XLSX + LuckySheet + LuckyExcel + Web Worker实现前端的excel预览
文章目录
- 功能简介
- 简单代码实现
- web worker 版本
- 效果
- 参考
功能简介
- 通过LuckyExcel的transformExcelToLucky方法, 我们可以把一个文件直接转成LuckySheet需要的json字符串, 之后我们就可以用LuckySheet预览excel
- LuckyExcel只能解析xlsx格式的excel文件,因此对于xls和csv的格式,我们需要通过XLSX来转化成xlsx格式,但在转化过程中会丢失样式
- 对于excel中存在很多的空白行,在显示的时候可能会出现卡顿,所以我们需要将过多的空白行移除
简单代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Excel File Upload and Preview with Luckysheet</title>
</head>
<body><!-- 文件上传控件 -->
<input type="file" id="fileUpload"/><!-- Luckysheet 的容器 -->
<div id="luckysheet" style="position: relative; width: 100%; height: 500px;"></div>
<script src="https://cdn.jsdelivr.net/npm/xlsx/dist/xlsx.full.min.js"></script><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css'/>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script><script src="https://cdn.jsdelivr.net/npm/luckyexcel/dist/luckyexcel.umd.js"></script><script>const _xlsxType = 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';const _xlsType = 'application/vnd.ms-excel';const _csvType = 'text/csv';//如果后端是以流的方式返回,可以调用这个方法const handleExcel = (res, fileName) => {const file = getExcelFile(res, fileName);handleExcelFile(file);}// 获取Excel文件const getExcelFile = (res, fileName) => {// 根据文件后缀名判断文件类型if (fileName.endsWith('.xlsx')) {return new File([res], fileName, {type: _xlsxType});} else if (fileName.endsWith('.xls')) {return new File([res], fileName, {type: _xlsType});} else if (fileName.endsWith('.csv')) {return new File([res], fileName, {type: _csvType});} else {throw new Error("Unsupported file type");}}// 处理Excel文件const handleExcelFile = (file) => {const fileName = file.name;// 根据文件后缀名判断文件类型并进行处理if (fileName.endsWith('.xlsx')) {console.log("handle excel for xlsx type..", fileName);handleExcelForXlsxType(file, fileName);} else if (fileName.endsWith('.xls') || fileName.endsWith('.csv')) {console.log("handle excel for xls or csv type..", fileName);handleExcelForXlsAndCsvType(file, fileName);} else {throw new Error("Unsupported file type");}}// 处理xlsx类型的Excel文件const handleExcelForXlsxType = (file, fileName) => {const reader = new FileReader();reader.onload = function (event) {const data = new Uint8Array(event.target.result);const workbook = XLSX.read(data, {type: 'array'});// 获取Excel文件中的最大行数let maxRowCountFromExcel = getMaxRowCountFromExcel(workbook);// 如果行数大于100000,则处理Excel文件中的空行if (maxRowCountFromExcel > 1000000) {console.log("excel file has too many blank row..", maxRowCountFromExcel);handleBlankRowForExcelWithTooManyBlankRow(workbook);const xlsxFile = toXlsxExcelFile(workbook, fileName);createLuckySheet(xlsxFile);} else {createLuckySheet(file);}};reader.readAsArrayBuffer(file);}// 处理xls和csv类型的Excel文件const handleExcelForXlsAndCsvType = (file, fileName) => {const reader = new FileReader();// 读取文件完成后的回调函数reader.onload = function (event) {const data = new Uint8Array(event.target.result);// 读取Excel文件内容const workbook = XLSX.read(data, {type: 'array'});// 将Excel文件转换为xlsx类型const xlsxFile = toXlsxExcelFile(workbook, fileName);// 处理xlsx类型的Excel文件handleExcelForXlsxType(xlsxFile, fileName);};// 以ArrayBuffer的形式读取文件reader.readAsArrayBuffer(file);}/ 创建Luckysheetconst createLuckySheet = (file) => {// 销毁已存在的Luckysheetwindow.luckysheet.destroy();// 将Excel文件转换为Luckysheet的jsonLuckyExcel.transformExcelToLucky(file, function (exportJson, luckysheetfile) {if (exportJson.sheets == null || exportJson.sheets.length === 0) {throw new Error("Failed to load excel file");}// 创建Luckysheet的配置项const options = {container: 'luckysheet',data: exportJson.sheets, // title: exportJson.info.name,// userInfo: exportJson.info.name.creator,column: 10,row: 10,showinfobar: false,sheetFormulaBar: true,showConfigWindowResize: false};// 创建Luckysheetwindow.luckysheet.create(options);});}// 获取Excel文件中的最大行数const getMaxRowCountFromExcel = (workbook) => {let maxRowCount = 0;if (workbook.SheetNames == null || workbook.SheetNames.length === 0) {return maxRowCount;}// 遍历每个sheet,获取最大行数workbook.SheetNames.forEach(sheetName => {const worksheet = workbook.Sheets[sheetName];if (worksheet['!ref'] === undefined) {return;}const range = XLSX.utils.decode_range(worksheet['!ref']);maxRowCount = maxRowCount + range.e.r;});console.log("max:", maxRowCount)return maxRowCount;}const reduceBlankRow = (row, range, worksheet) => {// 从给定的行开始,向上遍历到工作表的起始行while (row > range.s.r) {// 假设当前行是空的let allEmpty = true;// 遍历当前行的所有列for (let col = range.s.c; col <= range.e.c; col++) {// 获取当前单元格的引用const cell_ref = XLSX.utils.encode_cell({c: col, r: row});// 如果当前单元格不为空,则将allEmpty设置为false并跳出循环if (worksheet[cell_ref]) {allEmpty = false;break;}}// 如果当前行是空的,则将行数减一,否则跳出循环if (allEmpty) {row--;} else {break;}}// 更新工作表范围的结束行range.e.r = row;// 更新工作表的范围引用worksheet['!ref'] = XLSX.utils.encode_range(range.s, range.e);}// 处理Excel文件中的空行const handleBlankRowForExcelWithTooManyBlankRow = (workbook) => {if (workbook.SheetNames == null || workbook.SheetNames.length === 0) {return;}// 遍历每个sheet,处理空行workbook.SheetNames.forEach(sheetName => {const worksheet = workbook.Sheets[sheetName];if (worksheet['!ref'] === undefined) {return;}const range = XLSX.utils.decode_range(worksheet['!ref']);let row = range.e.r;reduceBlankRow(row, range, worksheet);});}// 将Excel文件转换为xlsx类型const toXlsxExcelFile = (workbook, fileName) => {const newWorkbook = XLSX.write(workbook, {bookType: 'xlsx', type: 'binary'});const data = new Uint8Array(newWorkbook.length);for (let i = 0; i < newWorkbook.length; i++) {data[i] = newWorkbook.charCodeAt(i);}return new File([data], fileName, {type: _xlsxType});}// 文件上传控件的change事件处理函数document.getElementById('fileUpload').addEventListener('change', function (e) {// 获取上传的文件const file = e.target.files[0];// 处理Excel文件handleExcelFile(file);});</script></body>
</html>web worker 版本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Excel File Upload and Preview with Luckysheet</title>
</head>
<body><!-- 文件上传控件 -->
<input type="file" id="fileUpload"/><!-- Luckysheet 的容器 -->
<div id="luckysheet" style="position: relative; width: 100%; height: 500px;"></div>
<div id="worker" style="display:none">importScripts("https://cdn.jsdelivr.net/npm/xlsx/dist/xlsx.full.min.js")const _xlsxType = 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';const _xlsType = 'application/vnd.ms-excel';const _csvType = 'text/csv';const _maxRowCount = 5000000;self.addEventListener('message', (e) => {console.log('Worker get message:', e.data)handleExcel(e.data.data, e.data.fileName)});const handleExcel = (res, fileName) => {const file = getExcelFile(res, fileName);handleExcelFile(file);}const getExcelFile = (res, fileName) => {if (fileName.endsWith('.xlsx')) {return new File([res], fileName, {type: _xlsxType});} else if (fileName.endsWith('.xls')) {return new File([res], fileName, {type: _xlsType});} else if (fileName.endsWith('.csv')) {return new File([res], fileName, {type: _csvType});} else {throw new Error("Unsupported file type");}}const handleExcelFile = (file) => {const fileName = file.name;if (fileName.endsWith('.xlsx')) {console.log("handle excel for xlsx type..", fileName);handleExcelForXlsxType(file, fileName);} else if (fileName.endsWith('.xls') || fileName.endsWith('.csv')) {console.log("handle excel for xls or csv type..", fileName);handleExcelForXlsAndCsvType(file, fileName);} else {throw new Error("Unsupported file type");}}const handleExcelForXlsxType = (file, fileName) => {const reader = new FileReader();reader.onload = function (event) {const data = new Uint8Array(event.target.result);const workbook = XLSX.read(data, {type: 'array', cellDates: true});let maxRowCountFromExcel = getMaxRowCountFromExcel(workbook);if (maxRowCountFromExcel > _maxRowCount) {console.log("excel file has too many blank row..", maxRowCountFromExcel);handleBlankRowForExcelWithTooManyBlankRow(workbook);const xlsxFile = toXlsxExcelFile(workbook, fileName);createLuckySheet(xlsxFile);} else {createLuckySheet(file);}};reader.readAsArrayBuffer(file);}const handleExcelForXlsAndCsvType = (file, fileName) => {const reader = new FileReader();reader.onload = function (event) {const data = new Uint8Array(event.target.result);const workbook = XLSX.read(data, {type: 'array', cellDates: true});let maxRowCountFromExcel = getMaxRowCountFromExcel(workbook);if (maxRowCountFromExcel > _maxRowCount) {console.log("excel file has too many blank row..", maxRowCountFromExcel);handleBlankRowForExcelWithTooManyBlankRow(workbook);}const xlsxFile = toXlsxExcelFile(workbook, fileName);handleExcelForXlsxType(xlsxFile, fileName);};reader.readAsArrayBuffer(file);}const createLuckySheet = (file) => {const reader = new FileReader();reader.onload = (event => {postMessage({fileArrayBuffer: event.target.result ,fileName: file.name,})});reader.readAsArrayBuffer(file);}const getMaxRowCountFromExcel = (workbook) => {let maxRowCount = 0;if (workbook.SheetNames == null || workbook.SheetNames.length === 0) {return maxRowCount;}workbook.SheetNames.forEach(sheetName => {const worksheet = workbook.Sheets[sheetName];if (worksheet['!ref'] === undefined) {return;}const range = XLSX.utils.decode_range(worksheet['!ref']);maxRowCount = maxRowCount + range.e.r;});return maxRowCount;}const reduceBlankRow = (row, range, worksheet) => {while (row > range.s.r) {let allEmpty = true;for (let col = range.s.c; col <= range.e.c; col++) {const cell_ref = XLSX.utils.encode_cell({c: col, r: row});if (worksheet[cell_ref]) {allEmpty = false;break;}}if (allEmpty) {row--;} else {break;}}range.e.r = row;worksheet['!ref'] = XLSX.utils.encode_range(range.s, range.e);}const handleBlankRowForExcelWithTooManyBlankRow = (workbook) => {if (workbook.SheetNames == null || workbook.SheetNames.length === 0) {return;}workbook.SheetNames.forEach(sheetName => {const worksheet = workbook.Sheets[sheetName];if (worksheet['!ref'] === undefined) {return;}const range = XLSX.utils.decode_range(worksheet['!ref']);let row = range.e.r;reduceBlankRow(row, range, worksheet);});}const toXlsxExcelFile = (workbook, fileName) => {const newWorkbook = XLSX.write(workbook, {bookType: 'xlsx', type: 'binary'});const data = new Uint8Array(newWorkbook.length);for (let i = 0; i < newWorkbook.length; i++) {data[i] = newWorkbook.charCodeAt(i);}return new File([data], fileName, {type: _xlsxType});}self.addEventListener('error', function (event) {console.log("test....................", event)});</div>
<script src="https://cdn.jsdelivr.net/npm/xlsx/dist/xlsx.full.min.js"></script><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css'/>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css'/>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script><script src="https://cdn.jsdelivr.net/npm/luckyexcel/dist/luckyexcel.umd.js"></script><script>const createLuckySheet = (exportJson) => {console.log(exportJson)window.luckysheet.destroy();const options = {container: 'luckysheet',data: exportJson.sheets, // title: exportJson.info.name,// userInfo: exportJson.info.name.creator,column: 10,row: 10,showinfobar: false,sheetFormulaBar: true,showConfigWindowResize: false};window.luckysheet.create(options);}const createLuckySheetByFileArrayBuffer = (arrayBuffer, fileName) => {const xlsxTtpe = 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';const file = new File([arrayBuffer], fileName, {type: xlsxTtpe});LuckyExcel.transformExcelToLucky(file, function (exportJson, luckysheetfile) {createLuckySheet(exportJson);});}var blob = new Blob([document.querySelector('#worker').textContent]);var url = window.URL.createObjectURL(blob);var worker = new Worker(url);worker.addEventListener('message', (event) => {const data = event.datacreateLuckySheetByFileArrayBuffer(data.fileArrayBuffer, data.fileName)})document.getElementById('fileUpload').addEventListener('change', function (e) {const file = e.target.files[0];const reader = new FileReader();reader.onload = (event => {worker.postMessage({data: event.target.result,fileName: file.name})});reader.readAsArrayBuffer(file);});</script></body>
</html>效果

