常用接口避免频繁请求
背景
在项目开发过程中我们难免会遇到一些通用的接口,需要在多个页面调用,拿去结果。比如我们常用的字典接口,后端通过字典配置一些数据,通常这些字典数据是不常更改的。我们通过字典接口传递不同的参数过去,获取到接口,但是往往我们会在多个页面需要获取到某一个字典的数据,这时候如果每次需要获取到字典数据的时候就重新发一个请求,会导致我们发一些无意义的请求。此时我们会有什么优化想法呢?
优化方案
解决这个问题,我们首先会想到把请求的字典数据缓存下来,然后等需要的时候再从缓存里面取出来就行了。用localstrage或者vuex都可以。
我们考虑到获取数据的时候写法更简便一些,那我们请求接口的位置就需要使用Promise的写法
getCode(data).then(res => {this.XXX = res.XXX;});
代码
util.js
// 因为传参设定为数组格式,有可能存在里面部分缓存过了,部分没有缓存过的数据,需要先把缓存过的数据摘出来
function getCode(data){return new Promise((resolve, reject) => {let newCodes = [];// 判断是数组里面是否存在for (let item of data) {if (!store.getters.dictList[item] || !store.getters.dictList[item].length) {newCodes.push(item);}}if (newCodes.length) {getDictList(newCodes).then(async res => {if (res.code == 200) {newCodes.forEach(dict => {store.commit('setDict', {key: dict,value: res.result[dict] || []});});resolve(store.getters.dictList);}}).catch(error => {reject(error);});} else {resolve(store.getters.dictList);}});
}
store
state:{dictList: {} //字典表
}
mutations:{
// 设置字典表
setDict: (state, dict) => {Vue.set(state.dictList, dict.key, dict.value);// state.dictList[dict.key] = dict.value;}
}
页面中使用
let data = ['XXX', 'XX', 'X'];
getCode(data).then(res => {this.XXX= res.XXX;this.XX= res.XX;this.X= res.X;});
相关文章:

常用接口避免频繁请求
背景 在项目开发过程中我们难免会遇到一些通用的接口,需要在多个页面调用,拿去结果。比如我们常用的字典接口,后端通过字典配置一些数据,通常这些字典数据是不常更改的。我们通过字典接口传递不同的参数过去,获取到接…...

C++入门基础
前言 本篇博客讲解一下c得入门基础 💓 个人主页:普通young man-CSDN博客 ⏩ 文章专栏:C_普通young man的博客-CSDN博客 ⏩ 本人giee:普通小青年 (pu-tong-young-man) - Gitee.com 若有问题 评论区见📝 🎉欢迎大家点赞&…...

Unicode 与 UTF-8 的区别与联系
文章目录 UnicodeUTF-8联系区别Unicode 转义序列字符编码与字符的对应规则例子 Unicode 定义:Unicode 是一个字符编码标准,旨在为世界上所有的字符分配一个唯一的编码。 编码范围:Unicode 的编码范围从 0x0000 到 0x10FFFF,能够表…...

PHP MySQL 简介
PHP MySQL 简介 PHP 和 MySQL 是现代网站开发中最流行的两种技术。PHP 是一种服务器端脚本语言,而 MySQL 是一种关系型数据库管理系统。这两种技术经常一起使用,以创建动态和交互式的网页。本文将简要介绍 PHP 和 MySQL 的基本概念、它们的工作原理以及…...

Spring容器加载Bean和JVM加载类
1、JVM加载类 类的加载是在首次需要访问类的信息或实例化类的对象时发生的过程。ClassLoader负责加载类的字节码,并在内存中创建对应的Class对象,从而使得Java程序能够操作和使用这些类。 在Java中,类的加载是按需进行的,也就是…...

《简历宝典》04 - 简历的“个人信息”模块,要写性别吗?要放照片吗?
平时帮助小伙伴们优化简历的时候,我看见他们有人会写性别,有人不会写。 目录 1 招聘团队的考虑 2 性别是无法改变的,能不写就不写 3 什么情况下,需要写性别呢? 4 简历中要加照片吗? 1 招聘团队的考虑 …...

