如何在前端网页实现live2d的动态效果
React如何在前端网页实现live2d的动态效果
业务需求:
因为公司需要做机器人相关的业务,主要是聊天形式的内容,所以需要一个虚拟的卡通形象。而且为了更直观的展示用户和机器人对话的状态,该live2d动画的嘴型需要根据播放的内容来动。
相关技术原理:
1. 网页上使用live2d的相关技术原理
Live2D是一种先进的技术,它允许艺术家和开发者创建具有高度表现力的二维角色动画。这些角色可以根据用户的交互进行动态响应,从而提供一种非常生动和吸引人的用户体验。Live2D广泛应用于游戏、虚拟偶像、广告和移动应用程序中。
Live2D由日本Cybernoids公司开发,旨在创造出能够进行平滑动作和表情变化的二维角色,而不需要传统的帧动画。这是通过对二维图像进行切割和变形来实现的,使得角色能够以看似三维的方式移动和表达情感。
- WebGL和Canvas:Live2D在网页上的实现依赖于WebGL(一个JavaScript API,用于在任何兼容的网页浏览器中渲染高性能的交互式3D和2D图形,而不需要使用插件)和Canvas元素(提供了一个用于绘制图形的2D环境)。通过这些技术,开发者可以在用户的浏览器中直接渲染Live2D模型。
- Live2D Cubism SDK:为了在网页上使用Live2D,开发者需要利用Live2D Cubism SDK for Web。这个SDK提供了一系列的API,允许开发者加载、渲染和控制Live2D模型。它处理模型的动画、变形和用户交互。
