04-ArcGIS For JavaScript的可视域分析功能
文章目录
- 综述
- 代码实现
- 代码解析
- 结果

综述
在数字孪生或者实景三维的项目中,视频融合和可视域分析,一直都是热点问题。Cesium中,支持对阴影的后处理操作,通过重新编写GLSL代码就能实现视域和视频融合的功能。ArcGIS之前支持的可视域分析只要是通过GP服务的方式去实现,并且只针对地形有相应的效果,并不能直接叠加到建模模型上。
ArcGIS for JavaScript最新发布了4.30版本的api,其中新增了对于模型场景的视域分析,并且提供了很好的交互功能,使其在项目应用中又有了更多的可能性。
代码实现
直接上代码,或者直接去官网看。
<!doctype html>
<html lang="en"><head><meta charset="utf-8" /><meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /><title>Interactive viewshed analysis | Sample | ArcGIS Maps SDK for JavaScript 4.30</title><style>html,body,html,body,#viewDiv {width: 100%;height: 100%;margin: 0;padding: 0;}#viewshedComponent {width: 270px;}#viewshedComponent calcite-button {display: flex;}#promptText {margin-top: 0.4rem;}</style><link rel="stylesheet" href="https://js.arcgis.com/4.30/esri/themes/light/main.css" /><script src="https://js.arcgis.com/4.30/"></script><script type="module" src="https://js.arcgis.com/calcite-components/2.8.5/calcite.esm.js"></script><link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/2.8.5/calcite.css" /><script>require(["esri/Map","esri/views/SceneView","esri/geometry/SpatialReference","esri/core/promiseUtils","esri/core/reactiveUtils","esri/views/3d/environment/SunLighting","esri/analysis/ViewshedAnalysis","esri/analysis/Viewshed"], function (Map,SceneView,SpatialReference,promiseUtils,reactiveUtils,SunLighting,ViewshedAnalysis,Viewshed) {const view = new SceneView({container: "viewDiv",camera: {position: {spatialReference: SpatialReference.WebMercator,x: -9753837.742627423,y: 5140806.202422867,z: 995.4546383377165},heading: 1.2311944909542853,tilt: 70.07900968078631},map: new Map({basemap: "topo-3d",ground: "world-elevation"}),environment: {lighting: new SunLighting({date: new Date("January 18, 2024 12:50:00 UTC-6"),directShadowsEnabled: true})}});view.when(async () => {// Hide the 3D basemap's labels layer.const labelsLayer = view.map.basemap.referenceLayers.find((layer) => layer.title === "Places and Labels");labelsLayer.visible = false;// Create the viewshed shape.const viewshed = new Viewshed({observer: {spatialReference: SpatialReference.WebMercator,x: -9754426,y: 5143111,z: 330},farDistance: 900, // In meterstilt: 84, // Tilt of 0 looks down, tilt of 90 looks parallel to the ground, tilt of 180 looks up to the skyheading: 63, // Counted clockwise from NorthhorizontalFieldOfView: 85,verticalFieldOfView: 52});// Initialize viewshed analysis with the created viewshed shape and add it to the view.const viewshedAnalysis = new ViewshedAnalysis({ viewsheds: [viewshed] });view.analyses.add(viewshedAnalysis);// Access the viewshed's analysis view.const analysisView = await view.whenAnalysisView(viewshedAnalysis);// Make the existing analysis interactive and select the created viewshed.analysisView.interactive = true;analysisView.selectedViewshed = viewshed;// Add interactivity to the custom UI component's buttons.const createButton = document.getElementById("createButton");const cancelButton = document.getElementById("cancelButton");const promptText = document.getElementById("promptText");// Controller which allows to cancel an ongoing viewshed creation operation.let abortController = null;createButton.addEventListener("click", () => {// Cancel any pending creation operation.stopCreating();// Create a new abort controller for the new operation.abortController = new AbortController();updateUI();// Save current number of viewsheds to track whenever a new one is created.const viewshedCounter = viewshedAnalysis.viewsheds.length;// Watch whenever the a new viewshed is created and selected and then stop the creation method.reactiveUtils.when(() => viewshedAnalysis.viewsheds.length > viewshedCounter && analysisView.selectedViewshed,() => {stopCreating();updateUI();});// Pass the controller as an argument to the interactive creation method// and schedule the updateUI function after creating viewsheds is finished.analysisView.createViewsheds(abortController).catch((e) => {// When the operation is cancelled, don't do anything. Any other errors are thrown.if (!promiseUtils.isAbortError(e)) {throw e;}}).finally(() => {// Update the UI to reflect the non-creating mode.updateUI();});});cancelButton.addEventListener("click", () => {// Pressing the Cancel button stops the viewshed creation process and updates the UI accordingly.stopCreating();updateUI();});// Cancel the creation process and updates the UI when ESC is pressed.view.on("key-down", (event) => {if ((event.key = "Escape")) {stopCreating();updateUI();}});// Cancel any pending viewshed creation operation.function stopCreating() {abortController?.abort();abortController = null;}// Update the UI component according to whether there is a pending operation.function updateUI() {const creating = abortController != null;createButton.style.display = !creating ? "flex" : "none";cancelButton.style.display = creating ? "flex" : "none";promptText.style.display = creating ? "flex" : "none";}// Add the component to the UI.view.ui.add("viewshedComponent", "top-right");});});</script>
</head><body><div id="viewDiv"></div><calcite-card id="viewshedComponent"><calcite-button id="createButton">Create viewshed</calcite-button><calcite-button id="cancelButton" style="display:none">Cancel </calcite-button><div id="promptText" style="display: none"><em>Start the analysis by clicking in the scene to place the observer point and set the target.</em></div></calcite-card>
</body></html>
代码解析
ArcGIS for JavaScript提供了新的对象Viewshed和ViewshedAnalysis。


