nginx配置尝试
from fastapi import FastAPI, File, UploadFile, HTTPException
from fastapi.responses import JSONResponse, FileResponse, HTMLResponse
import logging
import os
from datetime import datetime
import uvicorn# 初始化日志
logging.basicConfig(filename='file_server.log', level=logging.INFO, format='%(asctime)s - %(levelname)s - %(message)s')
logger = logging.getLogger(__name__)script_dir = os.path.dirname(os.path.abspath(__file__))
pro_dir = os.path.abspath(os.path.join(script_dir, '..'))
dir_upload = os.path.abspath(os.path.join(pro_dir, 'files'))app = FastAPI()@app.post("/upload_file/")
async def upload_file(file: UploadFile = File(...)):"""接收上传的文件,保存到服务器,并返回文件信息。"""# 验证文件格式if file.content_type != "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet":raise HTTPException(status_code=400, detail="上传文件格式不符合要求")try:# 读取文件的二进制内容file_content = await file.read()# 调用save_upload_file函数保存文件file_info = await save_upload_file(dir_upload, file_content)if file_info is not None:# 如果文件保存成功,则返回文件信息return JSONResponse(content=file_info)else:# 文件保存失败,返回错误信息return JSONResponse(content={"message": "文件保存失败"}, status_code=500)except Exception as e:logger.error("文件上传错误: %s", str(e))return JSONResponse(content={"message": "文件上传失败"}, status_code=500)# 定义并实现文件保存函数
async def save_upload_file(dir_upload, file_content) -> dict:try:# 确保上传目录存在if not os.path.exists(dir_upload):os.makedirs(dir_upload)# 使用当前时间戳生成文件名timestamp = datetime.now().strftime("%Y%m%d%H%M%S")file_name = f"{timestamp}.xlsx"file_path = os.path.join(dir_upload, file_name)# 保存文件到指定路径with open(file_path, "wb") as f:f.write(file_content)file_size = os.path.getsize(file_path)return {"file_name": file_name,"file_path": file_path,"file_size": file_size}except Exception as e:logger.error("文件保存失败: %s", str(e))return None@app.get("/get_file/", summary="get file", tags=['文件'])
async def get_file(file_name: str):"""根据文件名提供文件的 HTTP 服务"""try:file_path = os.path.join(dir_upload, file_name)if not os.path.exists(file_path):return JSONResponse(content={"message": "文件未找到"}, status_code=404)return FileResponse(file_path, media_type="application/octet-stream", filename=file_name)except Exception as e:logger.error("文件下载错误: %s", str(e))return JSONResponse(content={"message": str(e)}, status_code=500)@app.get("/list_files/", response_class=HTMLResponse)
async def list_files():"""提供文件列表的 HTML 页面和文件上传功能"""try:files = sorted((f for f in os.listdir(dir_upload) if os.path.isfile(os.path.join(dir_upload, f))),key=lambda f: os.path.getmtime(os.path.join(dir_upload, f)),reverse=True)if not files:files_html = "<h2>没有可下载的文件</h2>"else:file_links = [f'<li><a href="/get_file/?file_name={file}">{file}</a></li>' for file in files]files_html = f"<ul>{''.join(file_links)}</ul>"html_content = f"""<html><head><title>文件列表和上传</title><script>async function uploadFile(event) {{event.preventDefault();const formData = new FormData();const fileField = document.querySelector('input[type="file"]');formData.append('file', fileField.files[0]);const response = await fetch('/upload_file/', {{method: 'POST',body: formData}});const result = await response.json();alert(result.message || '文件上传成功');window.location.reload();}}</script></head><body><h1>文件列表和上传</h1><form onsubmit="uploadFile(event)"><input type="file" name="file" accept=".xlsx" required><button type="submit">上传文件</button></form><h2>文件列表</h2>{files_html}</body></html>"""return HTMLResponse(content=html_content)except Exception as e:logger.error("文件列表生成错误: %s", str(e))return HTMLResponse(content=f"<h2>错误: {str(e)}</h2>", status_code=500)if __name__ == "__main__":## 线上模式# uvicorn.run("file_server:app", host="0.0.0.0", port=1300)## debug 模式uvicorn.run("file_server:app", host="0.0.0.0", port=1300, reload=True)
运行上述代码,打开http://127.0.0.1:1300/docs#/

