鸿蒙小练习
bean对象
export class BannerImage{id:numberurl:stringtargetUrl:stringproductId:numberconstructor(id: number, url: string, targetUrl: string, productId: number) {this.id = idthis.url = urlthis.targetUrl = targetUrlthis.productId = productId}
}export class dtos{pid:numberconstructor(pid: number) {this.pid = pid}}首页
import {SysTemContents} from "../commons/Contents"
import { router } from '@kit.ArkUI';
import {BannerImage,dtos} from "../beans/BeannerImages"@Entry
@Component
struct Index {// @State message: string = 'Hello World';@State bannerArr:BannerImage[] =[new BannerImage(1,"app.media.1","pages/SearchPage",1),new BannerImage(2,"app.media.2","pages/SearchPage",2),new BannerImage(3,"app.media.3","pages/SearchPage",3),new BannerImage(4,"app.media.4","pages/SearchPage",4),new BannerImage(5,"app.media.5","pages/SearchPage",5),]@State bannerIndex:number =0build() {
Column() {Column() {// 搜索栏Row() {// Image()}.width(30).backgroundColor("#ffff2626")Row({ space: 5 }) {Text("想要什么就搜一搜")}.width("70%").backgroundColor("#ffff").height(35).onClick(() => {router.pushUrl({url: "pages/SearchPage"})})Row() {Swiper() {ForEach(this.bannerArr, (item: BannerImage) => {Image($r(item.url))})// Image($r("app.media.2")).objectFit(ImageFit.ScaleDown)// Image($r("app.media.3"))// Image($r("app.media.4"))// Image($r("app.media.5"))// Image($r("app.media.1"))}.onChange((index: number) => {// console.log(index.toString())this.bannerIndex = index})// 点击事件.onClick(() => {// 这里写图片的跳转console.log(this.bannerIndex.toString())router.pushUrl({url: this.bannerArr[this.bannerIndex].targetUrl,params: this.bannerArr[this.bannerIndex].productId})}).indicator( // 设置圆点导航点样式new DotIndicator().itemWidth(15).itemHeight(15).selectedItemWidth(15).selectedItemHeight(15).color(Color.Gray).selectedColor(Color.Blue)).autoPlay(true).loop(true).borderRadius(12)}.width("95%").height(150).backgroundColor("#fff").margin({ top: 12 })}.width("100%")Row(){Column(){Image($r("app.media.shangp")).width(30)Text("商品").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("美容").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("洗脚").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("洗脚").margin({top:6})}}.justifyContent(FlexAlign.SpaceAround).height(100).backgroundColor("#fff").width("100%")Row(){Text("猜你喜欢谁")}Divider().strokeWidth(1).color('#ff600505')}.height(220).backgroundColor("#ff9d274c")}
}跳转页面
import { router } from '@kit.ArkUI';@Entry
@Component
struct SearchPage {@State message: string = 'Hello World';build() {RelativeContainer() {Text(this.message).id('SearchPageHelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')}onPageShow(): void {let n1 = router.getParams()console.log("这是我接受的参数")// console.log(n1.toString())console.debug(n1.toString())}
}效果图

跳转后页面

明明拿到了参数,但是为什么会报错?可能是类型对不上,因为我传的参数是int
练习的知识点:
1.轮播图
bean对象
轮播图我遍历了下一个对象的数组,类似于java数组
2.页面跳转
带有参数跳转页面,模仿广告跳转
3.快捷菜单栏
一个样式布局
只能有一个根标签,所以我们要用个column,把轮播和页面跳转,包起来。
4.分割器
相关文章:

鸿蒙小练习
bean对象 export class BannerImage{id:numberurl:stringtargetUrl:stringproductId:numberconstructor(id: number, url: string, targetUrl: string, productId: number) {this.id idthis.url urlthis.targetUrl targetUrlthis.productId productId} }export class d…...

谷粒商城-个人笔记(集群部署篇二)
前言 学习视频:Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强学习文档: 谷粒商城-个人笔记(基础篇一)谷粒商城-个人笔记(基础篇二)谷粒商城-个人笔记(基础篇三)谷粒商城-个人笔记(高级篇一)谷粒商城-个…...

Python面试题-7
21. 请解释Python中的元组。 Python中的元组(Tuple)是一种内置的数据结构,它有如下特点: 有序性:元组中的元素是有序的,每个元素都有一个索引,索引从0开始。不可变性:一旦元组被创…...

微信⼩程序的电影推荐系统-计算机毕业设计源码76756
摘 要 随着互联网的普及和移动互联网的发展,人们对于获取信息的便捷性和高效性要求越来越高。电影作为一种受众广泛喜爱的娱乐方式,电影推荐系统的出现为用户提供了更加个性化和精准的电影推荐服务。微信小程序作为一种轻量级应用形式,在用…...

