html+css+js图片手动轮播
源代码在界面图片后面
轮播演示用的几张图片是Bing上的,直接用的几张图片的URL,谁加载可能需要等一下,现实中替换成自己的图片即可
关注一下点个赞吧😄 谢谢大佬
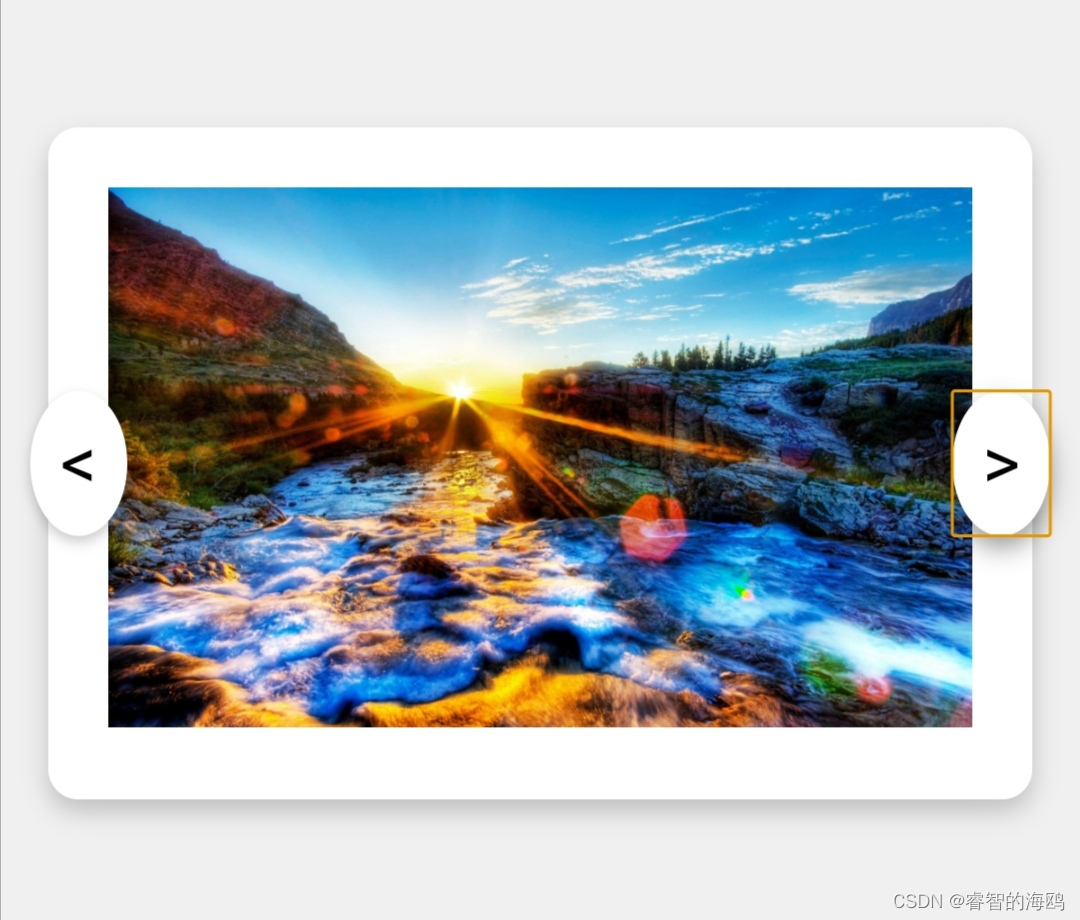
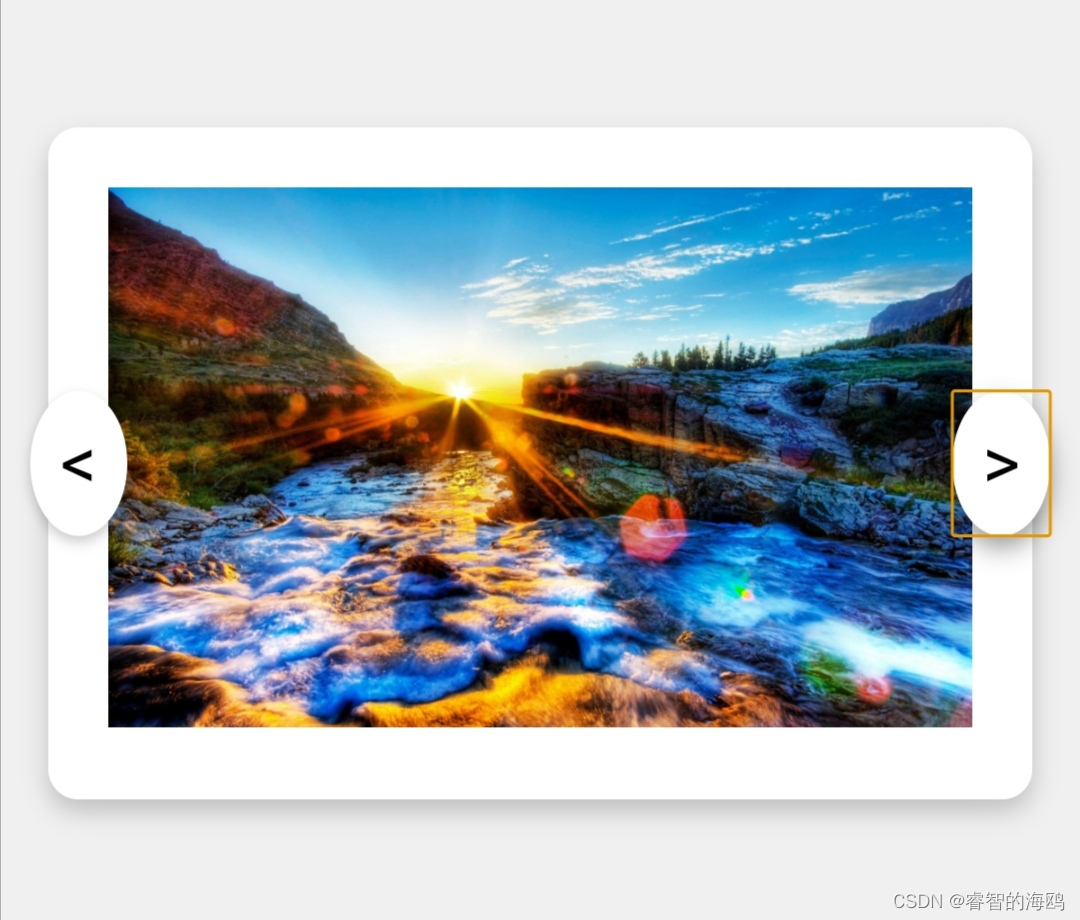
界面图片

