uniapp安卓端实现语音合成播报
最初尝试使用讯飞语音合成方式,能获取到语音数据,但是数据是base64格式的,在安卓端无法播放,网上有说通过转成blob格式的url可以播放,但是uniapp不支持转换的api;于是后面又想其他办法,使用安卓插件播报原生安卓语音播报插件 - DCloud 插件市场
方案一(讯飞语音合成)
1.在讯飞后台注册登录获得APPID等信息 讯飞语音合成控制台

2.在项目根目录使用npm安装crypto-js
npm i crypto-js3.新建xunfei.js文件,替换讯飞的APPID等3个配置
// 讯飞语音合成api文档 https://www.xfyun.cn/doc/tts/online_tts/API.html
import CryptoJS from 'crypto-js'
import {Base64} from './base64.js';const APPID = "替换自己的APPID";
const API_SECRET = "替换自己的API_SECRET";
const API_KEY = "替换自己的API_KEY";const URL = "wss://tts-api.xfyun.cn/v2/tts"
const HOST = "tts-api.xfyun.cn"function getWssUrl(date) {date = date||(new Date().toGMTString())let signatureOrigin = `host: ${HOST}\ndate: ${date}\nGET /v2/tts HTTP/1.1`let signatureSha = CryptoJS.HmacSHA256(signatureOrigin, API_SECRET)let signature = CryptoJS.enc.Base64.stringify(signatureSha)let authorizationOrigin = `api_key="${API_KEY}", algorithm="hmac-sha256", headers="host date request-line", signature="${signature}"`let authStr = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(authorizationOrigin))return URL + "?authorization=" + authStr + "&date=" + date + "&host=" + HOST}
const wssUrl=getWssUrl()
// console.log("讯飞语音合成wssUrl",wssUrl)export const speak = (word) => {if (!word) {return}const socketTask=uni.connectSocket({url: wssUrl,success: res=> {console.log("讯飞websocket连接成功",res);},fail: err=> {console.log("讯飞websocket连接失败",err);},});//连接建立完毕,读取数据识别let buffs = ""socketTask.onOpen(data => {let params = {"common": {"app_id": APPID},"business": {// aue: "raw",aue: "lame",//mp3 (当aue=lame时需传参sfl=1)sfl: 1,//开启流式返回mp3格式音频auf: "audio/L16;rate=16000",vcn: "xiaoyan",//aisjiuxu aisxping aisjinger aisbabyxutte: "UTF8",speed:60,//默认50,可选0-100volume:80,//默认50,可选0-100},"data": {"text": Base64.encode(word),"status": 2}}socketTask.send({data:JSON.stringify(params),success: res=> {console.log("讯飞websocket发送成功",res);},fail: err=> {console.log("讯飞websocket发送失败",err);},})socketTask.onMessage(res => {let ds = JSON.parse(res.data)console.log("接收到websocket消息:",ds)buffs+=ds.data.audio//返回的是base64数据if (ds.code === 0 && ds.data.status === 2) { //status为2表示合成完成console.log("音频合成完成");toPlay();socketTask.close();}})})socketTask.onError(err=>{console.log("讯飞websocket发生错误",err);})function toPlay() {const base64data='data:audio/mp3;base64,' + buffslet audioContext = uni.createInnerAudioContext();audioContext.autoplay = true;audioContext.src = base64dataaudioContext.play()audioContext.onEnded(() => {console.log("播放完成");audioContext.destroy()audioContext=null})audioContext.onCanplay(() => {console.log("可以播放音频了");})audioContext.onPlay(() => {console.log('开始播放');});audioContext.onError((res) => {console.log("播放失败",res);});}}上面引入的base64.js,也可以自己npm安装base64插件
export const Base64 = {keyStr: 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=',encode(input) {let output = '';let chr1, chr2, chr3, enc1, enc2, enc3, enc4;let i = 0;input = Base64.utf8Encode(input);while (i < input.length) {chr1 = input.charCodeAt(i++);chr2 = input.charCodeAt(i++);chr3 = input.charCodeAt(i++);enc1 = chr1 >> 2;enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);enc4 = chr3 & 63;if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;}output = output +Base64.keyStr.charAt(enc1) + Base64.keyStr.charAt(enc2) +Base64.keyStr.charAt(enc3) + Base64.keyStr.charAt(enc4);}return output;},decode(input) {let output = '';let chr1, chr2, chr3;let enc1, enc2, enc3, enc4;let i = 0;input = input.replace(/[^A-Za-z0-9+/=]/g, '');while (i < input.length) {enc1 = Base64.keyStr.indexOf(input.charAt(i++));enc2 = Base64.keyStr.indexOf(input.charAt(i++));enc3 = Base64.keyStr.indexOf(input.charAt(i++));enc4 = Base64.keyStr.indexOf(input.charAt(i++));chr1 = (enc1 << 2) | (enc2 >> 4);chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);chr3 = ((enc3 & 3) << 6) | enc4;output = output + String.fromCharCode(chr1);if (enc3 !== 64) {output = output + String.fromCharCode(chr2);}if (enc4 !== 64) {output = output + String.fromCharCode(chr3);}}output = Base64.utf8Decode(output);return output;},utf8Encode(string) {string = string.replace(/\r\n/g, '\n');let utfString = '';for (let i = 0; i < string.length; i++) {let c = string.charCodeAt(i);if (c < 128) {utfString += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utfString += String.fromCharCode((c >> 6) | 192);utfString += String.fromCharCode((c & 63) | 128);} else {utfString += String.fromCharCode((c >> 12) | 224);utfString += String.fromCharCode(((c >> 6) & 63) | 128);utfString += String.fromCharCode((c & 63) | 128);}}return utfString;},utf8Decode(utfString) {let string = '';let i = 0;let c = 0;let c2 = 0;let c3 = 0;while (i < utfString.length) {c = utfString.charCodeAt(i);if (c < 128) {string += String.fromCharCode(c);i++;} else if ((c > 191) && (c < 224)) {c2 = utfString.charCodeAt(i + 1);string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));i += 2;} else {c2 = utfString.charCodeAt(i + 1);c3 = utfString.charCodeAt(i + 2);string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));i += 3;}}return string;}
};4.在main.js中引入
import {speak} from './xunfei.js'
Vue.prototype.$speak=speak//后续直接在需要的地方通过this.$speak('需要播报的文字')PS:该方式在H5端播放短文本语句可以正常播放,长文本的播放不了,可以尝试分段播放,将websocket收到的数据push到一个数组中,然后一段一段播放(会有卡顿现象);在安卓端直接播放不了;大家有需要的可以尝试将base64转为blob,再用URL.createObjectURL()转换成临时url地址,或者服务端转成mp3数据
方案二(原生安卓语音播报插件) 推荐此方式,没有播报条数限制,讯飞每天有500条免费额度
在插件市场购买(0元)云打包插件 插件地址 然后按下图步骤选择该插件,然后重新制作自定义调试基座