接下来配置nginx文件
user _www;
worker_processes auto;
error_log /opt/homebrew/var/log/nginx/error.log;
pid /System/Volumes/Data/opt/homebrew/var/run/nginx.pid;# Events
events {worker_connections 1024;
}http {include /opt/homebrew/etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /opt/homebrew/var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;types_hash_max_size 2048;gzip on;server {listen 81;server_name localhost;location /file/ {proxy_pass http://127.0.0.1:1300/upload_file/;}location /get_file/ {proxy_pass http://127.0.0.1:1300/get_file/;}location /list_files/ {proxy_pass http://127.0.0.1:1300/list_files/;}}
}接下来:
访问http://127.0.0.1:81/list_files/ http://127.0.0.1:1300/list_files/ 均可以打开对应网站

相关文章:

nginx配置尝试
from fastapi import FastAPI, File, UploadFile, HTTPException from fastapi.responses import JSONResponse, FileResponse, HTMLResponse import logging import os from datetime import datetime import uvicorn# 初始化日志 logging.basicConfig(filenamefile_server.lo…...

SAR目标检测
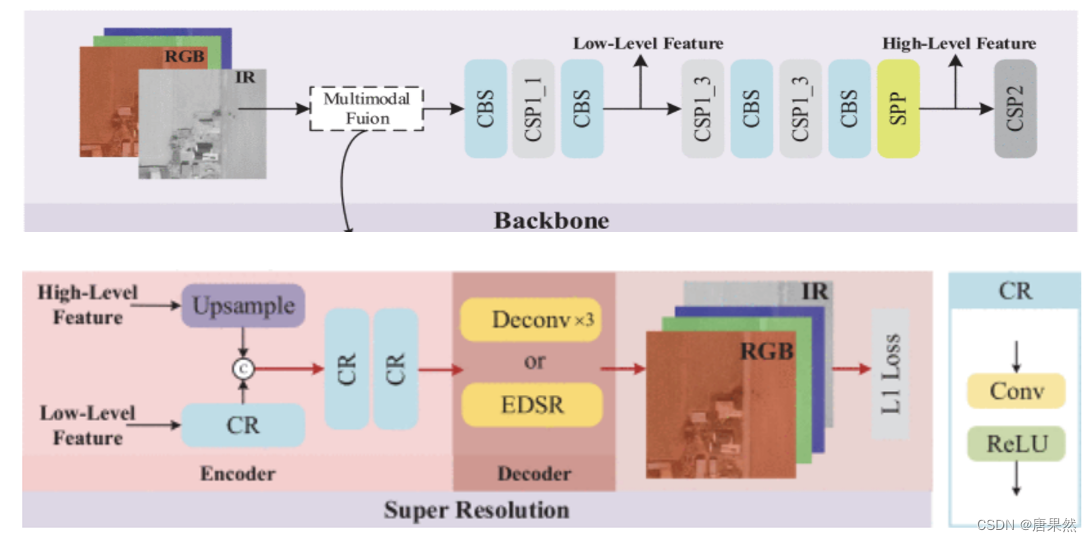
Multi-Stage with Filter Augmentation 多阶段滤波器增强(MSFA) 对SAR合成孔径雷达目标检测性能的改善 MSFA ON SAR 传统方法: 预训练:传统方法开始于在通用数据集上预训练一个基础模型。 微调:这个预训练的模型会被微调以适应特定的SAR图像,试图缩小域间的差距 …...

创新配置,秒级采集,火爆短视频评论抓取
快速采集评论数据的好处 快速采集评论数据是在当今数字信息时代的市场趋势分析和用户反馈分析中至关重要的环节。通过准确获取并分析大量用户评论,您将能够更好地了解消费者的需求、情感和偏好。集蜂云采集平台提供了一种简单配置的方法,使您能够快速采…...

