Android约束布局的概念与属性(1)
目录
- 1.相对定位约束
- 2.居中和偏移约束
约束布局(ConstraintLayout)是当前Android Studio默认的布局方式,也是最灵活的一种布局方式。约束布局推荐使用所见即所得的模式进行布局,约束布局的大部分布局可以通过Design视图完成,可以在布局文件的Design视图中采用鼠标拖放操作结合属性栏窗口设置完成约束布局的界面设计,大幅简化布局代码输入和控件间位置关系的人为判断。约束布局的属性非常多,但是不需要强记,可以通过Design页面来认识各种属性。
早期的Android的相对布局(RelativeLayout)基本被约束布局所ConstraintLayout取代,ConstraintLayout使用起来比RelativeLayout更灵活,性能更出色。此外,ConstraintLayout可以按照比例约束控件位置和尺寸,能够更好地适配屏幕大小不同的机型。
约束布局属性主要可以分为:相对定位、边距、居中和偏移、尺寸约束、链等。
1.相对定位约束
相对定位是控件对于另一个控件位置的约束,可以让控件相对于其他控件或父控件进行布局,也可以设置控件相对于其他控件或父控件进行上下左右对齐。如图1所示,被选中的TextView控件距离父控件上边缘60dp,距离左边的一个TextView右边缘92dp。

图1 相对定位示例
图1的布局对应的代码如下,其中android:layout_marginStart=“92dp"和app:layout_constraintStart_toEndOf=”@+id/textView6"用于设置该控件的左侧距离textView6控件的右侧92dp。android:layout_marginTop="60dp"和app:layout_constraintTop_toTopOf="parent"用于设置该控件的上侧距离父窗体的上侧60dp。
<TextViewandroid:id="@+id/textView8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="92dp"app:layout_constraintStart_toEndOf="@+id/textView6"android:layout_marginTop="60dp"app:layout_constraintTop_toTopOf="parent"android:text="TextView" />如图2所示,被选中的控件分别与上方控件左对齐,与右边的控件底对齐,同样也确定了该控件的位置。一个控件在约束布局中要确定位置,至少要一个垂直方向的约束和一个水平方向的约束。在所有需要对齐的控件被选中的情况下,对齐也可以通过单击Design视图中的工具栏的对齐工具 来完成。

图2 控件对齐示例
图2中被选中控件的布局约束代码如下,
<TextViewandroid:id="@+id/textView8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView"app:layout_constraintBottom_toBottomOf="@+id/textView9"app:layout_constraintStart_toStartOf="@+id/textView10" />app:layout_constraintBottom_toBottomOf=“@+id/textView9"用于设置该控件与textView9控件底部对齐,app:layout_constraintStart_toStartOf=”@+id/textView10"用于设置该控件与textView10控件的左边对齐。
2.居中和偏移约束
居中可以通过设置距离为0dp来实现。如果需要将控件水平居中显示,可以将控件水平方向的两个约束设置为0。如果需要将控件垂直居中显示,可以将控件垂直方向的两个约束设置为0。如图3所示,偏移则可以通过Attributes Layout区滑动图中的滑条来实现。

图3 居中偏移控制图
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.6"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" />上述代码对应的Layout预览图如图4所示。其中app:layout_constraintHorizontal_bias用于设置偏移比例,默认为0.5,即中间位置;图中设置为0.6,即控件位于布局宽度60%的位置。

图4 居中偏移布局图
相关文章:

Android约束布局的概念与属性(1)
目录 1.相对定位约束2.居中和偏移约束 约束布局(ConstraintLayout)是当前Android Studio默认的布局方式,也是最灵活的一种布局方式。约束布局推荐使用所见即所得的模式进行布局,约束布局的大部分布局可以通…...

阿里巴巴开源自然语音交互框架;在抱抱脸上使用LivePortrait;58种提示技术的工具库
✨ 1: FunAudioLLM FunAudioLLM是一个为人类和大型语言模型(LLMs)之间自然语音交互打造的语音理解和生成基础框架。 FunAudioLLM 是阿里巴巴集团Tongyi SpeechTeam推出的用于增强人类与大语言模型(LLM)自然语音交互的框架。该框…...

《算法笔记》总结No.5——递归
一.分而治之 将原问题划分为若干个规模较小而结构与原问题相同或相似的子问题,然后分别解决这些子问题,最后合并子问题的解,即可得到原问题的解,步骤抽象如下: 分解:将原问题分解为若干子问题解决&#x…...

鸿蒙小练习
bean对象 export class BannerImage{id:numberurl:stringtargetUrl:stringproductId:numberconstructor(id: number, url: string, targetUrl: string, productId: number) {this.id idthis.url urlthis.targetUrl targetUrlthis.productId productId} }export class d…...

