文心一言:探索AI写作的新境界
在人工智能飞速发展的今天,AI写作助手已经成为许多写作者、内容创作者和营销专家的重要工具。"文心一言"作为一个先进的AI写作平台,以其强大的语言理解和生成能力,为用户提供了从文本生成到编辑、优化等一系列服务。本文将介绍如何使用文心一言的各种指令,帮助你更高效地进行写作和内容创作。
文心一言简介
文心一言是一个集成了自然语言处理技术的AI写作助手,它可以帮助用户快速生成文章、博客、报告等内容。它通过学习大量的文本数据,理解语言的模式和结构,从而生成流畅、连贯、符合逻辑的文本。
如何使用文心一言
注册和登录
使用文心一言的第一步是注册账户并登录平台。通常,你需要提供电子邮箱地址和设置密码。
输入指令
文心一言的工作原理是通过解析用户输入的指令来生成文本。你可以输入简单的指令,如“写一篇关于AI的博客”,或者更具体的指令,如“生成一篇介绍机器学习基础的1000字文章”。
选择写作风格
文心一言允许用户选择不同的写作风格,包括正式、非正式、幽默、说服性等,以适应不同的写作需求。
编辑和优化
生成的文本可能需要进一步的编辑和优化以满足特定需求。文心一言提供了文本编辑工具,你可以修改、添加或删除内容,以确保文本完全符合你的期望。
导出和分享
一旦文本编辑完成,你可以将其导出为不同的格式,如TXT、PDF、Word文档等,并与他人分享。
文心一言的高级指令
多语言写作
文心一言支持多种语言的写作,你可以通过指令指定文本的语言,例如:“写一篇关于环境保护的法语博客”。
结构化写作
对于需要特定结构的文档,如学术论文或商业报告,你可以使用高级指令来指定文档结构,例如:“生成一份包含摘要、研究方法、结果和结论的研究报告”。
个性化写作
文心一言还支持个性化写作,你可以提供特定的信息或背景资料,让AI生成符合特定人物或品牌的文本。
创意写作
如果你需要一些创意灵感,可以使用指令激发AI的创意思维,如:“给我一些关于未来城市生活的创意点子”。
结语
文心一言作为一个多功能的AI写作平台,为用户在写作和内容创作上提供了极大的便利。无论是快速生成初稿,还是对文本进行深度编辑和优化,文心一言都能成为你写作过程中的得力助手。随着技术的不断进步,我们可以期待文心一言在未来将提供更加智能和个性化的服务。
相关文章:

文心一言:探索AI写作的新境界
在人工智能飞速发展的今天,AI写作助手已经成为许多写作者、内容创作者和营销专家的重要工具。"文心一言"作为一个先进的AI写作平台,以其强大的语言理解和生成能力,为用户提供了从文本生成到编辑、优化等一系列服务。本文将介绍如何…...

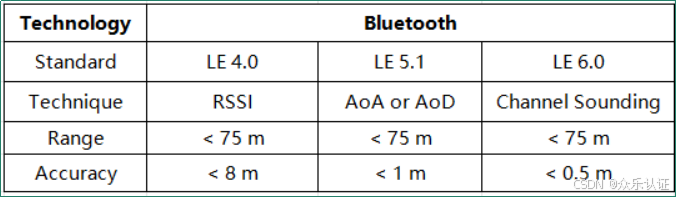
认证资讯|Bluetooth SIG认证
在当今高度互联的世界中,无线技术的普及已经成为我们生活和工作中不可或缺的一部分。作为领先的无线通信技术之一,Bluetooth技术以其稳定性、便捷性和广泛的应用场景而备受青睐。然而,要想在激烈的市场竞争中脱颖而出,获得Bluetoo…...

我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品
我国静止无功发生器(SVG)市场规模逐渐扩大 高压SVG为主流产品 静止无功发生器(SVG)又称为静止同步补偿器、先进静止补偿器、静止调相机等,是利用全控型功率器件组成的桥式变流器来实现动态无功调节的一种先进无功自动补…...