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片轮播示例</title>
<style>
body {
background-color: #f0f0f0; /* 浅灰色背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.carousel-container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0,0,0,0.2);
padding: 20px;
text-align: center;
width: 80%; /* 居中的白色板块 */
max-width: 600px;
}
.carousel-image {
max-width: 100%;
height: auto;
}
.carousel-control {
background-color: white;
border: none;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
cursor: pointer;
font-size: 24px;
padding: 10px;
position: absolute;
top: 50%;
transform: translateY(-50%);
transition: all 0.3s ease;
}
.carousel-control:hover {
box-shadow: 0 4px 8px rgba(0,0,0,0.4);
}
.left-control {
left: 10px;
}
.right-control {
right: 10px;
}
</style>
</head>
<body>
<div class="carousel-container">
<button class="carousel-control left-control" οnclick="changeImage(-1)"><</button>
<img id="carousel-image" class="carousel-image" src="" alt="轮播图片">
<button class="carousel-control right-control" οnclick="changeImage(1)">></button>
</div>
<script>
const images = [
"https://ts1.cn.mm.bing.net/th/id/R-C.9de53f9726576696b318a8d95c0946cb?rik=sWB3V9KSxHbThw&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f95%2f9995_1.jpg&ehk=GcPUjJED69TBvg9XxQr2klzDzfRsQWhAfLKlIAUWHJQ%3d&risl=&pid=ImgRaw&r=0",
"https://ts1.cn.mm.bing.net/th/id/R-C.bce643843f297a348a620b02dec5dd6c?rik=vGMu1xOGEt5sZQ&riu=http%3a%2f%2fimg-download.pchome.net%2fdownload%2f1k0%2fxd%2f2i%2fodbf7c-1xnq.jpg&ehk=fzIKhJf9OjdHZZd6RheQwC1fUk6Pq9AkQfOTIiyR%2bGk%3d&risl=&pid=ImgRaw&r=0",
"https://ts1.cn.mm.bing.net/th/id/R-C.0f21d191aff30c561c6d0c0bddecff14?rik=1pG9zUd9j2RVBw&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140303%2f1-140303214937.jpg&ehk=3XfxBPble42NXL5kK6D7JWDBMU%2froqqu3uMXT9NGC5s%3d&risl=&pid=ImgRaw&r=0"
];
let currentIndex = 1; // 开始显示第二张图片
document.getElementById('carousel-image').src = images[currentIndex];
function changeImage(direction) {
currentIndex += direction;
if (currentIndex >= images.length) {
alert("这是最后一张图片!");
currentIndex = images.length - 1;
} else if (currentIndex < 0) {
alert("这是第一张图片!");
currentIndex = 0;
}
document.getElementById('carousel-image').src = images[currentIndex];
}
</script>
</body>
</html>
相关文章:

html+css+js图片手动轮播
源代码在界面图片后面 轮播演示用的几张图片是Bing上的,直接用的几张图片的URL,谁加载可能需要等一下,现实中替换成自己的图片即可 关注一下点个赞吧😄 谢谢大佬 界面图片 源代码 <!DOCTYPE html> <html lang&quo…...

【十三】图解 Spring 核心数据结构:BeanDefinition 其二
图解 Spring 核心数据结构:BeanDefinition 其二 概述 前面写过一篇相关文章作为开篇介绍了一下BeanDefinition,本篇将深入细节来向读者展示BeanDefinition的设计,让我们一起来揭开日常开发中使用的bean的神秘面纱,深入细节透彻理解…...

数据库作业
命令 登陆数据库 mysql -uroot -p123456 --prompt"\u\h:\d--> " 创建数据库zcr create database zcr; 修改数据库zcr字符集为gbk alter database zcr default character set gbk collate gbk_chinese_ci; 选择数据库zcr use zcr 查看数据库zc…...

12、matlab中for循环,if else判断语句,break和continue用法以及switch case语句使用
1、前言 在MATLAB中,for循环用于迭代一个固定次数的循环。可以使用if else语句在循环中进行条件判断,根据条件的不同执行相应的代码块。break和continue可以用于控制循环的执行流程,break用于提前结束循环,而continue用于跳过当前…...

AcWing 3207:门禁系统 ← 桶排序中“桶”的思想
【题目来源】https://www.acwing.com/problem/content/3210/【题目描述】 涛涛最近要负责图书馆的管理工作,需要记录下每天读者的到访情况。 每位读者有一个唯一编号,每条记录用读者的编号来表示。 给出读者的来访记录,请问每一条记录中的读者…...

开发个人Go-ChatGPT--3 服务拆分
开发个人Go-ChatGPT–3 服务拆分 个人Go-ChatGPT项目可拆分用户服务(user),AI模型服务(AiModel),… 每个服务都可以再分为 api 服务和 rpc 服务。api 服务对外,可提供给 app 调用。rpc 服务是…...

Android --- 新电脑安装Android Studio 使用 Android 内置模拟器电脑直接卡死,鼠标和键盘都操作不了
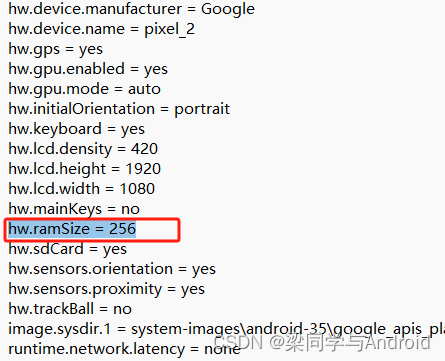
新电脑安装Android Studio 使用 Android 内置模拟器电脑直接卡死,鼠标和键盘都操作不了 大概原因就是,初始化默认Google的安卓模拟器占用的RAM内存是2048,如果电脑的性能和内存一般的话就可能卡死,解决方案是手动修改安卓模拟器的config文件&…...

从入门到深入,Docker新手学习教程
编译整理|TesterHome社区 作者|Ishaan Gupta 以下为作者观点: Docker 彻底改变了我们开发、交付和运行应用程序的方式。它使开发人员能够将应用程序打包到容器中 - 标准化的可执行组件,将应用程序源代码与在任何环境中运行该代码…...

Postman编写测试脚本
在 Postman 中,编写测试脚本通常使用 JavaScript,这些脚本可以在请求发送前后执行。以下是一些示例代码,展示了如何在 Postman 中使用测试脚本。 1. 测试脚本示例:检查响应状态码 // 测试脚本在请求发送后执行 pm.test("Re…...