理解与解读李彦宏在2024世界人工智能大会的发言:应用优先于技术
2024年7月4日,世界人工智能大会暨人工智能全球治理高级别会议在上海世博中心举行。百度创始人、董事长兼首席执行官李彦宏在产业发展主论坛上提出了一个引人深思的观点:“大家不要卷模型,要卷应用!”他强调了一个重要的观点&#…...

数字化打破传统,引领企业跨界经营与行业生态盈利
在当今数字化时代,传统的赚货差思路正面临着巨大的挑战。然而,数字化的崛起为企业提供了突破传统束缚的机会,促使其转向跨界经营,并通过行业生态经营获取利润。 首先,数字化打破了传统赚货差思路的局限性。以往&…...

【链表】- 链表相交
1. 对应力扣题目连接 链表相交 2. 实现思路 链表详情: 考虑使用双指针: 解法一: 具体代码,详见3. 实现案例代码解析: 思路:因为链表按照如图的箭头走向,走的总路程是相等的,一…...

【python 学习】快速了解python内置类型
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言一、内置类型的介绍1.1 类型体系1.2 空类型和None1.3 布尔值 二、内置类型的运算2.1 布尔运算2.2 比较运算符比较…...

npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR!
报错: npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR! path /home/user/.local/lib/node_modules/pkg npm ERR! dest /home/user/.local/lib/node_modules/.pkg-piikcue3 npm ERR! errno -39 npm ERR! ENOTEMPTY: directory not empty, rename ‘/home/…...

智能井盖采集装置 开启井下安全新篇章
在现代城市的脉络之下,错综复杂的管网系统如同城市的血管,默默支撑着日常生活的有序进行。而管网的监测设备大多都安装在井下,如何给设备供电一直是一个难题,选用市电供电需经过多方审批,选用电池供电需要更换电池包&a…...

C# AGV小车通讯开发的方法
AGV (Automated Guided Vehicle) 小车的通讯开发通常涉及与AGV控制系统或调度系统的数据交换。在C#中实现AGV小车通讯,可以采用多种方法,具体取决于AGV的通信协议和硬件接口。以下是一些常用的开发方法: 1. 串行通讯 (Serial Communication)…...

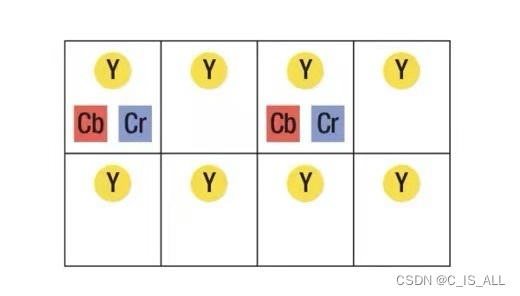
01-图像基础-颜色空间
1.RGB颜色空间 RGB是一种常用的颜色空间,比如一幅720P的图像,所对应的像素点个数是1280*720,每一个像素点由三个分量构成,分别是R,G,B。 R代表红色分量,G代表绿色分量,B代表蓝色分量,以24位色来…...

双向链表+Map实现LRU
LRU: LRU是Least Recently Used的缩写,即最近最少使用,是一种常用的页面置换算法,选择最近最久未使用的页面予以淘汰。 核心思想: 基于Map实现k-v存储,双向链表中使用一个虚拟头部和虚拟尾部,虚拟头部的…...

HTML(27)——渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子模型 线性渐变 属性:background-image : linear-gradient( 渐变方向 颜色1 终点位置, 颜色2 终点位置, ......); 取值: 渐变方向:可选 to 方位名词角度度数 终点位置:可选 百分…...