- 模型和动画数据:Live2D模型通常存储在特定格式(如.moc或.moc3)的文件中,这些文件包含了角色的图形和骨架信息。动画数据(如表情和动作)通常以JSON或其他格式存储,可以通过SDK的API来播放。
- 交互性:通过JavaScript和SDK的API,开发者可以实现模型对鼠标移动、点击等用户交互的响应。例如,让角色的眼睛跟随鼠标移动,或者在点击时播放特定的动画。
- 性能优化:为了确保流畅的用户体验,特别是在性能有限的设备上,Live2D在网页上的实现需要进行性能优化。这包括合理控制动画的帧率、减少不必要的资源加载和使用WebGL的高效特性。
2. 文字转语音 TTS
本项目使用的是讯飞的TTS在线文字转语音功能。使用Websocket实现客户端和讯飞服务器之间的通信。总体逻辑就是客户端把需要播报的文字发送给讯飞的服务端,服务端经过处理后,把文字转成了二进制的音频流返回给客户端,然后客户端使用适当的方法播放解析后的音频数据,完成从文字到语音的整个过程。
不过这项功能不是本次的内容的重点,另外详解。
3. 语音转文字 IAT
不是本次的内容的重点,另外详解。
项目实现
1. 引入live2d相关库
Cubism Web是一个基于Web技术的软件开发工具包,用于创建Live2D。Cubism Web提供了一组工具和库,使开发人员可以轻松地将Live2D模型集成到Web应用程序中。它支持多种平台和框架,包括HTML5、JavaScript和CSS,因此可以在各种设备和浏览器上运行。
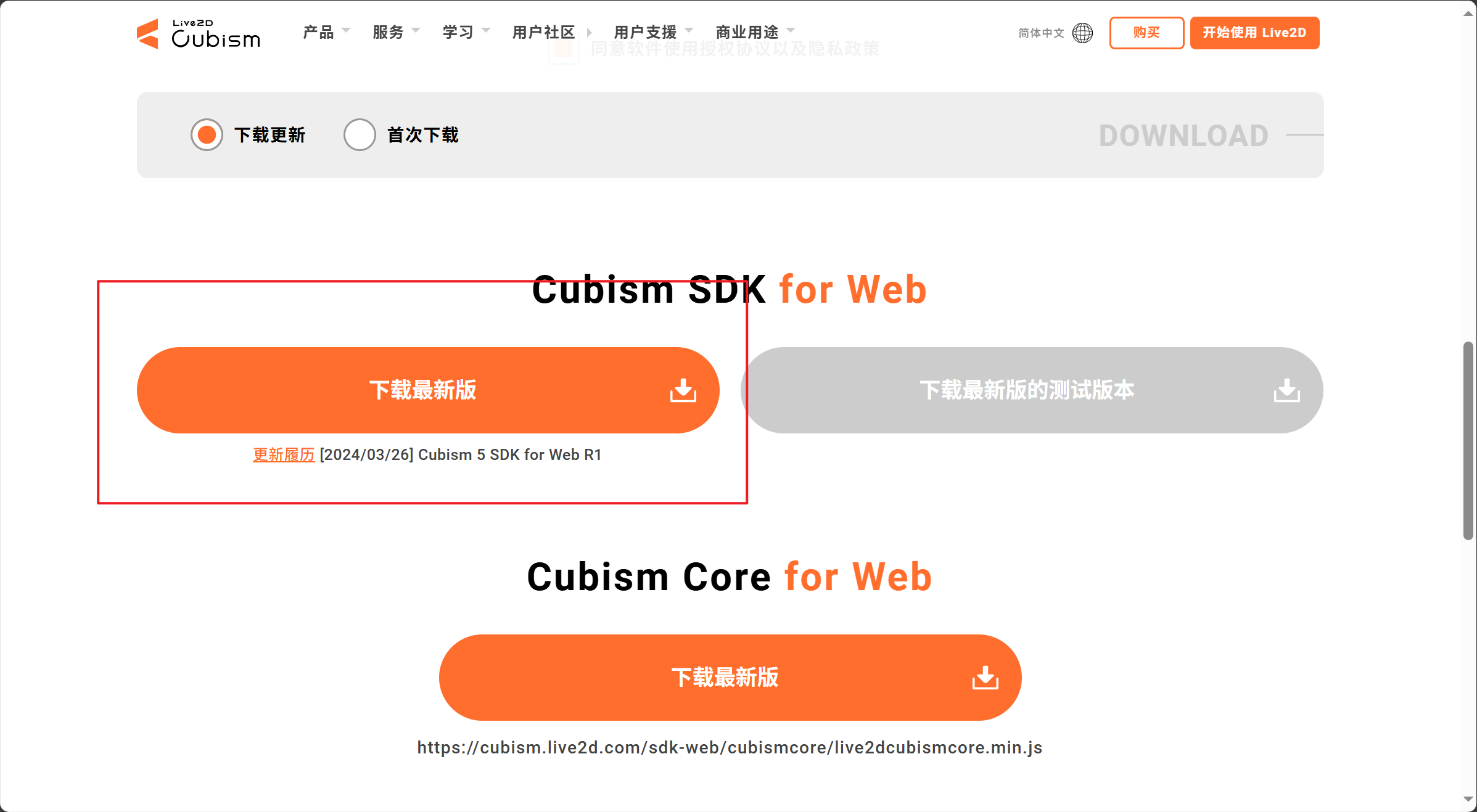
官网如下:
https://www.live2d.com/zh-CHS/sdk/download/web/
下载Cubism SDK文件:

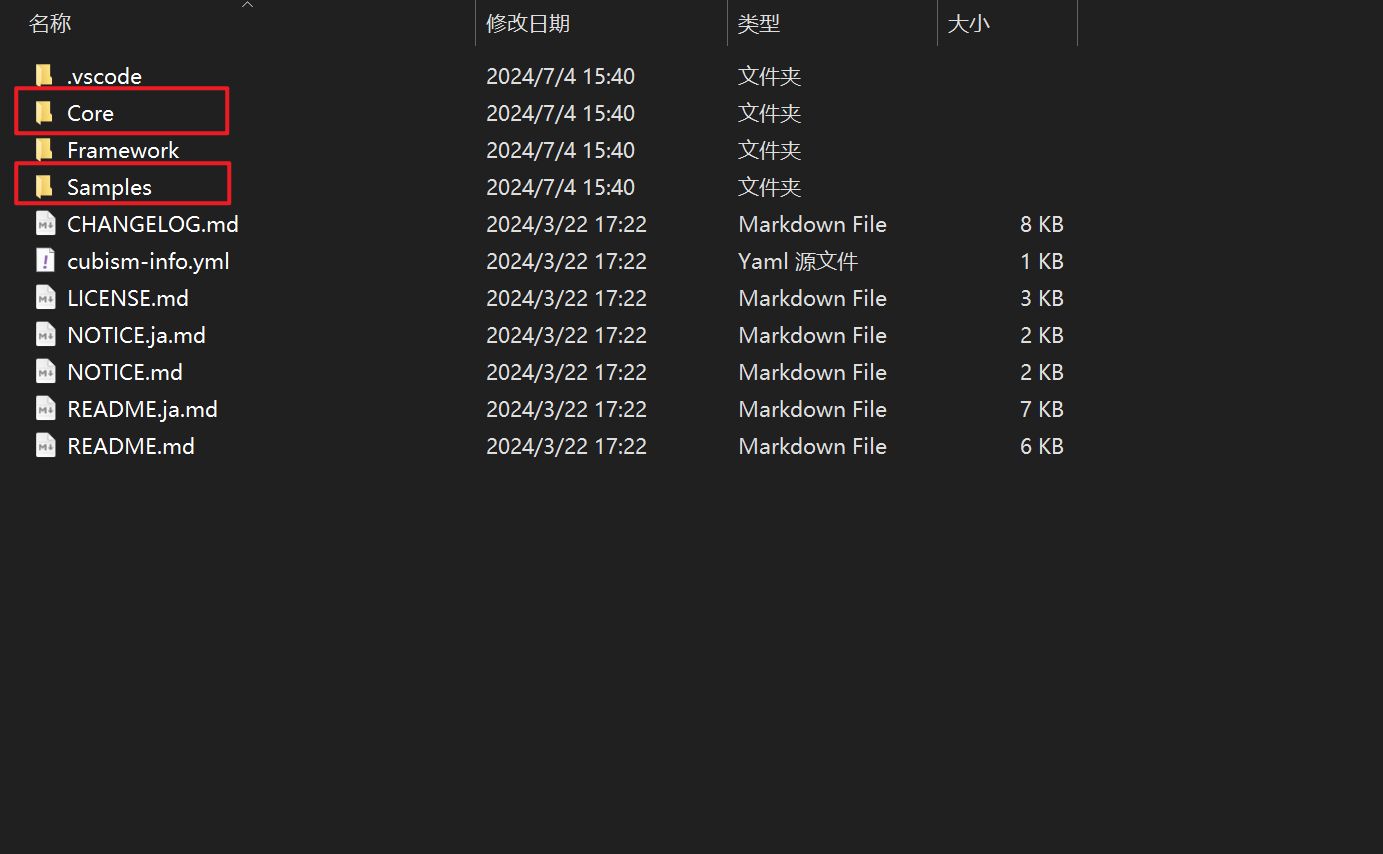
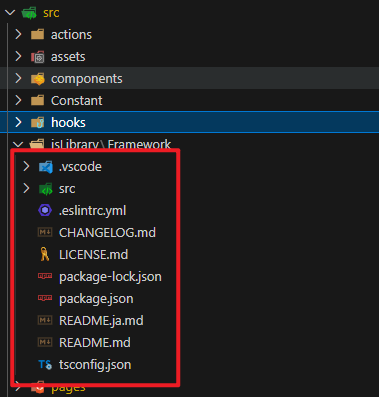
解压后的目录如下,其中Core核心库和Framework框架库是我们所需要的。

