vue3+antd 实现点击按钮弹出对话框
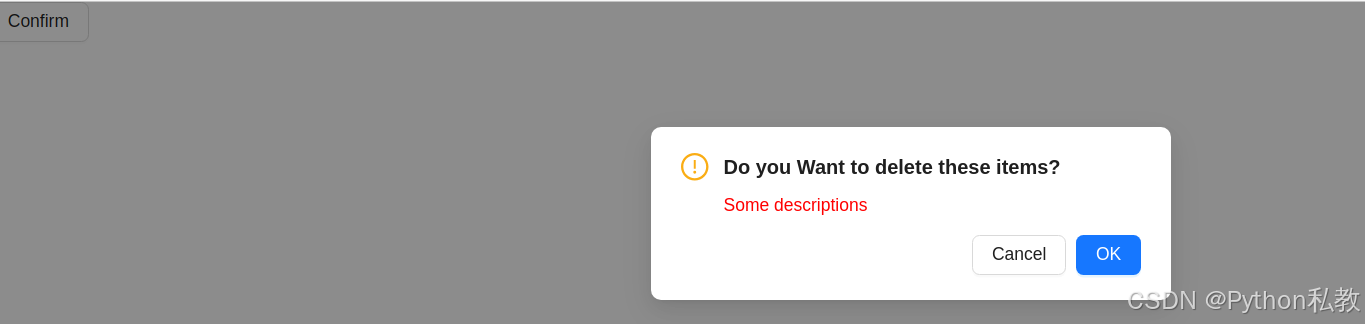
格式1:确认对话框
按钮:

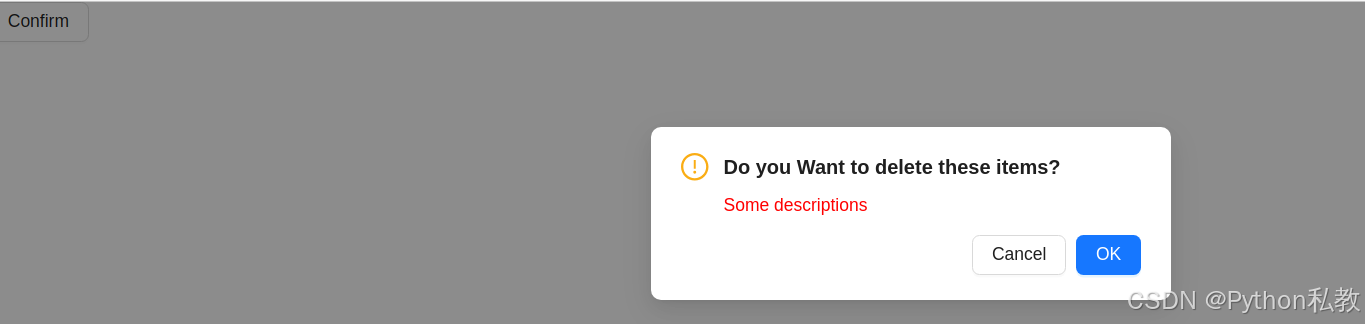
点击按钮之后:

完整代码:
<template><div><a-button @click="showConfirm">Confirm</a-button></div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";const showConfirm = () => {Modal.confirm({title: 'Do you Want to delete these items?',icon: createVNode(ExclamationCircleOutlined),content: createVNode('div',{style: 'color:red;',},'Some descriptions',),onOk() {console.log('OK');},onCancel() {console.log('Cancel');},class: 'test',});
};
</script>
异步确认对话框
<template><div><a-button @click="showPromiseConfirm">With promise</a-button></div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";function showPromiseConfirm() {Modal.confirm({title: 'Do you want to delete these items?',icon: createVNode(ExclamationCircleOutlined),content: 'When clicked the OK button, this dialog will be closed after 1 second',async onOk() {try {return await new Promise((resolve, reject) => {setTimeout(Math.random() > 0.5 ? resolve : reject, 1000);});} catch {return console.log('Oops errors!');}},onCancel() {},});
}
</script>
删除确认对话框
<template><div><a-button type="dashed" @click="showDeleteConfirm">Delete</a-button></div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";const showDeleteConfirm = () => {Modal.confirm({title: 'Are you sure delete this task?',icon: createVNode(ExclamationCircleOutlined),content: 'Some descriptions',okText: 'Yes',okType: 'danger',cancelText: 'No',onOk() {console.log('OK');},onCancel() {console.log('Cancel');},});
};
</script>
对话框的额外属性
<template><div><a-button type="dashed" @click="showPropsConfirm">With extra props</a-button></div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";const showPropsConfirm = () => {Modal.confirm({title: 'Are you sure delete this task?',icon: createVNode(ExclamationCircleOutlined),content: 'Some descriptions',okText: 'Yes',okType: 'danger',// pass the propsokButtonProps: {disabled: true,},cancelText: 'No',onOk() {console.log('OK');},onCancel() {console.log('Cancel');},});
};
</script>
相关文章:

