FlutterWeb渲染模式及提速
背景
在使用Flutter Web开发的网站过程中,常常会遇到不同浏览器之间的兼容性问题。例如,在Google浏览器中动画和交互都非常流畅,但在360浏览器中却会出现卡顿现象;在Google浏览器中动态设置图标颜色正常显示,而在Safari浏览器中颜色会缺失变成黑色;甚至在某些电脑的Google浏览器中也会出现动画卡顿和页面报错的问题。
优化方案
这些问题的根源在于渲染模式的选择。将渲染模式从HTML改为CanvasKit后,大部分问题得以解决,动画变得流畅,画面也变得顺滑,图标显示正常,兼容性也得到了提升。
渲染模式
- HTML渲染模式:Flutter使用HTML的
custom element、CSS、Canvas和SVG来渲染UI元素。 - CanvasKit渲染模式:Flutter将Skia编译成
WebAssembly格式,并使用WebGL进行渲染。
| HTML | CanvasKit | |
|---|---|---|
| 命令行 | –web-renderer html | –web-renderer canvaskit |
| 优点 | 体积更小 | 渲染性能强,多端一致 |
| 缺点 | 渲染性能差,跨端兼容差 | 体积相较HTML多2.5M |
尽管CanvasKit模式提供了更流畅的体验,但它也带来了一些新的问题。
由CanvasKit引起的问题
图片跨域
报错描述:
Access to XMLHttpRequest at ‘https://…/icon/setting_228.webp’ from origin ‘https://…’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
在CanvasKit模式下,图片请求类型变为xhr,不支持跨域,导致跨域问题。解决方法是将图片放到与服务同域的目录下。
首次打开加载慢
首次加载CanvasKit模式的网站时,会下载大量文件,包括CanvasKit绘制引擎和字体。解决方法是将引擎和字体文件存放到自己的服务器,以加快下载速度。
-
引擎本地化:下载引擎文件并放到项目中,然后在运行或打包时指定本地路径。
--dart-define=FLUTTER_WEB_CANVASKIT_URL=assets/canvaskit/ -
字体本地化:下载字体文件并放到本地,替换构建后的main.dart.js中的字体路径。
字体需下载
Skia自绘引擎需要字体库支持,导致首次加载时出现字体乱码。解决方法是在pubspec.yaml中设置本地字体包。
main.dart.js 切片化
以上两步只是加快了下载速度,但所需要下载的内容大小没变,好在Flutter 官方提供 deferred as 关键字来实现 Widget 的懒加载,而 dart2js 在编译过程中可以将懒加载的 Widget 进行按需打包,这样的拆包机制叫做 Lazy Loading。借助 Lazy Loading,我们可以在路由表中使用 deferred 引入各个路由(页面),以此来达到业务代码拆离的目的。具体的代码请看这篇文章《JS 分片优化》,很详细。
试验拆分后,main.dart.js由8.5M缩减至5.5M。
加载时提示
为了解决首次加载时白屏的问题,可以在白屏时加个提示。
html复制
<style>body {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;}
</style>
<div id="text">静态资源加载中...</div>
浏览器刷新后页面加载两次
刷新页面时会加载两次,是由于serviceWorker注册失败导致。解决方法是注释掉注册逻辑,直接调用loadMainDartJs()。
路由包装url地址方式失效
在CanvasKit模式下,刷新后不会停留在当前页面。解决方法是在刷新时记录当前页面,并在初始化时还原。
最后
尽管CanvasKit模式在动画和交互体验上优于HTML模式,但其加载速度较慢。在内部使用的网站中,可以优先考虑交互体验。
参考
- Flutter web内网网站如何发布?解决外网下canvaskit.js和字体无法加载问题
- serviceWorker 服务器与浏览器之间的代理
- Flutter 开启web构建以及web的两种渲染模式
相关文章:

FlutterWeb渲染模式及提速
背景 在使用Flutter Web开发的网站过程中,常常会遇到不同浏览器之间的兼容性问题。例如,在Google浏览器中动画和交互都非常流畅,但在360浏览器中却会出现卡顿现象;在Google浏览器中动态设置图标颜色正常显示,而在Safa…...

群体优化算法----化学反应优化算法介绍,解决蛋白质-配体对接问题示例
介绍 化学反应优化算法(Chemical Reaction Optimization, CRO)是一种新兴的基于自然现象的元启发式算法,受化学反应过程中分子碰撞和反应机制的启发而设计。CRO算法模拟了分子在化学反应过程中通过能量转换和分子间相互作用来寻找稳定结构的…...

