Vue的介绍
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
两水夹明镜,双桥落彩虹。
人烟寒橘柚,秋色老梧桐。
——《秋登宣城谢脁北楼》
文章目录
- Vue的概览
- 1. Vue.js 简介
- 1.1 创始人
- 1.2 版本
- 1.3 读音
- 1.4 特点
- 1.5 核心特点
- 1.6 Vue官网
- 2. vue与angular的区别
- 2.1 angular的特点
- 2.2 vue的特点
- 2.3 共同点
- 3. vue的几个概念
- 3.1 渐进式框架
- 3.2 单文件组件
- 3.2 API风格
- 3.2.1 选项式API
- 3.2.2 组合式API
- 3.2.3 两个种风格的选择
Node.js的下载、安装和配置
node的下载、安装、配置和使用(node.js下载安装和配置、npm命令汇总、cnpm的使用)
Vue入门
Vue的概览
该部分可参考Vue官网介绍
1. Vue.js 简介
摘录自Vue官网的介绍如下:
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,
帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
1.1 创始人
项目的创建人:尤雨溪
1.2 版本
版本分为Vue、Vue2、Vue3
2016年Vue2发布
2020年Vue3发布
随着Vue2在2023年12月31日停止维护
后续的使用基本都是Vue3
1.3 读音
读音为view,并非v-u-e
1.4 特点
- 轻量的mvvm(model-view-viewmodel)框架,与angular、react类似,均为数据双向绑定的实现
- 数据驱动+组件化的前段开发
- 通过简单的API实现响应式的数据绑定和组合的视图组件
- 易上手,轻量化
1.5 核心特点
-
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
-
响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
1.6 Vue官网
官网地址
英文官网:https://vuejs.org/
中文官网:https://cn.vuejs.org/
2. vue与angular的区别
2.1 angular的特点
- 上手较难
- 指令以ng-xxx开头
- 所有属性和方法都存储在$scope中
- 由google维护
2.2 vue的特点
- 简单、易学、轻量
- 指令以v-xxx开头
- HTML代码+JSON数据,再创建一个vue的实例
2.3 共同点
- 都不兼容低版本IE
总结对比,github中vue使用更多
3. vue的几个概念
3.1 渐进式框架
无需构建步骤,渐进式增强静态的HTML
在任何页面中作为Web Components嵌入
单页应用(SPA)
全栈/服务端渲染(SSR)
Jamstack/静态站点生成(SSG)
开发桌面端、移动端、WebGL,甚至是命令行终端的界面
3.2 单文件组件
以.vue结尾的文件就是单文件组件,是一种类似HTML格式的文件的Vue组件
单文件组件英文件名称为:Single-File Components
缩写为SFC
Vue单文件组件将一个组件的逻辑(JavaScript)、模板(HTML)和样式(CSS)封装在同一个文件中
3.2 API风格
vue的组件有两种风格,选项式API和组合式API
3.2.1 选项式API
Options API
可使用包含多个选项的对象来描述组件的逻辑,如data、methods、mounted
选项所定义的属性会暴露在函数内部的this上,他会指向当前的组件实例
3.2.2 组合式API
Composition API
可使用导入的API函数来描述组件逻辑,单文件组件中,组合式API会与<script setup>搭配使用
setup attribute是一个表示,让vue需要在编译时进行处理,让我们更简洁的使用组合式API
3.2.3 两个种风格的选择
两种风格的底层系统相同
选项式API是在组合式API基础上实现的,vue的基础知识在两种api种是通用的
选项式API与面向对象的思想更为贴近
组合式API更为灵活
选项式API更易理解和上手
在vue的官网可自由切换两种api风格的文档
根据自己需要选用即可
感谢阅读,祝君暴富!
相关文章:

Vue的介绍
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

MySql数据库常用指令合集
MySql数据库常用指令合集 一、创建数据库db11.创建表 字段---表头 student_no,username,sex2.新增单条插入多条插入3.删除4.更新5.查询5.1.查询该表全部信息5.2.查询该表中username,并且要求名字为zhangsan性别女,还可以用(or) 6.…...
编辑 13 注解)
ArcGIS Pro SDK (七)编辑 13 注解
ArcGIS Pro SDK (七)编辑 13 注解 文章目录 ArcGIS Pro SDK (七)编辑 13 注解1 注释构建工具2 以编程方式启动编辑批注3 更新批注文本4 修改批注形状5 修改批注文本图形6 接地到网格 环境:Visual Studio 2022 .NET6 …...