vue3+antd 实现点击按钮弹出对话框
格式1:确认对话框 按钮: 点击按钮之后: 完整代码: <template><div><a-button click"showConfirm">Confirm</a-button></div> </template> <script setup> import {Mod…...

Python一些可能用的到的函数系列130 UCS-Time Brick
说明 UCS对象是基于GFGoLite进行封装,且侧重于实现UCS规范。 内容 1 函数 我发现pydantic真是一个特别好用的东西,可以确保在数据传递时的可靠,以及对某个数据模型的描述。 以下,UCS给出了id、time相关的brick映射࿰…...

Java实现布隆过滤器的几种方式
布隆过滤器应用场景: 为预防大量黑客故意发起非法的时间查询请求,造成缓存击穿,建议采用布隆过滤器的方法解决。布隆过滤器通过一个很长的二进制向量和一系列随机映射函数(哈希函数)来记录与识别某个数据是否在一个集合中。如果数据不在集合中,能被识别出来,不需要到数…...

最新整理的机器人相关数据合集(1993-2022年不等 具体看数据类型)
机器人安装数据是指记录全球或特定区域内工业机器人新安装数量的信息,这一数据由国际机器人联合会(IFR)等权威机构定期发布。这些数据不仅揭示了机器人技术的市场需求趋势,还反映了各国和地区自动化水平及产业升级的步伐。例如,数据显示中国在…...
Python打开Excel文档并读取数据
Python 版本 目前 Python 3 版本为主流版本,这里测试的版本是:Python 3.10.5。 常用库说明 Python 操作 Excel 的常用库有:xlrd、xlwt、xlutils、openpyxl、pandas。这里主要说明下 Excel 文档 .xls 格式和 .xlsx 格式的文档打开和读取。 …...

算法day03 桶排序 数据结构分类 时间复杂度 异或运算
学数据结构之前 必看_哔哩哔哩_bilibili 1.认识复杂度和简单排序算法_哔哩哔哩_bilibili 桶排序(Bucket sort)------时间复杂度为O(n)的排序方法(一)_多桶排序时间复杂度-CSDN博客 桶排序 测试场景:数组中有10000个随…...

k8s学习之cobra命令库学习
1.前言 打开k8s代码的时候,我发现基本上那几个核心服务都是使用cobra库作为命令行处理的能力。因此,为了对代码之后的代码学习的有比较深入的理解,因此先基于这个库写个demo,加深对这个库的一些理解吧 2.cobra库的基本简介 Git…...

Spring框架的学习SpringMVC(1)
1.什么是MVC (1)MVC其实就是软件架构的一种设计模式,它将软件的系统分为,(视图,模型,控制器)三个部分 1.1View(视图) 视图也就是,在浏览器显示的那一个部分,是后端数据的呈现 1.…...

赋值运算符重载和const成员函数和 const函数
文章目录 1.运算符重载(1)(2)运算符重载的语法:(3)运算符重载的注意事项:(4)前置和后置重载区别 2.const成员函数3.取地址及const取地址操作符重载4.总结 1.运算符重载 (1) 我们知道内置类型(整形,字符型,浮点型…)可以进行一系…...

