web前端开发——标签一
今天我来针对web前端开发讲解标签一
Html标签_标题&段落&换行
注释标签:Ctrl+/
Ctrl+/ ,用户可能会获取到注释标签
注释的原则:
•和代码逻辑一致
•尽量使用中文
•正能量

标题标签:<h1></h1> h1-h6
标题标签有6个,h1-h6,数字越大,字体越小,字体也越来越细。标题标签是单独起一行的。

段落标签:<p></p>
P标签之前存在一个空隙。
当前的p标签描述的段落,前面还没有缩进。
自动根据浏览器宽度来决定排版。
Html内容首位处的换行,空格均无效。
在html中文字之间输出的多个空格只相当于一个空格。
Html中直接输入换行(回车)不会真的换行,只是一个空格


在段落标签内回车(enter)视为空格
换行标签:<br/>
br是break的缩写,表示换行
br是一个单标签(不需要结束标签)
br标签不像p标签一样带有很大的间隙
<br/>是标准写法,不建议写成<br>
换行标签换行之后间隙比段落标签间隙小

格式标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签

<strong>stronng 加粗</strong><b>b 加粗</b><em>em 倾斜</em><i>i 倾斜</i><del>del 删除线</del><s>s 删除线</s><ins>ins 下划线</ins><u>u 下划线</u>PS:
在Web开发中,标签用于给文本和内容添加语义信息和视觉样式。其中,对文本进行强调通常使用以下几种标签:
1.<strong>标签
<strong>标签用于表示文本的强调语义,通常浏览器会将其显示为粗体字体,这并不是其唯一作用,它的主要目的是为了强调文本的重要性,而不是仅仅通过视觉效果来实现。搜索引擎也会根据<strong>标签来
确定文本的重要性。
示例:
<p>This is<strong>important</strong>information.</p>
2.<em>标签:
<em>标签用于表示文本的强调语义,通常浏览器会将其显示为斜体字体。与<strong>不同的是<em>标签侧重于强调文本的语义重要性,而不是物理样式。搜索引擎也会根据<em>标签来确定文本的语气和情感强调。
示例:
<p>This is an<em>emphasized</em> text.</p>
3.<b>标签:
<b>标签用于表示文本的强调,通常浏览器会将其显示为粗体字体、与<strong>不同的是,<b>标签仅仅是对文本进行视觉上的加粗,而不会影响其语义重要性,因此,在语义上应优先使用<stong>或<emn>标签
示例:
<p>This is <b>bold</b> text.</p>
总结来说,Web开发中的这些标签不仅帮助开发者在视觉上强调文本,更重要的是它们提供了语义化的方式来描述文本的重要性或语气,从而使得网页内容更易于理解和被搜索引擎识别。
img标签_src属性
img标签必须搭配着src使用(指定图片路径)
绝对路径
图片路径
网络上的图片路径
相对路径
./xxx.png 同一层路径的图片
./img/xxx.png 下一层路径的图片
../xxx.png 上一层路径的图片


少年没有乌托邦,心向远方自明朗!
如果这个博客对你有帮助,给博主一个免费的点赞就是最大的帮助❤
欢迎各位点赞,收藏和关注哦❤
如果有疑问或有不同见解,欢迎在评论区留言❤
后续会继续更新大连理工大学相关课程和有关web前端的内容和示例
点赞加关注,学习不迷路,好,本次的学习就到这里啦!!!
我们下次再见喽!
相关文章:

web前端开发——标签一
今天我来针对web前端开发讲解标签一 Html标签_标题&段落&换行 注释标签:Ctrl/ Ctrl/ ,用户可能会获取到注释标签 注释的原则: •和代码逻辑一致 •尽量使用中文 •正能量 标题标签:<h1></h1> h1-h6 标题标签有6…...

【深度学习】探讨最新的深度学习算法、模型创新以及在图像识别、自然语言处理等领域的应用进展
深度学习作为人工智能领域的重要分支,近年来在算法、模型以及应用领域都取得了显著的进展。以下将探讨最新的深度学习算法与模型创新,以及它们在图像识别、自然语言处理(NLP)等领域的应用进展。 一、深度学习算法与模型创新 新型…...

