Vue3 对于内嵌Iframe组件进行缓存
1:应用场景
对于系统内所有内嵌iframe 的页面均通过同一个路由'/iframe', 在router.query内传入不同src 参数,在同一组件内显示iframe 内嵌页面,对这些页面分别进行缓存。主要是通过v-show 控制显示隐藏从而达到iframe 缓存逻辑
2:路由文件配置 router/index.ts
{
name: 'iframe',
path: '/iframe',
component: Iframe,
},
3:修改home.vue 文件
3.1 增加变量判断是否先死iframe 组件
// 根据路由判断是否显示Iframe 组件
const iframeShow = computed(() => route.value?.path.indexOf('/iframe') === 0);
3.2 在state 中添加响应式数据 wrapperMap, iframeComList
const state = reactive({
// 保存相同iframe 组件修改之后的组件名称同iframe套壳组件的映射关系
wrapperMap: new Map(),
// wrapperMap 转换成的数组,循环遍历生成iframe组件
iframeComList: [] as any,
});
3.3 对同一iframe 路由传入不同参数的组件套壳修改name 进行缓存
const wrap = (name:any, query:any, component:any) => {
let wrapper;const wrapperName = name + '-' + query.catchName;
if (state.wrapperMap.has(wrapperName)) {
wrapper = state.wrapperMap.get(wrapperName);
} else {
wrapper = {name: wrapperName,
render() {
return h('div', { className: 'vaf-page-wrapper' }, component);
},};
state.wrapperMap.set(wrapperName, wrapper);
}
return h(wrapper);
};
3.4 在template 部分增加 组件通过v-show 控制ifram 路由缓存的组件是否渲染
<!-- :class="{'content-fill':!showAside}" -->
<router-view v-if="!iframeShow" />
<!-- iframe 组件缓存 -->
<div v-show="iframeShow" class="iframe-container">
<component
:is="h(wrapperMap.get(item[0]))"
v-for="(item) in iframeComList"
v-show="iframeShow && item[0] === (String(route?.name) + '-'+ route.query.VIRTUAL_NAME)"
:key="item[0]"
/>
</div>
3.5 监听路由
/**
* 监听路由生成新的iframe 组件并保存
*/
watch(
() => route,
(newValue, oldValue) => {if (route.value.path.indexOf('/iframe') === 0) {
wrap(route.value.name, route.value.query, h(Iframe));
nextTick(() => {
state.iframeComList = [...state.wrapperMap];
});
}
},
{
deep: true,
immediate: true,
},
);
相关文章:

Vue3 对于内嵌Iframe组件进行缓存
1:应用场景 对于系统内所有内嵌iframe 的页面均通过同一个路由/iframe, 在router.query内传入不同src 参数,在同一组件内显示iframe 内嵌页面,对这些页面分别进行缓存。主要是通过v-show 控制显示隐藏从而达到iframe 缓存逻辑 2:…...

L04_MySQL知识图谱
这些知识点你都掌握了吗?大家可以对着问题看下自己掌握程度如何?对于没掌握的知识点,大家自行网上搜索,都会有对应答案,本文不做知识点详细说明,只做简要文字或图示引导。 1 基础 1.1内部组件结构 1.2 数据…...

什么是CNN,它和传统机器学习有什么区别
CNN,全称为卷积神经网络(Convolutional Neural Networks),是一种专门用于处理具有网格结构数据(如图像、视频)的深度学习模型。它由多个卷积层、池化层、全连接层等组成,通过卷积运算和池化操作…...

游戏开发面试题3
unity如何判断子弹射击到敌人,如果子弹特别快怎么办 使用物理学碰撞检测。使用Unity的物理组件,如Rigidbody和Collider,将子弹和敌人都设置为有一定的物理碰撞属性,当子弹碰到敌人的时候,就会触发OnCollisionEnter()事…...

