谷歌+火狐浏览器——实现生成二维码并实现拖动——js技能提升
最新遇到的问题:前两个二维码拖动不了,只有第三个一维码生成后,才可以拖拽
【问题】:出现在都是绝对定位,但是没有指定z-index导致的。
解决办法:在方法中添加一个变量
renderDrag(id) {var isDragging = false;var currentElement = null;this.zIndex++;$('#' + id).css({ 'z-index': this.zIndex });...
}
前一段时间,同事写了一个关于【自定义标签】的功能,里面可以实现二维码+一维码的生成,并鼠标拖动到指定元素的任意位置。上周测试提出火狐浏览器会出现不兼容的情况。
今天来简单模拟一下具体的实现方法:
最终效果
谷歌浏览器:

火狐浏览器:

解决步骤1:引入script文件——jq+qrcode+jsbarcode+vue
由于用到的是vue2的cdn模式,则直接通过script引入文件即可。
等下我会把所有的文件,上传到资源库中,这样大家就可以直接下载到本地而不需要从网上加载了,提高加载速度,还可以预防网络不通导致加载失败的情况。
资源库下载地址:
https://download.csdn.net/download/yehaocheng520/89524003
解决步骤2:css部分
<style>#wrapId {display: flex;}#draggable {cursor: pointer;}#contentId {width: 500px;height: 500px;margin: 20px auto;border: 1px solid red;}
</style>
解决步骤3:html部分
<div id="wrapId"><div><input v-model.trim="text" /><button @click="createQRCode">生成二维码</button><input v-model.trim="text2" /><button @click="createQRCode2">生成二维码2</button><input v-model.trim="text3" /><button @click="createQRCode3">生成一维码</button></div><div id="contentId"><div id="draggable" style="position: absolute"></div><div id="draggable2" style="position: absolute"></div><canvas id="draggable3" style="position: absolute"></canvas></div>
</div>
解决步骤4:js部分
// 创建一个Vue实例new Vue({el: '#wrapId',data: {text: '',text2: '',text3: '',},methods: {createQRCode() {$('#draggable').html('');$('#draggable').qrcode({render: 'canvas', //有canvas和table两种样式width: 200,height: 200,foreground: '#C00',background: '#FFF',text: this.text,});this.renderDrag('draggable');},createQRCode2() {$('#draggable2').html('');$('#draggable2').qrcode({render: 'canvas', //有canvas和table两种样式width: 200,height: 200,foreground: '#C00',background: '#FFF',text: this.text2,});this.renderDrag('draggable2');},createQRCode3() {// $('#draggable3').html('').JsBarcode(this.text3);JsBarcode('#draggable3', this.text3, {format: 'CODE128', //选择要使用的条形码类型width: 3, //设置条之间的宽度height: 100, // 高度displayValue: true, // 是否在条形码下方显示文字textAlign: 'center', // 设置文本的水平对齐方式textPosition: 'bottom', // 设置文本的垂直位置textMargin: 5, // 设置条形码和文本之间的间距fontSize: 15, // 设置文本的大小lineColor: '#000000', //设置条和文本的颜色。margin: 0, // 设置条形码周围的空白边距});this.renderDrag('draggable3');},renderDrag(id) {var isDragging = false;var currentElement = null;$('#' + id).mousedown(function (e) {isDragging = true;currentElement = $(this);offsetX = e.clientX - currentElement.offset().left;offsetY = e.clientY - currentElement.offset().top;});$(document).mousemove(function (e) {if (isDragging) {let rect = document.getElementById('contentId').getBoundingClientRect();let left =e.clientX - offsetX < rect.left? rect.left: e.clientX - offsetX + currentElement.width() > rect.right? rect.right - currentElement.width(): e.clientX - offsetX;let top =e.clientY - offsetY < rect.top? rect.top: e.clientY - offsetY + currentElement.height() >rect.bottom? rect.bottom - currentElement.height(): e.clientY - offsetY;currentElement.css('left', left + 'px');currentElement.css('top', top + 'px');console.log('x',e.clientX - offsetX,'y',e.clientY - offsetY,rect);}});$(document).mouseup(function (e) {if (isDragging) {isDragging = false;}});},},});
完成!!!多多积累,多多收获!!!
【经过测试:并没有发现火狐浏览器与谷歌浏览器需要单独兼容处理的部分,有遇到再改好了。。。。】