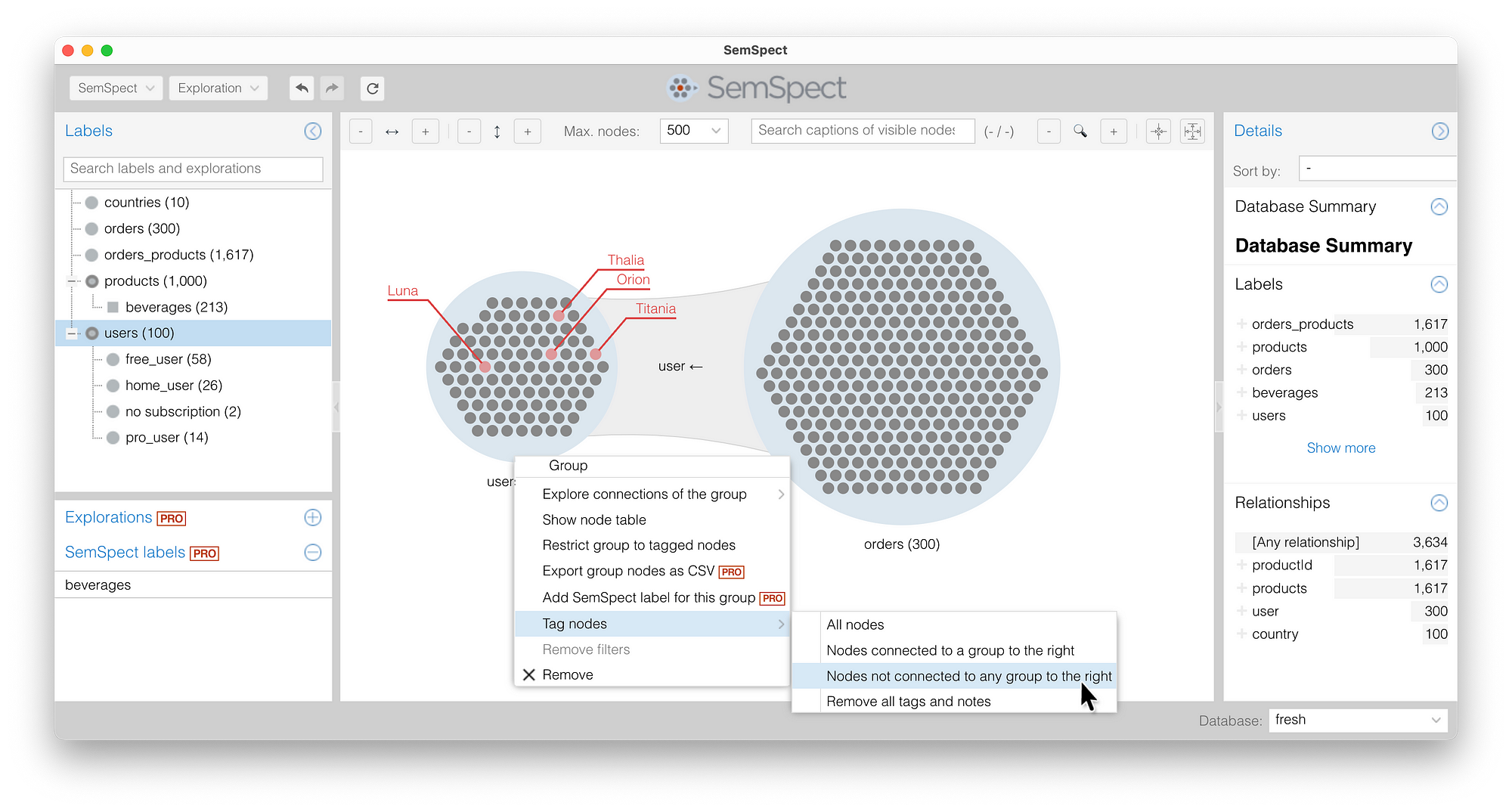
使用 mongo2neo4j 和 SemSpect 通过各种方式进行图探索
用于可视化和探索每个 MEAN 堆栈背后的数据图的 ETL 您是否正在努力回答有关 MEANS Web 服务数据的紧急问题?哪里有 BI 可以快速回答“上个季度哪些亚洲的artisan.plus 用户触发了订单?”这个问题,而无需编写查询?使用 mongo2neo4…...

淘宝卖家难免遇到的商品问题 在淘宝买的东西出问题了,该如何维权
很多朋友对于淘宝卖家难免遇到的商品问题和在淘宝买的东西出问题了,该如何维权不太懂,今天就由小编来为大家分享,希望可以帮助到大家,下面一起来看看吧! [1] 淘宝买东西,过了售后期,有质量问题怎…...
encoder)
ffmpeg 安装 h264(x264)encoder
#下载并安装x264 # 切换root用户 sudo -i # 输入密码cd ~ mkdir FFmpeg7#下载并安装x264 git clone https://code.videolan.org/videolan/x264.git cd x264 mkdir build./configure --help # 报缺少asm 时 可加入--disable-asm # --prefix/home/llh/ffmpeg/build/ 指定安装目录…...

Java项目:基于SSM框架实现的健康综合咨询问诊平台【ssm+B/S架构+源码+数据库+毕业论文】
一、项目简介 本项目是一套基于SSM框架实现的健康综合咨询问诊平台 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、…...