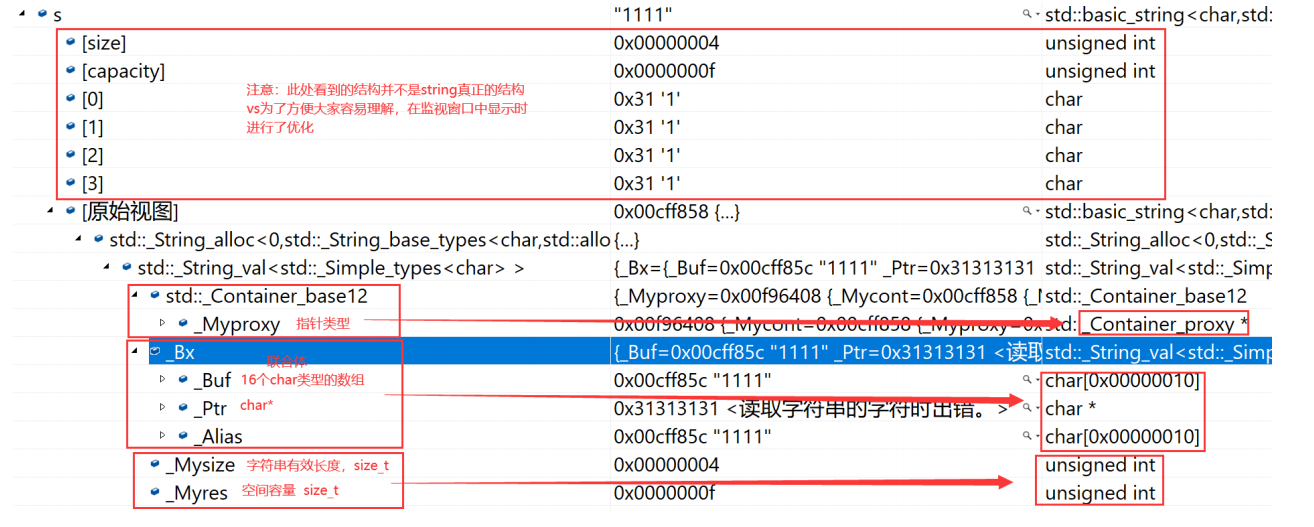
STL—容器—string类【对其结构和使用的了解】【对oj相关练习的训练】
STL—容器—string类 其实string类准确来说并不是容器,因为他出现的时间比STL要早,但是也可以说是容器吧。 1.为什么要学习string类? 1.1C语言当中的字符串 C语言中,字符串是以’\0’结尾的一些字符的集合,为了操作…...

讲个SystemVerilog随机约束小坑
正文 记录个在写SystemVerilog随机约束时遇到的一个小坑,如果没有认真去查看随机结果是否符合预期,还真不容易发现。 为了方便讲述,写了如下示例代码。类cl_a里有个随机变量aa,初始值为222。在module top里对类cl_a例化并进行约…...

mysql在windows下的安装
软件安装 配置环境变量 测试...

uniapp 在手机上导出excel
1.创建excelDev.js文件 export default {exportExcel(fileData, documentName excel) {plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {let rootObj fs.rootlet fullPath rootObj.fullPathconsole.log("开始导出数据")// 创建文件夹rootObj…...
收银系统源码-收银台副屏广告
1. 功能描述 门店广告:双屏收银机,副屏广告,主屏和副屏同步,总部可统一控制广告位,也可以给门店开放权限,门店独立上传广告位; 2.适用场景 新店开业、门店周年庆、节假日门店活动宣传&#x…...
中的size参数)
【TORCH】torch.normal()中的size参数
在 torch.normal() 函数中,size 参数用于指定生成张量的形状。torch.normal() 函数用于从正态(高斯)分布中生成随机数。函数的基本形式是: torch.normal(mean, std, size)mean:均值,可以是标量或张量。如果…...

【第20章】MyBatis-Plus逻辑删除支持
文章目录 前言一、逻辑删除的工作原理二、支持的数据类型三、使用方法1.配置全局逻辑删除属性2.在实体类中使用 TableLogic 注解 四、常见问题解答1. 如何处理插入操作?2. 删除接口自动填充功能失效怎么办? 五、实战1. 全局配置2. 添加TableLogic3. 自动…...