最后附上完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="./jquery.js"></script><script src="./qrcode.js"></script><script src="./jsBarcode.js"></script><!-- 引入Vue.js CDN --><script src="./vue.js"></script><style>#wrapId {display: flex;}#draggable {cursor: pointer;}#contentId {width: 500px;height: 500px;margin: 20px auto;border: 1px solid red;}</style></head><body><div id="wrapId"><div><input v-model.trim="text" /><button @click="createQRCode">生成二维码</button><input v-model.trim="text2" /><button @click="createQRCode2">生成二维码2</button><input v-model.trim="text3" /><button @click="createQRCode3">生成一维码</button></div><div id="contentId"><div id="draggable" style="position: absolute"></div><div id="draggable2" style="position: absolute"></div><canvas id="draggable3" style="position: absolute"></canvas></div></div><script>// 创建一个Vue实例new Vue({el: '#wrapId',data: {text: '',text2: '',text3: '',},methods: {createQRCode() {$('#draggable').html('');$('#draggable').qrcode({render: 'canvas', //有canvas和table两种样式width: 200,height: 200,foreground: '#C00',background: '#FFF',text: this.text,});this.renderDrag('draggable');},createQRCode2() {$('#draggable2').html('');$('#draggable2').qrcode({render: 'canvas', //有canvas和table两种样式width: 200,height: 200,foreground: '#C00',background: '#FFF',text: this.text2,});this.renderDrag('draggable2');},createQRCode3() {// $('#draggable3').html('').JsBarcode(this.text3);JsBarcode('#draggable3', this.text3, {format: 'CODE128', //选择要使用的条形码类型width: 3, //设置条之间的宽度height: 100, // 高度displayValue: true, // 是否在条形码下方显示文字textAlign: 'center', // 设置文本的水平对齐方式textPosition: 'bottom', // 设置文本的垂直位置textMargin: 5, // 设置条形码和文本之间的间距fontSize: 15, // 设置文本的大小lineColor: '#000000', //设置条和文本的颜色。margin: 0, // 设置条形码周围的空白边距});this.renderDrag('draggable3');},renderDrag(id) {var isDragging = false;var currentElement = null;$('#' + id).mousedown(function (e) {isDragging = true;currentElement = $(this);offsetX = e.clientX - currentElement.offset().left;offsetY = e.clientY - currentElement.offset().top;});$(document).mousemove(function (e) {if (isDragging) {let rect = document.getElementById('contentId').getBoundingClientRect();let left =e.clientX - offsetX < rect.left? rect.left: e.clientX - offsetX + currentElement.width() > rect.right? rect.right - currentElement.width(): e.clientX - offsetX;let top =e.clientY - offsetY < rect.top? rect.top: e.clientY - offsetY + currentElement.height() >rect.bottom? rect.bottom - currentElement.height(): e.clientY - offsetY;currentElement.css('left', left + 'px');currentElement.css('top', top + 'px');console.log('x',e.clientX - offsetX,'y',e.clientY - offsetY,rect);}});$(document).mouseup(function (e) {if (isDragging) {isDragging = false;}});},},});</script></body>
</html>相关文章:

谷歌+火狐浏览器——实现生成二维码并实现拖动——js技能提升
最新遇到的问题:前两个二维码拖动不了,只有第三个一维码生成后,才可以拖拽 【问题】:出现在都是绝对定位,但是没有指定z-index导致的。 解决办法:在方法中添加一个变量 renderDrag(id) {var isDragging f…...

128陷阱详解(从源码分析)
1、128陷阱描述 Integer 整型 -128~127 超过这个范围,比较会不准确 例子 public static void main(String[] args) {Integer a128;Integer b128;Integer e127;Integer f127;System.out.println(ab); //输出falseSystem.out.println(a.equals(b)); //输出trueS…...

