uniapp中实现瀑布流 短视频页面展示
直接上干货
第一部分为结构
<swiper class="list" :current='index' @change="swiperchange" @scrolltolower="onReachBottom"><swiper-item style="overflow: scroll;" v-for="(item,index) in 2" :key="index"><view v-for="(item,index) in list " class="list_item" :style="{'--top2':item.top+'px','--left':item.left}"><view class="" style="background: rgba(0, 0, 0, 0.5);"><view class=""><!-- <image class="fm" src="https://api.ccttiot.com/smartmeter/img/static/uGUX2rY4w3ZPvRhrKpWw" mode=""> --><image class="fm" :src="item.url" mode="widthFix"></image></view><view class="wz"><view class="title">的故事吧概念啊啊啊啊啊啊啊</view><view class="xx"><image class="tx" src="https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P"mode=""></image><view class="username">皮蛋瘦肉...</view><image class="sc" src="https://api.ccttiot.com/smartmeter/img/static/uQJ3tBEKEmeC4jexhNgK"mode=""></image><view class="dz">3056</view></view></view></view><view class="kong" style="width: 100%;height: 20rpx;background-color: transparent;"></view></view></swiper-item></swiper>第二部分为样式
.list {width: 100%;margin-top: 36rpx;display: flex;justify-content: space-between;padding-right: 36rpx;flex-wrap: wrap;height: 80vh;overflow: scroll;box-sizing: border-box;position: relative;.list_item:last-of-type{padding-bottom: 200rpx;}.list_item {width: 326rpx;box-sizing: border-box;margin-top: 22rpx;overflow: hidden;margin-left: 34rpx; break-inside: avoid;position: absolute;// 设置为变量top: var(--top2);left: var(--left);.fm {width: 100%;height: 326rpx;border-radius: 10rpx;object-fit: cover;}.wz {padding: 18rpx 16rpx;padding-top: 0 !important;box-sizing: border-box;.title {font-size: 28rpx;color: #FFFFFF;margin-top: 10rpx;text-align: left;}.xx {display: flex;margin-top: 12rpx;align-items: center;.tx {width: 32rpx;height: 32rpx;border-radius: 50%;margin-right: 10rpx;}.username {font-size: 24rpx;color: #FFFFFF;margin-right: 16rpx;}.sc {width: 25rpx;height: 24rpx;margin-right: 8rpx;}.dz {font-size: 24rpx;color: #FFFFFF;}}}}}第三部分为js部分
export default {data() {return {AllData: [],leftHeight: 0,rightHeight: 0,list: [{url: "https://api.ccttiot.com/smartmeter/img/static/ur3ZXP3az10GilTm9nOV",left: "50%",top: "0",}, {url: "https://api.ccttiot.com/smartmeter/img/static/uFo3Rj5OC6S3h0RNaZqf",left: "50%",top: "0",}, {url: "https://api.ccttiot.com/smartmeter/img/static/ur3ZXP3az10GilTm9nOV",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uZQmeK9Fp2oHAnu3Yc3U",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uGUX2rY4w3ZPvRhrKpWw",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uZQmeK9Fp2oHAnu3Yc3U",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/u8HN5WcA04XMKLsMnr2P",left: "50%",top: "0",},{url: "https://api.ccttiot.com/smartmeter/img/static/uFo3Rj5OC6S3h0RNaZqf",left: "50%",top: "0",},],}},onLoad() {//在页面一开始就获取数据进行操作setTimeout(() => {uni.createSelectorQuery().selectAll('.list_item').boundingClientRect(data => {data.forEach((item) => {this.AllData.push(item.height)})for (let i = 0; i < this.AllData.length; i++) {// 判断赋值if (this.rightHeight < this.leftHeight) {// 设置位置this.list[i].left = '50%'// 先进行赋值this.list[i].top = this.rightHeight// 再进行累加this.rightHeight += this.AllData[i]} else {this.list[i].left = 0this.list[i].top = this.leftHeightthis.leftHeight += this.AllData[i]}}}).exec()}, 500)},methods: {swiperchange(e){console.log(e.target.current);this.index = e.target.current},}}
</script>最后附上效果图 当中我所使用的图片均为线上图片 
相关文章:

uniapp中实现瀑布流 短视频页面展示
直接上干货 第一部分为结构 <swiper class"list" :currentindex change"swiperchange" scrolltolower"onReachBottom"><swiper-item style"overflow: scroll;" v-for"(item,index) in 2" :key"index"&g…...

