CSS【详解】文本相关样式(含 font 系列,文本排版,文本装饰,分散对齐,渐变色文本等)
文本风格 font-style
font-style:italic
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 加载对应字体的斜体字体文件,若找不到斜体字体文件,则进行物理上的倾斜。 标签默认font-style:italic |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
文本粗细 font-weight
font-weight: bold;
属性值
-
关键字:normal bold
-
具体数值:100 200 300 400(等同于normal) 500 600 700(等同于bold) 800 900
-
相对值(相对于父级元素):lighter bolder
有时候看不到粗细变化,是因为所使用的字体不支持。比如“微软雅黑”,只支持 400 和 700 这两种粗细, 而 Mac 上的 “苹方” 字体,支持从100到900之间的各种粗细。
文本大小 font-size
font-size:20px;
- 默认值为16px
- 设置为 0,可用于隐藏文本,如隐藏网站左上角的logo中的文字
行高 line-height
行高:两行文字“基线”之间的垂直距离


属性值:
- normal【默认值】—— 和字体font-family有关,不同系统不同浏览器不一样,所以,通常都要对line-height的默认值进行重置。
- 数值 —— 行高 = 数字* font-size ,所有的子元素继承的都是这个值,比如1表示1倍行距,2表示2倍行距
- 重图文内容展示的网站,如博客、公众号等,一定要使用数值作为单位,设置在1.6~1.8。
- 百分比值 —— 行高 = 百分比* font-size ,所有的子元素继承的是最终的计算值
- 长度值 —— 所有的子元素继承的是最终的计算值,推荐使用line-height:20px,排版时方便计算
父元素内多个内联元素排列在一行时,line-height 最大的内联元素决定了父元素的高度。父元素内内联元素和替换元素排列在一行时,line-height 决定了父元素的最小高度。
字体 font-family
font-family: "Times New Roman","微软雅黑","宋体";
-
英文采用 Times New Roman 字体,中文采用微软雅黑字体(要给英文设置另一个字体,则英文字体需写在中文字体前面!)
-
若用户电脑里没有安装微软雅黑字体,那么就会采用宋体。
-
所有的中文字体,都有英语别名。
- 微软雅黑的英语别名:font-family: “Microsoft YaHei”;
- 宋体的英语别名:font-family: “SimSun”;
【最佳实践】无衬线字体
笔划粗细基本一致,只剩下主干,造型简明有力,起源也很晚。适用于标题、广告等,识别性高,更符合现代审美
@font-face {font-family: Emoji;src: local("Apple Color Emoji"),local("Segoe UI Emoji"), local("Segoe UI Symbol"),local("Noto Color Emoji");unicode-range: U+1F000-1F644, U+203C-3299;
}
body {font-family: system-ui, -apple-system, Segoe UI, Roboto, Emoji, Helvetica, Arial, sans-serif;
}
【最佳实践】衬线字体
在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同,如宋体、楷体
.font-serif {font-family: Georgia, Cambria, "Times New Roman", Times, serif;
}
【最佳实践】等宽字体
每个字符在同等font-size下占据的宽度相同。一般是针对英文字体而言的,因为东亚字体都是等宽的。常用于呈现代码,IDE代码编辑器也推荐使用等宽字体。
.font-mono {font-family: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
【最佳实践】数学公式
math {font-family: Cambria Math, Latin Modern Math;
}
- Cambria Math 是 Windows 操作系统中的数学字体
- Latin Modern Math 是 macOS 中的数学字体
文本样式 font
是以上几种文本样式的综合简写形式,语法为:
font:文本风格 文本粗细 文字大小/行高 字体
- 文字大小和字体必须要有!
范例:
font:italic bold 12px/20px arial,sans-serif;
文本颜色 color
color:red
文字填充颜色 text-fill-color
- 默认值:transparent
- 其功能与 color 基本相同,但当 text-fill-color 和 color 同时存在时,text-fill-color 会覆盖 color
文本排版
首行缩进 text-indent