模拟面试001-Java开发工程师+简历+问题+回答
模拟面试001-Java开发工程师简历问题回答 目录 模拟面试001-Java开发工程师简历问题回答面试简历面试官题问求职者回答1. 关于Java编程和技术栈2. 关于XX在线购物平台项目3. 关于XX企业资源规划系统项目4. 团队协作与项目管理5. 个人发展与职业规划 参考资料 面试简历 **个人信…...

微信小程序 ——入门介绍及简单的小程序编写
目录 一、小程序入门 1.1 什么是小程序 1.2 小程序的优点 1.3 小程序注册 1.4 安装开发工具 1.5 创建第一个小程序 二、小程序目录结构及入门案例 2.1 目录结构 2.2 入门案例 2.2.1 创建界面 2.2.2 设置标题 2.2.3 编写WXML文件 2.2.4 编写JS文件 2.2.5 编写WXSS…...

ubuntu20.04安装lio-sam
1、依赖功能包安装 sudo apt install ros-noetic-robot-state-publisher sudo apt-get install ros-noetic-robot-localization libmetis-dev 2、boost版本 boost版本查看:cat /usr/include/boost/version.hpp | grep "BOOST_LIB_VERSION" boost版本为1.…...

Kafka系列之Kafka知识超强总结
一、Kafka简介 Kafka是什么 Kafka是一种高吞吐量的分布式发布订阅消息系统(消息引擎系统),它可以处理消费者在网站中的所有动作流数据。 这种动作(网页浏览, 搜索和其他用户的行动)是在现代网络上的许多社…...

第32讲:K8S集群与Cephfs文件系统集成
文章目录 1.在K8S环境下RBD与Cephfs的使用对比2.Cephfs环境介绍3.在Ceph集群中为K8S创建单独Cephfs文件系统和认证用户3.1.创建一个K8S使用的Cephfs文件系统3.2.将创建的Cephfs文件系统挂载到本地路径3.3.创建K8S连接Ceph集群使用的认证用户 4.K8S PV存储卷使用Cephfs文件系统4…...

服务器数据恢复—DS5300存储raid5阵列数据恢复案例
服务器存储数据恢复环境: 某单位一台某品牌DS5300存储,1个机头4个扩展柜,50块硬盘组建2组RAID5磁盘阵列(一组raid5阵列有27块成员盘,存放Oracle数据库文件;另外一组raid5阵列有23块成员盘)。存储…...

使用Ubuntu 22.04安装Frappe-Bench【二】
系列文章目录 第一章 使用VMware创建Ubuntu 22.04【一】 文章目录 系列文章目录前言什么是Frappe-Bench?使用安装ERPNext能实现什么效果? 官网给了一个说明 一、使用Ubuntu 22.04安装Frappe-Bench一、安装要求二、安装命令三、 可能出现问题 总结 前言 …...

MySQL增删改查
1.创建数据库: 使用CREATE DATABASE语句 CREATE DATABASE school;show databases; 列出MySQL数据库管理系统的数据库列表 2.切换数据库: 使用USE语句选择要操作的数据库 USE school;select database (); 当前所在库mysql> select…...

Java跳出循环的四种方式
1、continue,break,return continue:跳出当前层循环的当前语句,执行当前层循环的下一条语句。 continue标签 break:跳出当前层循环。 break标签:多层循环时,跳到具体某层循环。 return:结束所有循环…...

直播预告|飞思实验室暑期公益培训7月10日正式开启,报名从速!
01 培训背景 很荣幸地向大家宣布:卓翼飞思实验室将于7月10日正式开启为期两个月的暑期公益培训!本次培训为线上直播,由中南大学计算机学院特聘副教授,RflySim平台总研发负责人戴训华副教授主讲。 培训将基于“RflySim—智能无人…...