TTS模型汇总
TTS是“Text-to-Speech”的缩写,中文意思是“文本到语音”。这是一种将文本信息转换成口语的技术,通常通过计算机程序实现。TTS技术可以应用于多种场景,包括但不限于: 辅助阅读:帮助视障人士或有阅读困难的用户通过听…...

js打印出堆栈
在JavaScript中,直接获取并打印完整的调用堆栈(stack trace)并不像在一些其他语言中那样直接。不过,有几种方法可以实现类似的功能,具体取决于你的需求和运行环境(如浏览器环境或Node.js环境)。…...

论文阅读:A Survey on Evaluation of Large Language Models
A Survey on Evaluation of Large Language Models 这篇论文是由Yupeng Chang等人撰写的关于大型语言模型(LLMs)评估的综述,题为《A Survey on Evaluation of Large Language Models》。 摘要 大型语言模型(LLMs)在…...

MyBatis的简介与使用
Mybatis JDBC操作数据库的缺点 存在大量的冗余代码。手工创建 Connection、Statement 等,效率低下。手工将结果集封装成实体对象。查询效率低,没有对数据访问进行优化。 Mybatis框架 简介 MyBatis 本是 apache 的一个开源项目 iBatis, 2010年这个项目由…...

MAX98357、MAX98357A、MAX98357B小巧、低成本、PCM D类IIS放大器,具有AB类性能中文说明规格书
前言: MAX98357A支持标准I2S数据,MAX98357B支持左对齐数字音频数据。两个版本均支持8通道TDM音频数据。 IIS数字功放MAX98357开发板/评估系统 MAX98357 WLP-9(1.347x1.437mm)封装的外观和丝印AKM MAX98357 TQFN-16-EP(3x3mm)封装的外观和丝印AKK 引脚说…...
)
shell(2)
shell(2) 简答题 1、编写一个shell脚本,从键盘读入一个成绩,并按优秀、良好、中等、及格、不及格输出成绩。 我的答案: #/bin/bash read -p "请输入学生成绩(0-100):" score if [ $sum -gt 100 ] ;thenecho "输…...

昇思25天学习打卡营第1天|初识MindSpore
昇思MindSpore介绍 昇思MindSpore是一个全场景深度学习框架,旨在实现易开发、高效执行、全场景统一部署三大目标。 其中,易开发表现为API友好、调试难度低;高效执行包括计算效率、数据预处理效率和分布式训练效率;全场景则指框架…...

C语言字节对齐技术在嵌入式、网络与操作系统中的应用与优化
第一部分:嵌入式系统中的字节对齐 嵌入式系统通常对性能和资源有着严格的要求。在这些系统中,字节对齐的正确使用可以显著提高数据访问速度,减少内存占用,并提高系统的整体效率。 一、嵌入式系统中的字节对齐挑战 嵌入式系统中…...

如何理解李彦宏说的”不要卷模型,要卷应用
文章目录 👿AI技术的发展与转变👿不要卷模型,要卷应用👿避免“超级应用陷阱”👿大模型技术与个性化应用的关系👿结语 在2024年7月4日于上海世博中心举办的世界人工智能大会上,百度创始人、董事长…...

三、Python日志系统之监控邮件发送
import smtplib from email.mime.text import MIMEText import time import os import datetime from watchdog.observers import Observer from watchdog.events import FileSystemEventHandler# 邮件配置 SMTP_SERVER smtp.example.com SMTP_PORT 587 SMTP_USERNAME your_…...

16张支付牌照将到期,新规落地以来,支付牌照的首次续展。
7月9日,包括瑞银信、乐刷、畅捷支付在内的16家第三方支付机构的支付牌照将到期,这些公司面临续展的重大考验。 这是《非银行支付机构监督管理条例》实施以来,支付牌照的首次续期。 其中,最受瞩目的可能是瑞银信。在范一飞落马后&a…...

