CSS ~ 从入门到入坑。
CSS ~ 从入门到入坑。
文章目录
- CSS ~ 从入门到入坑。
- what。
- css 三种实现方式。
- 选择器。
- id 选择器 > class 选择器 > 标签选择器。
- 标签选择器。
- 类选择器。
- id 选择器。
- 层次选择器。
- 后代选择器。
- 子选择器。
- 相邻兄弟选择器。
- 通用选择器。
- 结构伪类选择器。
- 属性选择器。
- 字体风格。
- 文本样式。
- 文本阴影 & 超链接伪类。
- 超链接伪类。
- 列表。
- 背景。
- 渐变。
- 盒子模型。
- 圆角边框。
- 阴影。
- 浮动。
what。
CSS 指层叠样式表(Cascading Style Sheets)。
样式定义如何显示 HTML 元素。
样式通常存储在样式表中。
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。
外部样式表可以极大提高工作效率。
外部样式表通常存储在 CSS 文件中。
多个样式定义可层叠为一。

css 优势。
- 内容和表现分离。
- 页面结构表现统一,可以实现复用。
- 样式十分丰富。
- 建议使用独立于 html 的 css 文件。
- 利用 SEO,容易被搜索引擎收录。
css 三种实现方式。

- css 外部样式导入两种方式。
<!-- 外部样式。--><!-- 链接式。--><link rel="stylesheet" href="css/style.css">
css 2.1 特有。
<!-- 导入式。--><style>@import "css/style.css";</style>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 内部样式。--><!--<style>--><!--h1 {--><!--color: green;--><!--}--><!--</style>--><!-- 外部样式。--><!-- 链接式。--><link rel="stylesheet" href="css/style.css"><!-- 导入式。--><style>@import "css/style.css";</style>
</head>
<body><!-- 优先级。就近原则。
--><!-- 行内样式。在标签元素中,编写一个 style 属性,编写样式即可。-->
<!--<h1 style="color: red;">我是标题</h1>-->
<h1>我是标题</h1></body>
</html>选择器。
id 选择器 > class 选择器 > 标签选择器。
标签选择器。
类选择器。
id 选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 标签选择器。-->*/h1 {color: red;}/* 类选择器。`.class名称{}`可以多个标签归类。可以复用。*/.geek {color: green;}/* id 选择器。id 必须唯一。`#id名称{}`*/</style></head>
<body><h1 class="geek">标题1</h1>
<h1 class="li">标题2</h1>
<h1>标题3</h1><p class="geek">p 标签</p><h1 id="geek" class="geek">标题1</h1>
<h1 class="geek">标题2</h1>
<h1 class="geek">标题3</h1></body>
</html>层次选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*p {*//*background-color: green;*//*}*//*!* 后代选择器。*!*//*body p {*//*background-color: red;*//*}*//*!* 子选择器。(一代,儿子)。*!*//*body > p {*//*background-color: lawngreen;*//*}*//* 相邻兄弟选择器。只有一个(向下)。(p2)*//*.active - p {*//*background-color: brown;*//*}*//* 通用选择器。*/.active ~ p {background-color: lawngreen;}</style>
</head>
<body><p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li>
</ul><p class="active">p7</p>
<p>p8</p></body>
</html>后代选择器。
/* 后代选择器。*/body p {background-color: red;}
子选择器。
/* 子选择器。(一代,儿子)。*/body > p {background-color: lawngreen;}
相邻兄弟选择器。
/* 相邻兄弟选择器。只有一个(向下)。(p2)*/.active - p {background-color: brown;}
通用选择器。
/* 通用选择器。*/.active ~ p {background-color: lawngreen;}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p {background-color: green;}/* 后代选择器。*/body p {background-color: red;}/* 子选择器。(一代,儿子)。*/body > p {background-color: lawngreen;}/* 相邻兄弟选择器。只有一个(向下)。(p2)*/.active - p {background-color: brown;}/* 通用选择器。*/.active ~ p {background-color: lawngreen;}</style>
</head>
<body><p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li>
</ul><p class="active">p7</p>
<p>p8</p></body>
</html>结构伪类选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 避免使用 .class, id 选择器。--><style>/*<!-- ul 的第一个子元素。-->*/ul li:first-child {background-color: lawngreen;}/*<!-- ul 的最后一个子元素。-->*/ul li:last-child {background: red;}/*<!-- 选中 p1。按类型。选中当前 p 元素的父级元素,选中父级元素的第一个子元素,并且是当前元素才生效。-->*/p:nth-child(2) {background: deepskyblue;}/* 父元素中第二个类型为 p 的元素。按顺序。*/p:nth-of-type(2) {background: yellow;}</style>
</head>
<body><p>p1</p>
<p>p2</p>
<p>p3</p><ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>属性选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.demo a {float: left;display: block;height: 50px;width: 50px;border-radius: 10px;background: deepskyblue;text-align: center;color: #000;text-decoration: none;margin-right: 5px;font: bold 20px/50px Arial;}/* 存在 id 属性的元素。*/a[id] {background: yellow;}a[id=first] {background: red;}/* class 中有 links 的元素。= 绝对等于。*= 通配。*/a[class*='links'] {background: green;}/* 选中 href 中以 http 开头的元素。*/a[href^=http] {background: yellow;}/* 选中 href 中以 pdf 结尾的元素。*/a[href$=pdf] {background: yellow;}</style></head>
<body><p class="demo"><a href="http://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.abc" class="links item">9</a><a href="abcd.doc" class="links item last">10</a></p></body>
</html>字体样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {font-family: "Arial Narrow", 楷体;}h1 {font-size: 50px;}.p1 {font-weight: bold;}.p3 {background: deepskyblue;height: 300px;line-height: 300px}</style></head>
<body><h1>标题</h1><p class="p1">字体</p>
<p class="p3">大小</p>
<p>English</p></body>