python-开关灯(赛氪OJ)
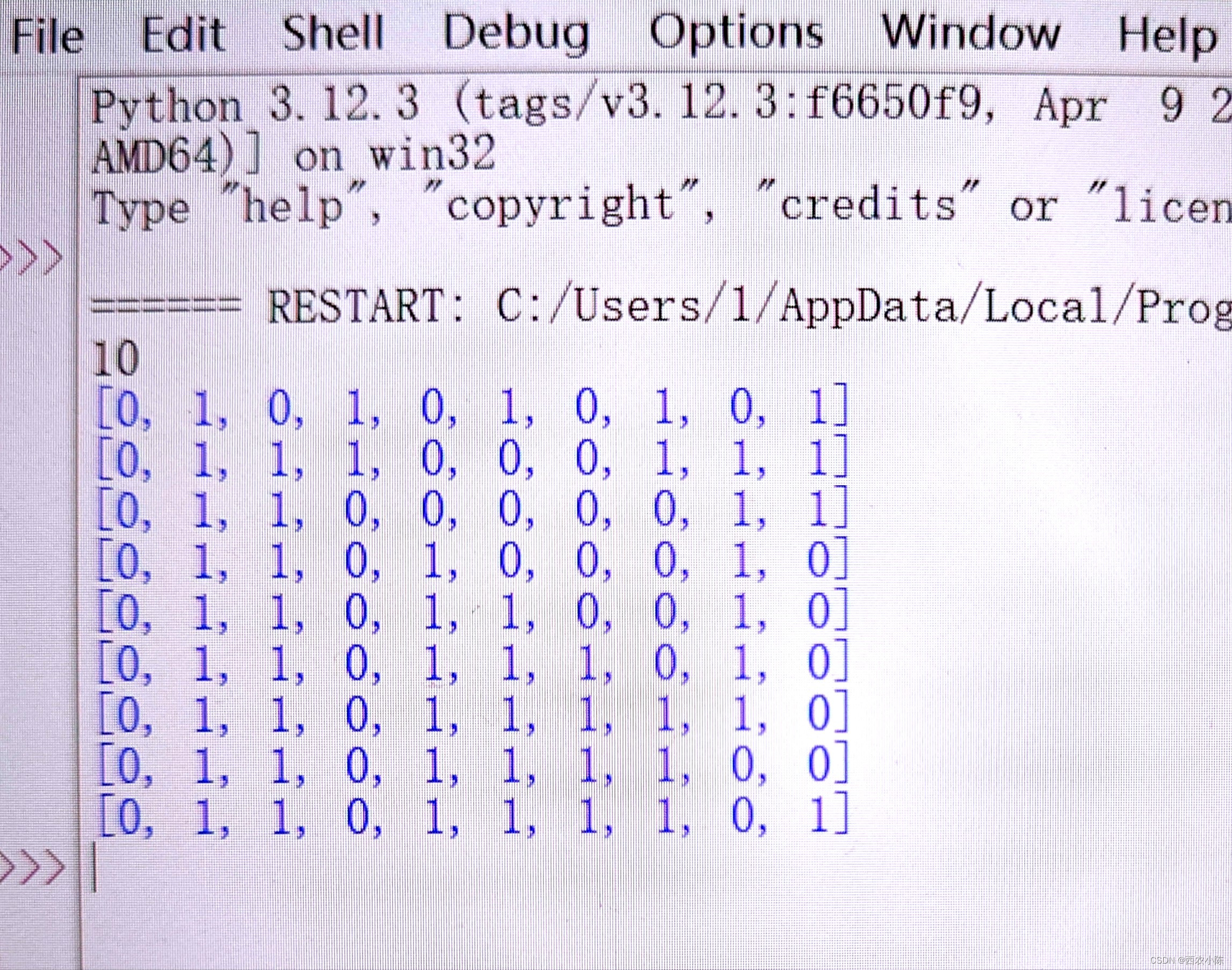
[题目描述] 假设有 N 盏灯(N 为不大于 5000 的正整数),从 1 到到 N 按顺序依次编号,初始时全部处于开启状态;第一个人( 1 号)将灯全部关闭,第二个人( 2 号)将…...