点云处理实操 基于多项式重构的平滑和法线估计
目录 基于多项式重构的平滑和法线估计 一、什么是移动最小二乘法(Moving Least Squares, MLS) 二、算法原理 三、算法应用 四、PCL代码实践 基于多项式重构的平滑和法线估计 原文地址:Smoothing and normal estimation based on polynomial reconstruction — Point Cl…...

MongoDB在Linux下的安装与基本操作指南
MongoDB是一款高性能、开源的NoSQL数据库系统,特别适合处理大规模数据存储应用。本文将详细介绍MongoDB在Linux系统(以Ubuntu为例)上的安装步骤,以及如何进行基本的数据库操作,帮助你快速上手MongoDB。 一、在Linux上…...

端口占用快速解决
netstat -aon|findsstr 8989 taskkill /pid 13221 -t -f 命令解释 1.检查网络连接状态 2.终止特定进程 netstat -aon | findstr 8989 netstat: 这是一个网络状态统计工具,可以显示活动的网络连接、路由表、接口表、多播成员信息等。-a: 显示所有连接和监听端口。通…...

普中51单片机:矩阵按键扫描与应用详解(五)
文章目录 引言电路图开发板IO连接矩阵键盘的工作原理行列扫描逐行/逐列扫描 LCD1602代码库代码演示——暴力扫描代码演示——数码管(行列式)代码演示——线翻转法代码演示——LCD1602密码锁 引言 矩阵按键是一种通过行列交叉连接的按键阵列,可以有效地减少单片机I/…...

SQLite Glob 子句
SQLite Glob 子句 SQLite 的 GLOB 子句是一种强大的搜索工具,用于在数据库中执行模式匹配操作。它类似于 SQL 中的 LIKE 子句,但 GLOB 使用的是基于文件系统的通配符,而不是 SQL 的百分比 (%) 和下划线 (_) 通配符。在本文中,我们…...

Redis基础教程(十七):Redis数据备份与恢复
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

基于FPGA的千兆以太网设计(1)----大白话解释什么是以太网
1、什么是以太网? 还记得初学以太网的时候,我就被一大堆专业名词给整懵了:什么以太网,互联网,MAC,IP,局域网,万维网,网络分层模型等等等等。慢着!我学的不是以太网吗?怎么出来这么一大堆东西? 啊!以太网究竟是什么?别急,我接下来就尽量用通俗的大白话来给你解释…...

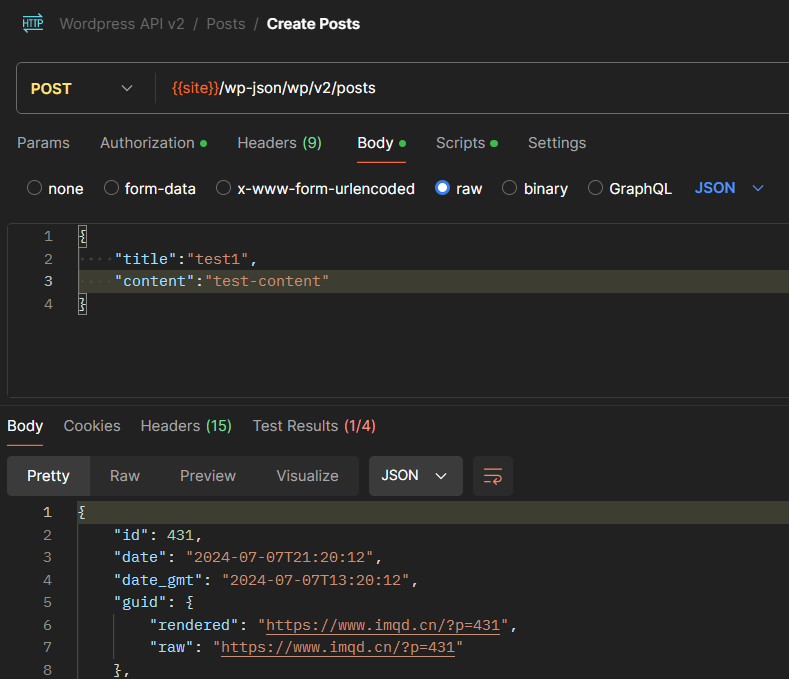
wordpress的restfull API使用教程,之如何用postman调试API,以便能使用vue等前端框架开发主题
文章目录 API开发手册在postman中调试这里以 post 一篇文章为例,讲解如何调试: 步骤 1:生成应用密码步骤 2:配置Postman步骤 3:创建文章 参考链接 API开发手册 官方API手册:https://developer.wordpress.o…...