Go语言如何入门,有哪些书推荐?
Go 语言之所以如此受欢迎,其编译器功不可没。Go 语言的发展也得益于其编译速度够快。 对开发者来说,更快的编译速度意味着更短的反馈周期。大型的 Go 应用程序总是能在几秒钟之 内完成编译。而当使用 go run编译和执行小型的 Go 应用程序时,其…...

【密码学】密码学体系
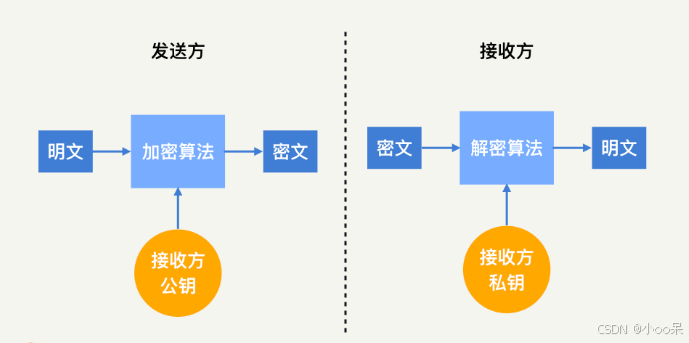
密码学体系是信息安全领域的基石,它主要分为两大类:对称密码体制和非对称密码体制。 一、对称密码体制(Symmetric Cryptography) 在对称密码体制中,加密和解密使用相同的密钥。这意味着发送方和接收方都必须事先拥有这…...

Bean的管理
1.主动获取Bean spring项目在需要时,会自动从IOC容器中获取需要的Bean 我们也可以自己主动的得到Bean对象 (1)获取bean对象,首先获取SpringIOC对象 private ApplicationContext applicationContext //IOC容器对象 (2 )方法…...

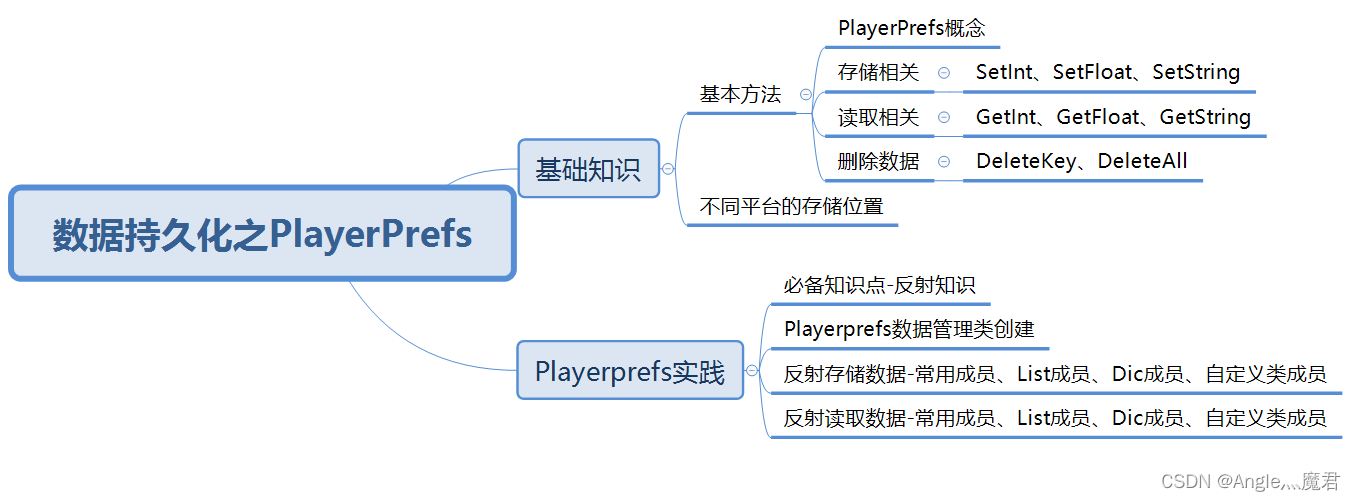
Unity 数据持久化【PlayerPrefs】
1、数据持久化 文章目录 1、数据持久化PlayerPrefs基本方法1、PlayerPrefs概念2、存储相关3、读取相关4、删除数据思考 信息的存储和读取 PlayerPrefs存储位置1、PlayerPrefs存储的数据在哪个位置2、PlayerPrefs 数据唯一性思考 排行榜功能 2、Playerprefs实践1、必备知识点-反…...

linux-虚拟内存-虚拟cpu
1、进程: 计算机中的程序关于某数据集合上的一次运行活动。 狭义定义:进程是正在运行的程序的实例(an instance of a computer program that is being executed)。广义定义:进程是一个具有一定独立功能的程序关于某个…...