Viewshed定义了Viewshed分析的几何形状。视域由位置、距离、方向(由头部和倾斜定义)和视野角度决定。
ViewshedAnalysis允许在3D SceneView中创建和显示viewshed和view dome类型的可见性分析。该分析功能可以包含多个视图。它们可以以交互方式或编程方式创建,并且可以将分析直接添加到SceneView.analyses中。
const viewshed = new Viewshed({observer: {spatialReference: {latestWkid: 3857,wkid: 102100},x: -9754426,y: 5143111,z: 330},farDistance: 900,heading: 64,tilt: 84,horizontalFieldOfView: 85,verticalFieldOfView: 52});const viewshedAnalysis = new ViewshedAnalysis({viewsheds: [viewshed],});view.analyses.add(viewshedAnalysis);
···上面方法是直接去创建可视域的功能,当然也可以通过交互的方式去创建可视域。```javascriptconst analysisView = await view.whenAnalysisView(viewshedAnalysis);// Make the existing analysis interactive and select the created viewshed.analysisView.interactive = true;analysisView.selectedViewshed = viewshed;
analysisView.createViewsheds(abortController).catch((e) => {// When the operation is cancelled, don't do anything. Any other errors are thrown.if (!promiseUtils.isAbortError(e)) {throw e;}}).finally(() => {// Update the UI to reflect the non-creating mode.updateUI();});
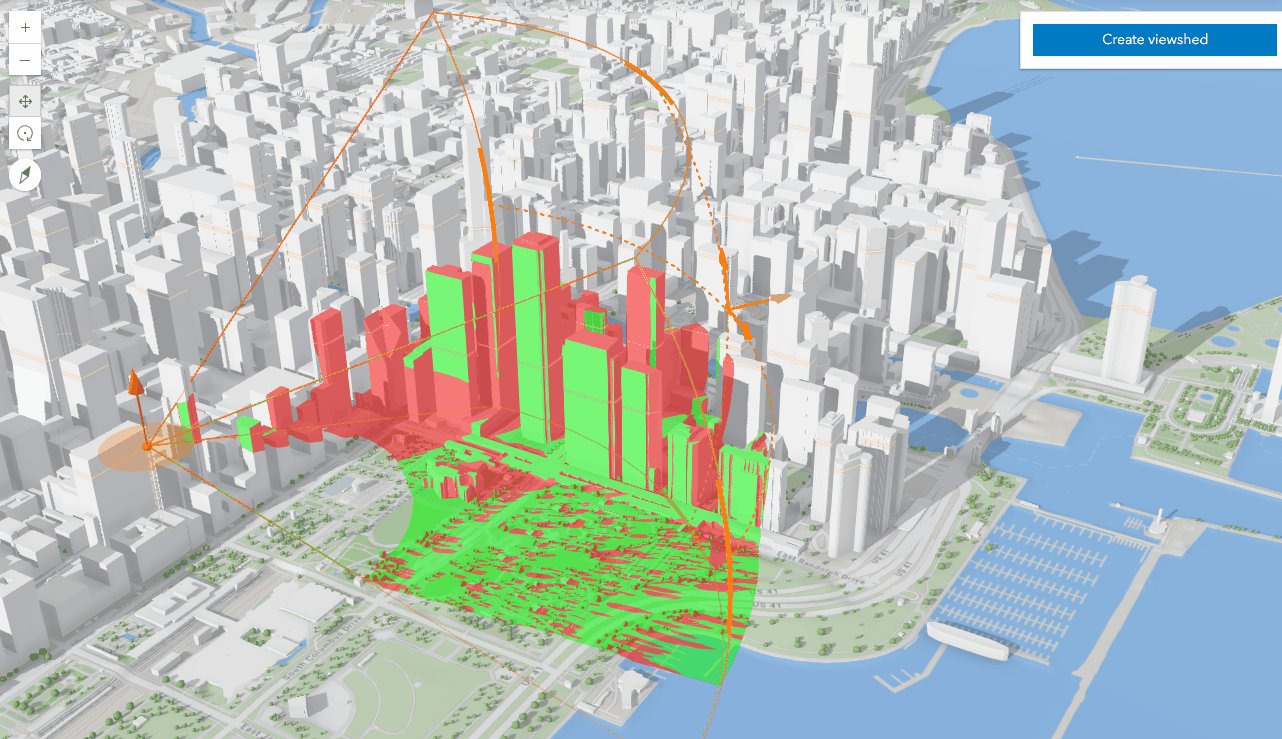
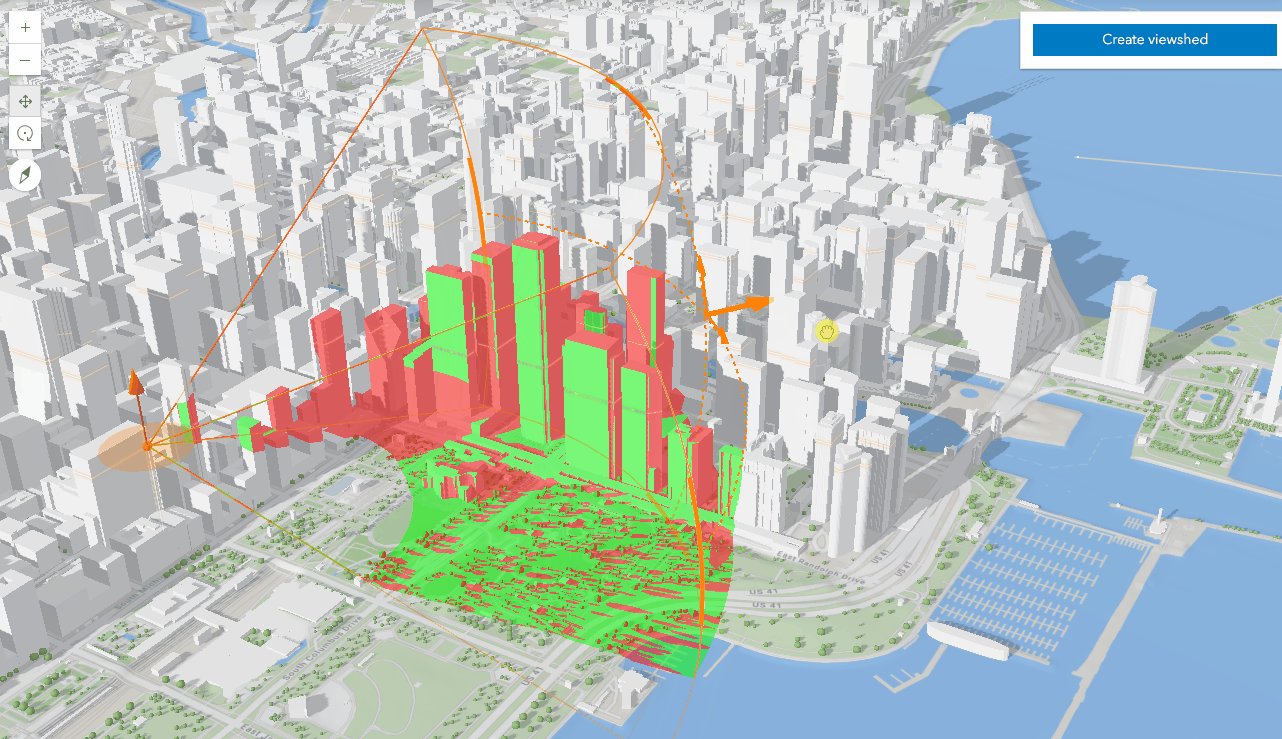
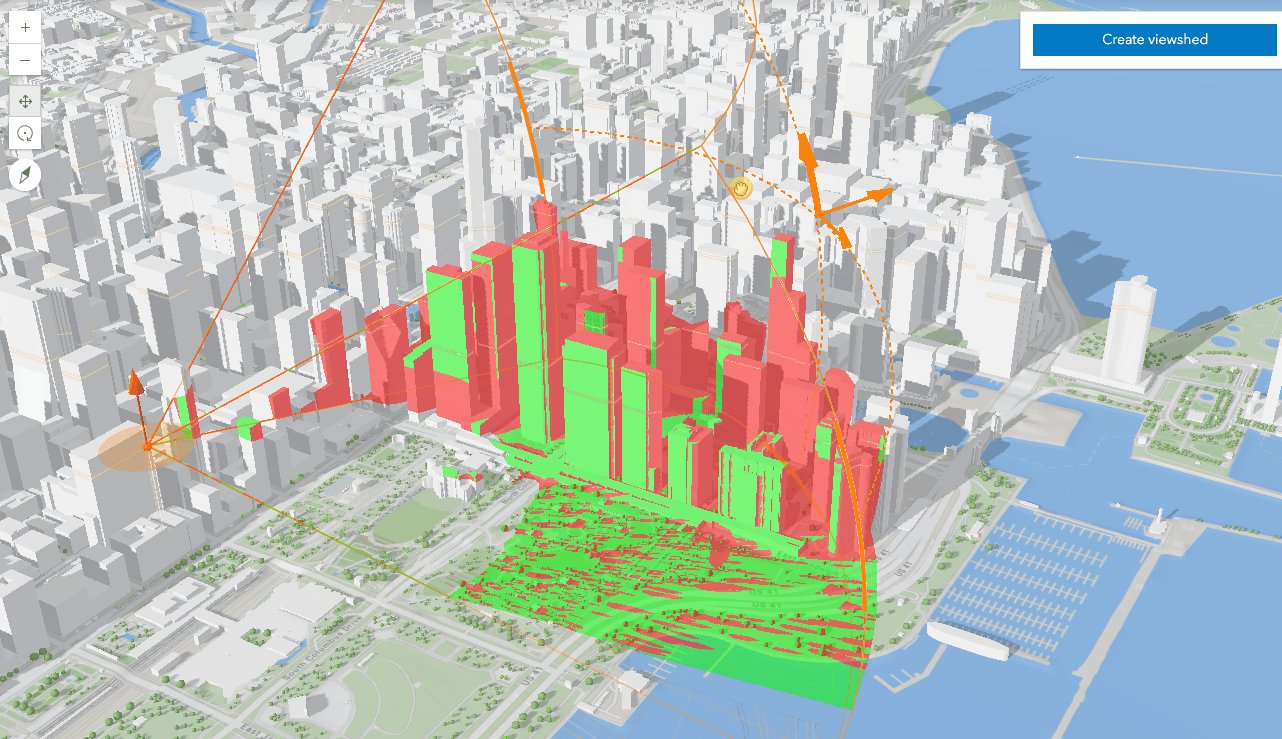
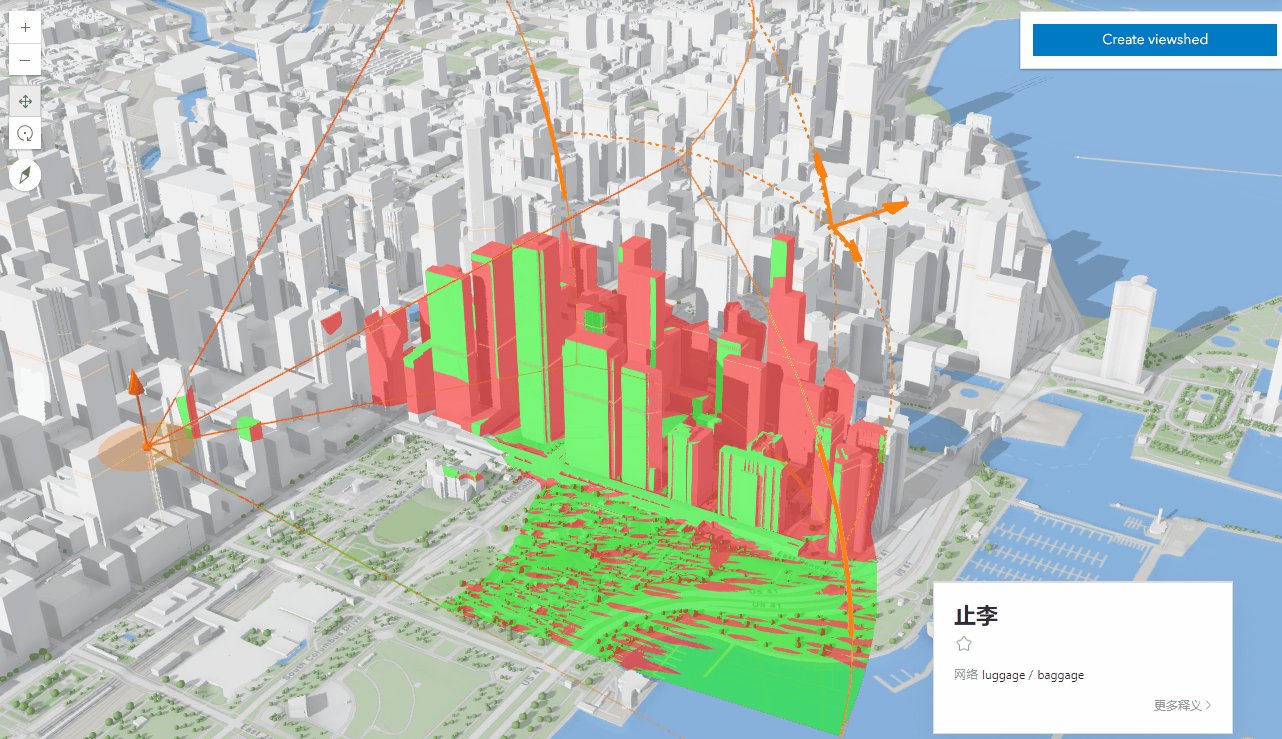
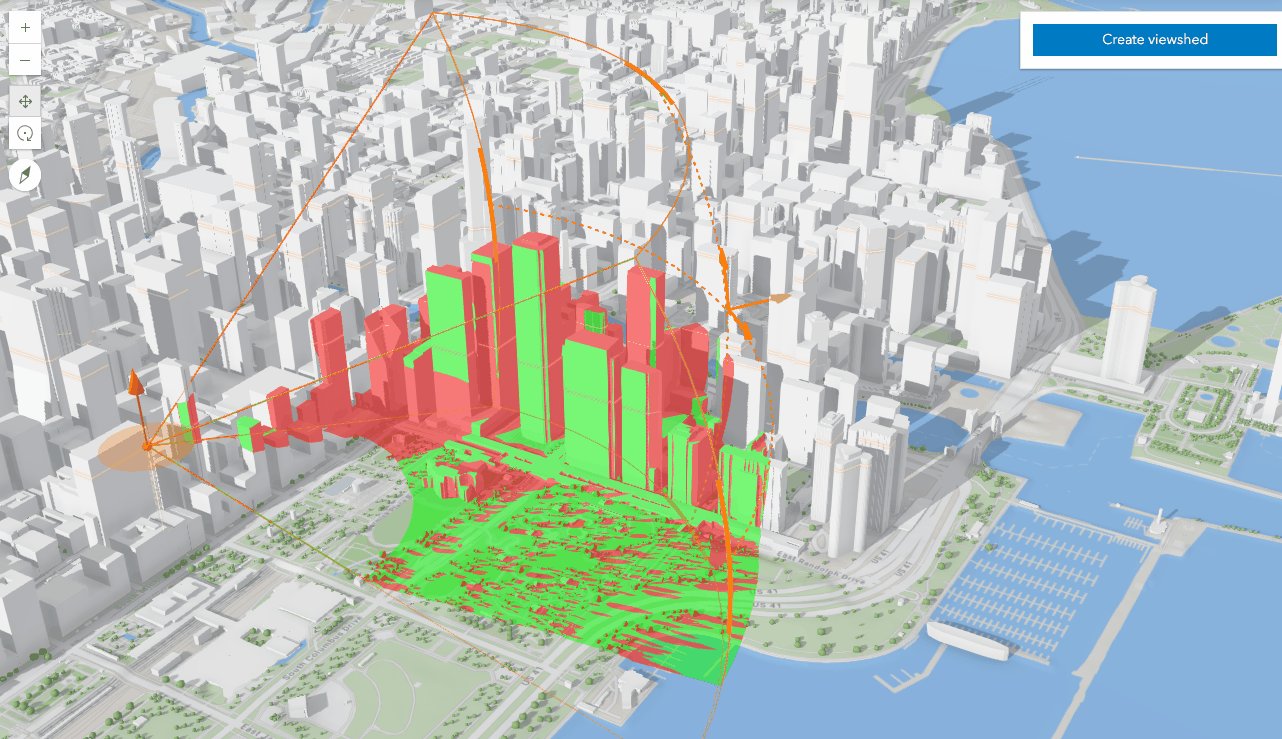