参考
https://juejin.cn/post/7211805251216031801
https://segmentfault.com/a/1190000043720845
https://juejin.cn/post/7232524757525659708
https://blog.csdn.net/q2qwert/article/details/130908294
https://www.cnblogs.com/ajaemp/p/12880847.html
https://blog.csdn.net/weixin_40775791/article/details/135409716
https://blog.csdn.net/u013113491/article/details/129106671
相关文章:

XLSX + LuckySheet + LuckyExcel + Web Worker实现前端的excel预览
文章目录 功能简介简单代码实现web worker 版本效果参考 功能简介 通过LuckyExcel的transformExcelToLucky方法, 我们可以把一个文件直接转成LuckySheet需要的json字符串, 之后我们就可以用LuckySheet预览excelLuckyExcel只能解析xlsx格式的excel文件&a…...
)
Java版本迭代的过程(Java面经)
Java 5: 泛型与注解 泛型:使得Web应用可以编写更加类型安全的代码,特别是在处理各种数据结构时,如集合框架的使用。注解:极大地简化了配置管理,Spring框架的崛起得益于Java 5的注解支持,使得依赖注入和AOP…...

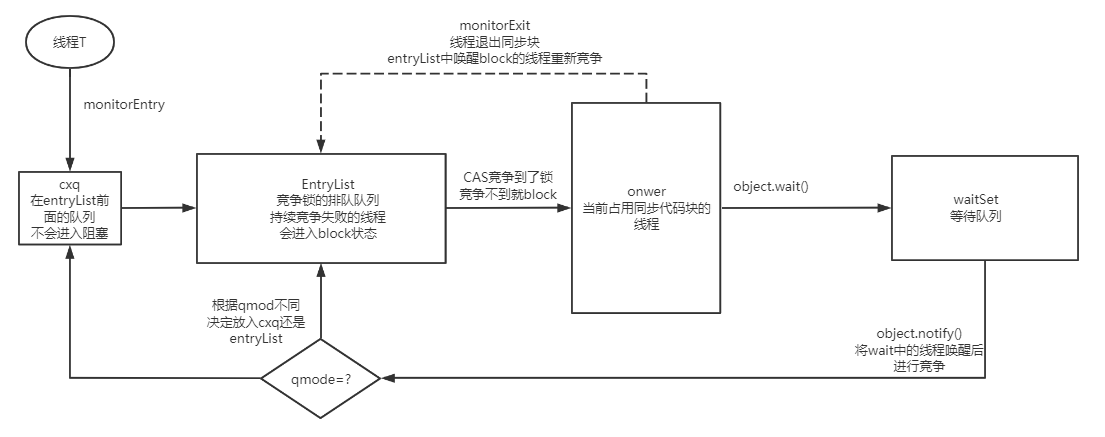
深入了解java锁升级可以应对各种疑难问题
对于java锁升级,很多人都停留在比较浅层的表面理解,一定程度下也许够用,但如果学习其中的细节,我们更好地理解多线程并发时各种疑难问题的应对方式! 因此我将锁升级过程中可能涉及的大部分细节或者疑问都整合成了一篇…...