<p style="text-indent: 2em">很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。
</p>
1em是一个中文,2em即2个中文宽度,实现每个段落空两个字开头的效果!
-
text-indent 的百分比值相对于当前元素的“包含块”计算
-
display计算值为 inline 的内联元素设置 text-indent 无效,如果计算值是inline-block/inline-table 则会生效。
文本换行 word-break
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-word | 尽量不断开单词 |
| break-all | 允许在单词内换行。 |
| keep-all | 只在半角空格或连字符处换行,还可以保护中文词组不被断开,非常有利于优化中文排版。 |
浏览器默认的换行规则
- Space普通空格、Enter(回车)空格和Tab(制表符)空格这3种空格无论怎样组合都会合并为单个普通空格。
- 文字可以在中文/日文/韩文文本、普通空格和短横线连字符处换行,连续英文单词和数字不换行。
动态内容换行
p {/* 支持破折号换行 */word-break: break-all;/* 兼容IE浏览器和Edge浏览器的破折号换行 */word-wrap: break-word;/* 中文标点也能换行 */line-break: anywhere;
}
静态内容换行
-
如果是英文单词,则使用
­软连字符优化排版;­软连字符在换行的位置会显示为“-”, 在非换行的位置不可见。 -
如果是非英文单词,则使用
<wbr>标签优化排版。- wbr元素标签,可以实现连续英文和数字的精准换行,具体效果如下:如果宽度足够,不换行;如果宽度不足,则在wbr元素所在的位置进行换行。
/* IE浏览器并不支持wbr标签,使用以下css代码实现兼容 */ wbr:after { content: '\00200B'; }

<p>大家好,今天是星期天,天气真的好,很高兴再次见到大家,我叫zhang­san­feng,感谢大家记得我!</p><p>大家好,今天是星期天,天气真的好,很高兴再次见到大家,我叫zhang<wbr />san<wbr />feng,感谢大家记得我!</p>
文本溢出 text-overflow
| 值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略号来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本。 |
<div class="textBox">文字超出容器的宽度,溢出啦!</div>
.textBox{width: 100px;white-space: nowrap;border: 1px solid black;margin: 30px;overflow:hidden;text-overflow: ellipsis;/*超出部分显示为省略号*/
}

文本溢出换行 overflow-wrap word-wrap
CSS3 中将 word-wrap 改名为 overflow-wrap,所以使用 overflow-wrap 时,最好同时使用 word-wrap 作为备选,来增强兼容性。
- normal:允许内容顶开或溢出指定的容器边界。
- break-word:内容将在边界内换行。如果需要,单词内部允许断行。
字母间距 letter-spacing
<p style="letter-spacing: 1cm">Hello World 你好,世界!</p>

单词间距 word-spacing
仅作用于空格字符
<p style="word-spacing: 1cm">Hello World 你好,世界!</p>

缩进大小 tab-size
控制Tab键输入的空格(U+0009)的长度大小。
tab-size: 2;
表示每个Tab键输入的空格的宽度等同于2个Space键输入的空格的宽度。
tab-size: 2em;
表示每个Tab键输入的空格的宽度等同于2个常规汉字的宽度。
使用场景:设置源代码展示时使用Tab键输入的空格的缩进距离
pre {-moz-tab-size: 4;tab-size: 4;
}
效果见 https://demo.cssworld.cn/new/9/3-2.php
文本大小调整 text-size-adjust
PC端无效,仅移动端有效
使用场景——禁止iphone横屏时字号自动调整的行为
body {-webkit-text-size-adjust: none;
}
文本装饰
含文本装饰线 text-decoration ,文字描边 stroke,文本外描边 paint-order,文本强调字符装饰,文本阴影 text-shadow 等。
https://blog.csdn.net/weixin_41192489/article/details/140270966
单词大小写 text-transform
- uppercase(单词大写)
- lowercase(单词小写)
- capitalize(每个单词的首字母大写)
<p style="text-transform: lowercase">Hello World!</p>

实战范例:身份证的输入框自动大写
input {text-transform: uppercase;
}
【实战】分散对齐(两端对齐)
满足以下两点时,才能呈现出预期效果:
- 有分隔点,如空格;
- 要超过一行,此时非最后一行内容会两端对齐。

<template><p>很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。</p><h4>两端对齐后</h4><p class="demo">很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。</p>
</template><style scoped>
.demo {/* 最后一行左对齐 */text-align-last: left;text-align: justify;/* 兼容所有浏览器,inter-ideograph的字面意思是“国际象形文字” */text-justify: inter-ideograph;
}
</style>
【实战】渐变色的文本

<template><p class="demo">很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。</p>
</template><style scoped>
.demo {/* 设置背景图片为线性渐变色 */background-image: linear-gradient(135deg, red, blue);/* 规定背景的绘制区域。(-webkit-用于解决兼容问题) */-webkit-background-clip: text;/* 前景色设置为透明,才能显示背景色(相当于镂空文本) */color: transparent;
}
</style>
【实战】一篇优雅的文章(中英文) vs 聊天框的特别排版
https://blog.csdn.net/weixin_41192489/article/details/134273061
相关文章:

CSS【详解】文本相关样式(含 font 系列,文本排版,文本装饰,分散对齐,渐变色文本等)
文本风格 font-style font-style:italic 值描述normal默认值。浏览器显示一个标准的字体样式。italic加载对应字体的斜体字体文件,若找不到斜体字体文件,则进行物理上的倾斜。 标签默认font-style:italicoblique浏览器会显示一个倾斜的字体样式。 文本粗…...