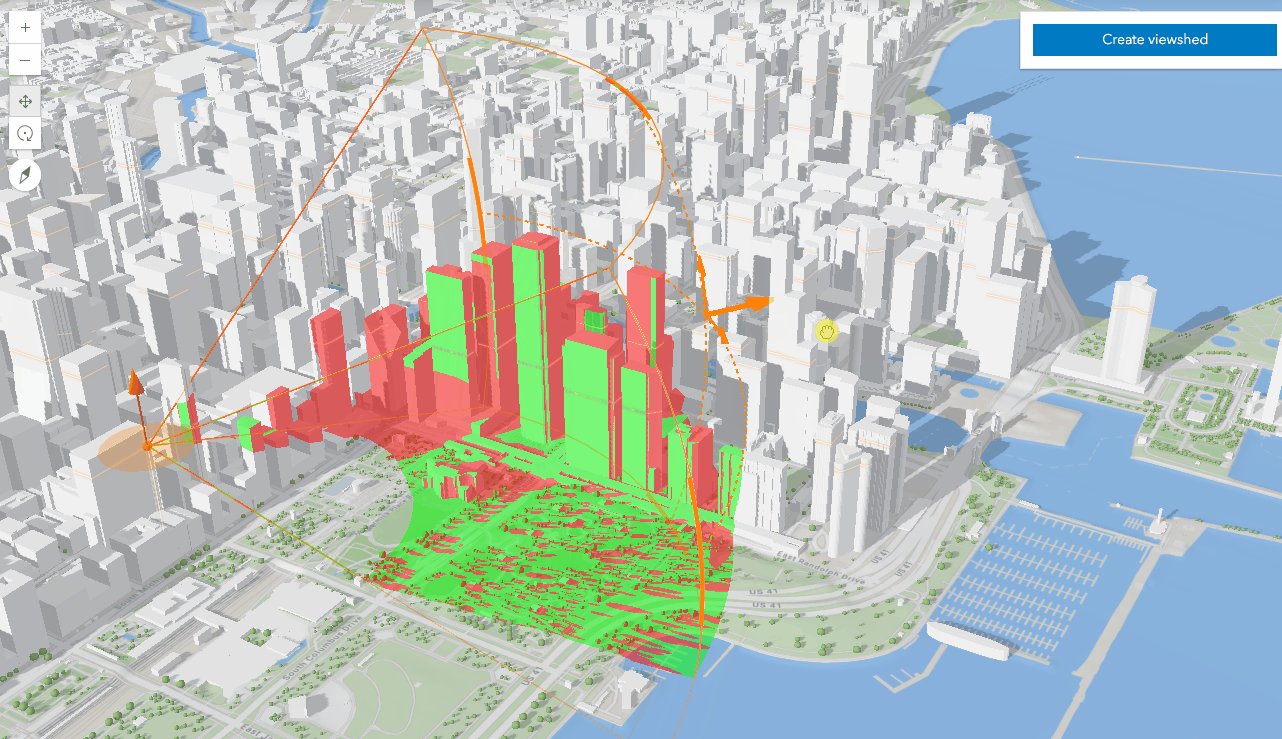
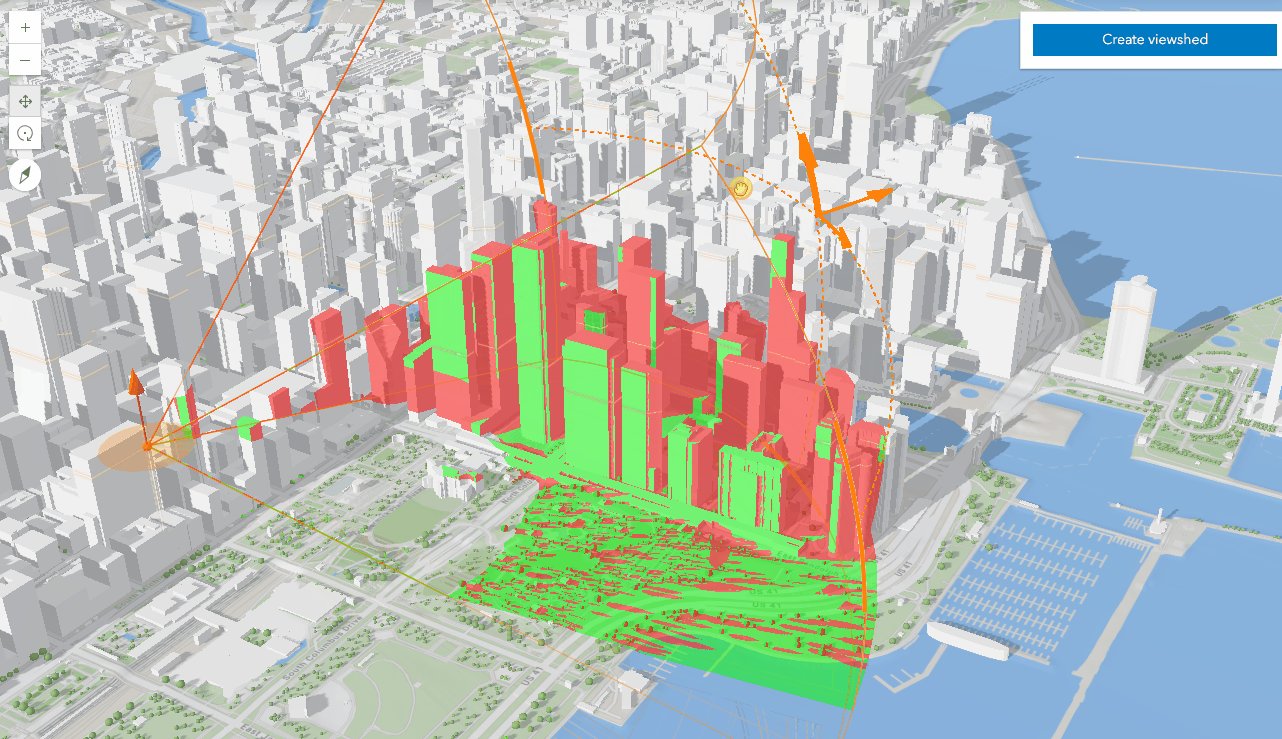
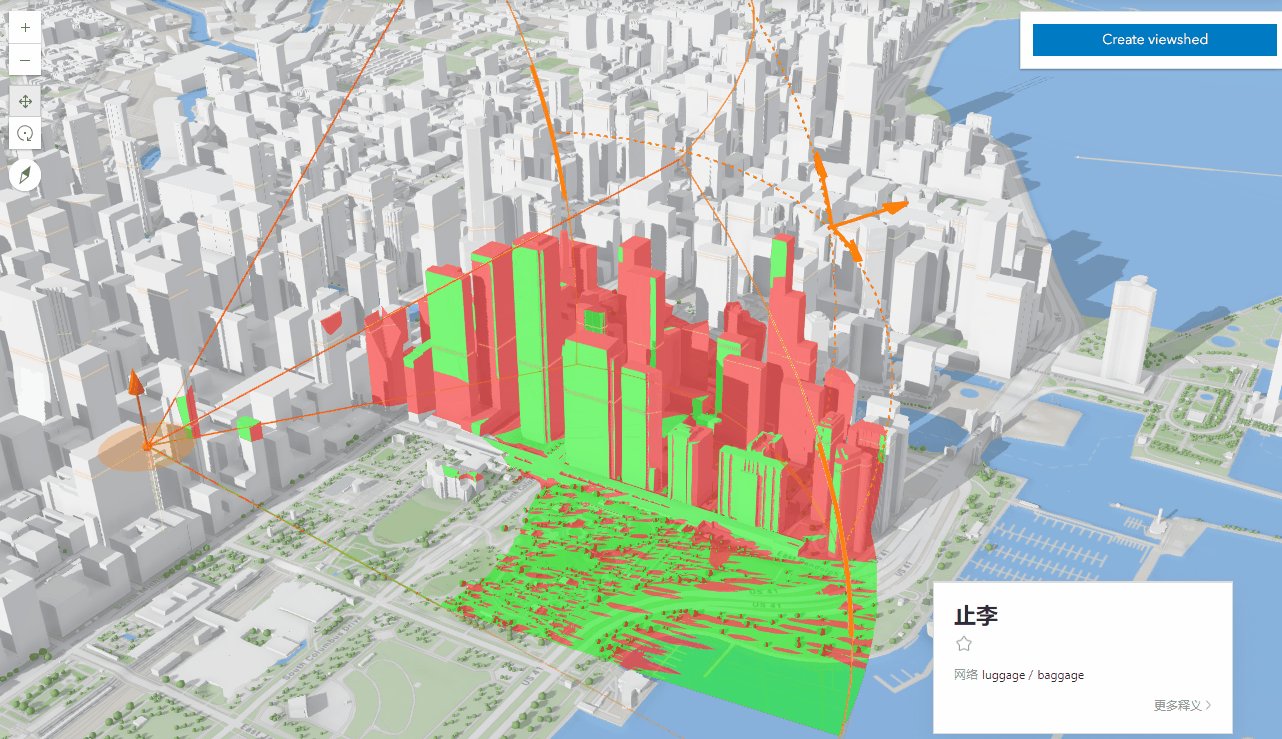
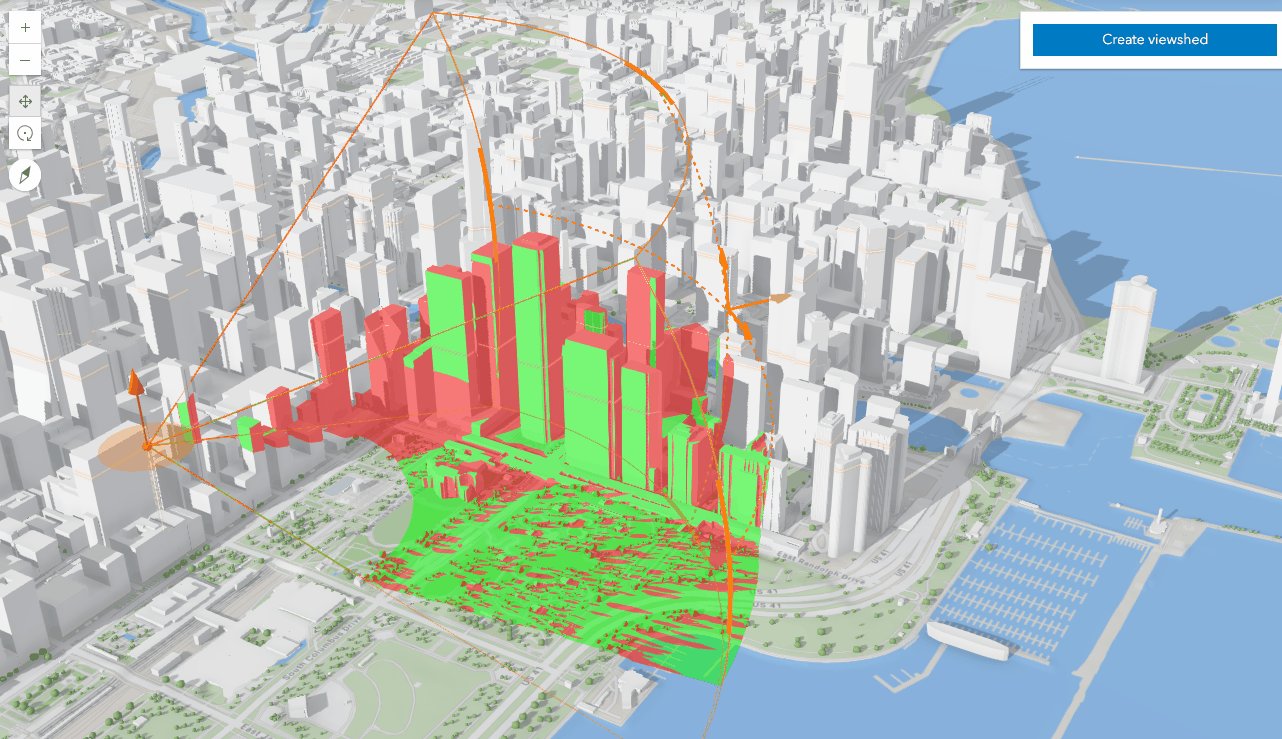
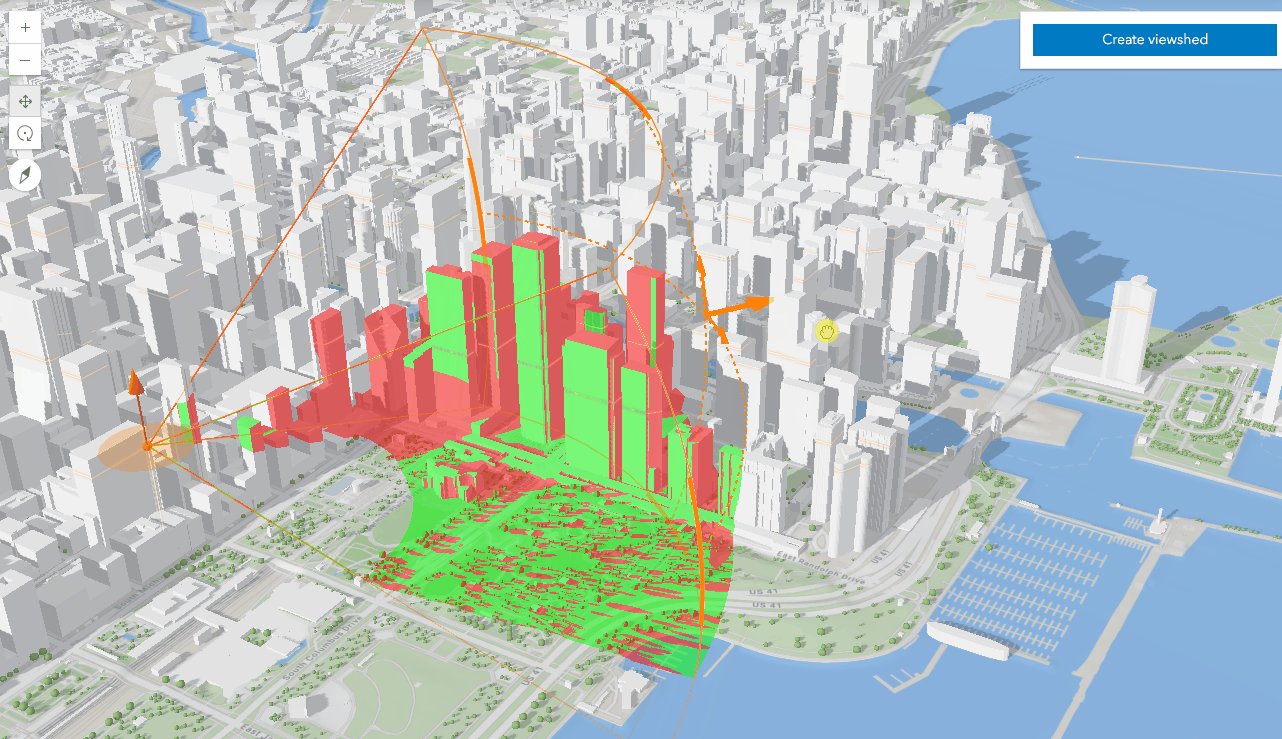
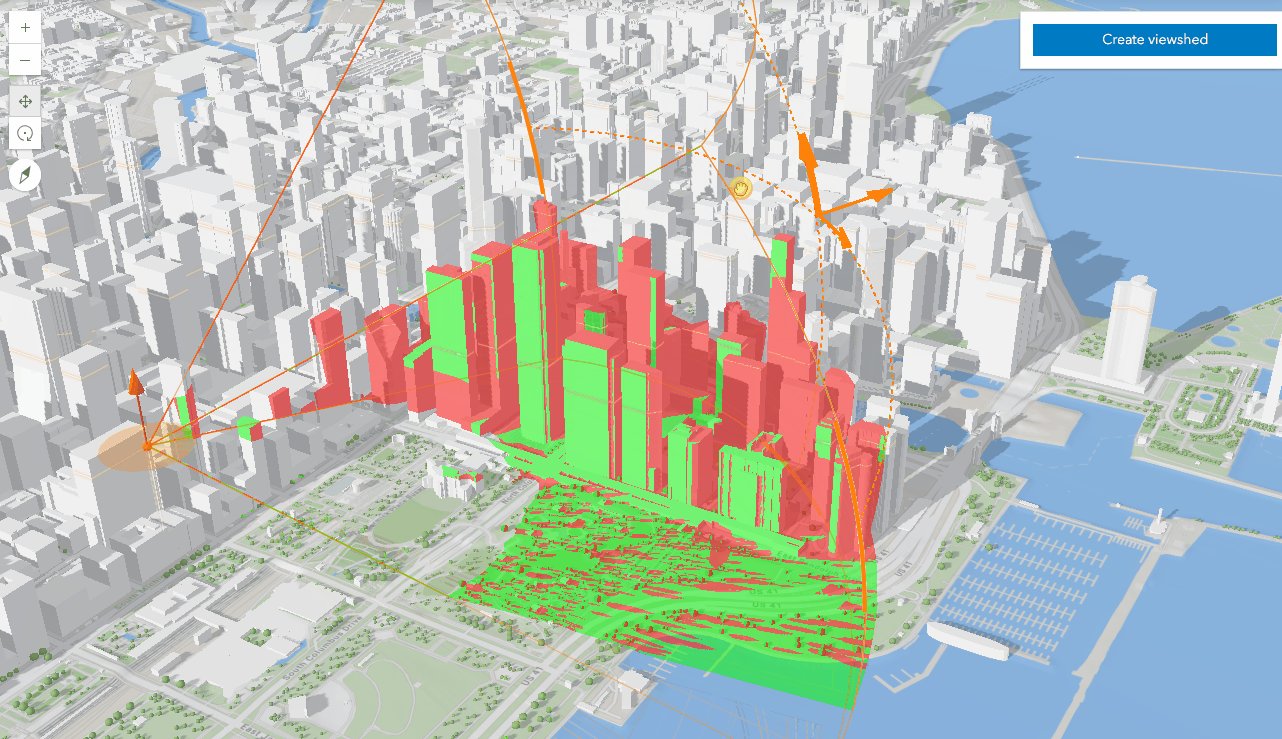
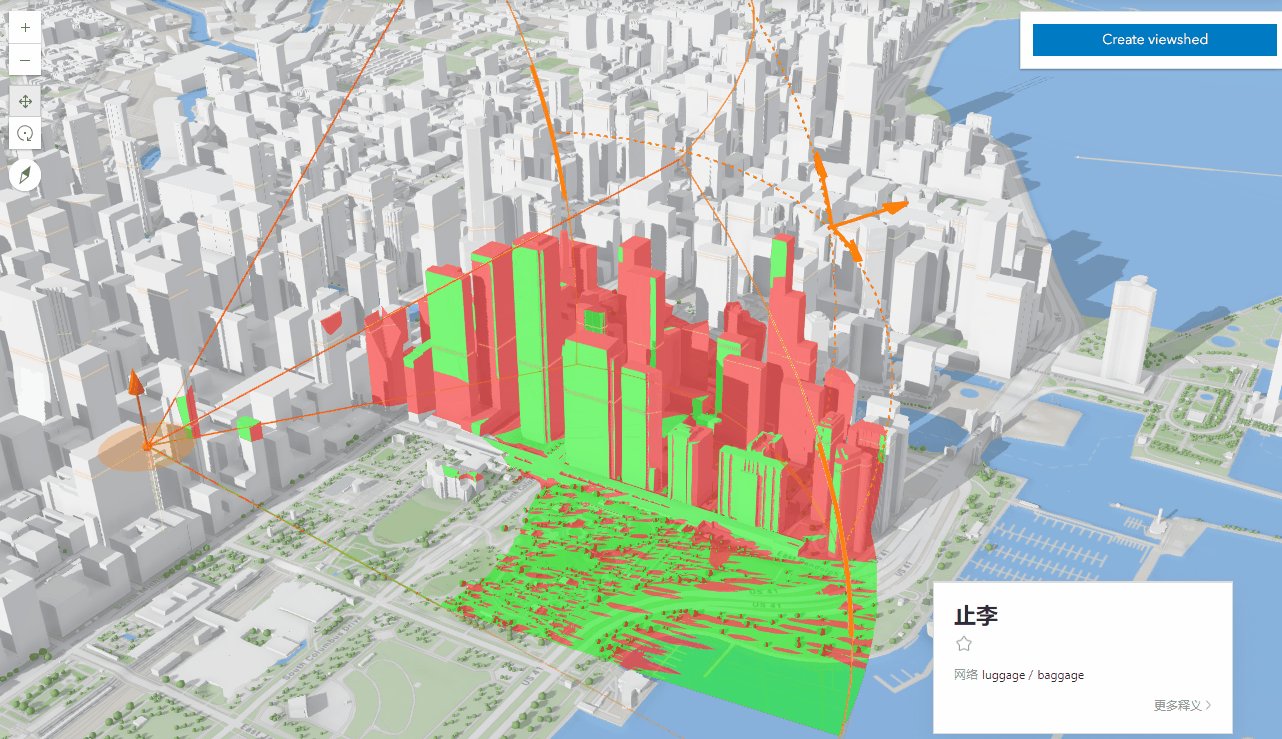
结果