C++初学者指南-4.诊断---基础:警告和测试
C初学者指南-4.诊断—基础知识:警告和测试 文章目录 C初学者指南-4.诊断---基础知识:警告和测试1. 术语和技术记住:使用专用类型! 2.编译器警告Gcc/CLang 编译器选项MS Visual Studio 编译器选项 3.断言运行时断言静态断言&#x…...

docker使用镜像jms_all部署jumpserver
创建容器需要挂载出来的服务器对应目录 mkdir -p /data/redis/data mkdir -p /opt/mysql/{data,conf,logs}docker安装redis docker run -d -it --name redis -p 6379:6379 -v /data/redis/data:/data --restart=always...

在Java项目中集成单元测试与覆盖率工具
在Java项目中集成单元测试与覆盖率工具 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 单元测试是软件开发中至关重要的一环,它用于验证代码在独立…...

CTF实战:从入门到提升
CTF实战:从入门到提升 🚀前言 没有网络安全就没有国家安全,网络安全不仅关系到国家整体信息安全,也关系到民生安全。近年来,随着全国各行各业信息化的发展,网络与信息安全得到了进一步重视,越…...

Spring Boot集成olingo快速入门demo
1.什么是olingo? Apache Olingo 是个 Java 库,用来实现 Open Data Protocol (OData)。 Apache Olingo 包括服务客户端和 OData 服务器方面。 Open Data Protocol (开放数据协议,OData) 是用来查询和更新数据的一种W…...
)
GPT对话代码库——HAL库下 USART 的配置及问题(STM32G431CBT6)
目录 1,问: 1,答: 示例代码 正确的HAL库初始化方式 自定义初始化方式(不推荐) 总结 2,问: 2,答: 代码详细解释 初始部分 主初始化部分 初始化调用…...
——ProgressiveMediaPeriod)
ExoPlayer架构详解与源码分析(14)——ProgressiveMediaPeriod
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

docker部署kafka(单节点) + Springboot集成kafka
环境: 操作系统:win10 Docker:Docker Desktop 4.21.1 (114176)、Docker Engine v24.0.2 SpringBoot:2.7.15 步骤1:创建网络: docker network create --subnet172.18.0.0/16 net-kafka 步骤2:安…...

一.1.(3)半导体二极管基本电路的分析方法及常见应用电路
1.二极管基本电路的分析方法 先标正负极,再看是否理想二极管 将二极管视为断路,求两端电压 两端电压均大于导通电压,压差大的先导通(由于电源不是完全的阶跃,而是有一个电压爬升的过程) 2.常见应用电路 1.求…...

银河麒麟V10 SP1 审计工具 auditd更新
前言 银河麒麟V10 SP1 审计工具 auditd 引发的内存占用过高, 内存使用率一直在 60% 以上, 内存一直不释放 排查 可以使用ps或者top查看系统进程使用情况 ps -aux|sort -k4nr|head -n 5 发现银河麒麟审计工具 auditd 一直占用内存不释放 解决 办法一…...

