基于React 实现井字棋
一、简介
这篇文章会基于React 实现井字棋小游戏功能。
二、效果演示

三、技术实现
import {useEffect, useState} from "react";export default (props) => {return <Board/>
}const Board = () => {let initialState = [['', '', ''], ['', '', ''], ['', '', '']];const [squares, setSquares] = useState(initialState);const [times, setTimes] = useState(0);useEffect(()=>{// 判断每行是否相同for (let i = 0; i < 3; i++) {if (squares[i][0] === squares[i][1] && squares[i][1] === squares[i][2] && squares[i][0] !== '') {alert(squares[i][0] + ' win');setTimes(0)setSquares(initialState)return;}}// 判断每列是否相同for (let i = 0; i < 3; i++) {if (squares[0][i] === squares[1][i] && squares[1][i] === squares[2][i] && squares[0][i] !== '') {alert(squares[0][i] + ' win')setTimes(0)setSquares(initialState)return;}}// 判断对角线是否相同if (squares[0][0] === squares[1][1] && squares[1][1] === squares[2][2] && squares[0][0] !== '') {alert(squares[0][0] + ' win');setTimes(0)setSquares(initialState)return;}if (squares[0][2] === squares[1][1] && squares[1][1] === squares[2][0] && squares[0][2] !== ''){alert(squares[0][2] + ' win');setTimes(0)setSquares(initialState)return;}},[times])return <div style={{width:'130px', margin: '0 auto'}}><table style={{borderCollapse: 'collapse'}}>{squares.map((row, rowIdx) => {return <tr key={rowIdx}>{row.map((col, colIdx) => {return <td key={rowIdx + '-' + colIdx} style={{border: '1px solid #000', width: '40px', height: '40px'}}><div style={{width: '40px', height: '40px', textAlign: 'center', lineHeight:'40px'}} onClick={() => {const newSquares = [...squares];if (newSquares[rowIdx][colIdx] !== '') {return;}newSquares[rowIdx][colIdx] = times % 2 === 0 ? 'X' : 'O';setSquares(newSquares);setTimes(times + 1);}}>{col}</div></td>})}</tr>})}</table></div>
}1.布局
基于table实现,3行,3列。
2.表格元素点击
更新cell内容,更新次数。
const newSquares = [...squares];if (newSquares[rowIdx][colIdx] !== '') {return;}newSquares[rowIdx][colIdx] = times % 2 === 0 ? 'X' : 'O';setSquares(newSquares);setTimes(times + 1);3.判断游戏是否结束
判断每行,每列,斜线是否相等。
useEffect(()=>{// 判断每行是否相同for (let i = 0; i < 3; i++) {if (squares[i][0] === squares[i][1] && squares[i][1] === squares[i][2] && squares[i][0] !== '') {alert(squares[i][0] + ' win');setTimes(0)setSquares(initialState)return;}}// 判断每列是否相同for (let i = 0; i < 3; i++) {if (squares[0][i] === squares[1][i] && squares[1][i] === squares[2][i] && squares[0][i] !== '') {alert(squares[0][i] + ' win')setTimes(0)setSquares(initialState)return;}}// 判断对角线是否相同if (squares[0][0] === squares[1][1] && squares[1][1] === squares[2][2] && squares[0][0] !== '') {alert(squares[0][0] + ' win');setTimes(0)setSquares(initialState)return;}if (squares[0][2] === squares[1][1] && squares[1][1] === squares[2][0] && squares[0][2] !== ''){alert(squares[0][2] + ' win');setTimes(0)setSquares(initialState)return;}},[times])相关文章:

基于React 实现井字棋
一、简介 这篇文章会基于React 实现井字棋小游戏功能。 二、效果演示 三、技术实现 import {useEffect, useState} from "react";export default (props) > {return <Board/> }const Board () > {let initialState [[, , ], [, , ], [, , ]];const [s…...

文件的换行符,Windows 的 CRLF 和 Linux 的 LF
文件的换行符,Windows 的 CRLF 和 Linux 的 LF,在开发项目时用哪种比较合适? 在开发项目时选择文件的换行符(Windows 的 CRLF 或 Linux 的 LF),通常取决于几个因素,包括项目的运行环境、项目的…...

怎样优化 PostgreSQL 中对日期时间范围的模糊查询?
文章目录 一、问题分析(一)索引未有效利用(二)日期时间格式不统一(三)复杂的查询条件 二、优化策略(一)使用合适的索引(二)规范日期时间格式(三&a…...

B端设计:任何不顾及用户体验的设计,都是在装样子,花架子
B端设计是指面向企业客户的设计,通常涉及产品、服务或系统的界面和功能设计。与C端设计不同,B端设计更注重实用性和专业性,因为它直接影响企业的效率和利益。 在B端设计中,用户体验同样至关重要。不顾及用户体验的设计只是空洞的表…...