基于改进高斯-拉普拉斯滤波器的一维时间序列平滑与降噪(MATLAB)
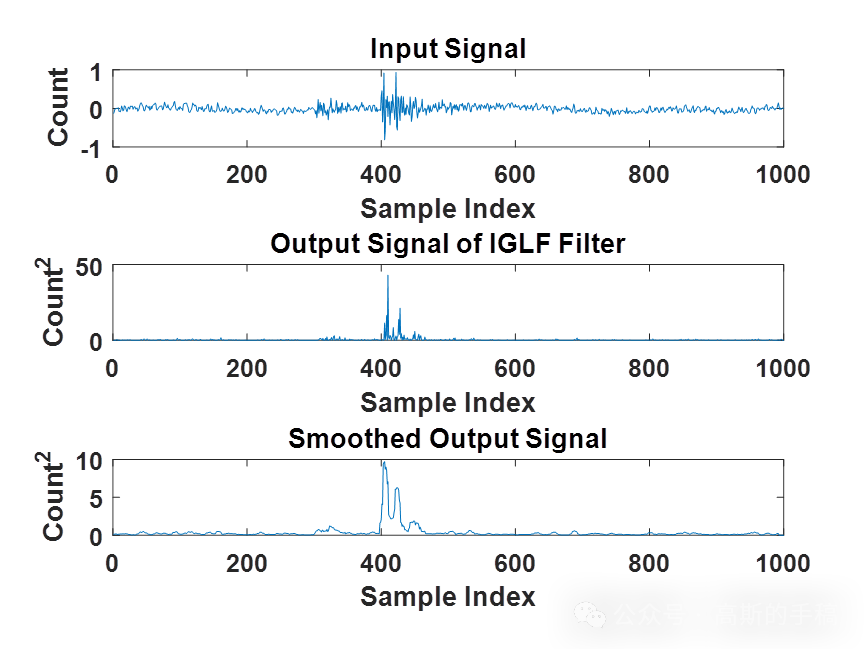
以图像处理为例,拉普拉斯算子是基于图像的二阶导数来找到边缘并搜索过零点,传统的拉普拉斯算子常产生双像素宽的边缘,对于较暗区域中的亮斑进行边缘检测时,拉普拉斯运算就会使其变得更亮。因此,与梯度算子一样…...

计算组的妙用!!页面权限控制
需求描述: 某些特殊的场景下,针对某页看板,需要进行数据权限卡控,但是又不能对全部的数据进行RLS处理,这种情况下可以利用计算组来解决这个需求。 实际场景 事实表包含产品维度和销售维度 两个维度属于同一公司下面的…...

Self-Instruct构造Prompt的例子
人工构造一批Prompt做种子。(Starting with a small seed set of human-written tasks)每次把一些种子后来生成的Prompt,放到Input里做few-shot examples,用LLM生成更多的Prompt;(Using the LLM to generat…...