代码随想录算法训练Day57|LeetCode200-岛屿数量、LeetCode695-岛屿的最大面积
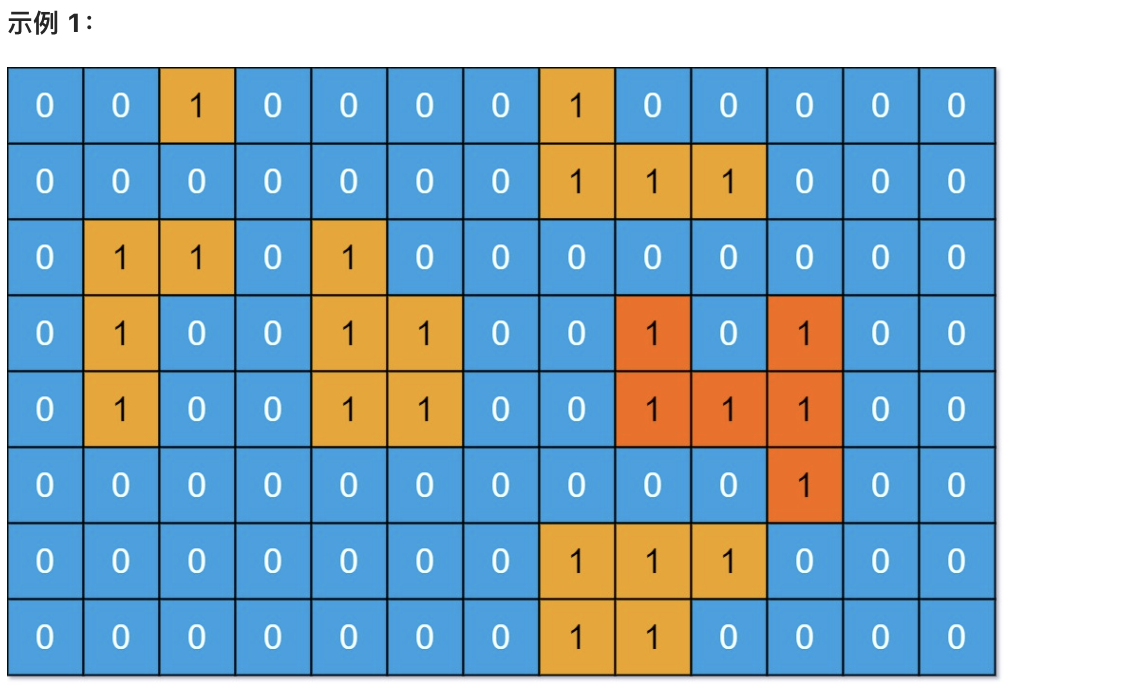
岛屿数量 题目描述 力扣200-岛屿数量 给你一个由 1(陆地)和 0(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。 此…...

StopWatch的使用
org.springframework.util.StopWatch 是 Spring 框架提供的一个轻量级的计时工具,用于测量代码执行时间。它比 Apache Commons Lang 的 StopWatch 提供了更多的功能,例如累计多个时间段、打印详细报告等。 以下是如何使用 Spring 的 StopWatchÿ…...

MySQL基础篇(三)数据库的修改 删除 备份恢复 查看连接情况
对数据库的修改主要指的是修改数据库的字符集,校验规则。 将test1数据库字符集改为gbk。 数据库的删除: 执行完该数据库就不存在了,对应数据库文件夹被删除,级联删除,里面的数据表全部被删除。 注意:不要随…...

android手机电视相框项目-学员做出个bug版本邀请大家review提意见
背景 前几天给我的vip学员布置了一个android手机/电视相框的项目,具体详情看如下链接: https://mp.weixin.qq.com/s/l2roDoco-o59SLlORENZlA 这个项目我说过不给提供答案哈,让各位学员朋友自己独立思考完成哈,因为尽量想让大家慢…...

web零碎知识2
不知道我的这个axios的包导进去没。 找一下关键词: http请求协议:就是进行交互式的格式 需要定义好 这个式一发一收短连接 而且没有记忆 这个分为三个部分 第一个式请求行,第二个就是请求头 第三个就是请求体 以get方式进行请求的失手请求…...