3-2 梯度与反向传播
3-2 梯度与反向传播 主目录点这里 梯度的含义 可以看到红色区域的变化率较大,梯度较大;绿色区域的变化率较小,梯度较小。 在二维情况下,梯度向量的方向指向函数增长最快的方向,而其大小表示增长的速率。 梯度的计算 …...

【qt】如何获取本机的IP地址?
需要用到这个类QHostInfo和pro里面添加network模块 用这个类的静态函数forName()来获取该主机名的信息 返回的就是这个类 这个QHostInfo类就包括主机的IP地址信息 用静态函数addresses()来获取 返回的是一个QHostAddress的容器 QList<QHostAddress>addrList hostIn…...
芯片的PPA-笔记
写在前面:这个仅记录自己对芯片PPA的一些思考,不一定正确,还请各位网友思辨的看待,欢迎大家谈谈自己的想法。 1 此次笔记的起因 记录的原因:自己在整理这段时间的功耗总结,又看到工艺对功耗的影响&#x…...

2024阿里巴巴全球数学竞赛决赛中的数列题解析(分析与方程方向第4题)
早点关注我,精彩不错过! 上周给大家聊了一道有LLM背景的阿里数赛题,详情请戳: 2023阿里巴巴全球数学竞赛决赛中的LLM背景题解析(应用与计算数学部分第2题) 看起来大家还比较喜欢看这种具体问题求解和思路分…...

学java的第3天 后端商城小程序工作
1.数据库的大坑 特殊字段名 ’我的图片表中有一个字段是描述我写成desc了,正好是mysql中的关键字 就不能使用了 2.后端编写 2.1可以把请求分开 在商品浏览页中 只显示商品的大致信息 当用户再点击其他按钮时在发出请求 2.2把请求合并 把数据整合到一起 利用ass…...

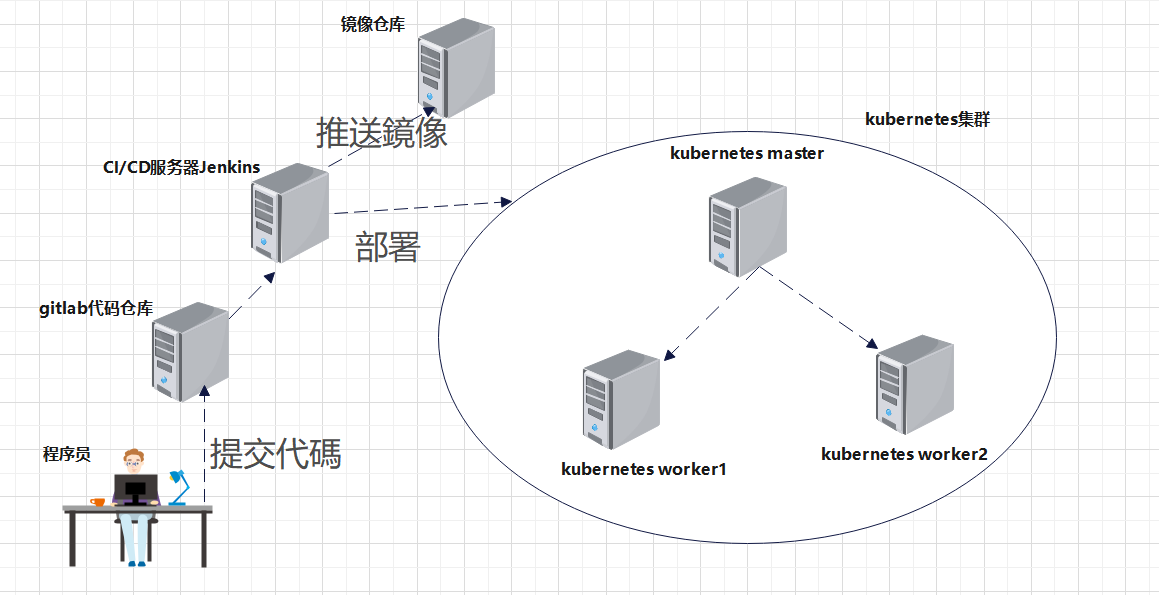
DevOps实战:使用GitLab+Jenkins+Kubernetes(k8s)建立CI_CD解决方案
一.系统环境 本文主要基于Kubernetes1.21.9和Linux操作系统CentOS7.4。 服务器版本docker软件版本Kubernetes(k8s)集群版本CPU架构CentOS Linux release 7.4.1708 (Core)Docker version 20.10.12v1.21.9x86_64CI/CD解决方案架构图:CI/CD解决方案架构图描述:程序员写好代码之…...