友好前端vue脚手架
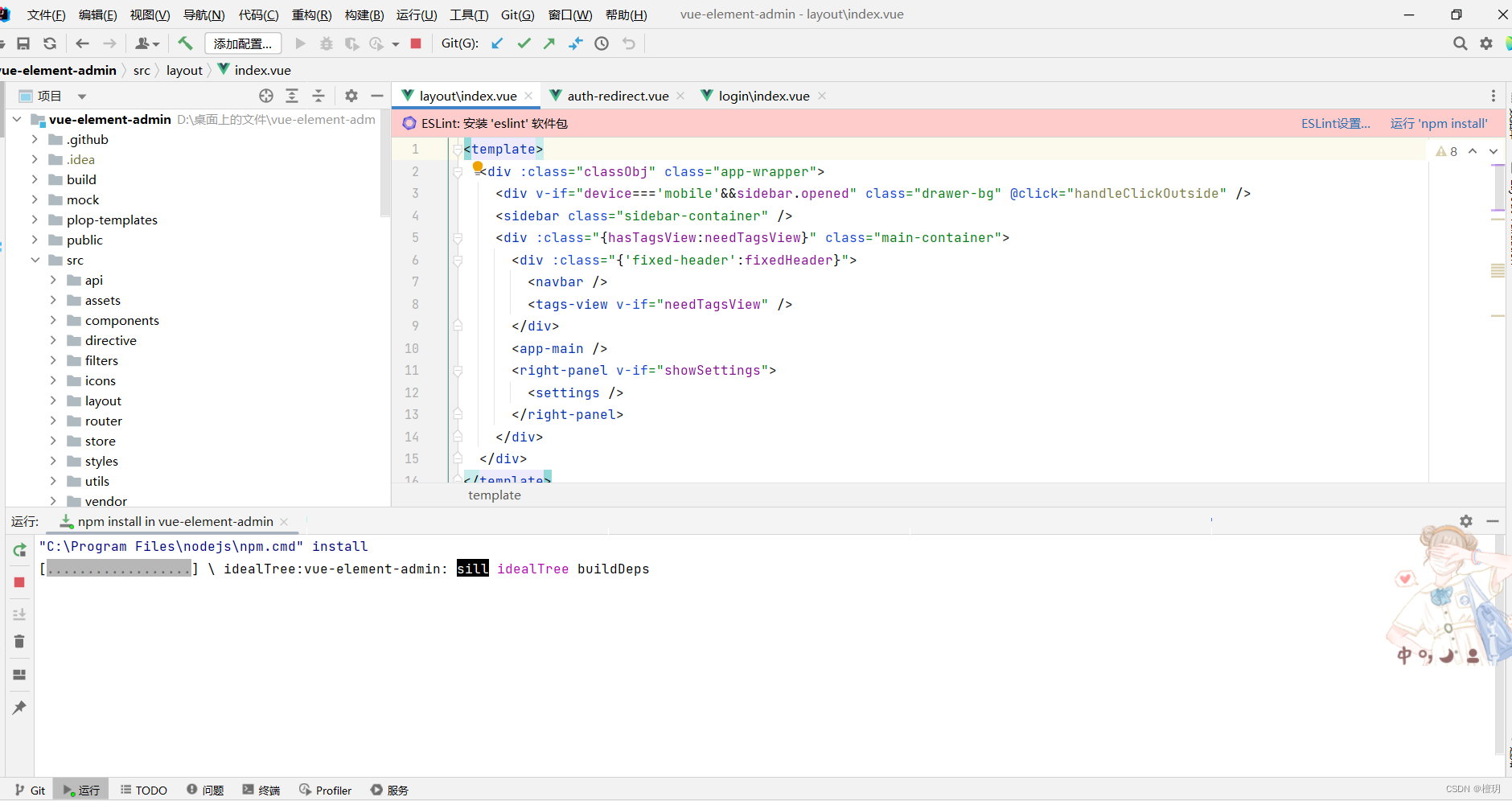
企业级后台集成方案vue-element-admin-CSDN博客在哔站学习,老师说可以有直接的脚手架(vue-element-admin)立马去搜索,找到了这博主这篇文章 介绍 | vue-element-admin 官方默认英文版: git clone https:/…...

SQL Server特性
一、创建表 在sql server中使用create table来创建新表。 create table Customers( id int primary key identity(1,1), name varchar(5) ) 该表名为Customers其中包含了2个字段,分别为id(主键)以及name。 1、数据类型 整数类型ÿ…...

华为HCIP Datacom H12-821 卷25
1.单选题 Smurf攻击一般使用以下哪种协议 A、TCP B、BGP C、ICMP D、DHCP 正确答案: C 解析: Smurf攻击是一种病毒攻击,以最初发动这种攻击的程序“Smurf”来命名。这种攻击方法结合使用了IP欺骗和ICMP回复方法使大量网络传输充斥目…...

如何在 Selenium Python 中解决验证码 | 2024 完整指南
由于在进行网络自动化时遇到验证码是让许多人感到不知所措的问题。这些验证码专为区分人类用户和自动化脚本而设计,对于使用Selenium进行网络爬虫或自动化任务而言,无疑是一个巨大的挑战。2024年的完全指南将为您提供全面的解决方案,帮助您高…...

ASCII码对照表【2024年汇总】
🍺ASCII相关文章汇总如下🍺: 🎈ASCII码对照表(255个ascii字符汇总)🎈🎈ASCII码对照表(Unicode 字符集列表)🎈🎈ASCII码对照表&#x…...

刷题之买股票的最佳时机(leetcode)
买股票的最佳时机 动态规划入门题。 最简单的模拟式解法: class Solution { public:int maxProfit(vector<int>& prices) {//也可以换一种思路,因为只交易一次,那么找出股票最便宜的时候买入,最贵的时候卖出ÿ…...

Apache Seata透过源码解决SeataAT模式整合Mybatis-Plus失去MP特性的问题
本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 Apache Seata透过源码解决SeataAT模式整合Mybatis-Plus失去MP特性的问题 透过源码解决SeataAT…...