- Core
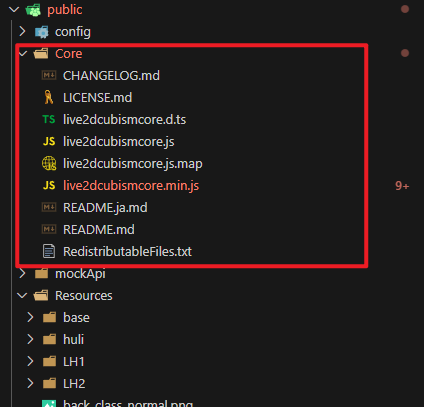
将上述展示的Core文件夹复制到项目的public文件下。

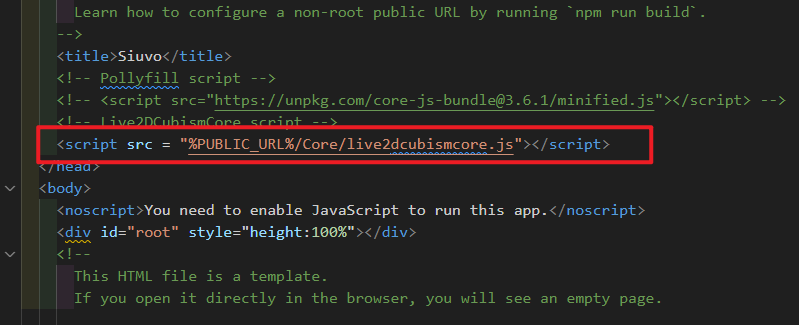
同时,在public文件夹下面的index.html中加上如下代码:
<script src = "%PUBLIC_URL%/Core/live2dcubismcore.js"></script>

- framework
同理,将上述展示的Framework移动到项目的src文件夹下。注意不是pubilc文件夹下了。直接放到src文件夹即可,或者其他目录也行,引用的时候知道地址就行。

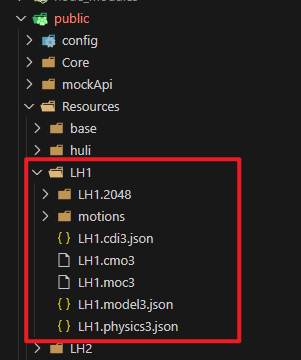
- Resources
Resources文件夹下放的是live2d的模型,具体模型的内容可以去官网下载简单的Model,也可以根据需要找设计师去设计你需要的Modal。笔者这边只是展示了项目里面一个Modal里面的内容。

官方提供的Modal地址:
https://www.live2d.com/zh-CHS/sdk/download/web/
- Render
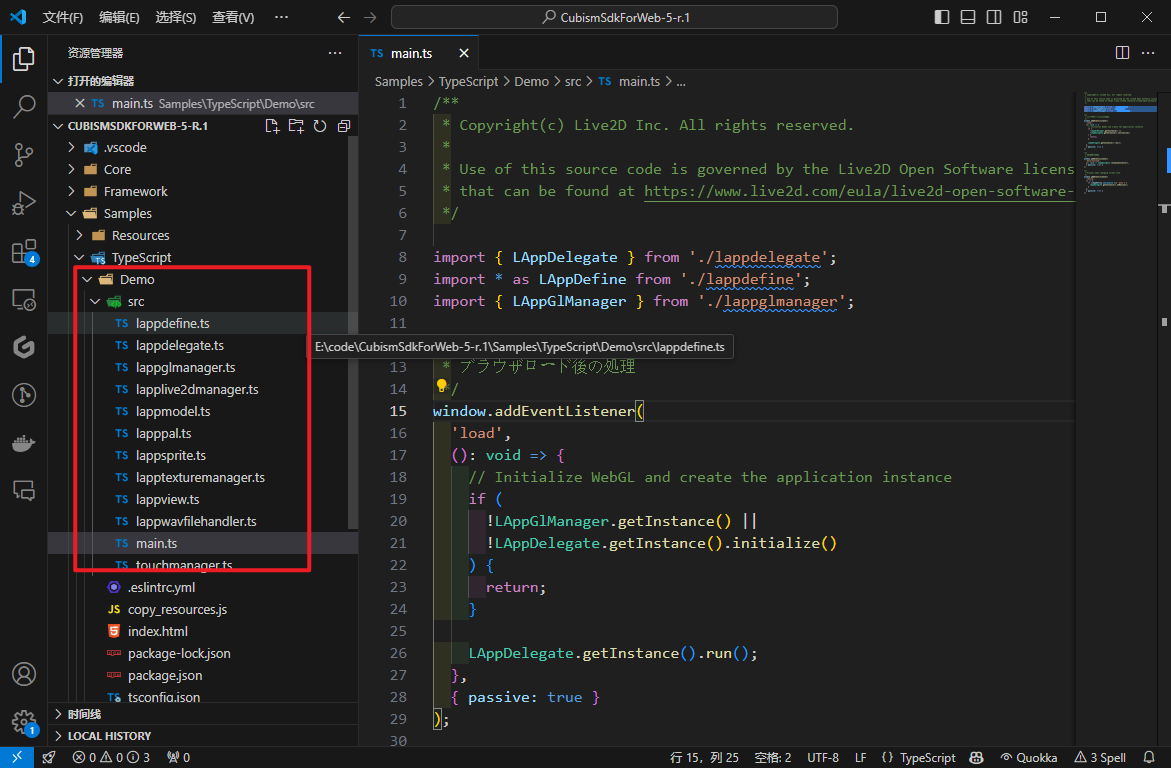
以上文件准备好后,可以做页面渲染相关的工作了。根据官方给的Demo,如下图所示:

根据Demo中main.ts中的样例可以推断出,这段代码用于实现Live2D模型的初始化、渲染和响应浏览器事件。
- 导入必要的模块:首先,代码通过import语句导入了LAppDelegate、LAppDefine和LAppGlManager等模块,这些模块包含了Live2D模型渲染所需的各种功能和配置。
- 浏览器加载完成后的处理:通过监听load事件,当浏览器完成加载后,执行初始化WebGL和创建应用实例的操作。这里涉及到两个关键的步骤:
- 检查LAppGlManager的实例是否存在,以及调用LAppDelegate的initialize方法进行初始化。这些操作确保了WebGL环境的正确设置和应用的初始化。
- 调用LAppDelegate.getInstance().run()启动Live2D模型的渲染循环。
- 浏览器关闭前的处理:监听beforeunload事件,当浏览器准备关闭前,释放LAppDelegate的实例,以确保资源被正确清理。
- 浏览器窗口尺寸变化的处理:监听resize事件,当浏览器窗口尺寸发生变化时,根据LAppDefine.CanvasSize的配置决定是否调用LAppDelegate.getInstance().onResize()方法来调整Live2D模型的尺寸。这保证了模型在不同尺寸的屏幕上都能正确显示。
/*** Copyright(c) Live2D Inc. All rights reserved.** Use of this source code is governed by the Live2D Open Software license* that can be found at https://www.live2d.com/eula/live2d-open-software-license-agreement_en.html.*/import { LAppDelegate } from './lappdelegate';
import * as LAppDefine from './lappdefine';
import { LAppGlManager } from './lappglmanager';/*** ブラウザロード後の処理*/
window.addEventListener('load',(): void => {// Initialize WebGL and create the application instanceif (!LAppGlManager.getInstance() ||!LAppDelegate.getInstance().initialize()) {return;}LAppDelegate.getInstance().run();},{ passive: true }
);/*** 終了時の処理*/
window.addEventListener('beforeunload',(): void => LAppDelegate.releaseInstance(),{ passive: true }
);/*** Process when changing screen size.*/
window.addEventListener('resize',() => {if (LAppDefine.CanvasSize === 'auto') {LAppDelegate.getInstance().onResize();}},{ passive: true }
);
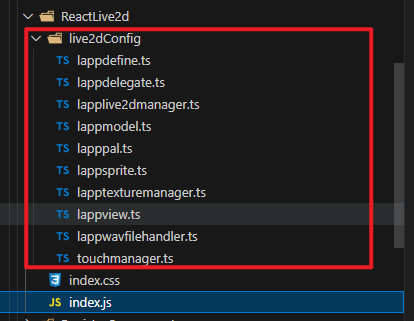
而我们需要做的,则是把Demo中除了main.ts的其他文件Copy到项目中在自有的项目中,Render的相关目录如图所示:

2. 用React转写main.ts
然后main.ts实现的逻辑,用React的方式进行重构,在index.js中。本文只展示核定代码,因为实际情况会根据需求,增加很多其他的业务实现代码,比如笔者最初的需求是增加live2d的收听、播放等动画效果,所以需要额外传入sourceBuffer等数据。
- 导入依赖:首先,代码导入了React相关的hooks(如useEffect, useRef, useMemo等),以及Live2D相关的配置和管理模块(LAppDelegate, LAppLive2DManager, LAppDefine等)。
- 组件结构:ReactLive2d组件通过return语句返回一个包含元素的结构,这个元素被指定了id=“live2d”,以及动态计算的width和height属性。这个就是用来渲染Live2D动画的画布。
- 初始化和配置:
- 在组件挂载时(useEffect),根据传入的props(如live2dModelId)动态设置Live2D模型的目录。
- 如果满足条件(非移动设备或允许在移动设备上显示),则初始化Live2D应用(LAppDelegate.getInstance().initialize())并运行(LAppDelegate.getInstance().run())。
- 音频处理:组件还处理了音频输入(通过audioContext和source),并将音频数据通过rmsRef(一个自定义的音频处理引用)连接到Live2D动画,可能用于根据音频数据动态调整Live2D动画的表情或动作。
- 清理资源:在组件卸载时,清理资源,如销毁rmsRef引用和释放Live2D应用实例。
import React, { useEffect, useRef, useMemo, useCallback } from 'react';
import AudioRMS from '@/utils/AudioProcess';
import { Button } from 'antd-mobile';import { LAppDelegate } from './live2dConfig/lappdelegate';
import { LAppLive2DManager } from './live2dConfig/lapplive2dmanager';
import * as LAppDefine from './live2dConfig/lappdefine';
import './index.css';function ReactLive2d(props, ref) {const { width, height, audioContext, source, live2dModelId, isTTSPlaying } = props;const rmsRef = useRef(null);// setModelDir()用于根据外部传的Model Id动态的引入模型,如果没有这个需求可以就写死Model的逻辑即可useEffect(() => {// 根据外部传入的modelId,动态设置modelLAppDefine.lappdefineSet.setModelDir([live2dModelId]);if (!navigator.userAgent.match(/mobile/i)) {if (LAppDelegate.getInstance().initialize()) {LAppDelegate.getInstance().run();}}return () => {rmsRef.current && rmsRef.current.destroy && rmsRef.current.destroy();LAppDelegate.releaseInstance();}}, []);const configRmsWithAudio = () => {if (source) {source.connect(rmsRef.current.input)}}useEffect(() => {configRmsWithAudio();}, [audioContext, source])const onData = useCallback((data) => {LAppLive2DManager.getInstance().setRmsToValue(data[0])}, []);useEffect(() => {if (audioContext) {if (!rmsRef.current) {rmsRef.current = AudioRMS(audioContext, 'sqr')}if (isTTSPlaying) {rmsRef.current.on('data', onData)} else {rmsRef.current.off('data', onData)}}}, [audioContext, isTTSPlaying, onData])const canvasWidth = useMemo(() => {if (!window.matchMedia("(orientation: landscape)").matches) {return document.body.clientWidth;}return document.body.clientWidth * 0.3;}, [])const canvasHeight = useMemo(() => {if (!window.matchMedia("(orientation: landscape)").matches) {return document.body.clientHeight * 0.3;}return document.body.clientHeight * 0.6;}, [])return (<div className='live2d-container' ><div className='live2d-canvas'><canvasid="live2d"width={width ? width : canvasWidth}height={height ? height : canvasHeight}className="live2d"color="#f5f5f9"/></div></div>)
}export default ReactLive2d;
在上述代码通过React组件设置了一个元素,并通过Live2D的JavaScript API初始化和控制Live2D模型的加载、显示和动作,实现了在Web页面上展示Live2D动画形象的功能。
但是其中有些代码是根据实际业务增加的,不属于原本demo的逻辑,这边做一些简述,防止读者混淆。
//
const onData = useCallback((data) => {LAppLive2DManager.getInstance().setRmsToValue(data[0])}, []);
// AudioRMS()用于处理音频的技术,实现音频信号的实时分析和处理
// 这段代码的目的是在确认音频源 source 存在的情况下,将它连接到通过 rmsRef 引用的目标的 input 上。
// 这样的操作在音频处理、音频可视化等场景中非常常见,比如连接一个音频源到一个用于计算实时音频信号强度的节点上。useEffect(() => {if (audioContext) {if (!rmsRef.current) {rmsRef.current = AudioRMS(audioContext, 'sqr')}if (isTTSPlaying) {rmsRef.current.on('data', onData)} else {rmsRef.current.off('data', onData)}}}, [audioContext, isTTSPlaying, onData])// 。它调用source的connect方法,将音频源连接到rmsRef.current.input。
// 这里,rmsRef是一个引用(通过useRef创建),指向RMS处理器的实例,而rmsRef.current.input是RMS处理器的输入端。const configRmsWithAudio = () => {if (source) {source.connect(rmsRef.current.input)}}
// 这段代码的目的是确保每当音频上下文(audioContext)或音频源(source)发生变化时,都会更新音频源与RMS处理器之间的连接。useEffect(() => {configRmsWithAudio();}, [audioContext, source])
3. 引用
上述工作做完后,引用则变得很简单了。
import ReactLive2d from '...'...// 以下参数根据实际情况自行填写即可<ReactLive2dsource={bufferSource}live2dModelId={'LH1'}isTTSPlaying={iatStatus === 'ttsPlaying'}audioContext={ttsRecorder.audioContext}/>}, [audioContext, source])
3. 引用
上述工作做完后,引用则变得很简单了。
import ReactLive2d from '...'...// 以下参数根据实际情况自行填写即可<ReactLive2dsource={bufferSource}live2dModelId={'LH1'}isTTSPlaying={iatStatus === 'ttsPlaying'}audioContext={ttsRecorder.audioContext}/>
然后运行引用<ReactLive2d/>的界面上,便可以看到live2d的效果。
相关文章:

如何在前端网页实现live2d的动态效果
React如何在前端网页实现live2d的动态效果 业务需求: 因为公司需要做机器人相关的业务,主要是聊天形式的内容,所以需要一个虚拟的卡通形象。而且为了更直观的展示用户和机器人对话的状态,该live2d动画的嘴型需要根据播放的内容来…...

昇思25天学习打卡营第15天|linchenfengxue
Pix2Pix实现图像转换 Pix2Pix概述 Pix2Pix是基于条件生成对抗网络(cGAN, Condition Generative Adversarial Networks )实现的一种深度学习图像转换模型,该模型是由Phillip Isola等作者在2017年CVPR上提出的,可以实现语义/标签到…...

软考中级数据库系统工程师备考经验分享
前几天软考成绩出了,赶紧查询了一下发现自己顺利通过啦(上午63,下午67,开心),因此本文记录一下我的备考经验分享给大家。因为工作中项目管理类的知识没有系统学习过,本来想直接报名软考高级证书…...

Centos7删除MariaDB
在 CentOS 7 上删除 MariaDB 可以通过 yum 包管理器来完成。以下是一步一步的指导: 打开终端:首先,你需要打开你的 CentOS 7 系统的终端。 停止 MariaDB 服务(如果正在运行):在卸载 MariaDB 之前ÿ…...

【Docker系列】Docker 镜像构建中的跨设备移动问题及解决方案
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

C++友元函数和友元类的使用
1.友元介绍 在C++中,友元(friend)是一种机制,允许某个类或函数访问其他类的私有成员。通过友元,可以授予其他类或函数对该类的私有成员的访问权限。友元关系在一些特定的情况下很有用,例如在类之间共享数据或实现特定的功能。 友元可以分为两种类型:类友元和函数友元。…...

黑马苍穹外卖技术亮点 详情
1.使用工厂模式和策略模式实现布隆过滤器解决缓存穿透问题 Bitmap Bitmap是一种数据结构,它使用位图来表示数据。在处理大量数据时,Bitmap可以通过将每个数据元素映射到一个位,然后使用位运算来对数据进行操作。 通过使用Bitmap,…...

Python酷库之旅-第三方库Pandas(005)
目录 一、用法精讲 7、pandas.read_clipboard函数 7-1、语法 7-2、参数 7-3、功能 7-4、返回值 7-5、说明 7-6、用法 7-6-1、代码示例 7-6-2、结果输出 8、pandas.DataFrame.to_clipboard函数 8-1、语法 8-2、参数 8-3、功能 8-4、返回值 8-5、说明 8-6、用法…...

javascripr如何设计弹出输入框并在网页内输出输入内容
javascript如何设计弹出输入对话框 这里就需要用到prompt语言 它的语法格式是 prompt(对话框内容) 如何把在对话框里输入内容输出到网页里,需要先定义一个变量,用var或let都可以。 假定变量名为a,代码是 let aprompt(请输入…...