SpringBoot源码阅读(4)——事件
从监听器到事件 SpringApplication运行中触发事件,多播器发送事件到监听器,监听器处理事件。 SpingApplication中事件都是经过SpringApplicationRunListeners类传送到各个监听器。 以starting事件为例 void starting(ConfigurableBootstrapContext boo…...

EDI安全:如何在2024年保护您的数据免受安全和隐私威胁
电子数据交换(EDI)支持使用标准化格式在组织之间自动交换业务文档。这种数字化转型彻底改变了业务通信,消除了对纸质交易的需求并加速了交易。然而,随着越来越依赖 EDI 来传输发票、采购订单和发货通知等敏感数据,EDI …...

RabbitMQ快速入门 - 图像化界面的简单操作
目录 1、RabbitMQ的安装 2、RabbitMQ基本介绍 3、简单案例 4、数据隔离 1、RabbitMQ的安装 官网链接:rabbitmq官网 (官网很详细,也可以在官网学习啦~) 基础入门:自主学习:最新版本:安装我…...

新版亚组交互效应函数(P for interaction)newscitb5 1.3版本发布--用于一键生成交互效应表
在SCI文章中,交互效应表格(通常是表五)能为文章锦上添花,增加文章的信服力,增加结果的可信程度,还能进行数据挖掘。什么是亚组,通常就是特殊类型人群,比如男女,种族等&am…...

gpt讲 Observable 对象
什么是 Observable? Observable 是一种用于处理异步数据流的数据类型。它可以发出多个值,这些值可以是同步或者异步产生的,并且可以在时间上发生变化。在 Angular 中,HttpClient 返回的响应对象、事件流以及许多其他异步任务都可…...

STM32的SPI接口详解
目录 1.SPI简介 2.SPI工作原理 3.SPI时序 3.1 CPOL(Clock Polarity,时钟极性): 3.2 CPHA(Clock Phase,时钟相位): 3.3 四种工作模式 4.相关代码 4.1使能片选信号 4.2使能通…...

谷歌+火狐浏览器——实现生成二维码并实现拖动——js技能提升
最新遇到的问题:前两个二维码拖动不了,只有第三个一维码生成后,才可以拖拽 【问题】:出现在都是绝对定位,但是没有指定z-index导致的。 解决办法:在方法中添加一个变量 renderDrag(id) {var isDragging f…...

128陷阱详解(从源码分析)
1、128陷阱描述 Integer 整型 -128~127 超过这个范围,比较会不准确 例子 public static void main(String[] args) {Integer a128;Integer b128;Integer e127;Integer f127;System.out.println(ab); //输出falseSystem.out.println(a.equals(b)); //输出trueS…...

点云处理实操 基于多项式重构的平滑和法线估计
目录 基于多项式重构的平滑和法线估计 一、什么是移动最小二乘法(Moving Least Squares, MLS) 二、算法原理 三、算法应用 四、PCL代码实践 基于多项式重构的平滑和法线估计 原文地址:Smoothing and normal estimation based on polynomial reconstruction — Point Cl…...

MongoDB在Linux下的安装与基本操作指南
MongoDB是一款高性能、开源的NoSQL数据库系统,特别适合处理大规模数据存储应用。本文将详细介绍MongoDB在Linux系统(以Ubuntu为例)上的安装步骤,以及如何进行基本的数据库操作,帮助你快速上手MongoDB。 一、在Linux上…...

端口占用快速解决
netstat -aon|findsstr 8989 taskkill /pid 13221 -t -f 命令解释 1.检查网络连接状态 2.终止特定进程 netstat -aon | findstr 8989 netstat: 这是一个网络状态统计工具,可以显示活动的网络连接、路由表、接口表、多播成员信息等。-a: 显示所有连接和监听端口。通…...

普中51单片机:矩阵按键扫描与应用详解(五)
文章目录 引言电路图开发板IO连接矩阵键盘的工作原理行列扫描逐行/逐列扫描 LCD1602代码库代码演示——暴力扫描代码演示——数码管(行列式)代码演示——线翻转法代码演示——LCD1602密码锁 引言 矩阵按键是一种通过行列交叉连接的按键阵列,可以有效地减少单片机I/…...

SQLite Glob 子句
SQLite Glob 子句 SQLite 的 GLOB 子句是一种强大的搜索工具,用于在数据库中执行模式匹配操作。它类似于 SQL 中的 LIKE 子句,但 GLOB 使用的是基于文件系统的通配符,而不是 SQL 的百分比 (%) 和下划线 (_) 通配符。在本文中,我们…...

Redis基础教程(十七):Redis数据备份与恢复
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