</html>字体风格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 字体风格。--><style>p {font: oblique lighter 16px 楷体;}</style>
</head>
<body><p>字体风格。
</p></body>
</html>文本样式。
颜色:color rgb rgba。
文本对齐:text-align=center
首行缩进:text-indent: 2em;
行高:line-height
装饰:text-decoration: none;(超链接去下划线)。
文本图片水平对齐:vertical-align: middle;。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 颜色:单词RGB:0 ~ FRGBA:A 0 ~ 1-->*/h1 {color: rgba(0, 255, 255, 0.9);text-align: right;}.p1 {text-indent: 2em;}/* text-align。排版,居中。text-indent: 2em; 段落首行缩进。*/.p3 {background: deepskyblue;height: 300px;line-height: 300px}.l1 {text-decoration: underline;}.l2 {text-decoration: line-through;}.l3 {text-decoration: overline;}</style></head>
<body><h1>标题</h1><p class="l1">123456</p>
<p class="l2">123456</p>
<p class="l3">123456</p><p class="p1">字体</p>
<p>大小</p>
<p>English</p></body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 水平对齐 ~ 参照物。-->*/img, span {vertical-align: middle;}</style></head>
<body><p><img src="images/a.jpg" alt=""><span>abcdefg</span>
</p></body>
</html>文本阴影 & 超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 默认的颜色。-->*/a {text-decoration: none;color: #000;}/* 鼠标悬浮的颜色。*/a:hover {color: orange;font-size: 50px;}/* 鼠标按住未释放。*/a:active {color: green;}a:visited {color: pink;}#price {text-shadow: 10px 10px 10px deepskyblue;}</style>
</head>
<body><a href="#"><img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p><a href="#">《码出高效:Java开发手册》</a>
</p>
<p><a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">¥99
</p>
</body>
</html>超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 默认的颜色。-->*/a {text-decoration: none;color: #000;}/* 鼠标悬浮的颜色。*/a:hover {color: orange;font-size: 50px;}/* 鼠标按住未释放。*/a:active {color: green;}a:visited {color: pink;}#price {text-shadow: 10px 10px 10px deepskyblue;}</style>
</head>
<body><a href="#"><img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p><a href="#">《码出高效:Java开发手册》</a>
</p>
<p><a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">¥99
</p>
</body>
</html>列表。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/style.css">
</head>
<body><div id="nav"><h2 class="title">全部商品分类</h2><ul><li><a href="#">女装</a> <a href="#">男装</a> <a href="#">内衣</a></li><li><a href="#">鞋靴</a> <a href="#">箱包</a> <a href="#">配件</a></li><li><a href="#">童装玩具</a> <a href="#">孕产</a> <a href="#">用品</a></li><li><a href="#">家电</a> <a href="#">数码</a> <a href="#">手机</a></li><li><a href="#">美妆</a> <a href="#">洗护</a> <a href="#">保健品</a></li><li><a href="#">珠宝</a> <a href="#">眼镜</a> <a href="#">手表</a></li><li><a href="#">运动</a> <a href="#">户外</a> <a href="#">乐器</a></li><li><a href="#">游戏</a> <a href="#">动漫</a> <a href="#">影视</a></li><li><a href="#">美食</a> <a href="#">生鲜</a> <a href="#">零食</a></li><li><a href="#">鲜花</a> <a href="#">宠物</a> <a href="#">农贸</a></li><li><a href="#">面料集采</a> <a href="#">装修</a> <a href="#"></a></li><li><a href="#">家具</a> <a href="#">家饰</a> <a href="#">家纺</a></li><li><a href="#">汽车</a> <a href="#">二手车</a> <a href="#">用品</a></li><li><a href="#">办公</a> <a href="#">DIY</a> <a href="#">五金电子</a></li><li><a href="#">百货</a> <a href="#">餐厨</a> <a href="#">家庭保障</a></li><li><a href="#">学习</a> <a href="#">卡券</a> <a href="#">本地服务</a></li></ul>
</div></body>
</html>#nav {width: 300px;background: grey;
}.title {font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 35px;background: red url("../images/down.png") 270px 10px no-repeat;
}/* ul li*/
ul {background: grey;
}ul li {height: 30px;list-style: none;text-indent: 1em;background-image: url("../images/down.png");background-repeat: no-repeat;background-position: 236px 2px;
}a {text-decoration: none;font-size: 13px;color: black;
}a:hover {color: orange;text-decoration: underline;
}背景。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 1000px;height: 700px;border: 1px solid red;background-image: url("images/a.jpg");/* 默认全部平铺。*/}.div1 {background-repeat: repeat-x;}.div2 {background-repeat: repeat-y;}.div3 {background-repeat: no-repeat;}</style></head>
<body><div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div></body>
</html>渐变。
https://www.grabient.com/
background-color: #FFFFFF;
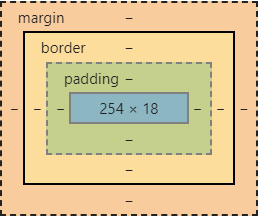
background-image: linear-gradient(180deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);盒子模型。