【IT领域新生必看】 Java编程中的重载(Overloading):初学者轻松掌握的全方位指南
文章目录 引言什么是方法重载(Overloading)?方法重载的基本示例 方法重载的规则1. 参数列表必须不同示例: 2. 返回类型可以相同也可以不同示例: 3. 访问修饰符可以相同也可以不同示例: 4. 可以抛出不同的异…...

python转文本为语音并播放
python转文本为语音并播放 1、导入库 pip install pyttsx3==2.902、流程 1、初始化tts引擎 2、设置音量(0到1之间) 3、设置语速 4、 设置声音对象,voices[0].id代表男生,voices[1].id代表女生 5、转换文本并播放 6、挂起声音引擎3、代码 # -*- coding: utf-8 -*-"…...

解锁高效软件测试:虚拟机助力提升测试流程的秘诀
众所周知,软件测试在软件开发生命周期中至关重要。它确保软件符合要求,没有漏洞,并帮助开发人员优化性能,验证项目功能。 然而,测试可能既耗时又耗费资源,特别是当需要在不同操作系统和配置上测试软件组件…...

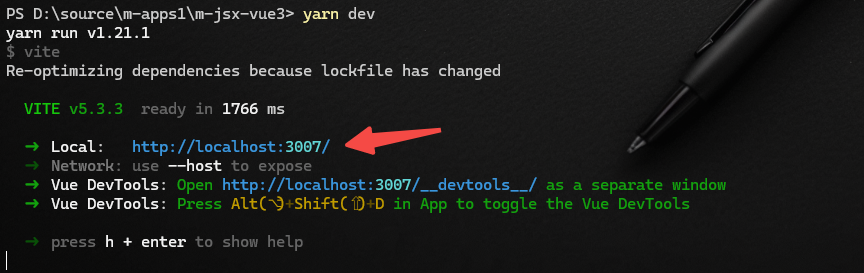
创建vue3项目
npm create vuelatest 编译打包生成报告 yarn add rollup-plugin-visualizer vite.config.ts: import { fileURLToPath, URL } from node:urlimport { defineConfig } from vite import vue from vitejs/plugin-vue import vueJsx from vitejs/plugin-vue-jsx import vueDevTo…...

中国网络安全审查认证和市场监管大数据中心数据合规官CCRC-DCO
关于CCRC-DCO证书的颁发机构,它是由中国网络安全审查认证与市场监管大数据中心(简称CCRC)负责。 该中心在2006年得到中央机构编制委员会办公室的批准成立,隶属于国家市场监督管理总局,是其直辖的事业单位。 依据《网络…...

Web漏洞扫描工具AppScan与AWVS测评及使用体验
AppScan和AWVS业界知名的Web漏洞扫描工具,你是否也好奇到底哪一个能力更胜一筹呢?接下来跟随博主一探究竟吧。 1. 方案概览 第一步:安装一个用于评测的Web漏洞靶场(本文采用最知名和最广泛使用的靶场,即OWASP Benchma…...

瞰景Smart3D使用体验分享
引言 作为一名建筑设计师,我一直在寻找能够提升工作效率和设计质量的软件工具。瞰景Smart3D(Smart3D)是一款备受推崇的3D建模和设计软件,广泛应用于建筑、工程和施工(AEC)行业。经过一段时间的使用&#x…...

Android系统adb shell dumpsys activity processes
在Android系统中,adb shell dumpsys activity processes 命令是一个非常强大的工具,用于获取当前系统中所有运行进程的详细信息,包括它们的状态、内存使用情况、任务栈等。这对于开发者来说非常有用,尤其是在调试应用、分析系统性…...

vue侦听器watch()
侦听器watch() 侦听器侦听数据变化,我们可以使用watch 选项在每次响应式属性变化时触发一个函数。 <template><h3>侦听器watch</h3><hr> <p>{{nessage}}</p> <button click"exchage">…...

如何用Python向PPT中批量插入图片
办公自动化办公中,Python最大的优势是可以批量操作,省去了用户粘贴、复制、插入等繁琐的操作。经常做PPT的朋友都知道,把图片插入到PPT当中的固定位置是一个非常繁琐的操作,往往调整图片时耗费大量的时间和精力。如何能省时省力插…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