谷粒商城-个人笔记(集群部署篇二)
前言 学习视频:Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强学习文档: 谷粒商城-个人笔记(基础篇一)谷粒商城-个人笔记(基础篇二)谷粒商城-个人笔记(基础篇三)谷粒商城-个人笔记(高级篇一)谷粒商城-个…...

Python面试题-7
21. 请解释Python中的元组。 Python中的元组(Tuple)是一种内置的数据结构,它有如下特点: 有序性:元组中的元素是有序的,每个元素都有一个索引,索引从0开始。不可变性:一旦元组被创…...

微信⼩程序的电影推荐系统-计算机毕业设计源码76756
摘 要 随着互联网的普及和移动互联网的发展,人们对于获取信息的便捷性和高效性要求越来越高。电影作为一种受众广泛喜爱的娱乐方式,电影推荐系统的出现为用户提供了更加个性化和精准的电影推荐服务。微信小程序作为一种轻量级应用形式,在用…...

理解与解读李彦宏在2024世界人工智能大会的发言:应用优先于技术
2024年7月4日,世界人工智能大会暨人工智能全球治理高级别会议在上海世博中心举行。百度创始人、董事长兼首席执行官李彦宏在产业发展主论坛上提出了一个引人深思的观点:“大家不要卷模型,要卷应用!”他强调了一个重要的观点&#…...

数字化打破传统,引领企业跨界经营与行业生态盈利
在当今数字化时代,传统的赚货差思路正面临着巨大的挑战。然而,数字化的崛起为企业提供了突破传统束缚的机会,促使其转向跨界经营,并通过行业生态经营获取利润。 首先,数字化打破了传统赚货差思路的局限性。以往&…...

【链表】- 链表相交
1. 对应力扣题目连接 链表相交 2. 实现思路 链表详情: 考虑使用双指针: 解法一: 具体代码,详见3. 实现案例代码解析: 思路:因为链表按照如图的箭头走向,走的总路程是相等的,一…...

【python 学习】快速了解python内置类型
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言一、内置类型的介绍1.1 类型体系1.2 空类型和None1.3 布尔值 二、内置类型的运算2.1 布尔运算2.2 比较运算符比较…...

npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR!
报错: npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR! path /home/user/.local/lib/node_modules/pkg npm ERR! dest /home/user/.local/lib/node_modules/.pkg-piikcue3 npm ERR! errno -39 npm ERR! ENOTEMPTY: directory not empty, rename ‘/home/…...

智能井盖采集装置 开启井下安全新篇章
在现代城市的脉络之下,错综复杂的管网系统如同城市的血管,默默支撑着日常生活的有序进行。而管网的监测设备大多都安装在井下,如何给设备供电一直是一个难题,选用市电供电需经过多方审批,选用电池供电需要更换电池包&a…...

C# AGV小车通讯开发的方法
AGV (Automated Guided Vehicle) 小车的通讯开发通常涉及与AGV控制系统或调度系统的数据交换。在C#中实现AGV小车通讯,可以采用多种方法,具体取决于AGV的通信协议和硬件接口。以下是一些常用的开发方法: 1. 串行通讯 (Serial Communication)…...

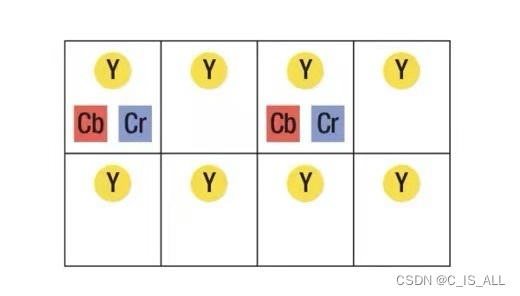
01-图像基础-颜色空间
1.RGB颜色空间 RGB是一种常用的颜色空间,比如一幅720P的图像,所对应的像素点个数是1280*720,每一个像素点由三个分量构成,分别是R,G,B。 R代表红色分量,G代表绿色分量,B代表蓝色分量,以24位色来…...

双向链表+Map实现LRU
LRU: LRU是Least Recently Used的缩写,即最近最少使用,是一种常用的页面置换算法,选择最近最久未使用的页面予以淘汰。 核心思想: 基于Map实现k-v存储,双向链表中使用一个虚拟头部和虚拟尾部,虚拟头部的…...

HTML(27)——渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子模型 线性渐变 属性:background-image : linear-gradient( 渐变方向 颜色1 终点位置, 颜色2 终点位置, ......); 取值: 渐变方向:可选 to 方位名词角度度数 终点位置:可选 百分…...