加油卡APP系统开发,优惠加油收益
目前,汽车已经成为了不可或缺的出行工具,汽车加油更是成为了家家户户要做的事。不过随着油价的波动,车主急需能够进行优惠加油的渠道,因此,加油卡APP成为了大众汽车加油新的选择方式,用户在下载APP后即可享…...

el-scrollbar实现自动滚动到底部(AI聊天)
目录 项目背景 实现步骤 实现代码 完整示例代码 项目背景 chatGPT聊天消息展示滚动面板,每次用户输入提问内容或者ai进行流式回答时需要不断的滚动到底部确保展示最新的消息。 实现步骤 采用element ui 的el-scrollbar作为聊天消息展示组件。 通过操作dom来实…...

开源去除背景的项目:rembg 安装和部署
下载colne项目代码 git clone https://github.com/danielgatis/rembg.git安装依赖 pip install rembg pip install click pip install filetype pip install watchdog pip install aiohttp pip install gradio pip install asyncer测试使用 rembg i 照片.jpg zhaopian.jpg照…...

Docker 使用基础(1)—镜像仓库
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:秒針を噛む—ずっと真夜中でいいのに。 0:34━━━━━━️💟──────── 4:20 🔄 ◀️ ⏸ …...

Git详细安装和使用教程
文章目录 准备工作-gitee注册认识及安装GitGit配置用户信息本地初始化Git仓库记录每次更新到仓库查看及切换历史版本Git忽略文件和查看文件状态Git分支-查看及切换Git分支-创建分支Git分支-合并及删除分支Git分支-命令补充Git分支-冲突需求: 准备工作-gitee注册 传送门: gite…...

LeetCode题练习与总结:反转字符串中的单词--151
一、题目描述 给你一个字符串 s ,请你反转字符串中 单词 的顺序。 单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。 返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。 注意:输入字符串 s中可能会存在…...

2.pwn的linux基础(计算机内部数据结构存储形式)
linux基础 保护层级: 分为四个ring0-ring3 一般来说就两个,0和3 0为内核 3为用户 权限: 用户分为多个组 文件和目录等等的权限一般都是三个,即可读可写可执行。 读:R,写:W,执行:X 赋予一个可执行文件执行权限就是chmod x file…...

67.SAP FICO-凭证类型学习
目录 SAP凭证类型 凭证类型的作用 - OBA7 SAP默认的凭证类型更改 FI相应事务代码默认凭证类型 - OBU1 对FB50、60、70默认凭证类型的更改 - OBZO 后勤货物移动默认凭证类型 - OMBA 发货凭证类型 收货凭证类型 自动移动凭证类型 存货盘点凭证类型 发票默认的凭证类…...

井字游戏00
题目链接 井字游戏 题目描述 注意点 1 < board.length board[i].length < 100输入一定遵循井字棋规则 解答思路 如果某一方想要获胜,则其需要占满某一行或某一列或对角线,所以只需要根据第一行和第一列判断是否填充完某一行或某一列或对角线…...

GEE代码实例教程详解:地表温度与土地覆盖类型分析
简介 在本篇博客中,我们将使用Google Earth Engine (GEE) 对地表温度数据进行分析,并探究不同土地覆盖类型(特别是水体和城市区域)的地表温度变化。通过MODIS数据集,我们可以监测2001年至2024年间的数据。 背景知识 …...

RK3568------Openharmony 4.0-Release 浏览器部署安装
RK3568------Openharmony 4.0-Release 浏览器部署安装 文章目录 RK3568------Openharmony 4.0-Release 浏览器部署安装前言一、DevEco Studio开发工具安装与使用二、浏览器(Browser)样例代码编译三 、浏览器(Browser)部署四、遇到的问题五、效果展示总结 前言 上一篇文章讲解了…...