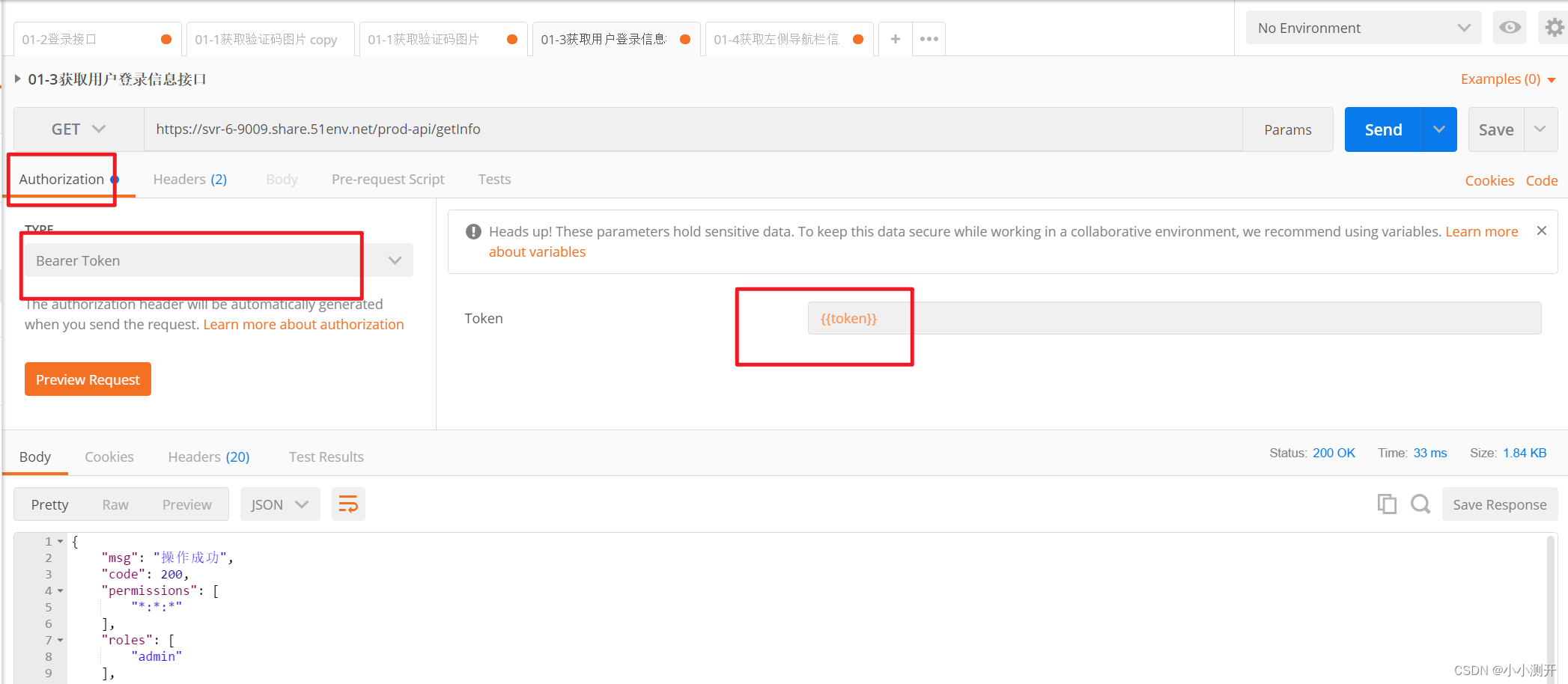
postman请求访问:认证失败,无法访问系统资源
1、使用postman时,没有传入相应的token,就会出现这种情况,此时需要把token放进去 发现问题: { "msg": "请求访问:/getInfo,认证失败,无法访问系统资源", "code": 401 } 1…...

Apache Seata新特性支持 -- undo_log压缩
本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 Apache Seata新特性支持 – undo_log压缩 Seata新特性支持 – undo_log压缩 现状 & 痛点…...

Java中的软件架构重构与升级策略
Java中的软件架构重构与升级策略 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 重构与升级的背景和意义 软件架构在应用开发中起着至关重要的作用。随着技术…...

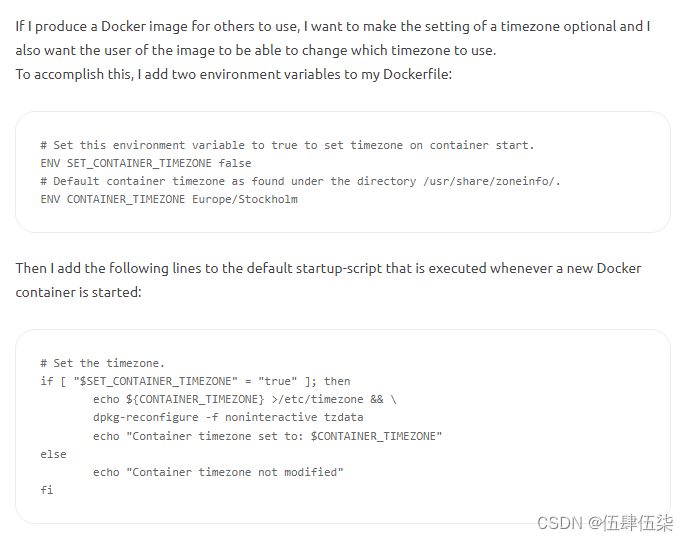
设置Docker中时区不生效的问题
项目中使用docker-compose,并通过以下方式设置了时区 environment:- SET_CONTAINER_TIMEZONEtrue- CONTAINER_TIMEZONEAsia/Shanghai 但是并没有正确生效,网上有很多博客都在推荐这个做法,另外一种是使用标准环境标量 -TZAsia/Shangehai …...

