uniapp 在手机上导出excel

1.创建excelDev.js文件
export default {exportExcel(fileData, documentName = 'excel') {plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {let rootObj = fs.rootlet fullPath = rootObj.fullPathconsole.log("开始导出数据")// 创建文件夹rootObj.getDirectory(documentName, {create: true}, function(dirEntry) {// 创建文件,防止重名let fileName = new Date().getTime()console.log(fileName)dirEntry.getFile(`${fileName}.xlsx`, {create: true}, function(fileEntry) {fileEntry.createWriter(function(writer) {writer.onwritestart = (e) => {uni.showLoading('正在导出')}writer.onwrite = (e) => {// 成功导出数据uni.hideLoading()setTimeout(() => {uni.showToast('导出成功')const path =`file://${fullPath}${documentName}/${fileName}.xlsx`console.log('文件位置:', path)// 打开文件uni.openDocument({filePath: path,success: res => {console.log('打开文档成功',res)},fail: e => {console.log('打开失败', e)}})}, 500)}// 写入内容writer.write(fileData)}, function(e) {console.log(e.message)})})})})}
}2.可在main.js文件中引入(单独去页面引入也可以)
import excelDev from './excelDev.js'
// 挂载到vue原型上
Vue.prototype.$excelDev = excelDev
3.在相应页面调用
// 导出excel
tableToExcel() {//要导出的json数据// this.jsonData = [{"id":"2","content":"你好!","fromId":"123","toId":"321","flag":"1"}]let worksheet = 'sheet1'let str = '<tr><td>id</td><td>content</td><td>fromId</td><td>toId</td><td>flag</td></tr>'//循环遍历,每行加入tr标签,每个单元格加td标签for (let i = 0; i < this.jsonData.length; i++) {str += '<tr>'for (let key in this.jsonData[i]) {//增加\t为了不让表格显示科学计数法或者其他格式str += `<td>${ this.jsonData[i][key] + '\t'}</td>`}str += '</tr>'}//下载的表格模板数据let template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"xmlns:x="urn:schemas-microsoft-com:office:excel"xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml encoding="UTF-8"><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>${worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>${str}</table></body></html>`//下载模板this.$excelDev.exportExcel(template, 'excel')},相关文章:

uniapp 在手机上导出excel
1.创建excelDev.js文件 export default {exportExcel(fileData, documentName excel) {plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, function(fs) {let rootObj fs.rootlet fullPath rootObj.fullPathconsole.log("开始导出数据")// 创建文件夹rootObj…...
收银系统源码-收银台副屏广告
1. 功能描述 门店广告:双屏收银机,副屏广告,主屏和副屏同步,总部可统一控制广告位,也可以给门店开放权限,门店独立上传广告位; 2.适用场景 新店开业、门店周年庆、节假日门店活动宣传&#x…...
中的size参数)
【TORCH】torch.normal()中的size参数
在 torch.normal() 函数中,size 参数用于指定生成张量的形状。torch.normal() 函数用于从正态(高斯)分布中生成随机数。函数的基本形式是: torch.normal(mean, std, size)mean:均值,可以是标量或张量。如果…...

【第20章】MyBatis-Plus逻辑删除支持
文章目录 前言一、逻辑删除的工作原理二、支持的数据类型三、使用方法1.配置全局逻辑删除属性2.在实体类中使用 TableLogic 注解 四、常见问题解答1. 如何处理插入操作?2. 删除接口自动填充功能失效怎么办? 五、实战1. 全局配置2. 添加TableLogic3. 自动…...

【IT领域新生必看】 Java编程中的重载(Overloading):初学者轻松掌握的全方位指南
文章目录 引言什么是方法重载(Overloading)?方法重载的基本示例 方法重载的规则1. 参数列表必须不同示例: 2. 返回类型可以相同也可以不同示例: 3. 访问修饰符可以相同也可以不同示例: 4. 可以抛出不同的异…...

python转文本为语音并播放
python转文本为语音并播放 1、导入库 pip install pyttsx3==2.902、流程 1、初始化tts引擎 2、设置音量(0到1之间) 3、设置语速 4、 设置声音对象,voices[0].id代表男生,voices[1].id代表女生 5、转换文本并播放 6、挂起声音引擎3、代码 # -*- coding: utf-8 -*-"…...

解锁高效软件测试:虚拟机助力提升测试流程的秘诀
众所周知,软件测试在软件开发生命周期中至关重要。它确保软件符合要求,没有漏洞,并帮助开发人员优化性能,验证项目功能。 然而,测试可能既耗时又耗费资源,特别是当需要在不同操作系统和配置上测试软件组件…...