【漏洞复现】用友U8 CRM downloadfile 任意文件读取漏洞
0x01 产品简介 用友U8 CRM客户关系管理系统是一款专业的企业级CRM软件,旨在帮助企业高效管理客户关系、提升销售业绩和提供优质的客户服务。 0x02 漏洞概述 用友 U8 CRM客户关系管理系统 /pub/downloadfile.php接囗处存在任意文件读取漏洞,未经身份验证的远程攻击…...

计算机网络 | 期末复习
物理层: 奈氏准则:带宽(w Hz),在不考虑噪音的情况下,最大速率(2W)码元/秒 信噪比S/N:以分贝(dB)为度量单位。信噪比(dB)…...

动手实操微软开源的GraphRAG
微软在今年4月份的时候提出了GraphRAG的概念,然后在上周开源了GraphRAG,Github链接见https://github.com/microsoft/graphrag,截止当前,已有6900Star。 安装教程 官方推荐使用Python3.10-3.12版本,我使用Python3.10版本安装时,在…...

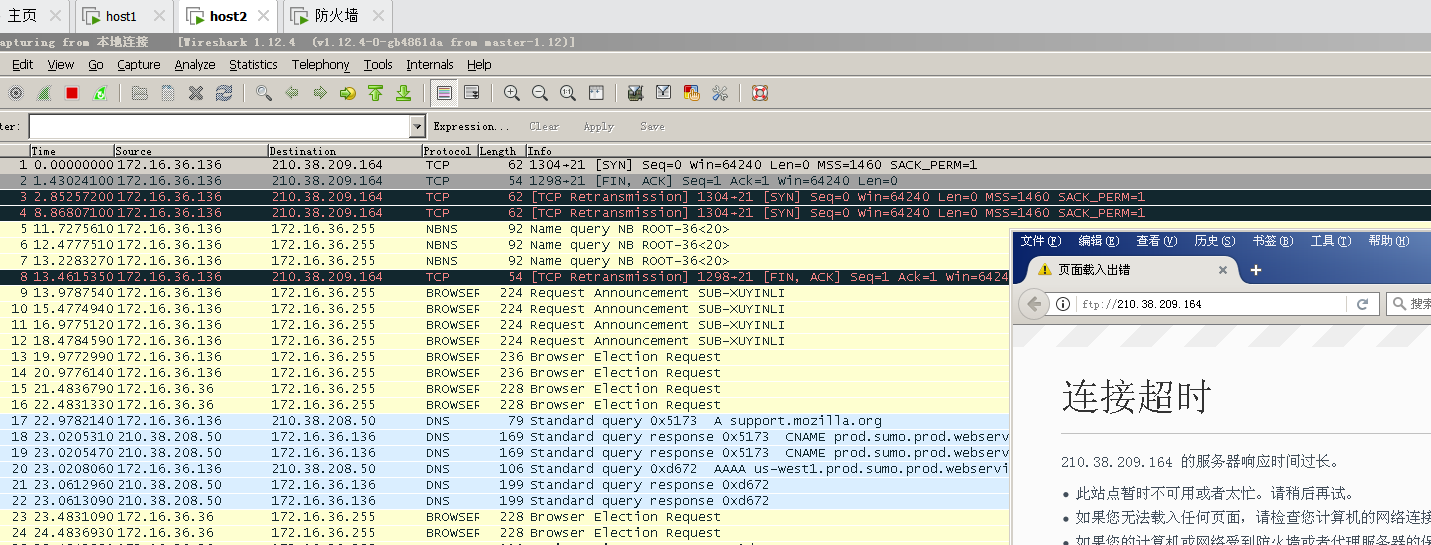
【网络安全】实验七(ISA防火墙的规则设置)
一、实验目的 二、配置环境 打开两台虚拟机,并参照下图,搭建网络拓扑环境,要求两台虚拟机的IP地址要按照图中的标识进行设置,并根据搭建完成情况,勾选对应选项。注:此处的学号本人学号的最后两位数字&…...