相关文章:

04-ArcGIS For JavaScript的可视域分析功能
文章目录 综述代码实现代码解析结果 综述 在数字孪生或者实景三维的项目中,视频融合和可视域分析,一直都是热点问题。Cesium中,支持对阴影的后处理操作,通过重新编写GLSL代码就能实现视域和视频融合的功能。ArcGIS之前支持的可视…...

Nestjs基础
一、创建项目 1、创建 安装 Nest CLI(只需要安装一次) npm i -g nestjs/cli 进入要创建项目的目录,使用 Nest CLI 创建项目 nest new 项目名 运行项目 npm run start 开发环境下运行,自动刷新服务 npm run start:dev 2、…...

DDL:针对于数据库、数据表、数据字段的操作
数据库的操作 # 查询所有数据 SHOW DATABASE; #创建数据库 CREATE DATABASE 2404javaee; #删除数据库 DROP DATABASE 2404javaee; 数据表的操作 #创建表 CREATE TABLE s_student( name VARCHAR(64), s_sex VARCHAR(32), age INT(3), salary FLOAT(8,2), c_course VARC…...

昇思学习打卡-5-基于Mindspore实现BERT对话情绪识别
本章节学习一个基本实践–基于Mindspore实现BERT对话情绪识别 自然语言处理任务的应用很广泛,如预训练语言模型例如问答、自然语言推理、命名实体识别与文本分类、搜索引擎优化、机器翻译、语音识别与合成、情感分析、聊天机器人与虚拟助手、文本摘要与生成、信息抽…...
 List中增删改查的注意事项)
Java中 普通for循环, 增强for循环( foreach) List中增删改查的注意事项
文章目录 俩种循环遍历增加删除1 根据index删除2 根据对象删除 修改 俩种循环 Java中 普通for循环, 增强for循环( foreach) 俩种List的遍历方式有何异同,性能差异? 普通for循环(使用索引遍历): for (int…...
昇思25天学习打卡营第19天|LSTM+CRF序列标注
概述 序列标注指给定输入序列,给序列中每个Token进行标注标签的过程。序列标注问题通常用于从文本中进行信息抽取,包括分词(Word Segmentation)、词性标注(Position Tagging)、命名实体识别(Named Entity Recognition, NER)等。 条件随机场(…...

微服务: 初识 Spring Cloud
什么是微服务? 微服务就像把一个大公司拆成很多小部门,每个部门各自负责一块业务。这样一来,每个部门都可以独立工作,即使一个部门出了问题,也不会影响整个公司运作。 什么是Spring Cloud? Spring Cloud 是一套工具包&#x…...

探索InitializingBean:Spring框架中的隐藏宝藏
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL》 💪🏻 制定明确可量化的目标,坚持默默的做事。 ✨欢迎加入探索MYSQL索引数据结构之旅✨ 👋 Spring框架的浩瀚海洋中&#x…...

JVM专题之垃圾收集算法
标记清除算法 第一步:标记 (找出内存中需要回收的对象,并且把它们标记出来) 第二步:清除 (清除掉被标记需要回收的对象,释放出对应的内存空间) 缺点: 标记清除之后会产生大量不连续的内存碎片,空间碎片太多可能会导致以后在程序运行过程中需 要分配较大对象时,无法找到…...

2024年6月后2周重要的大语言模型论文总结:LLM进展、微调、推理和对齐
本文总结了2024年6月后两周发表的一些最重要的大语言模型论文。这些论文涵盖了塑造下一代语言模型的各种主题,从模型优化和缩放到推理、基准测试和增强性能。 LLM进展与基准 1、 BigCodeBench: Benchmarking Code Generation with Diverse Function Calls and Com…...
)
大数据面试题之数仓(1)
目录 介绍下数据仓库 数仓的基本原理 数仓架构 数据仓库分层(层级划分),每层做什么?分层的好处? 数据分层是根据什么? 数仓分层的原则与思路 知道数仓建模常用模型吗?区别、优缺点? 星型模型和雪花模型的区别?应用场景?优劣对比 数仓建模有哪些方式…...
[机器学习]-4 Transformer介绍和ChatGPT本质
Transformer Transformer是由Vaswani等人在2017年提出的一种深度学习模型架构,最初用于自然语言处理(NLP)任务,特别是机器翻译。Transformer通过自注意机制和完全基于注意力的架构,核心思想是通过注意力来捕捉输入序列…...