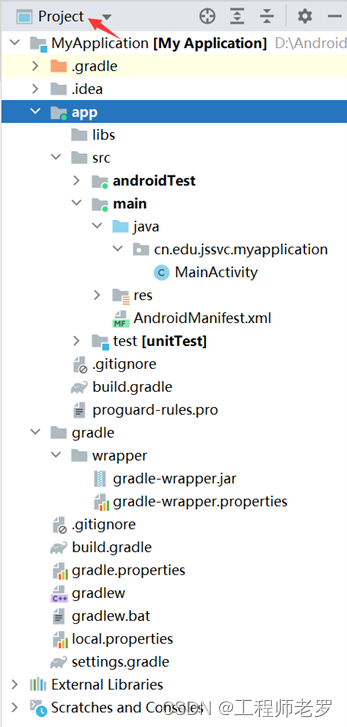
Android项目框架
Android项目基于Android Studio开发,Android Studio使用Gradle作为项目构建工具。新建工程后可以看到如图所示目录结构,将Android切成Project可以看到完整的Android工程目录结构,如图所示。 图1-2 Android项目目录结构 app目录是一个典型的…...

vue 模糊查询加个禁止属性
vue 模糊查询加个禁止属性 父组件通过属性传,是否禁止输入-------默认可以输入...

MySQL 主从复制中 MHA 工具的研究与实践
MySQL 主从复制中 MHA 工具的研究与实践 一、MHA 工具简介二、MHA 的工作原理三、MHA 配置步骤环境准备1. 在主服务器上配置主从复制2. 在从服务器上配置复制 安装 MHA 工具1. 安装必要的依赖包2. 下载并安装 MHA 配置 MHA1. 创建 MHA 配置文件2. 配置 SSH 免密登录 测试 MHA1.…...

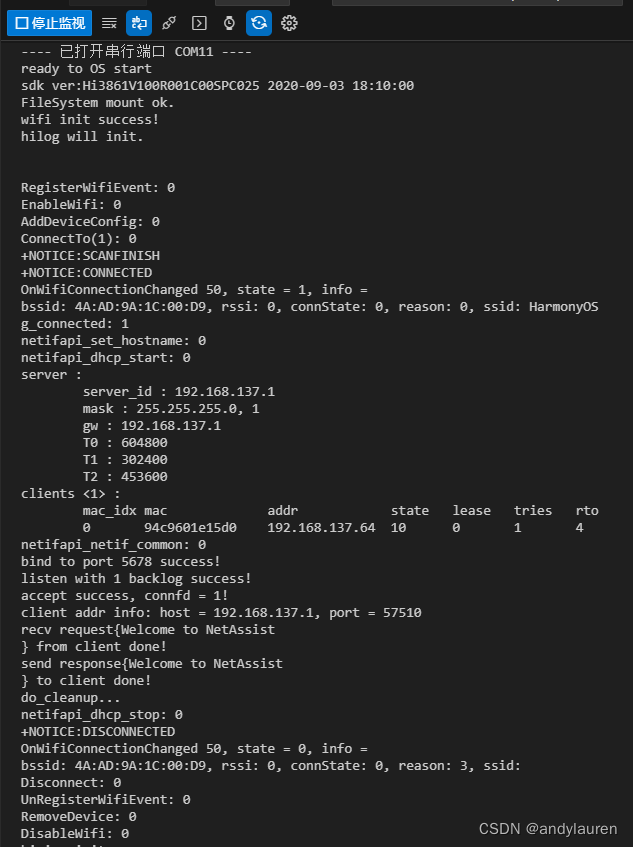
Hi3861 OpenHarmony嵌入式应用入门--TCP Server
本篇使用的是lwip编写tcp服务端。需要提前准备好一个PARAM_HOTSPOT_SSID宏定义的热点,并且密码为PARAM_HOTSPOT_PSK LwIP简介 LwIP是什么? A Lightweight TCP/IP stack 一个轻量级的TCP/IP协议栈 详细介绍请参考LwIP项目官网:lwIP - A Li…...

Poker Game, Run Fast
Poker Game, Run Fast 扑克:跑得快 分门别类: 单张从小到大默认 A < 2 < 3 < 4 < 5 < 6 < 7 < 8 < 9 < 10 < J < Q < K 跑得快:单张从小到大 3 < 4 < 5 < 6 < 7 < 8 < 9 < 10 &…...

订单折扣金额分摊算法|代金券分摊|收银系统|积分分摊|分摊|精度问题|按比例分配|钱分摊|钱分配
一个金额分摊的算法,将折扣分摊按比例(细单实收在总体的占比)到各个细单中。 此算法需要达到以下要求: 折扣金额接近细单总额,甚至折扣金额等于细单金额,某些时候甚至超过细单总额,要保证实收不…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