body 标签默认有外边距。

-
margin。
n. 页边空白;白边;(获胜者在时间或票数上领先的)幅度,差额,差数;余地;备用的时间(或空间、金钱等) -
padding。
n. 衬料;衬垫;赘语;废话;凑篇幅的文字
v. (用软材料)填充,覆盖,保护;蹑手蹑脚地走;虚报(账目);做黑账;pad 的现在分词 -
border。
n. 国界;边界;边疆;边界地区;镶边;包边;(草坪边等的)狭长花坛
v. 和…毗邻;与…接壤;沿…的边;环绕…;给…镶边
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- body 有一个默认外边距 margin: 0。-->*/h1, ul, li, a, body {margin: 0;padding: 0;text-decoration: none;}h2 {font-size: 16px;background-color: deepskyblue;line-height: 30px;margin: 0;color: white;}#box {width: 300px;border: 1px solid red;}/* 标签选择器。*/form {background: forestgreen;}div:nth-of-type(1) input {border: 3px solid black;}div:nth-of-type(2) input {border: 3px dashed black;}div:nth-of-type(3) input {border: 3px solid black;}</style></head>
<body><div id="box"><h2>会员登录</h2><form action="#"><div><span>用户名:</span><input type="text"></div><div><span>密 码:</span><input type="text"></div><div><span>邮 箱:</span><input type="text"></div></form>
</div></body>
</html>- 外边距。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#box {width: 300px;border: 1px solid red;margin: 0 auto;/* 居中对齐。*//* 顺时针。*/}/* 标签选择器。*/form {background: forestgreen;}/* 外边距。*/input {border: 1px solid black;}</style></head>
<body><div id="box"><h2>会员登录</h2><form action="#"><div><span>用户名:</span><input type="text"></div><div><span>密 码:</span><input type="text"></div><div><span>邮 箱:</span><input type="text"></div></form>
</div></body>
</html>圆角边框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 100px;height: 100px;border: 10px solid red;border-radius: 50px 20px; /* 左上 右下。(主次对角线)*/}</style></head>
<body><div></div></body>
</html>阴影。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 100px;height: 100px;border: 10px solid red;box-shadow: 10px 10px 100px yellow;}</style></head>
<body><div></div></body>
</html>浮动。
- 块级元素。
h1~h6 p div 列表。
- 行内元素。
span a img strong
行内元素可以被包含在块级元素中,反之,则不可以。
相关文章:

CSS ~ 从入门到入坑。
CSS ~ 从入门到入坑。 文章目录CSS ~ 从入门到入坑。what。css 三种实现方式。选择器。id 选择器 > class 选择器 > 标签选择器。标签选择器。类选择器。id 选择器。层次选择器。后代选择器。子选择器。相邻兄弟选择器。通用选择器。结构伪类选择器。属性选择器。字体风格…...