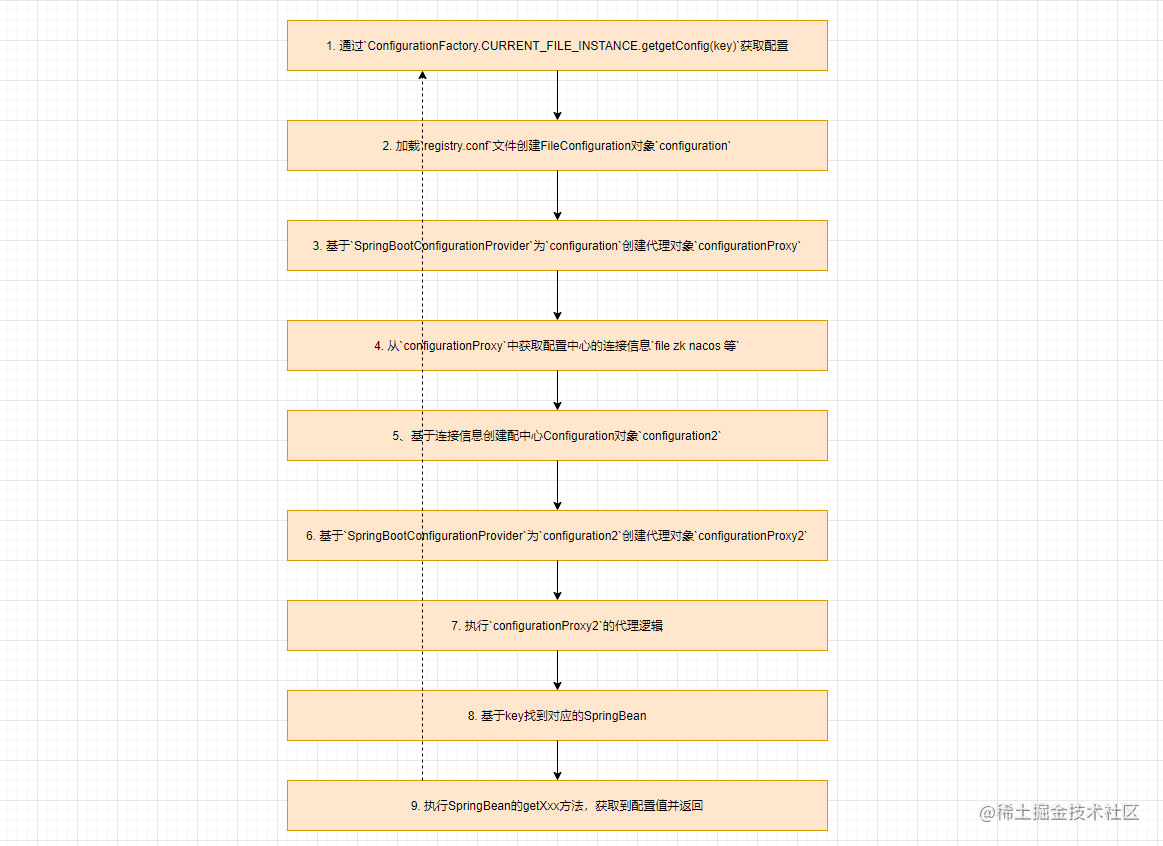
Apache Seata配置管理原理解析
本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 Apache Seata配置管理原理解析 说到Seata中的配置管理,大家可能会想到Seata中适配…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