1.2 如何让机器说人话?万字长文回顾自然语言处理(NLP)的前世今生 —— 《带你自学大语言模型》系列
本系列目录 《带你自学大语言模型》系列部分目录及计划,完整版目录见:带你自学大语言模型系列 —— 前言 第一部分 走进大语言模型(科普向) 第一章 走进大语言模型 1.1 从图灵机到GPT,人工智能经历了什么࿱…...

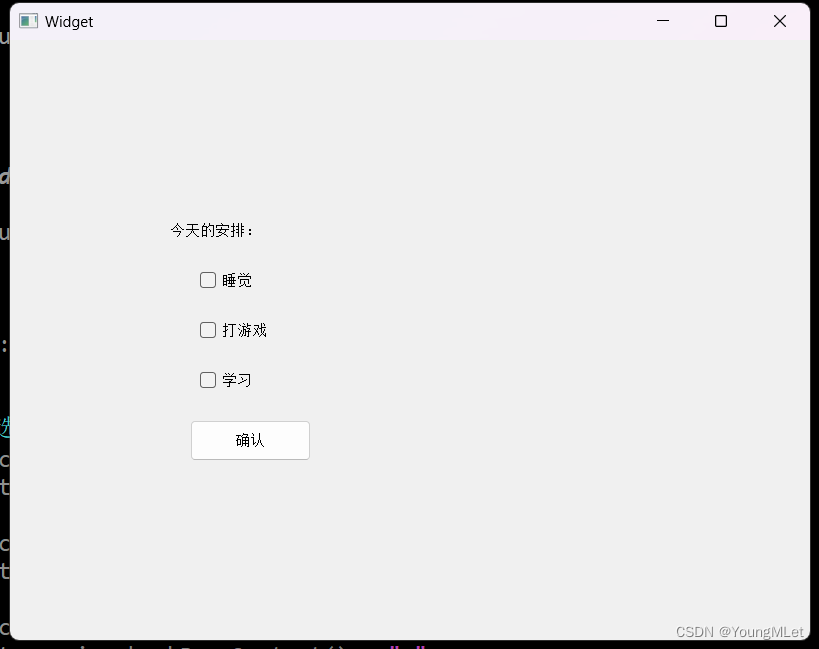
【QT】按钮类控件
按钮类控件 按钮类控件1. PushButton2. Radio Button3. Check Box4. Tool Button 按钮类控件 1. PushButton 使⽤ QPushButton 表示⼀个按钮,这也是当前我们最熟悉的⼀个控件了. QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的⽗类. 在…...

RedHat运维-Linux软件包管理基础-RHEL9软件包管理基础
Linux软件包管理基础-RHEL9 1. 对于RHEL9来说,软件包管理基础分为增、删、改、查四个部分。对于增来说,有:增加一个仓库的信息文件、启用一个仓库的信息文件、安装rpm包、解压rpm包、安装软件、安装软件组、更新软件。在这里先讲软件包管理中…...

uniapp----- 判断小程序版本有没有更新
const updateManager uni.getUpdateManager();// 当向小程序后台请求完新版本信息,会进行回调updateManager.onCheckForUpdate(function (res) {console.log(是否有新版本, res.hasUpdate);});// 当新版本下载完成,会进行回调updateManager.onUpdateRea…...

Spring Boot的无缝衔接:深入解析与实践
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 🚀The begin🚗点点关注,收藏不迷路🚩 引言 在快速迭代的软件开发环境中,无缝衔接是提升开发效率、降低维护成本、增强系统稳定性的关键。Spring Boo…...

在Linux上查找文件的2个好用的命令
在Linux上查找文件,两个非常好用的命令是find和locate。 find命令 find命令非常强大,可以在指定目录下查找符合条件的文件。你可以根据文件名、文件类型、大小、修改日期等多种条件来查找文件。例如,要在当前目录及其子目录下查找所有扩展名…...

实现WebSocket聊天室功能
实现WebSocket聊天室功能 什么是WebSocket?WebSocket的工作原理服务器端实现客户端实现 在现代Web开发中,实时通信已经变得越来越重要。传统的HTTP协议由于其无状态和单向通信的特点,无法很好地满足实时通信的需求。而WebSocket协议则应运而生…...

qt opencv 应用举例
在Qt中使用OpenCV可以实现各种图像处理和计算机视觉任务。以下是一些Qt与OpenCV联合应用的具体举例: 1. 图像读取与显示 读取图像:使用OpenCV的imread函数可以方便地读取各种格式的图像文件,如.bmp、.jpg、.png等。这个函数返回一个Mat对象…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