成都哪家机构的Java培训比较好,求一个不坑的?
关于这个问题,相信你会得到很多条答案,以及很多家机构的自荐。既然如此,不如也了解一下老牌IT职业教育机构:有足够丰富的教学经验,丰富的教学产品资源以及成熟的就业保障体系,还有就是承担风险的能力。 很…...

《爆肝整理》保姆级系列教程python接口自动化(十二)--https请求(SSL)(详解)
简介 本来最新的requests库V2.13.0是支持https请求的,但是一般写脚本时候,我们会用抓包工具fiddler,这时候会 报:requests.exceptions.SSLError: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:590) 小编…...

离线数据仓库
1 数据仓库建模 1.1 建模工具 PowerDesigner/SQLYog/EZDML… 1.2 ODS层 (1)保持数据原貌不做任何修改,起到备份数据的作用。 (2)数据采用压缩,减少磁盘存储空间(例如:压缩采用LZO&…...

【前端】Vue项目:旅游App-(23)detail:房东介绍、热门评论、预定须知组件
文章目录目标过程与代码房东介绍landlord热门评论HotComment预定须知Book效果总代码修改或添加的文件detail.vuedetail-book.vuedetail-hotComment.vuedetail-landlord.vue参考本项目博客总结:【前端】Vue项目:旅游App-博客总结 目标 根据detail页面获…...

JUC并发编程与源码分析
一、本课程前置知识及要求说明 二、线程基础知识复习 三、CompletableFuture 四、说说Java"锁"事 8锁案例原理解释: 五、LockSupport与线程中断 六、 Java内存模型之JMM 七、volatile与JMM 八、CAS 九、原子操作类之18罗汉增强 十、聊聊ThreadLocal 十一、Java对…...

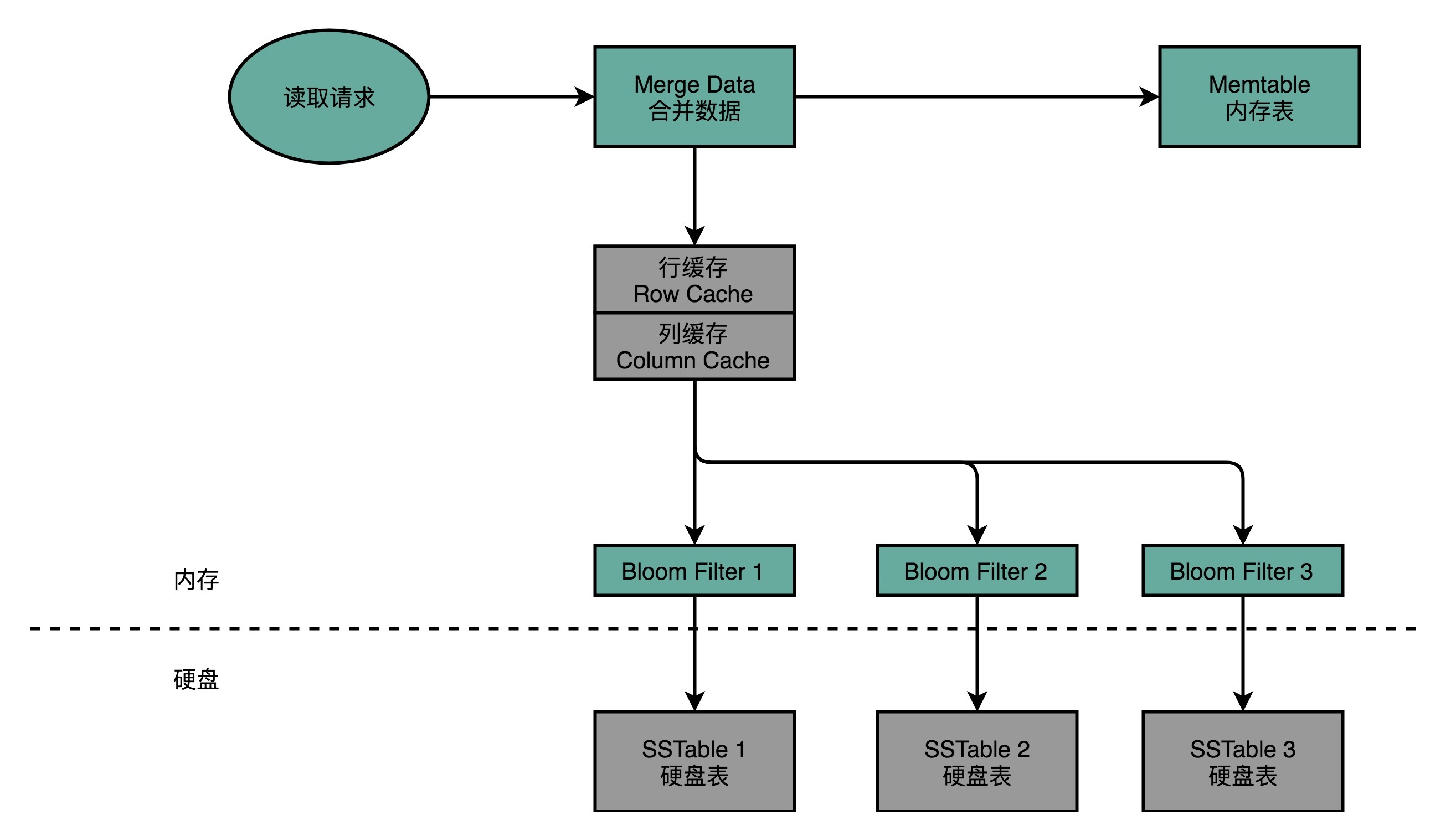
Spark09: Spark之checkpoint
一、checkpoint概述 checkpoint,是Spark提供的一个比较高级的功能。有时候,我们的Spark任务,比较复杂,从初始化RDD开始,到最后整个任务完成,有比较多的步骤,比如超过10个transformation算子。而…...