刷题刷题刷题
P1123 取数游戏 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路: 从1,1开始dfs,若行数x>n则立马刷新最大值退出搜索,若y>m则进入下一行从第一列开始搜索即x1,y1,对当前的搜索点x,y的八个方向进行1,因为不能相邻 AC:…...

【Spring Boot】统一异常处理
目录 统一异常处理一. 概念二. 全局异常处理三. 处理特定异常 统一异常处理 一. 概念 其实统一异常是运用了AOP(对某一类事情的集中处理)的思维,简单概括就是在我们进行前后端数据交互的时候,抛出的任何的异常都能够自动捕获然后…...

java —— tomcat 部署项目
一、通过 war 包部署 1、将项目导出为 war 包; 2、将 war 包放置在 tomcat 目录下的 webapps 文件夹下,该 war 包稍时便自动解析为项目文件夹; 3、启动 tomcat 的 /bin 目录下的 startup.bat 文件,此时即可从浏览器访问项目首页…...

数据库的优点和缺点分别是什么
数据库作为数据存储和管理的核心组件,具有一系列显著的优点,同时也存在一些潜在的缺点。以下是对数据库优点和缺点的详细分析: 数据库的优点 数据一致性:数据库通过事务管理、锁机制、并发控制等技术手段,确保多个用户…...

考研数学暑期规划|50天吃透1000+660!
1000660这个组合当然可以 只不过1000的难度并不适合大多数人,很多同学跟的是张宇老师,但是最后却因为张宇1000题太难而改用其他的习题册比如880或者严选题之类的 当然,如果你的目标分数是120,可以去做1000题,因为100…...

GPT-5 一年半后发布?我们可能所受影响与应用领域
前言: IT之家6月22日消息,在美国达特茅斯工程学院周四公布的采访中,OpenAI首席技术官米拉穆拉蒂被问及GPT-5是否会在明年发布,给出了肯定答案并表示将在一年半后发布。此外,穆拉蒂在采访中还把GPT-4到GPT-5的飞跃描述…...

CSS上下悬浮特效
要实现一个上下悬浮的特效,可以使用CSS的keyframes规则和动画属性。以下是一个简单的示例: 代码示例 /* 定义一个名为floating的动画 */ keyframes floating {0% {transform: translateY(0); /* 初始位置 */}50% {transform: translateY(-4px); /* 向上…...
)
Knife4j的原理及应用详解(三)
本系列文章简介: 在当今快速发展的软件开发领域,API(Application Programming Interface,应用程序编程接口)作为不同软件应用之间通信的桥梁,其重要性日益凸显。随着微服务架构的兴起,API的数量…...

Android约束布局的概念与属性(1)
目录 1.相对定位约束2.居中和偏移约束 约束布局(ConstraintLayout)是当前Android Studio默认的布局方式,也是最灵活的一种布局方式。约束布局推荐使用所见即所得的模式进行布局,约束布局的大部分布局可以通…...

阿里巴巴开源自然语音交互框架;在抱抱脸上使用LivePortrait;58种提示技术的工具库
✨ 1: FunAudioLLM FunAudioLLM是一个为人类和大型语言模型(LLMs)之间自然语音交互打造的语音理解和生成基础框架。 FunAudioLLM 是阿里巴巴集团Tongyi SpeechTeam推出的用于增强人类与大语言模型(LLM)自然语音交互的框架。该框…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