LeetCode436:寻找右区间
题目链接:436. 寻找右区间 - 力扣(LeetCode) class Solution { public:vector<int> findRightInterval(vector<vector<int>>& intervals) {vector<pair<int, int>> startIntervals;int n intervals.size…...

前端JS特效第22集:html5音乐旋律自定义交互特效
html5音乐旋律自定义交互特效,先来看看效果: 部分核心的代码如下(全部代码在文章末尾): <!DOCTYPE html> <html lang"en" > <head> <meta charset"UTF-8"> <title>ChimeTime™</title…...

pyrender 离线渲染包安装教程
pyrender 离线渲染包安装教程 安装 安装 官方安装教程:https://pyrender.readthedocs.io/en/latest/install/index.html#installmesa 首先 pip install pyrenderclang6.0安装 下载地址:https://releases.llvm.org/download.html#6.0.0 注意下好是叫:clangllvm-6…...

XSS平台的搭建
第一步:安装MySQL 数据库 因为xss平台涉及到使用mysql 数据库,在安装之前,先使用docker 安装mysql 数据库。 docker run --name mysqlserver -e MYSQL_ROOT_PASSWORD123 -d -i -p 3309:3306 mysql:5.6 第二步:安装xssplatform…...

【持续集成_03课_Jenkins生成Allure报告及Sonar静态扫描】
1、 一、构建之后的配置 1、安装allure插件 安装好之后,可以在这里搜到已经安装的 2、配置allure的allure-commandline 正常配置,是要么在工具里配置,要么在系统里配置 allure-commandline是在工具里进行配置 两种方式进行配置 1ÿ…...

PageHelper分页查询遇到的小问题
如果我们是这样子直接查询 pagehelper会拼接导我们的sql语句之后 这样子我们搜索出来的list,就是里面参杂了PageHelper的东西 所以我们可以直接转成我们的Page类型 但是如果我们搜索出来的是List<Blog>,我有些信息不想返回给前端,所以…...

【Python】组合数据类型:序列,列表,元组,字典,集合
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言组合数据类型序列类型序列常见的操作符列表列表操作len()append()insert()remove()index()sort()reverse()count() 元组三种序列类型的区别 集合类型四种操作符集合setfrozens…...

algorithm算法库学习之——不修改序列的操作
algorithm此头文件是算法库的一部分。本篇介绍不修改序列的操作函数。 不修改序列的操作 all_ofany_ofnone_of (C11)(C11)(C11) 检查谓词是否对范围中所有、任一或无元素为 true (函数模板) for_each 应用函数到范围中的元素 (函数模板) for_each_n (C17) 应用一个函数对象到序…...

idea创建的maven项目pom文件引入的坐标报红原因
如下所示 我们在引入某些依赖坐标的时候,即使点击了右上角的mavne刷新之后还是报红。 其实这是正常现象,实际上是我们的本地仓库当中没有这些依赖坐标,而idea就会通过报红来标记这些依赖来说明在我们的本地仓库是不存在的。 那有的同学就会…...
是什么?有什么优点?)
Python面试题:Python 中的生成器(generator)是什么?有什么优点?
在Python中,生成器(generator)是一种特殊的迭代器,使用yield关键字生成值,可以逐个生成序列中的值,而不需要一次性将所有值加载到内存中。生成器函数在定义时使用def关键字,并包含一个或多个yie…...

Go语言--复合类型之map、结构体
map Go 语言中的 map(映射、字典)是一种内置的数据结构,它是一个无序的 key-value 对的集合,比如以身份证号作为唯一键来标识一个人的信息。 格式 map [keyType]valueType 在一个 map 里所有的键都是唯一的,而且必须是支持和!操作符的类型…...

Stable Diffusion图像的脸部细节控制——采样器全解析
文章目录 艺术地掌控人物形象好易智算原因分析为什么在使用Stable Diffusion生成全身图像时,脸部细节往往不够精细? 解决策略 局部重绘采样器总结 艺术地掌控人物形象 在运用Stable Diffusion这一功能强大的AI绘图工具时,我们往往会发现自己…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