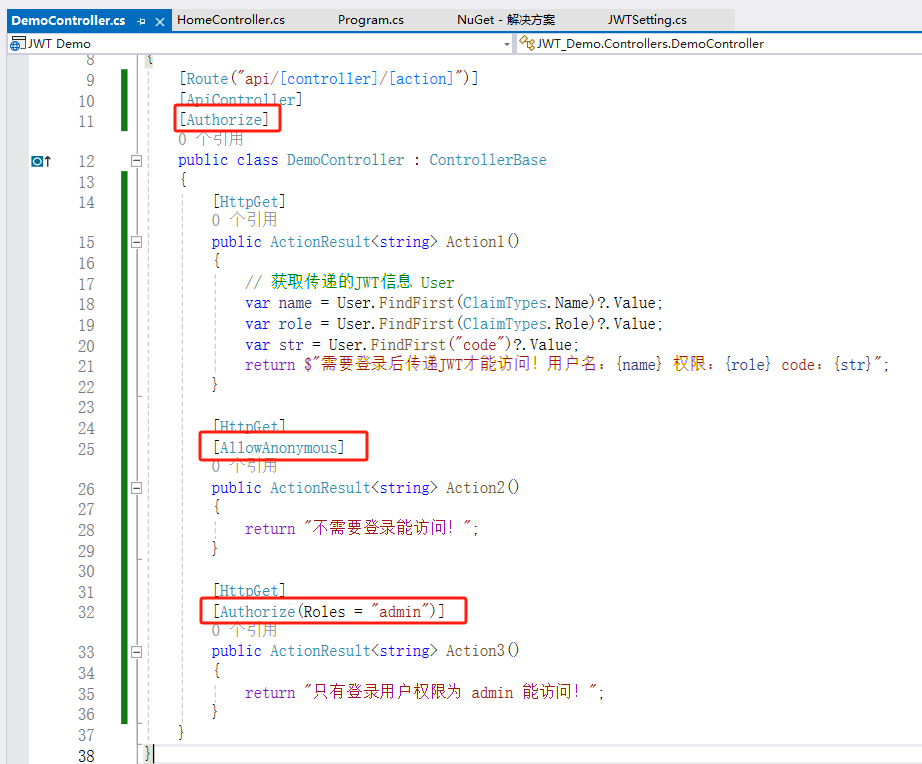
JWT(Json Web Token)在.NET Core中的使用
登录成功时生成JWT字符串目录 JWT是什么? JWT的优点: JWT在.NET Core 中的使用 JWT是什么? JWT把登录信息(也称作令牌)保存在客户端为了防止客户端的数据造假,保存在客户端的令牌经过了签名处理…...

《QT从基础到进阶·四十三》QPlugin插件多线程问题和只有插件dll没有头文件和lib文件时调用插件中的方法
1、插件和多线程问题: 创建插件对象不能放到多线程执行,不然报错:ASSERT failure in QWidget: "Widgets must be created in the GUlthread. //不能放在多线程执行 QPluginLoader pluginLoader(pluginsDir.absoluteFilePath(fileName))…...
)
Android SurfaceFlinger——屏幕状态初始化(二十二)
对于开机启动动画前期准备的相关步骤,我们已经分析了前 5 个,对于第 6 步调用 eglGetDisplay() 函数对 OpenGL ES 初始化并获取默认屏幕,我们在介绍 OpenGL ES 的时候也进行了详细的分析,下一步我们我们来分析对屏幕的状态进行初始化。 1)getInternalDisplayToken:获取显…...

3101. 交替子数组计数 Medium
给你一个 二进制数组 nums 。 如果一个 子数组 中 不存在 两个 相邻 元素的值 相同 的情况,我们称这样的子数组为 交替子数组 。 返回数组 nums 中交替子数组的数量。 示例 1: 输入: nums [0,1,1,1] 输出: 5 解释&…...

Linux系统基础命令行指令——Ubuntu
基础指令 更新指令 sudo apt update sudo apt upgrade 切换超级管理员 su root 切换路径 //相对、绝对 cd 路径回上一级路径 cd ..cd ../.. 退两级路径 查看当前目录 pwd查看指定路径内容 ls //常见搭配 ls -al 创建目录 mkdir 路径 创建文件 touc…...

qt 读取配置文件
在Qt中读取配置文件,主要有以下几种方法: 使用QFile和QTextStream类: 这种方法适用于读取任意文本文件,包括配置文件。使用QFile的open()方法打开配置文件。使用QTextStream的readLine()方法逐行读取配置数据。使用QXmlStreamRea…...

拉格朗日插值法【python,算法】
拉格朗日插值是一种在数值分析中用来构建通过一系列已知数据点的多项式插值的方法。这种方法以 18 世纪的法国数学家约瑟夫拉格朗日命名。当给定一组离散的数据点(𝑥_0,𝑦_0),(𝑥_1,𝑦_1),...,(𝑥_𝑛,&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