基于深度学习的电力分配
基于深度学习的电力分配是一项利用深度学习算法优化电力系统中的电力资源分配、负荷预测、故障检测和系统管理的技术。该技术旨在提高电力系统的运行效率、稳定性和可靠性。以下是关于这一领域的系统介绍: 1. 任务和目标 电力分配的主要任务是优化电力系统中的电力…...

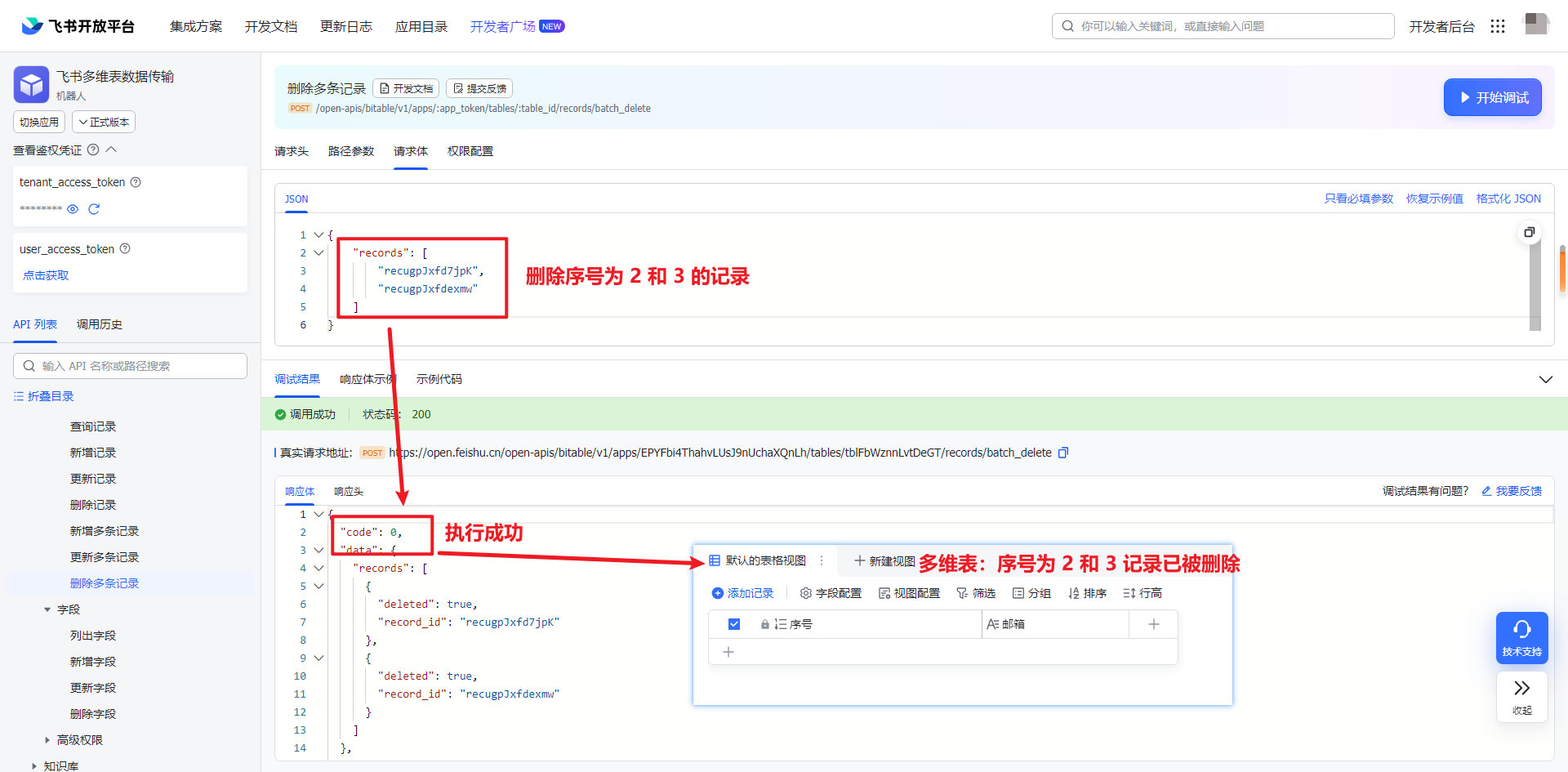
飞书 API 2-4:如何使用 API 将数据写入数据表
一、引入 上一篇创建好数据表之后,接下来就是写入数据和对数据的处理。 本文主要探讨数据的插入、更新和删除操作。所有的操作都是基于上一篇(飞书 API 2-4)创建的数据表进行操作。上面最终的数据表只有 2 个字段:序号和邮箱。序…...

系统设计题-日活月活统计
一、题目描述 根据访问日志统计接口的日活和月活。日志格式为 yyyy-mm-dd|clientIP|url|result 其中yyyy-mm-dd代表年月日,一个日志文件中时间跨度保证都在同一个月内,但不保证每行是按照日期顺序。 clientIP为合法的点分十进制ipv4地址(1.1.1.1和1.01.…...

在CentOS7云服务器下搭建MySQL网络服务详细教程
目录 0.说明 1.卸载不要的环境 1.1查看当前环境存在的服务mysql或者mariadb 1.2卸载不要的环境 1.2.1先关闭相关的服务 1.2.2查询曾经下载的安装包 1.2.3卸载安装包 1.2.4检查是否卸载干净 2.配置MySQLyum源 2.1获取mysql关外yum源 2.2 查看当前系统结合系统配置yum…...

【数据结构与算法】快速排序霍尔版
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法》 期待您的关注 ...

无人机5公里WiFi低延迟图传模组,抗干扰、长距离、低延迟,飞睿智能无线通信新标杆
在科技日新月异的今天,我们见证了无数通信技术的飞跃。从开始的电报、电话,到如今的4G、5G网络,再到WiFi的广泛应用,每一次技术的革新都极大地改变了人们的生活方式。飞睿智能5公里WiFi低延迟图传模组,它以其独特的优势…...

Kappa架构
1.Kappa架构介绍 Kappa架构由Jay Kreps提出,不同于Lambda同时计算和批计算并合并视图,Kappa只会通过流计算一条的数据链路计算并产生视图。Kappa同样采用了重新处理事件的原则,对于历史数据分析类的需求,Kappa要求数据的长期存储能…...

护网在即,助力安服仔漏洞扫描~
整合了个漏扫系统,安服仔必备~ 使用场景 网前布防,漏洞扫描,资产梳理 使用方法: 启动虚拟机后运行命令: ./StartSystemScript.sh 输入密码attack 启动完成后浏览器打开网站: http://IP:5000 相关账户…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