《剑指offer》:数组部分
一、数组中重复的数字题目描述:在一个长度为n的数组里的所有数字都在0到n-1的范围内。 数组中某些数字是重复的,但不知道有几个数字是重复的。也不知道每个数字重复几次。请找出数组中任意一个重复的数字。 例如,如果输入长度为7的数组{2,3,1…...

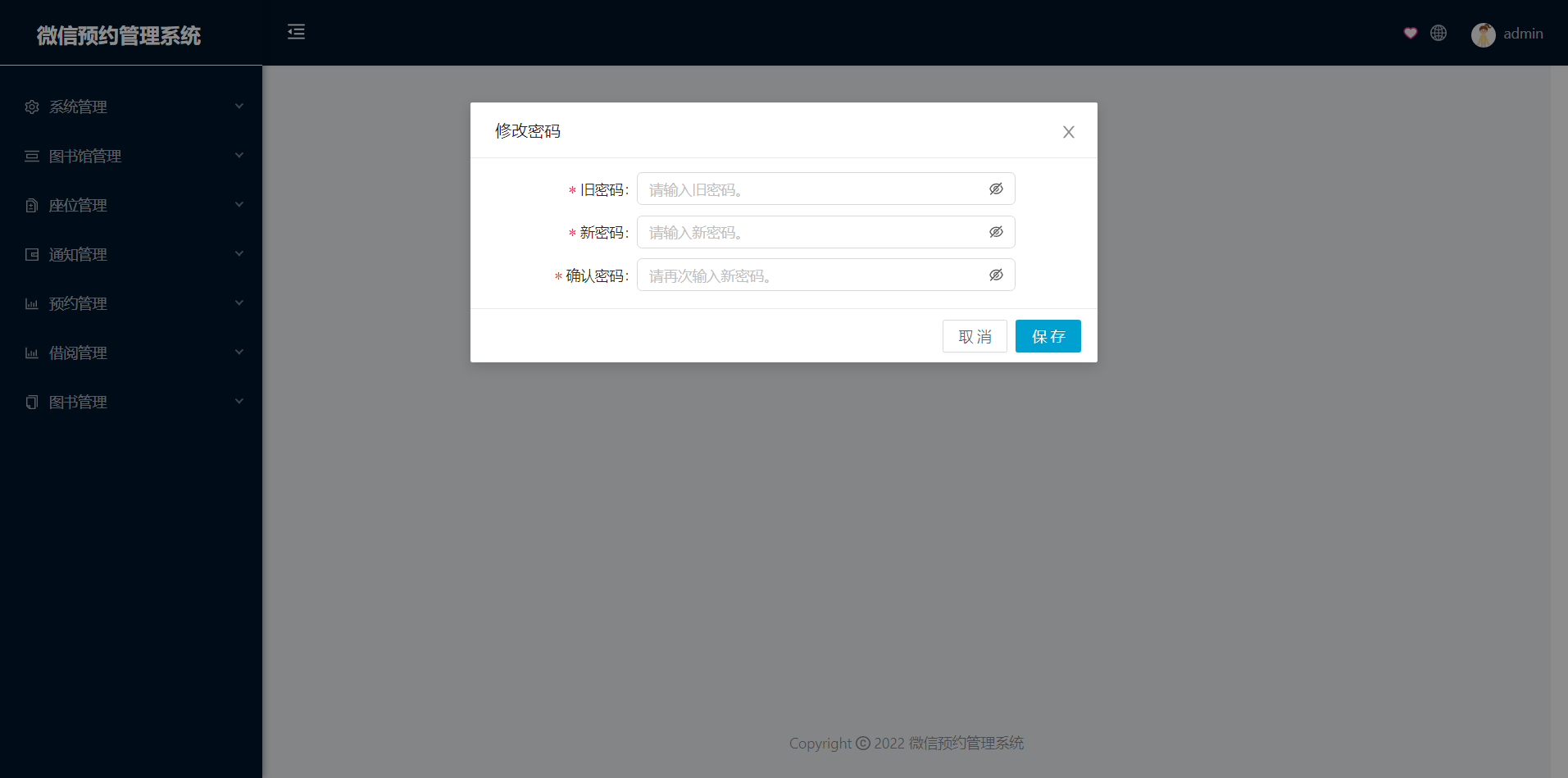
基于微信小程序图书馆座位预约管理系统
开发工具:IDEA、微信小程序服务器:Tomcat9.0, jdk1.8项目构建:maven数据库:mysql5.7前端技术:vue、uniapp服务端技术:springbootmybatis本系统分微信小程序和管理后台两部分,项目采用…...
)
剑指 Offer Day1——栈与队列(简单)
本专栏将记录《剑指 Offer》的刷题,传送门:https://leetcode.cn/study-plan/lcof/。 目录剑指 Offer 09. 用两个栈实现队列剑指 Offer 30. 包含min函数的栈剑指 Offer 09. 用两个栈实现队列 原题链接:09. 用两个栈实现队列 class CQueue { pu…...