然后在main.js中导入插件
// #ifdef APP
// 原生安卓语音播报插件,手机端可用,PDA需要安装tts语音引擎
let androidTTSPlugin = uni.requireNativePlugin('Tellsea-AndroidTTSPlugin');
androidTTSPlugin.init((e) => {let res = JSON.parse(e);if (res.code == 200) {console.log("初始化成功",res.msg);} else {console.log("初始化失败",res.msg);}
});
androidTTSPlugin.testPlugin('测试插件', (e) => {let res = JSON.parse(e);if (res.code == 200) {console.log('测试成功');} else {console.log("测试失败",res.msg);}
});
Vue.prototype.$speak=text=>{androidTTSPlugin.textToSpeech(text, (e) => {let res = JSON.parse(e);if (res.code == 200) {console.log("播报成功",res.msg);} else {console.log("播报失败",res.msg);}});
}
// #endif后面在页面中使用语音播报api
this.$speak("上班了,打卡成功")PS:如果设备播报没有声音需要查看设备是否安装了TTS语音引擎,没有的话可以安装微软的TTS语音引擎,安装完成之后,在 设置->文字转语音输出->首选引擎 将安装的TTS设置为首选引擎,然后打开TTS引擎 配置电池优化为允许后台持续运行
下载地址:下载地址
相关文章:

uniapp安卓端实现语音合成播报
最初尝试使用讯飞语音合成方式,能获取到语音数据,但是数据是base64格式的,在安卓端无法播放,网上有说通过转成blob格式的url可以播放,但是uniapp不支持转换的api;于是后面又想其他办法,使用安卓插件播报原生安卓语音播报插件 - DCloud 插件市场 方案一(讯飞语音合成) 1.在讯飞…...

Studying-代码随想录训练营day31| 56.合并区间、738.单调递增的数字、968.监控二叉树、贪心算法总结
第31天,贪心最后一节(ง •_•)ง💪,编程语言:C 目录 56.合并区间 738.单调递增的数字 968.监控二叉树 贪心算法总结 56.合并区间 文档讲解:代码随想录合并区间 视频讲解:手撕合并区间 题目…...

springboot装修接单平台-计算机毕业设计源码25005
摘要 随着装修行业的快速发展和数字化趋势,传统的装修接单方式已显不足以满足用户需求,因此建立一个便捷高效的平台具有重要意义。通过利用Java语言的跨平台特性和强大的编程能力,结合SpringBoot框架的快速开发特性和Mysql数据库的稳定性&…...

matlab仿真 信道(下)
(内容源自详解MATLAB/SIMULINK 通信系统建模与仿真 刘学勇编著第四章内容,有兴趣的读者请阅读原书) 之前的内容还剩下simulink的仿真过程。 3.simulink中的AWGN模块仿真 系统框图如图所示,TX和RX 模块需要单独实现…...

华宇携TAS应用中间件亮相2024年山东江信智能信创产品推介会
信创产业是数据、网络安全的基础,也是“新基建”的重要内容,将成为拉动经济发展的重要抓手之一。 7月5日,以“信守时代机遇,创造辉煌未来”为主题的山东江信智能信创产品推介会在济南举办。本次产品推介会汇聚了国内众多信息技术…...
)
单向链表的数据存储(申请堆空间)
函数功能: 0.排序(逆置和顺序排序) 1.回显 2.头插 3.位插 4.尾插 5.尾删 6.头删 7.位删 8.查找 (按值或按位查找) 9.修改 (按值或按位修改) 10.退出 main.c …...

MySQL8之mysql-community-common的作用
在MySQL 8中,mysql-community-common是一个软件包,它提供了MySQL服务器和客户端库所需的一些共同文件。具体来说,mysql-community-common的作用包括但不限于以下几点: 1. 提供基础配置和错误信息 错误信息和字符集包:…...

Emacs有什么优点,用Emacs写程序真的比IDE更方便吗?
Emacs 是一个功能强大的文本编辑器和应用程序框架,它拥有众多的优点,这些优点使得它在某些情况下成为编程的强大工具。然而,是否用 Emacs 写程序比 IDE 更方便,这很大程度上取决于个人的工作习惯和偏好。 Emacs 的主要优点包括&a…...

如何切换手机的ip地址
在数字时代的浪潮中,智能手机已成为我们日常生活中不可或缺的一部分。然而,随着网络安全问题的日益凸显,保护个人隐私和数据安全变得尤为重要。其中,IP地址作为网络身份的重要标识,其安全性与隐私性备受关注。本文将详…...