实验代码结构介绍
提高模型复用性,让模型对应的配置更加清晰,代码书写条理 学习自https://zhuanlan.zhihu.com/p/409662511 Project ├── checkpoints # 存放模型 ├── data # 定义各种用于训练测试的数据集 ├── eval.py # 测试代码 ├── loss.py # 定义的…...

Java多线程不会?一文解决——
方法一 新建类如MyThread继承Thread类重写run()方法再通过new MyThread类来新建线程通过start方法启动新线程 案例: class MyThread extends Thread {public MyThread(String name) {super(name);}Overridepublic void run() {for(int i0;i<10;i){System.out.…...

Mac上pyenv的安装及使用
Mac上pyenv的安装及使用 安装 brew update brew install pyenv 报错 git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallowgit -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-cask fetch --unshallow那就执行这2句 还报错 git -C /…...

【SpringBoot】IDEA查看spring bean的依赖关系
前因:研究springcloud config组件时,我发现config-server包下的EnvironmentController不在扫描的包路径下却可以响应客户端的请求,这引起了我的注意,我的问题是:EnvironmentController是怎么被添加进bean工厂的。本章就…...

项目代码优化(1)——下单逻辑
给一个电商开发的系统排查,发现漏洞很多。很多经验不够的开发者很容易忽视的逻辑错误陷阱。在给一个项目做二次开发时候,检测到的相关经典案例。这里整理支付和产品相关的逻辑,方便后续查看。,这里进行一些简单的逻辑漏洞梳理与修…...

探索 WebKit 的缓存迷宫:深入理解其高效缓存机制
探索 WebKit 的缓存迷宫:深入理解其高效缓存机制 在当今快速变化的网络世界中,WebKit 作为领先的浏览器引擎之一,其缓存机制对于提升网页加载速度、减少服务器负载以及改善用户体验起着至关重要的作用。本文将深入探讨 WebKit 的缓存机制&am…...

JVM:介绍
文章目录 一、什么是JVM二、JVM的功能1、解释和运行2、内存管理3、即时编译 三、常见的JVM四、Java虚拟机规范五、HotSpot发展历程 一、什么是JVM JVM的全称为Java Virtual Machine,Java虚拟机。本质上是一个运行在计算机上的程序,职责是运行Java字节码…...

和鲸“101”计划领航!和鲸科技携手北中医,共话医学+AI 实验室建设及创新人才培养
为进一步加强医学院校大数据管理与应用、信息管理与信息系统,医学信息工程等专业建设,交流实验室建设、专业发展与人才培养经验,6 月 22 日,由北京中医药大学(简称“北中医”)主办,上海和今信息…...

Linux 网络抓包工具tcpdump编译
tcpdump 的编译步骤 1. 下载源代码 访问 tcpdump 的官方网站(如:http://www.tcpdump.org/)下载最新的源代码压缩包,如tcpdump-4.9.2.tar.gz(注意版本号可能会有所不同)。 2. 解压缩源代码 使用 tar 命令…...

『C++成长记』string模拟实现
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、存储结构 二、默认成员函数 📒2.1构造函数 📒2.…...

【c++】C++ IO流
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

解密智慧校园基础数据的学年管理功能
在智慧校园平台中,学年管理模块构成了教育活动有序运行的基石,它精心设计来适应多样化的学术日程,确保学校的各项事务都能在清晰规划的学年框架内顺利推进。这一核心功能不仅关乎时间的界定,更深层次地融入了教育管理的每一个细微…...

Python酷库之旅-第三方库Pandas(009)
目录 一、用法精讲 19、pandas.read_xml函数 19-1、语法 19-2、参数 19-3、功能 19-4、返回值 19-5、说明 19-6、用法 19-6-1、数据准备 19-6-2、代码示例 19-6-3、结果输出 20、pandas.DataFrame.to_xml函数 20-1、语法 20-2、参数 20-3、功能 20-4、返回值 …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