详解Python正则表达式中group与groups的用法
在Python中,正则表达式的group和groups方法是非常有用的函数,用于处理匹配结果的分组信息。 group方法是re.MatchObject类中的一个函数,用于返回匹配对象的整个匹配结果或特定的分组匹配结果。而groups方法同样是re.MatchObject类中的函数&am…...

Spring面试重点(三)——AOP循环依赖
Spring面试重点 AOP 前置通知(Before):在⽬标⽅法运行之前运行;后置通知(After):在⽬标⽅法运行结束之后运行;返回通知(AfterReturning):在⽬标…...

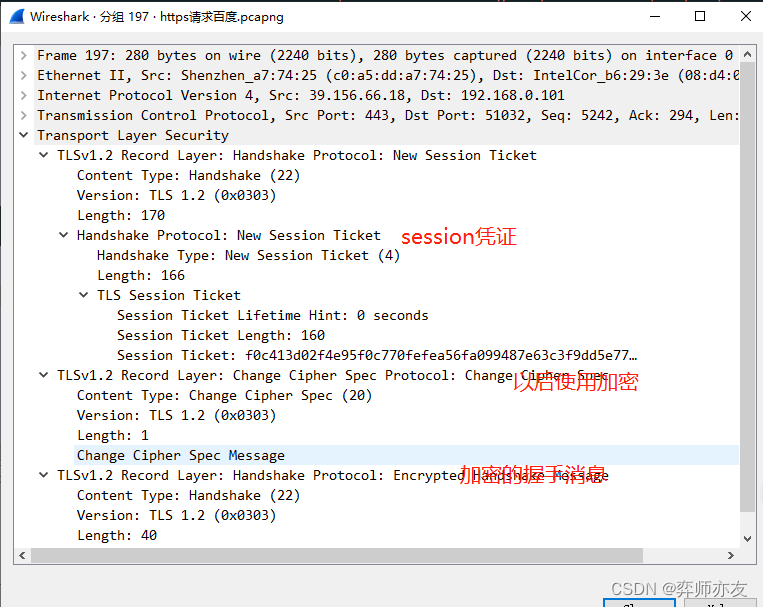
计算机网络之HTTP04ECDHE握手解析
DH算法 离散读对数问题是DH算法的数学基础 (1)计算公钥 (2)交换公钥,并计算 对方公钥^我的私钥 mod p 离散对数的交换幂运算交换律使二者算出来的值一样,都为K k就是对称加密的秘钥 2. DHE算法 E&#…...