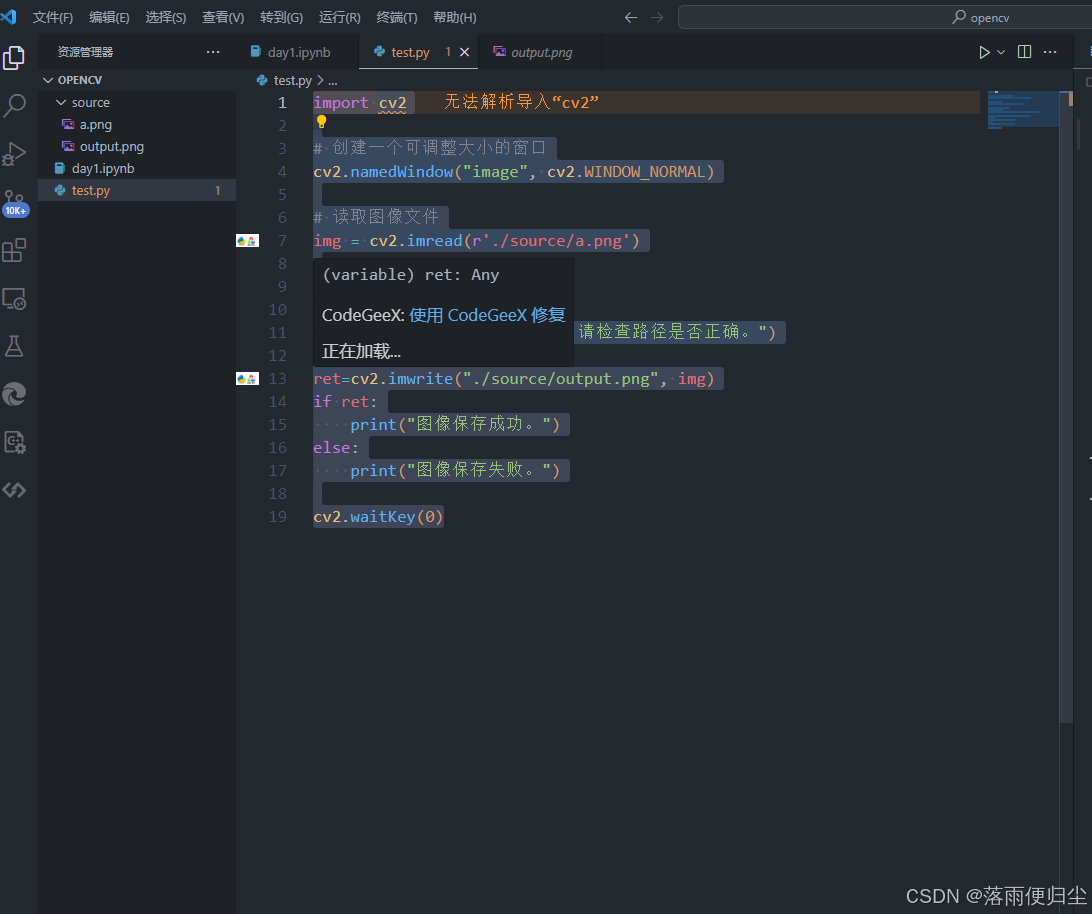
VS2022 python 中文注释报错如何解决?
1. 相同的代码,在VS2022 中报错; # 初始化字典 my_dict {apple: 3, banana: 5} # 遍历字典 for index, key in enumerate(my_dict): print(f"index {index}, key {key} , value {key}") 在PyCharm Community Edition 2024.1…...

GitLab介绍,以及add an SSH key
GitLab GitLab 是一个用于仓库管理系统的开源项目,现今并在国内外大中型互联网公司广泛使用。 git,gitlab,github区别 git 是一种基于命令的版本控制系统,全命令操作,没有可视化界面; gitlab 是一个基于git实现的在线代码仓库…...

计算机视觉——opencv快速入门(二) 图像的基本操作
前言 上一篇文章中我们介绍了如何配置opencv,而在这篇文章我们主要介绍的是如何使用opencv来是实现一些常见的图像操作。 图像的读取,显示与存储 读取图像文件 在opencv中我们利用imread函数来读取图像文件,函数语法如下: imagecv2.imre…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