前端画图引擎ZRender,echarts的渲染器,你知道吗?
Zrender是一个轻量级的Canvas和SVG渲染库,它提供了一个高性能的图形绘制和交互的解决方案,用于在Web页面上创建丰富的数据可视化和交互式图形。 可能大部分小伙伴不知道这个类库,本文给大家科普一下。 一、Zrender是谁? 该项目…...

web前端开发——标签一
今天我来针对web前端开发讲解标签一 Html标签_标题&段落&换行 注释标签:Ctrl/ Ctrl/ ,用户可能会获取到注释标签 注释的原则: •和代码逻辑一致 •尽量使用中文 •正能量 标题标签:<h1></h1> h1-h6 标题标签有6…...

【深度学习】探讨最新的深度学习算法、模型创新以及在图像识别、自然语言处理等领域的应用进展
深度学习作为人工智能领域的重要分支,近年来在算法、模型以及应用领域都取得了显著的进展。以下将探讨最新的深度学习算法与模型创新,以及它们在图像识别、自然语言处理(NLP)等领域的应用进展。 一、深度学习算法与模型创新 新型…...

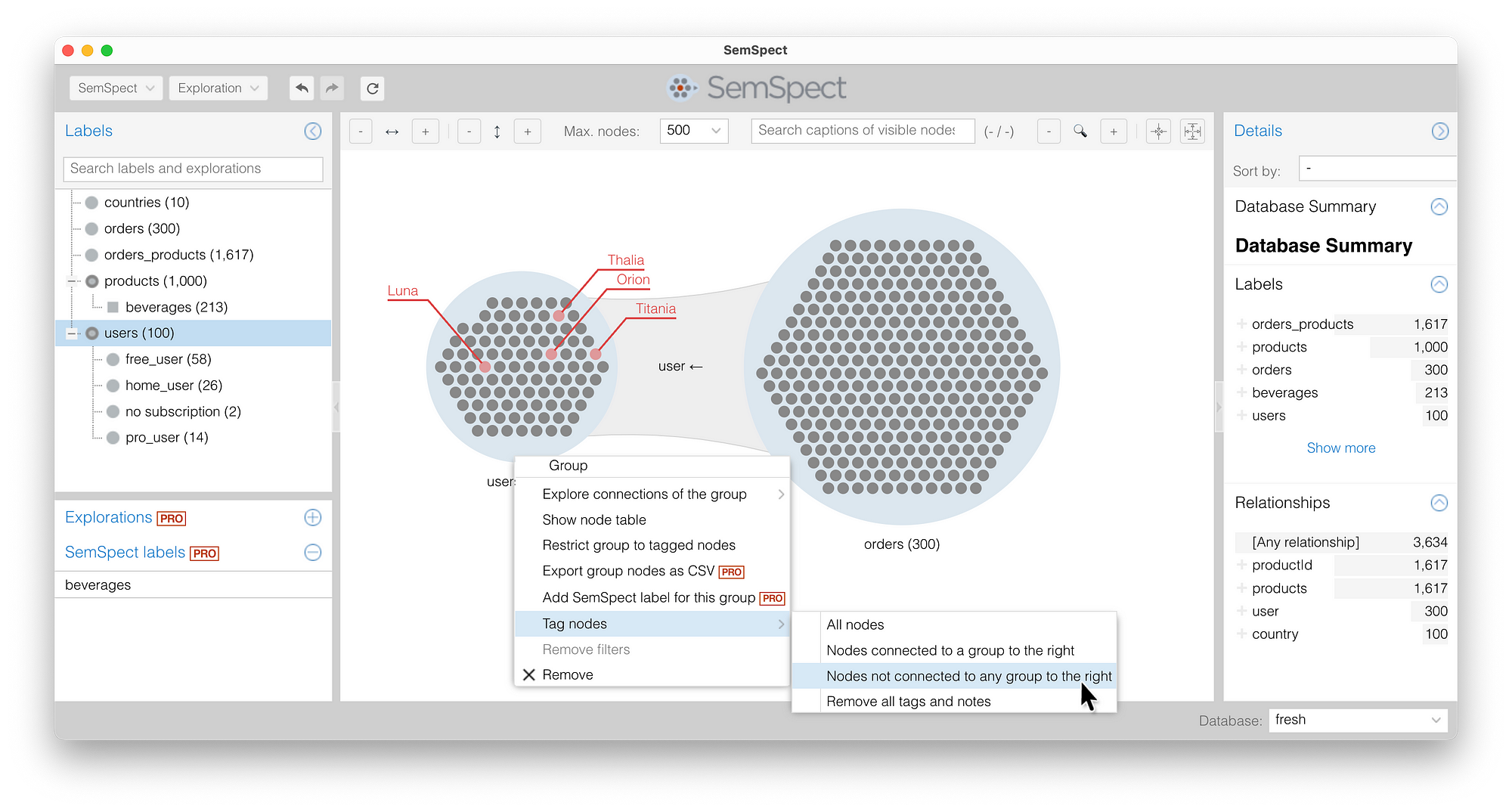
使用 mongo2neo4j 和 SemSpect 通过各种方式进行图探索
用于可视化和探索每个 MEAN 堆栈背后的数据图的 ETL 您是否正在努力回答有关 MEANS Web 服务数据的紧急问题?哪里有 BI 可以快速回答“上个季度哪些亚洲的artisan.plus 用户触发了订单?”这个问题,而无需编写查询?使用 mongo2neo4…...