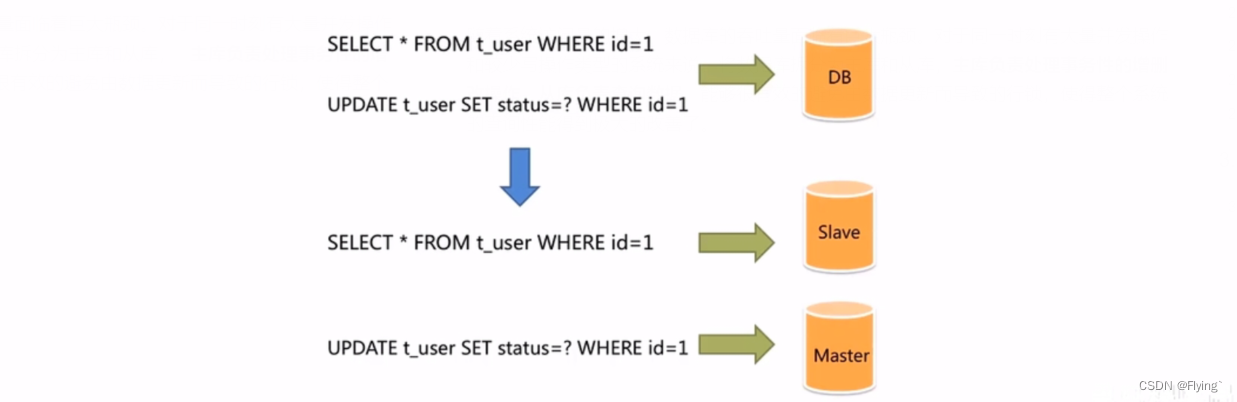
【MySQL数据库】主从复制原理和应用
主从复制和读写分离1. 主从复制的原理2. 主从复制的环境配置2.1 准备好数据库服务器2.2 配置master2.3 配置slave2.4 测试3. 主从复制的应用——读写分离3.1 读写分离的背景3.2 Sharding-JDBC介绍3.3 Sharding-JDBC使用步骤1. 主从复制的原理 MySQL主从复制是一个异步的过程&a…...