gitee代码初次上传步骤
ps. 前提是已经下载安装gitee 一、在本地项目目录下空白处右击,选择“Git Bash Here” 二、初始化 git init 三、添加、提交代码(注意add与点之间的空格) git add . git commit -m 添加注释 四、连接、推送到gitee仓库 git remote add …...

android调用openssl库
android 调用openssl库 一、openssl安装编译 下载openssl-1.1.1w.tar.gz和android-ndk-r21e-linux-x86_64.zip解压android-ndk-r21e-linux-x86_64.zip到/opt/pj_ssl目录下,然后配置环境 vim ~/.bashrc增加如下内容 export NDK_HOME/opt/pj_ssl/android-ndk-r21e…...
—— Tokenizer)
Hugging face Transformers(3)—— Tokenizer
Hugging Face 是一家在 NLP 和 AI 领域具有重要影响力的科技公司,他们的开源工具和社区建设为NLP研究和开发提供了强大的支持。它们拥有当前最活跃、最受关注、影响力最大的 NLP 社区,最新最强的 NLP 模型大多在这里发布和开源。该社区也提供了丰富的教程…...

kubernetes集群部署:环境准备及master节点部署(二)
主机名IPv4地址IPv6地址角色安装组件操作系统k8s130-node190192.168.XX.190240a:XX::190masterkubeadm、kubelet、containerdAnolis OS 8.94.19.91-28.1.an8.x86_64k8s130-node191192.168.XX.191240a:XX::191nodekubeadm、kubelet、cri-oAnolis OS 8.94.19.91-28.1.an8.x86_64k…...

第8篇 智能合约的商业应用场景解析
一、引言 在区块链技术的众多应用中,智能合约无疑是其中的一颗璀璨明珠。它通过自动化、去中心化和不可篡改的特性,为商业世界带来了革命性的变革。今天,我们将一同探索智能合约在十个不同行业中的实际应用,感受其独特的魅力。 二、智能合约的商业应用案例 供应链管理:…...

Zabbix 配置grafana对接
zabbix对接grafana简介 Zabbix与Grafana对接可以实现更加丰富和美观的数据可视化,可以利用Grafana强大的可视化功能来展示Zabbix收集的数据。 Grafana 本身是提供了Zabbix的对接插件,开箱即用,安装好了之后点击 enable 一下就能启用。然后就…...

三相感应电机的建模仿真(2)基于ABC相坐标系S-Fun的仿真模型
1. 概述 2. 三相感应电动机状态方程式 3. 基于S-Function的仿真模型建立 4. 瞬态分析实例 5. 总结 6. 参考文献 1. 概述 前面建立的三相感应电机在ABC相坐标系下的数学模型是一组周期性变系数微分方程(其电感矩阵是转子位置角的函数,转子位置角随时…...

开源全新H5充值系统源码/自定义首页+充值页面/灵活对接上游渠道接口
开源全新H5充值系统源码,系统基于thinkphp框架开发,功能已全完善,可灵活对接其他上游渠道接口,默认对接了大猿人接口,另外可无限制自定义创建充值页面,首页支持后台自定义修改,支持三级分销&…...

Linux查看文件的行数,字数,字节数
介绍 在Linux系统中这统计非常方便,只需要简单的几个命令就可以搞定,这个命令就是 wc。 wc --help 用法:wc [选项]... [文件]...或:wc [选项]... --files0-fromF 输出每个指定文件的行数、单词计数和字节数,如果指定…...

【IO】文件操作
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 文件1.1 认识文件1.2 分清操作的是内存还是硬盘1.3 路径1.3.1 目录结构1.3.2 相对和绝对路径 1.4 文本文件…...

代码随想录算法训练营第74天:路径总结[1]
代码随想录算法训练营第74天:路径总结 A * 算法精讲 (A star算法) 卡码网:126. 骑士的攻击(opens new window) 题目描述 在象棋中,马和象的移动规则分别是“马走日”和“象走田”。现给定骑士的起始坐标和目标…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