某某市信息科技学业水平测试软件打开加载失败逆向分析(笔记)
引言:笔者在工作过程中,用户上报某某市信息科技学业水平测试软件在云电脑上打开初始化的情况下出现了加载和绑定机器失败的问题。一般情况下,在实体机上用户进行登录后,用户的账号信息跟主机的机器码进行绑定然后保存到配置文件&a…...

vue3+antd 实现点击按钮弹出对话框
格式1:确认对话框 按钮: 点击按钮之后: 完整代码: <template><div><a-button click"showConfirm">Confirm</a-button></div> </template> <script setup> import {Mod…...

Python一些可能用的到的函数系列130 UCS-Time Brick
说明 UCS对象是基于GFGoLite进行封装,且侧重于实现UCS规范。 内容 1 函数 我发现pydantic真是一个特别好用的东西,可以确保在数据传递时的可靠,以及对某个数据模型的描述。 以下,UCS给出了id、time相关的brick映射࿰…...

Java实现布隆过滤器的几种方式
布隆过滤器应用场景: 为预防大量黑客故意发起非法的时间查询请求,造成缓存击穿,建议采用布隆过滤器的方法解决。布隆过滤器通过一个很长的二进制向量和一系列随机映射函数(哈希函数)来记录与识别某个数据是否在一个集合中。如果数据不在集合中,能被识别出来,不需要到数…...

最新整理的机器人相关数据合集(1993-2022年不等 具体看数据类型)
机器人安装数据是指记录全球或特定区域内工业机器人新安装数量的信息,这一数据由国际机器人联合会(IFR)等权威机构定期发布。这些数据不仅揭示了机器人技术的市场需求趋势,还反映了各国和地区自动化水平及产业升级的步伐。例如,数据显示中国在…...
Python打开Excel文档并读取数据
Python 版本 目前 Python 3 版本为主流版本,这里测试的版本是:Python 3.10.5。 常用库说明 Python 操作 Excel 的常用库有:xlrd、xlwt、xlutils、openpyxl、pandas。这里主要说明下 Excel 文档 .xls 格式和 .xlsx 格式的文档打开和读取。 …...

算法day03 桶排序 数据结构分类 时间复杂度 异或运算
学数据结构之前 必看_哔哩哔哩_bilibili 1.认识复杂度和简单排序算法_哔哩哔哩_bilibili 桶排序(Bucket sort)------时间复杂度为O(n)的排序方法(一)_多桶排序时间复杂度-CSDN博客 桶排序 测试场景:数组中有10000个随…...

k8s学习之cobra命令库学习
1.前言 打开k8s代码的时候,我发现基本上那几个核心服务都是使用cobra库作为命令行处理的能力。因此,为了对代码之后的代码学习的有比较深入的理解,因此先基于这个库写个demo,加深对这个库的一些理解吧 2.cobra库的基本简介 Git…...

Spring框架的学习SpringMVC(1)
1.什么是MVC (1)MVC其实就是软件架构的一种设计模式,它将软件的系统分为,(视图,模型,控制器)三个部分 1.1View(视图) 视图也就是,在浏览器显示的那一个部分,是后端数据的呈现 1.…...

赋值运算符重载和const成员函数和 const函数
文章目录 1.运算符重载(1)(2)运算符重载的语法:(3)运算符重载的注意事项:(4)前置和后置重载区别 2.const成员函数3.取地址及const取地址操作符重载4.总结 1.运算符重载 (1) 我们知道内置类型(整形,字符型,浮点型…)可以进行一系…...

VSCode设置字体大小
方法1:Ctrl 和 Ctrl -,可以控制整个VSCode界面的整体缩放,但是不会调整字体大小 方法2:该方法只能设置编辑器界面的字号,无法改变窗口界面的字号。 (1)点开左下角如下图标,进入…...

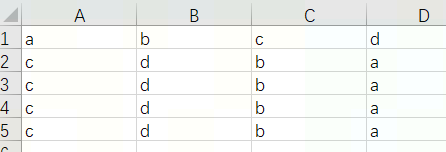
Excel中按列的首行字母顺序,重新排列(VBA脚本)
排序前 要求对4列数据按照第一行abcd的顺序排列 VB脚本如下: 要使用这个脚本,请按照以下步骤操作: 打开Excel,然后按下 Alt F11 打开VBA编辑器。在VBA编辑器中,选择“插入” > “模块”,在打开的模块…...

多线程爬虫技术详解
🎀引言❤❤ 在当今信息爆炸的时代,网络爬虫(Web Crawler)作为一种自动获取网页内容的程序,已经成为数据挖掘和信息检索不可或缺的工具。多线程爬虫作为提高爬虫效率的重要手段,通过并行处理技术大幅度提升…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