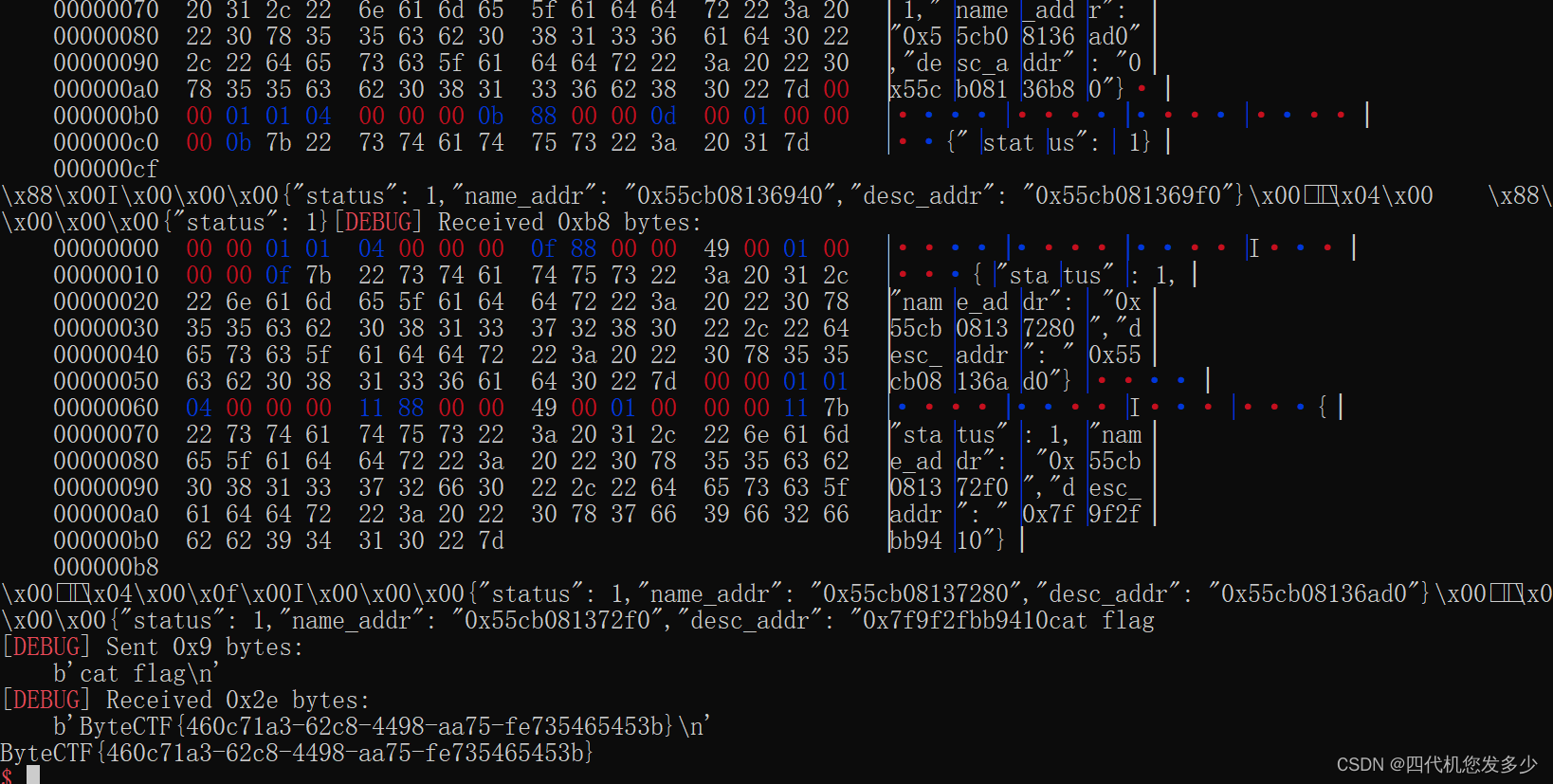
复现随记~
note(美团2022) 比较简单的越界漏洞,堆本身并没有什么漏洞,而且保护并没全开,所以逆向思维。必然是ROP类而非指针类,故我们着重注意unsigned int等无符号数前后是否不一致 int __fastcall edit(__int64 a1) {int idx; // [rsp14…...

【计组】设计大型DMP系统--《深入浅出计算机组成原理》(十四)
目录 一、DMP:数据管理平台 二、MongoDB 真的万能吗 三、关系型数据库:不得不做的随机读写 (一)Cassandra:顺序写和随机读 1、Cassandra 的数据模型 2、Cassandra 的写操作 3、Cassandra 的读操作 (…...

66 使用注意力机制的seq2seq【动手学深度学习v2】
66 使用注意力机制的seq2seq【动手学深度学习v2】 深度学习学习笔记 学习视频:https://www.bilibili.com/video/BV1v44y1C7Tg/?spm_id_from…top_right_bar_window_history.content.click&vd_source75dce036dc8244310435eaf03de4e330 在机器翻译时,…...
)
NextJS(ReactSSR)
pre-render: 预渲染 1. 静态化 发生的时间:next build 1). 纯静态化 2). SSG: server static generator getStaticProps: 当渲染组件之前会运行 生成html json //该函数只可能在服务端运行 //该函数运行在组件渲染之前 //该函数只能在build期间运…...

JointBERT代码复现详解【上】
BERT for Joint Intent Classification and Slot Filling代码复现【上】 源码链接:JointBERT源码复现(含注释) 一、准备工作 源码架构 data:存放两个基准数据集;model:JointBert模型的实现;…...

进程间通信(上)
进程间通信(上)背景进程间通信目的进程间通信发展进程间通信分类管道什么是管道匿名管道实例代码简单的匿名管道实现一个父进程控制单个子进程完成指定任务父进程控制一批子进程完成任务(进程池)用fork来共享管道站在文件描述符角…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
