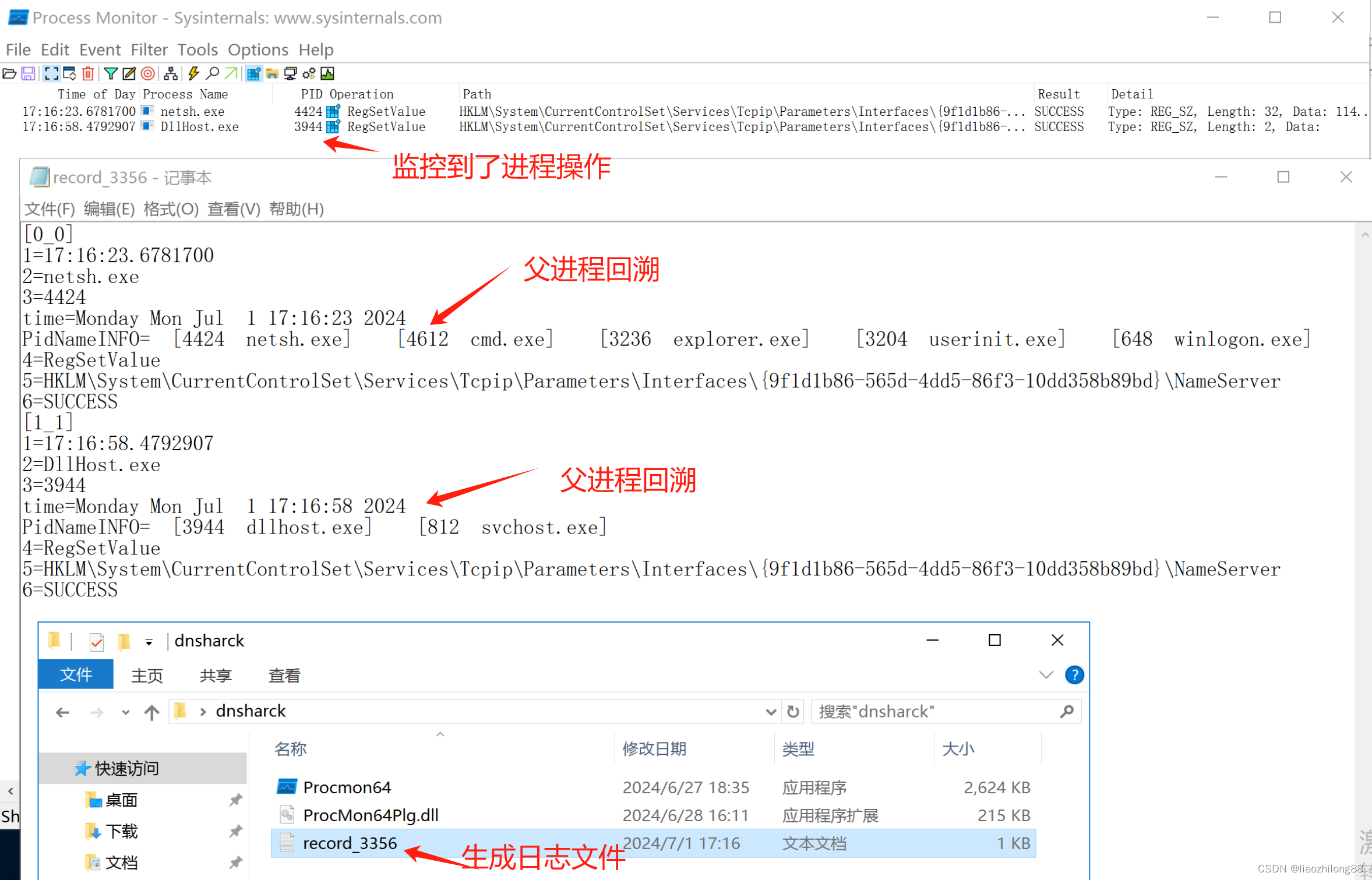
引言:最近发现用户的多台机器上出现了Dns被莫名修改的问题,从系统事件上看并未能正常确定到是那个具体软件所为,现在的需求就是确定和定位哪个软件具体所为。 解决思路: 首先到IPv4设置页面对Dns进行设置:通过ProcExp…...

SpringBoot中整合ONLYOFFICE在线编辑
SpringBoot整合OnlyOffice SpringBoot整合OnlyOffice实现在线编辑1. 搭建私有的OnlyOffice的服务2. SpringBoot进行交互2.1 环境2.2 我们的流程2.3 接口规划2.3.1 获取编辑器配置的接口2.3.2 文件下载地址2.3.3 文件下载地址 3. 总结4. 注意4.1 你的项目的地址一定一定要和only…...

Python打字练习
代码解析 导入模块和定义单词列表 import tkinter as tk import randomsample_words ["apple", "banana", "cherry", "date", "fig", "grape", "kiwi", "lemon", "mango", &quo…...
-mmdeploy编译流程)
Pytorch添加自定义算子之(10)-mmdeploy编译流程
整体参考 一、mmcv的编译安装 见上一篇 opencv的安装 $env:OpenCV_DIR = "D:\git_clone\opencv\build" # 我这里下载解压之后的地址 $env:path = "$env:OpenCV_DIR\x64\vc15\bin;" + $env:path $env:path = "D:\git_clone\opencv\build\OpenCVConf…...
)
大数据面试题之Flink(4)
Flink广播流 Flink实时topN 在实习中一般都怎么用Flink Savepoint知道是什么吗 为什么用Flink不用别的微批考虑过吗 解释一下啥叫背压 Flink分布式快照 Flink SQL解析过程 Flink on YARN模式 Flink如何保证数据不丢失 Flink广播流 Apache Flink 中的广播流&…...