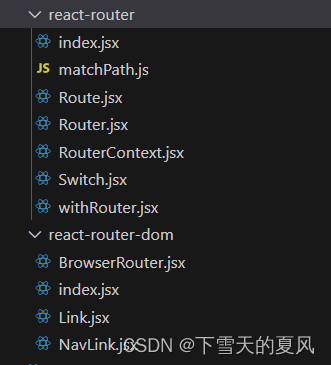
React@16.x(51)路由v5.x(16)- 手动实现文件目录参考
作为前面几篇文章的参考: 实现 Router实现 Route实现 Switch实现 withRouter实现 Link 和 NavLink 以上。...

从零开始读RocketMq源码(二)Message的发送详解
目录 前言 准备 消息发送方式 深入源码 消息发送模式 选择发送方式 同步发送消息 校验消息体 获取Topic订阅信息 高级特性-消息重投 选择消息队列-负载均衡 装载消息体发送消息 压缩消息内容 构造发送message的请求的Header 更新broker故障信息 异步发送消息 …...

怎样优化 PostgreSQL 中对布尔类型数据的查询?
文章目录 一、索引的合理使用1. 常规 B-tree 索引2. 部分索引 二、查询编写技巧1. 避免不必要的类型转换2. 逻辑表达式的优化 三、表结构设计1. 避免过度细分的布尔列2. 规范化与反规范化 四、数据分布与分区1. 数据分布的考虑2. 表分区 五、数据库参数调整1. 相关配置参数2. 定…...

mysql在linux系统下重置root密码
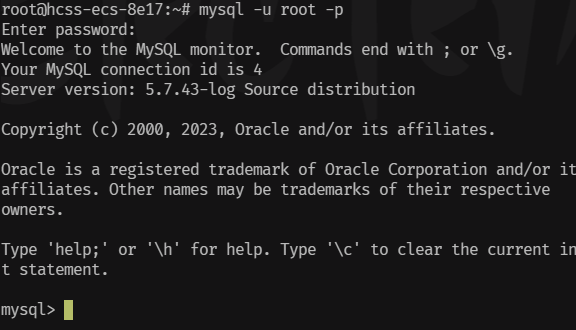
mysql在linux系统下重置root密码 登录服务器时候mysql密码忘记了,没办法只能重置,找了一圈,把行之有效的方法介绍在这里。 错误展示: 我还以为yes就可以了呢,这是不行的意思。 关掉mysql服务 sudo systemctl stop …...

设计模式探索:观察者模式
1. 观察者模式 1.1 什么是观察者模式 观察者模式用于建立一种对象与对象之间的依赖关系,当一个对象发生改变时将自动通知其他对象,其他对象会相应地作出反应。 在观察者模式中有如下角色: Subject(抽象主题/被观察者…...

Perl语言入门到高级学习
Perl语言介绍 Perl,全称为Practical Extraction and Report Language,即“实用报表提取语言”,是一种高级、通用、直译式、动态的编程语言。Perl最初由Larry Wall设计,并于1987年12月18日首次发布。经过多年的不断发展和更新,Perl已经成为一种功能丰富且应用广泛的计算机程…...

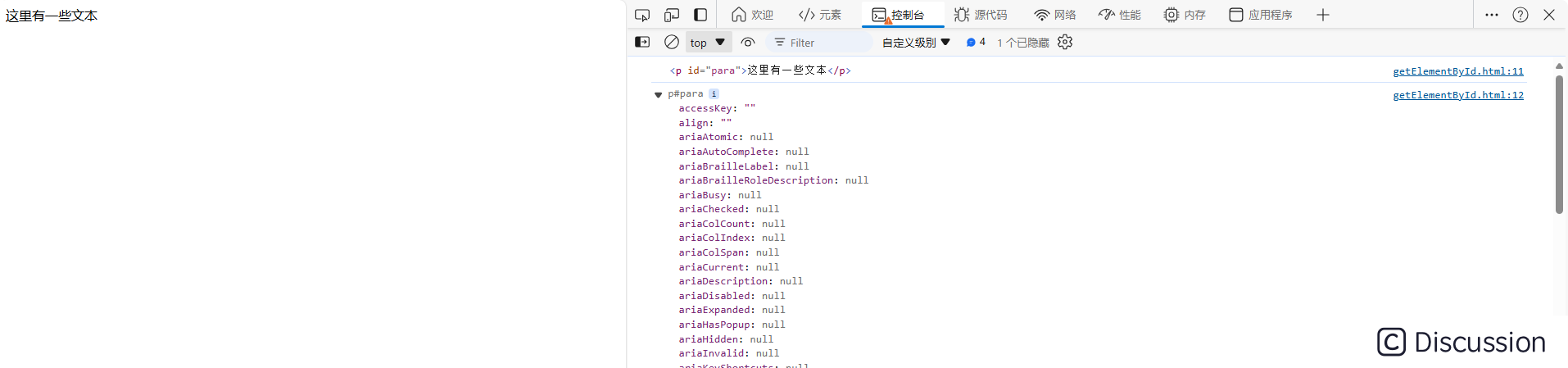
DOM 基本操作 - 获取元素
theme: smartblue 一、简介 1.1 概念 文档对象模型(Document Object Model),是 W3C 组织推荐的处理可拓展标记语言的标准编程接口。 1.2 DOM 树 二、 获取元素 获取页面中的元素主要可以使用以几种方式: - 根据 ID 获取 - 根据 标签名 获取 - 通过 HTML5 新增的方法…...