【kafka】可视化工具cmak(原kafka-manager)安装问题解决
众所周知(反正不管你知不知道),kafka-maneger更名了,现在叫cmak!原因是什么呢?据不可靠小道信息说,原kafka-manager这个名字涉及到kafka商标使用问题,应该是被律师函警告了ÿ…...

【转载】目标检测mAP的含义
转载自三叔家的猫 https://blog.csdn.net/qq_39056987 https://blog.csdn.net/qq_39056987/article/details/104348493 <div id"content_views" class"markdown_views prism-atom-one-light"><svg xmlns"http://www.w3.org/2000/svg" s…...

智慧校园行政办公-红头文件功能概述
在智慧校园的行政办公系统中,红头文件的管理功能是一项重要的组成部分,它极大地提升了文件处理的效率与规范性。该功能围绕文件的创建、审批、归档等关键环节,进行了全面的数字化改造。 首先,系统内置了多种标准化的红头文件模板&…...

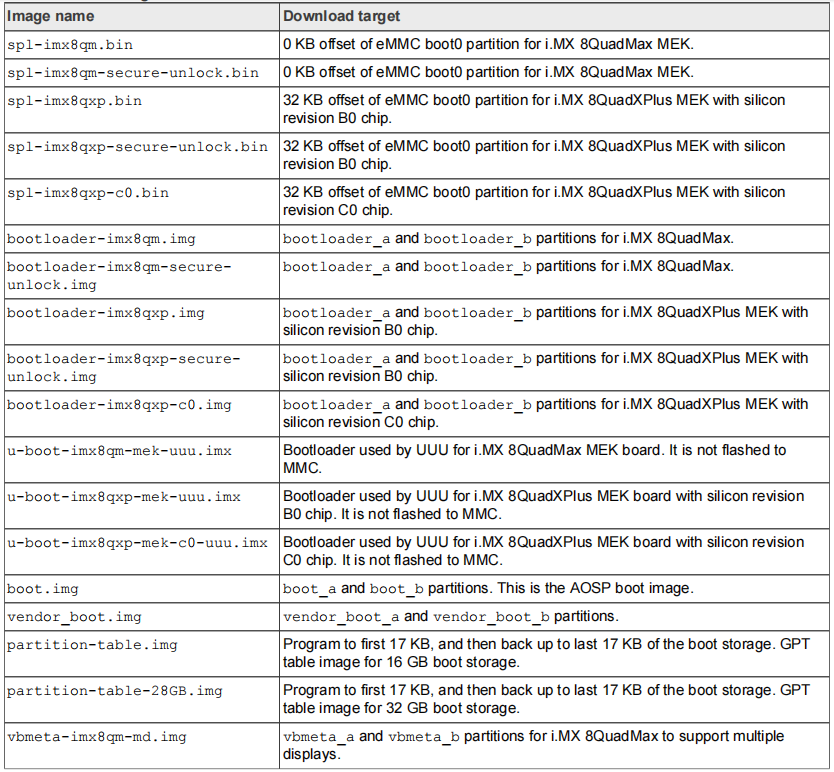
汽车IVI中控开发入门及进阶(三十三):i.MX linux开发之开发板
前言: 大部分物料/芯片,不管MCU 还是SoC,都会有原厂提供配套开发板,有这样一个使用原型,在遇到问题时或者进行开发时可以使用。 i.MX 8QuadXPlus MEK board: 1、要测试display显示器,可使用i.MX mini SAS将“LVDS1_CH0”端口连接到LVDS到HDMI适配器的cable。 2、要测试…...

Redis基础教程(十八):Redis管道技术
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

深度学习(笔记内容)
1.国内镜像网站 pip使用清华源镜像源 pip install <库> -i https://pypi.tuna.tsinghua.edu.cn/simple/ pip使用豆瓣的镜像源 pip install <库> -i https://pypi.douban.com/simple/ pip使用中国科技大学的镜像源 pip install <库> -i https://pypi.mirro…...

阿里云登陆Centos7
用自己电脑登陆Centos7太麻烦了,还要自己弄个虚拟机,一个电脑里面既有WIN又有LINUX,索性直接买个阿里云服务器,来学习Centos7。 购买 我是新用户,可以试用3个月,先用个3个月再说哈哈哈。 一系列操作之后…...
)
探索C嘎嘎的奇妙世界:第十九关---STL(list的模拟实现)
1. 基本框架 首先,我们先从节点的准备工作入手,请看示例: #pragma once #include<iostream> #include<assert.h> using namespace std; //节点 template<class T> struct ListNode {ListNode<T>* _next;Li…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