VSCode设置字体大小
方法1:Ctrl 和 Ctrl -,可以控制整个VSCode界面的整体缩放,但是不会调整字体大小 方法2:该方法只能设置编辑器界面的字号,无法改变窗口界面的字号。 (1)点开左下角如下图标,进入…...

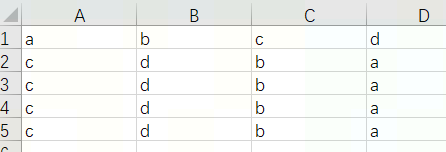
Excel中按列的首行字母顺序,重新排列(VBA脚本)
排序前 要求对4列数据按照第一行abcd的顺序排列 VB脚本如下: 要使用这个脚本,请按照以下步骤操作: 打开Excel,然后按下 Alt F11 打开VBA编辑器。在VBA编辑器中,选择“插入” > “模块”,在打开的模块…...

多线程爬虫技术详解
🎀引言❤❤ 在当今信息爆炸的时代,网络爬虫(Web Crawler)作为一种自动获取网页内容的程序,已经成为数据挖掘和信息检索不可或缺的工具。多线程爬虫作为提高爬虫效率的重要手段,通过并行处理技术大幅度提升…...

项目一单机安装基于LNMP结构的WordPress网站 web与数据库服务分离
网站的类型: Jave:LNMT PHP:LNMP Python: LNMU 项目部署: 1.项目的类型(项目的开发语言) 2.项目运营平台的技术选择 3.尽快让项目运行起来 all in one部署 4. 架构的优化 配置ansible管理环境 配置nginx 配置数据库服务…...

vue事件处理v-on或@
事件处理v-on或 我们可以使用v-on指令(简写)来监听DOM事件,并在事件触发时执行对应的Javascript。用法:v-on:click"methodName"或click"hander" 事件处理器的值可以是: 内敛事件处理器࿱…...

使用OpenCV与PySide(PyQt)的视觉检测小项目练习
OpenCV 提供了丰富的图像处理和计算机视觉功能,可以实现各种复杂的图像处理任务,如目标检测、人脸识别、图像分割等。 PyQt(或PySide)是一个创建GUI应用程序的工具包,它是Python编程语言和Qt库的成功融合。Qt库是最强大的GUI库之一。Qt的快速…...

通信协议_C#实现自定义ModbusRTU主站
背景知识:modbus协议介绍 相关工具 mbslave:充当从站。虚拟串口工具:虚拟出一对串口。VS2022。 实现过程以及Demo 打开虚拟串口工具: 打开mbslave: 此处从站连接COM1口。 Demo实现 创建DLL库,创建ModbusRTU类,进行实现: using Syste…...

【C语言】 —— 编译和链接
【C语言】 —— 编译和链接 一、编译环境和运行环境二、翻译环境2.1、 预处理2.2、 编译(1)词法分析(2)语法分析(3)语义分析 2.3、 汇编2.4、链接 三、运行环境 一、编译环境和运行环境 平时我们说写 C语言…...

DNS正向解析与反向解析实验
正向解析 安装bind软件 [rootlocalhost ~]# dnf install bind bind-utils -y修改主配置文件/etc/named.conf [rootlocalhost ~]# vim /etc/named.conf重启DNS服务(named) [rootlocalhost ~]# systemctl restart named编辑数据配置文件。在/var/named…...

机器学习简介--NLP(二)
机器学习简介 机器学习简介机器学习例子机器学习分类有监督学习有监督学习的应用 无监督学习 机器学习常见概念数据集k折交叉验证过拟合欠拟合评价指标 机器学习简介 机器学习例子 问题: 2,4,6,8,?&#…...

Winform中使用HttpClient实现调用http的post接口并设置传参content-type为application/json示例
场景 Winform中怎样使用HttpClient调用http的get和post接口并将接口返回json数据解析为实体类: Winform中怎样使用HttpClient调用http的get和post接口并将接口返回json数据解析为实体类_winform解析json-CSDN博客 上面使用HttpClient调用post接口时使用的HttpCon…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