Google 搜索引擎:便捷高效、精准查询,带来无与伦比的搜索体验
Google搜索引擎不仅具备检索功能,实则是引领探索万千世界的神秘钥匙。试想,无论何时何地,只需轻触屏幕,所需信息即可唾手可得。便捷与高效,令人叹为观止。其界面设计简约直观,操控体验犹如与未来对话&#…...

tomcat的介绍与优化
tomcat介绍 tomcat和php一样,都是用来处理动态页面的。 tomcat也可以作为web应用服务器,开源的。 php .php tomcat .jsp nginx .html tomcat 是用java代码写的程序,运行的是javaweb应用程序 tomcat的特点和功能: 1.servlet容器…...

Python 插入、替换、提取、或删除Excel中的图片
Excel是主要用于处理表格和数据的工具,我们也能在其中插入、编辑或管理图片,为工作表增添视觉效果,提升报告的吸引力。本文将详细介绍如何使用Python操作Excel中的图片,包含以下4个基础示例: 文章目录 Python 在Excel…...

紧凑型建模的veriloga语句要怎么看?
说点人话,真传一句话,那些一堆公式似是而非的东西,都是半懂不懂的人沽名钓誉用的。 其实建模,归根结底明白几个东西就行了。 1.什么是你的输入和输出信号? 2.你对输入输出信号要建立什么功能关系? 那我们看…...

大语言模型系列-Transformer介绍
大语言模型系列:Transformer介绍 引言 在自然语言处理(NLP)领域,Transformer模型已经成为了许多任务的标准方法。自从Vaswani等人在2017年提出Transformer以来,它已经彻底改变了NLP模型的设计。本文将介绍Transforme…...

JavaDS —— 顺序表ArrayList
顺序表 顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储。在数组上完成数据的增删查改。在物理和逻辑上都是连续的。 模拟实现 下面是我们要自己模拟实现的方法: 首先我们要创建一个顺序表,顺序表…...

Sphinx 搜索配置
官方文档 http://sphinxsearch.com/docs/sphinx3.html 支持中文,英文,日文,韩文,俄罗斯语搜索 版本是 官网3.6.1版本 文件 sphinx.conf.dist 的windows 配置,官网下载下来后微微配置即可。 # Minimal Sphinx confi…...

如何在不关闭防火墙的情况下,让两台设备ping通
问题现象 如题,做虚拟机实验的时候,有一台linux系统的虚拟机配置的ip地址是192.168.172.181 物理主机的ip地址是192.168.172.1 此时物理主机可以ping通虚拟机 但是虚拟机不能ping通物理主机 此时我们可以想到,有可能是物理主机防火墙的原因。…...

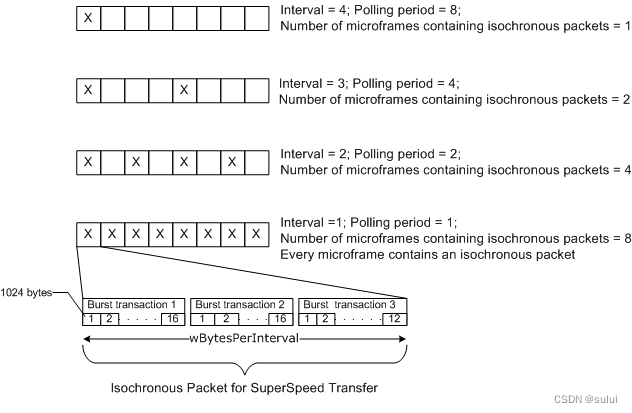
windows USB 设备驱动开发-USB 等时传输
客户端驱动程序可以生成 USB 请求块 (URB) 以在 USB 设备中向/从常时等量端点传输数据。虽然USB设备一向以非等时传输出名,USB提供的是一种串行数据,而非等时,但是USB仍然设计了等时传输的机制,但根据笔者的经验,等时传…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