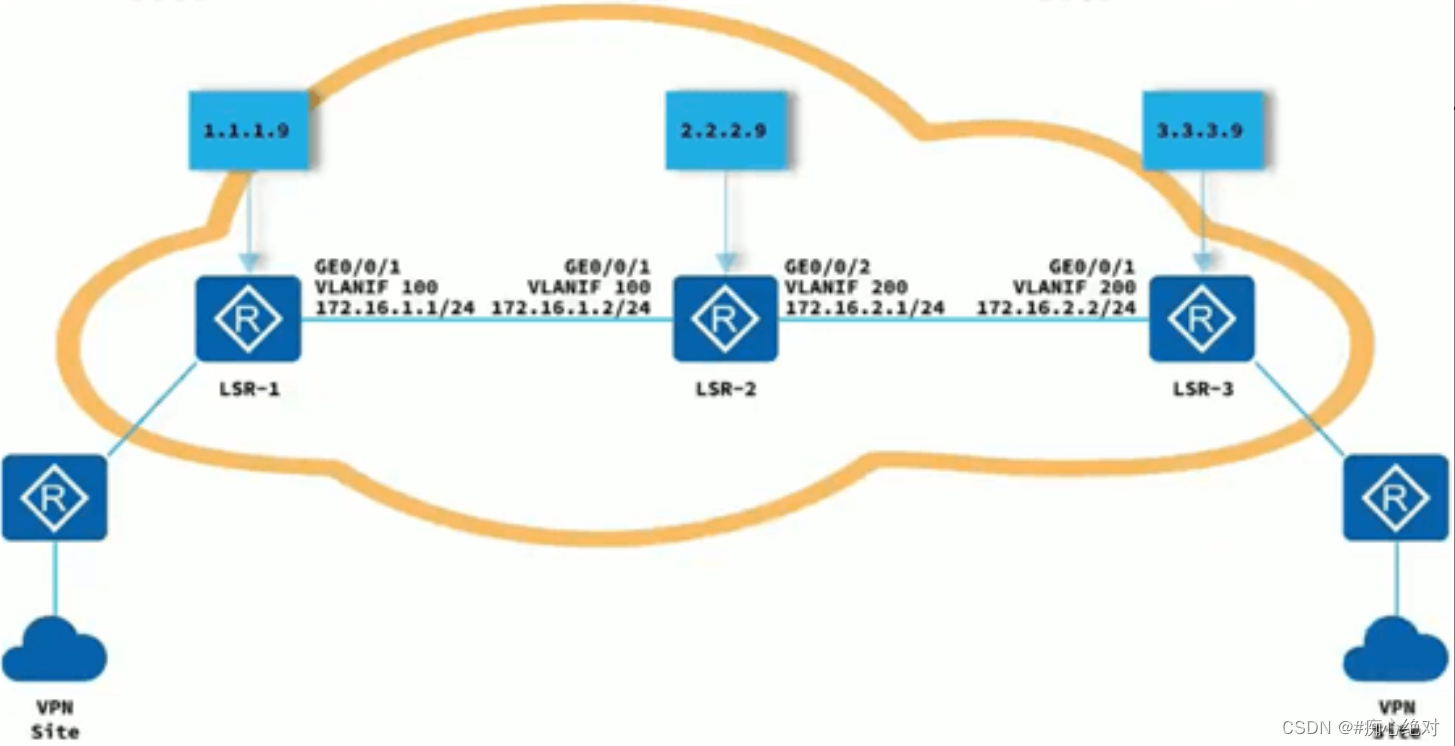
2024上半年网络工程师考试《应用技术》试题一
阅读以下说明,回答问题。 【说明】 MPLS基于(1)进行转发,进行MPLS标签交换和报文转发的网络设备称为(2),构成MPLS域(MPSDomain)。位于MPLS域边缘、连接其他网络的LSR称为(3),区域内部的LSR称为核心LSR(CoreLSR)IP报文进入MPLS网络时…...

pnpm介绍
PNPM 是一个 JavaScript 包管理器,类似于 npm 和 Yarn。它的全称是 "Performant npm",主要设计目标是优化包的安装和管理过程,以提升速度和效率。PNPM 的主要特点包括: 符号链接(Symlink)&#x…...

Linux内核的启动过程(非常详细)零基础入门到精通,收藏这一篇就够了
Linux内核的生成过程 内核的生成步骤可以概括如下: ① 先生成 vmlinux,这是一个elf可执行文件。② 然后 objcopy 成 arch/i386/boot/compressed/vmlinux.bin,去掉了原 elf 文件中一些无用的section等信息。③ gzip 后压缩为 arch/i386/boot…...

相关分析 - 肯德尔系数
肯德尔系数(Kendall’s Tau)是一种非参数统计方法,用于衡量两个变量之间的相关性。它是由统计学家莫里斯肯德尔(Maurice Kendall)在1938年提出的。肯德尔系数特别适用于有序数据,可以用来评估两个有序变量之…...

【咨询】企业数字档案馆(室)建设方案-模版范例
导读:本模版来源某国有大型医药行业集团企业数字档案馆(室)建设方案(一期300W、二期250W),本人作为方案的主要参与者,总结其中要点给大家参考。 目录 1、一级提纲总览 2、项目概述 3、总体规…...

selfClass 与 superClass 的区别
在 Objective-C 中,[self class] 和 [super class] 都用于获取对象的类信息,但它们在运行时的行为略有不同。理解它们的区别有助于更好地掌握 Objective-C 的消息传递机制和继承关系。让我们详细解释这两个调用的区别。 [self class] 当你在一个对象方…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

使用python进行图像处理—图像变换(6)
图像变换是指改变图像的几何形状或空间位置的操作。常见的几何变换包括平移、旋转、缩放、剪切(shear)以及更复杂的仿射变换和透视变换。这些变换在图像配准、图像校正、创建特效等场景中非常有用。 6.1仿射变换(Affine Transformation) 仿射变换是一种…...