C#实战|账号管理系统:通用登录窗体的实现。
哈喽,你好啊,我是雷工! 本节记录登录窗体的实现方法,比较有通用性,所有的项目登录窗体实现基本都是这个实现思路。 一通百通,以下为学习笔记。 01 登录窗体的逻辑 用户在登录窗输入账号和密码,如果输入账号和密码信息正确,点击【登录】按钮,则跳转显示主窗体,同时在固…...

php简单商城小程序系统源码
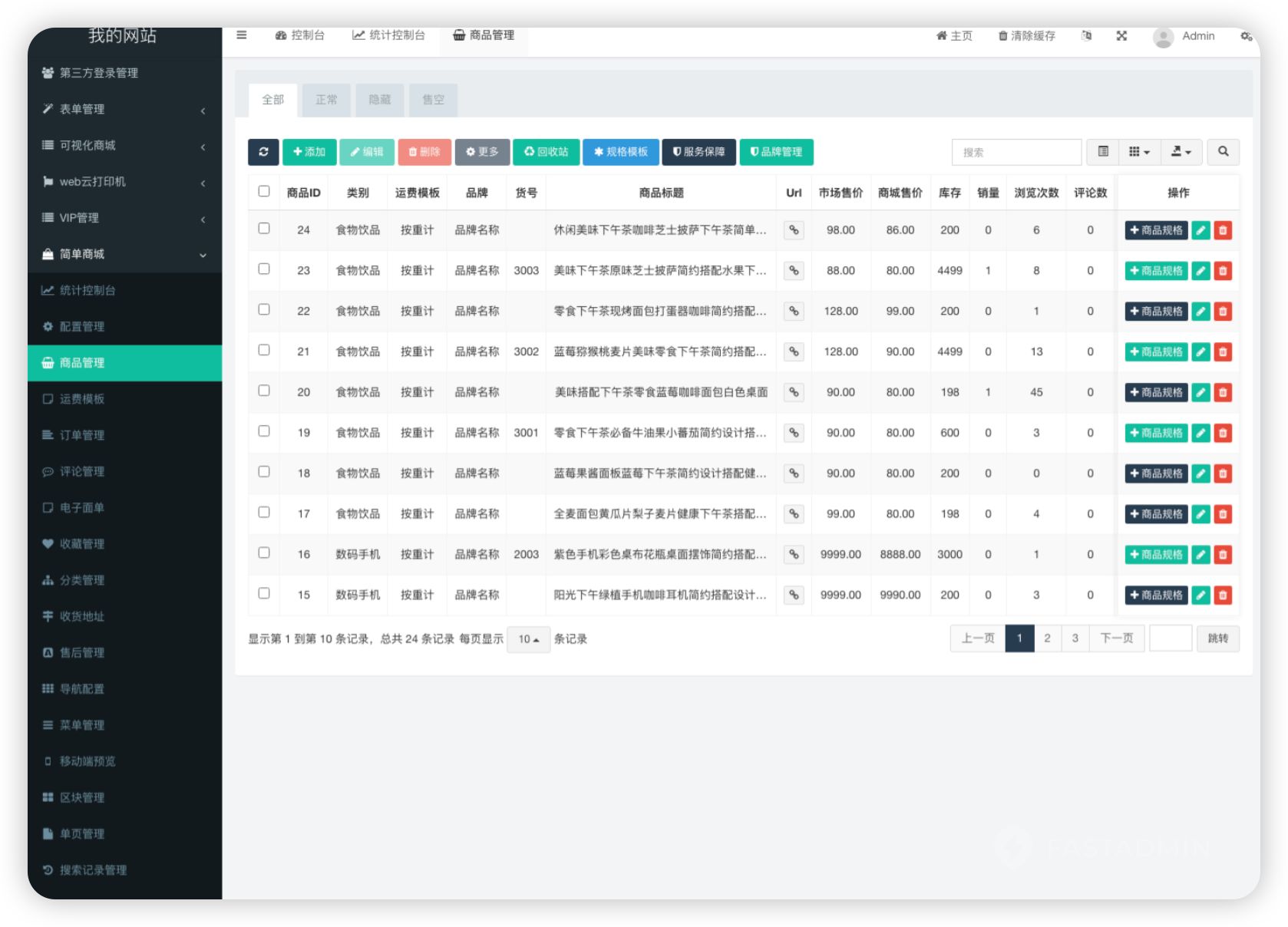
🛍️【简单商城小程序】🛍️ 🚀一键开启,商城搭建新体验🚀 你还在为繁琐的商城搭建流程头疼吗?现在,有了简单商城系统小程序,一切变得轻松又快捷!无需复杂的编程知识&a…...
NativeMemoryTracking查看java内存信息
默认该功能是禁用的,因为会损失5-10%的性能 开启命令 -XX:NativeMemoryTrackingdetail 打印命令 jcmd 45064 VM.native_memory summary scaleMB > NativeMemoryTracking.log 具体的日志信息 ➜ ~ ➜ ~ jcmd 45064 VM.native_memory summary scaleMB 45064…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