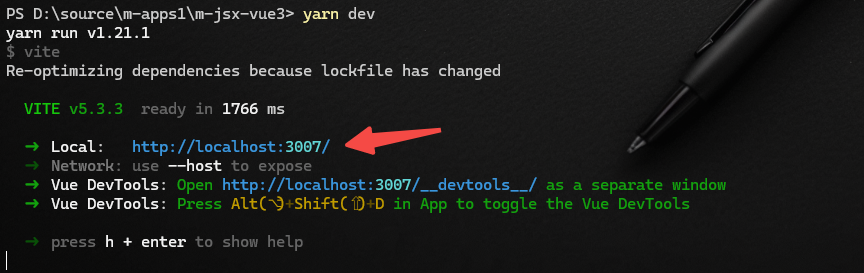
创建vue3项目
npm create vuelatest 编译打包生成报告 yarn add rollup-plugin-visualizer vite.config.ts: import { fileURLToPath, URL } from node:urlimport { defineConfig } from vite import vue from vitejs/plugin-vue import vueJsx from vitejs/plugin-vue-jsx import vueDevTo…...

中国网络安全审查认证和市场监管大数据中心数据合规官CCRC-DCO
关于CCRC-DCO证书的颁发机构,它是由中国网络安全审查认证与市场监管大数据中心(简称CCRC)负责。 该中心在2006年得到中央机构编制委员会办公室的批准成立,隶属于国家市场监督管理总局,是其直辖的事业单位。 依据《网络…...

Web漏洞扫描工具AppScan与AWVS测评及使用体验
AppScan和AWVS业界知名的Web漏洞扫描工具,你是否也好奇到底哪一个能力更胜一筹呢?接下来跟随博主一探究竟吧。 1. 方案概览 第一步:安装一个用于评测的Web漏洞靶场(本文采用最知名和最广泛使用的靶场,即OWASP Benchma…...

瞰景Smart3D使用体验分享
引言 作为一名建筑设计师,我一直在寻找能够提升工作效率和设计质量的软件工具。瞰景Smart3D(Smart3D)是一款备受推崇的3D建模和设计软件,广泛应用于建筑、工程和施工(AEC)行业。经过一段时间的使用&#x…...

Android系统adb shell dumpsys activity processes
在Android系统中,adb shell dumpsys activity processes 命令是一个非常强大的工具,用于获取当前系统中所有运行进程的详细信息,包括它们的状态、内存使用情况、任务栈等。这对于开发者来说非常有用,尤其是在调试应用、分析系统性…...

vue侦听器watch()
侦听器watch() 侦听器侦听数据变化,我们可以使用watch 选项在每次响应式属性变化时触发一个函数。 <template><h3>侦听器watch</h3><hr> <p>{{nessage}}</p> <button click"exchage">…...

如何用Python向PPT中批量插入图片
办公自动化办公中,Python最大的优势是可以批量操作,省去了用户粘贴、复制、插入等繁琐的操作。经常做PPT的朋友都知道,把图片插入到PPT当中的固定位置是一个非常繁琐的操作,往往调整图片时耗费大量的时间和精力。如何能省时省力插…...

C# Socket
Socket命名空间:创建 Socket:连接到服务器(客户端):绑定和监听(服务器端):接受连接(服务器端):发送和接收数据:关闭 Socket࿱…...

node的下载、安装、配置和使用(node.js下载安装和配置、npm命令汇总、cnpm的使用)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 愿将腰下剑,直为斩楼兰。 ——《塞下曲》 文章目录 一、node.js的下载、安装和配置1. node.js下…...

深度卷积神经网络 AlexNet
一、机器学习深度学习的发展 1、机器学习SVM方法 (1)20世纪90年代,基于统计学习理论的结果,开发了一种新型的学习算法——支持向量机(SVM)。这就产生了一类新的理论上优雅的学习机器,它们将SVM…...

【刷题汇总--大数加法、 链表相加(二)、大数乘法】
C日常刷题积累 今日刷题汇总 - day0061、大数加法1.1、题目1.2、思路1.3、程序实现 2、 链表相加(二)2.1、题目2.2、思路2.3、程序实现 3、大数乘法3.1、题目3.2、思路3.3、程序实现 4、题目链接 今日刷题汇总 - day006 1、大数加法 1.1、题目 1.2、思路 读完题,明白大数相加…...

基于Java的网上花店系统
目 录 1 网上花店商品销售网站概述 1.1 课题简介 1.2 设计目的 1.3 系统开发所采用的技术 1.4 系统功能模块 2 数据库设计 2.1 建立的数据库名称 2.2 所使用的表 3 网上花店商品销售网站设计与实现 1. 用户注册模块 2. 用户登录模块 3. 鲜花列表模块 4. 用户购物车…...

uniApp 封装VUEX
Vuex Store (index.js) import Vue from vue; import Vuex from vuex; import Cookies from js-cookie;Vue.use(Vuex);const saveStateKeys [vuex_user, vuex_token, vuex_demo];const initialState {vuex_user: { name: 用户信息 },vuex_token: Cookies.get(token) || ,vue…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