淘宝卖家难免遇到的商品问题 在淘宝买的东西出问题了,该如何维权
很多朋友对于淘宝卖家难免遇到的商品问题和在淘宝买的东西出问题了,该如何维权不太懂,今天就由小编来为大家分享,希望可以帮助到大家,下面一起来看看吧! [1] 淘宝买东西,过了售后期,有质量问题怎…...
encoder)
ffmpeg 安装 h264(x264)encoder
#下载并安装x264 # 切换root用户 sudo -i # 输入密码cd ~ mkdir FFmpeg7#下载并安装x264 git clone https://code.videolan.org/videolan/x264.git cd x264 mkdir build./configure --help # 报缺少asm 时 可加入--disable-asm # --prefix/home/llh/ffmpeg/build/ 指定安装目录…...

Java项目:基于SSM框架实现的健康综合咨询问诊平台【ssm+B/S架构+源码+数据库+毕业论文】
一、项目简介 本项目是一套基于SSM框架实现的健康综合咨询问诊平台 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、…...

SpringBoot源码阅读(4)——事件
从监听器到事件 SpringApplication运行中触发事件,多播器发送事件到监听器,监听器处理事件。 SpingApplication中事件都是经过SpringApplicationRunListeners类传送到各个监听器。 以starting事件为例 void starting(ConfigurableBootstrapContext boo…...

EDI安全:如何在2024年保护您的数据免受安全和隐私威胁
电子数据交换(EDI)支持使用标准化格式在组织之间自动交换业务文档。这种数字化转型彻底改变了业务通信,消除了对纸质交易的需求并加速了交易。然而,随着越来越依赖 EDI 来传输发票、采购订单和发货通知等敏感数据,EDI …...

RabbitMQ快速入门 - 图像化界面的简单操作
目录 1、RabbitMQ的安装 2、RabbitMQ基本介绍 3、简单案例 4、数据隔离 1、RabbitMQ的安装 官网链接:rabbitmq官网 (官网很详细,也可以在官网学习啦~) 基础入门:自主学习:最新版本:安装我…...

新版亚组交互效应函数(P for interaction)newscitb5 1.3版本发布--用于一键生成交互效应表
在SCI文章中,交互效应表格(通常是表五)能为文章锦上添花,增加文章的信服力,增加结果的可信程度,还能进行数据挖掘。什么是亚组,通常就是特殊类型人群,比如男女,种族等&am…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