2024上半年网络工程师考试《应用技术》试题一
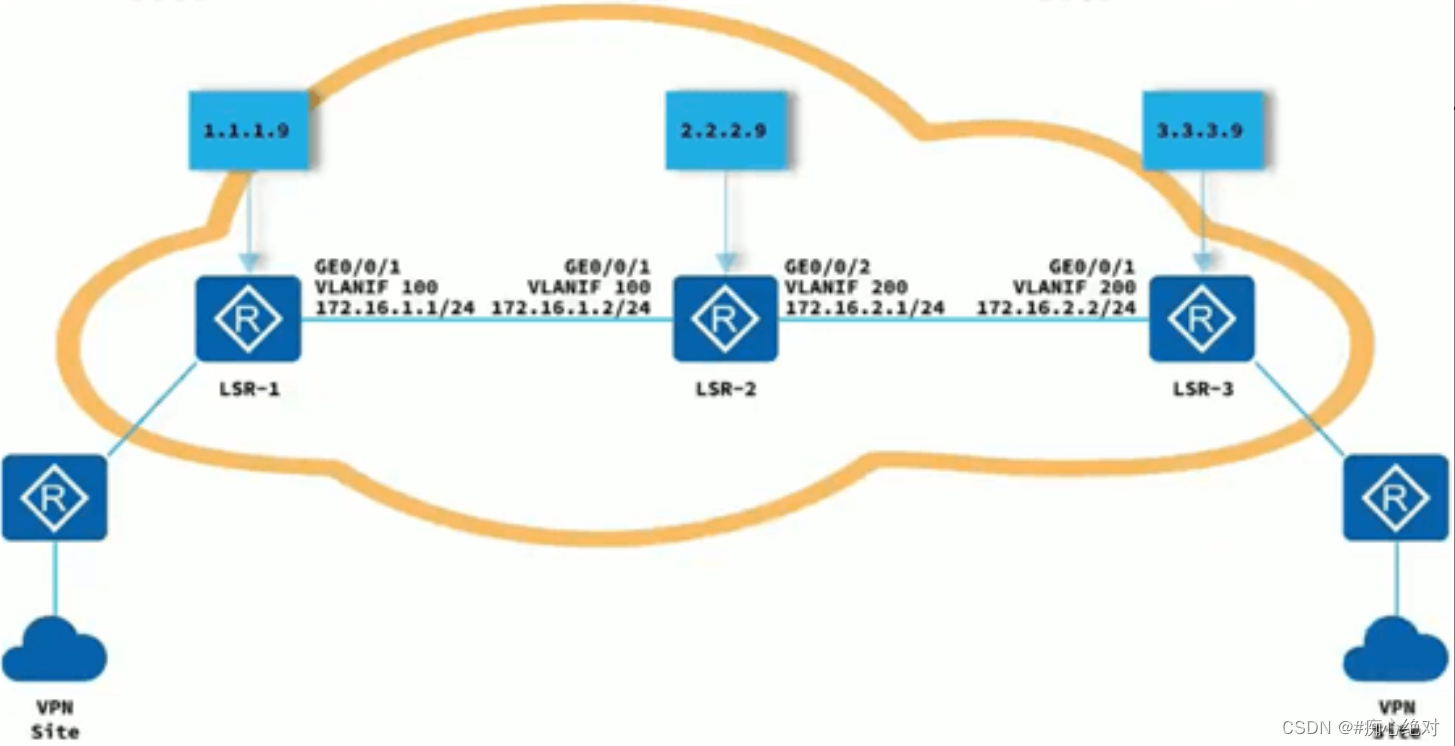
阅读以下说明,回答问题。 【说明】 MPLS基于(1)进行转发,进行MPLS标签交换和报文转发的网络设备称为(2),构成MPLS域(MPSDomain)。位于MPLS域边缘、连接其他网络的LSR称为(3),区域内部的LSR称为核心LSR(CoreLSR)IP报文进入MPLS网络时…...

pnpm介绍
PNPM 是一个 JavaScript 包管理器,类似于 npm 和 Yarn。它的全称是 "Performant npm",主要设计目标是优化包的安装和管理过程,以提升速度和效率。PNPM 的主要特点包括: 符号链接(Symlink)&#x…...

Linux内核的启动过程(非常详细)零基础入门到精通,收藏这一篇就够了
Linux内核的生成过程 内核的生成步骤可以概括如下: ① 先生成 vmlinux,这是一个elf可执行文件。② 然后 objcopy 成 arch/i386/boot/compressed/vmlinux.bin,去掉了原 elf 文件中一些无用的section等信息。③ gzip 后压缩为 arch/i386/boot…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
