el-scrollbar实现自动滚动到底部(AI聊天)
目录
项目背景
实现步骤
实现代码
完整示例代码
项目背景
chatGPT聊天消息展示滚动面板,每次用户输入提问内容或者ai进行流式回答时需要不断的滚动到底部确保展示最新的消息。

实现步骤
采用element ui 的el-scrollbar作为聊天消息展示组件。
通过操作dom来实现滚动到底部。
通过vue的watch来监听聊天消息列表的变动。
实现代码
<el-scrollbar height="400px" ref='scrollMenuRes'><!-- 内容 --></el-scrollbar>//滚动面板自动滑动到底部
const scrollToBottom = () => {if (scrollMenuRes.value) {const container = scrollMenuRes.value.$el.querySelector('.el-scrollbar__wrap');container.style.scrollBehavior = 'smooth'; // 添加平滑滚动效果container.scrollTop = container.scrollHeight;}
};完整示例代码
<template><div><el-scrollbar height="400px" ref='scrollMenuRes'><!-- 内容 --><h1>消息:1</h1><h1>消息:11</h1><h1>消息:111</h1><h1>消息:1111</h1><h1>消息:11111</h1><h1>消息:111111</h1><h1>消息:1111111</h1><h1>消息:11111111</h1><h1>消息:111111111</h1><h1>消息:1111111111</h1><h1>消息:11111111111</h1><h1>消息:111111111111</h1><h1>消息:1111111111111</h1></el-scrollbar></div>
</template><script setup lang="ts">
import { ref,onMounted,watch } from 'vue';
import { ElScrollbar } from 'element-plus';
//聊天消息滚动面板dom
const scrollMenuRes = ref<any>(null);//滚动面板自动滑动到底部
const scrollToBottom = () => {if (scrollMenuRes.value) {const container = scrollMenuRes.value.$el.querySelector('.el-scrollbar__wrap');container.style.scrollBehavior = 'smooth'; // 添加平滑滚动效果container.scrollTop = container.scrollHeight;}
};onMounted(() => {scrollToBottom();
})
</script><style scoped></style>相关文章:

el-scrollbar实现自动滚动到底部(AI聊天)
目录 项目背景 实现步骤 实现代码 完整示例代码 项目背景 chatGPT聊天消息展示滚动面板,每次用户输入提问内容或者ai进行流式回答时需要不断的滚动到底部确保展示最新的消息。 实现步骤 采用element ui 的el-scrollbar作为聊天消息展示组件。 通过操作dom来实…...

开源去除背景的项目:rembg 安装和部署
下载colne项目代码 git clone https://github.com/danielgatis/rembg.git安装依赖 pip install rembg pip install click pip install filetype pip install watchdog pip install aiohttp pip install gradio pip install asyncer测试使用 rembg i 照片.jpg zhaopian.jpg照…...

Docker 使用基础(1)—镜像仓库
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:秒針を噛む—ずっと真夜中でいいのに。 0:34━━━━━━️💟──────── 4:20 🔄 ◀️ ⏸ …...

Git详细安装和使用教程
文章目录 准备工作-gitee注册认识及安装GitGit配置用户信息本地初始化Git仓库记录每次更新到仓库查看及切换历史版本Git忽略文件和查看文件状态Git分支-查看及切换Git分支-创建分支Git分支-合并及删除分支Git分支-命令补充Git分支-冲突需求: 准备工作-gitee注册 传送门: gite…...

LeetCode题练习与总结:反转字符串中的单词--151
一、题目描述 给你一个字符串 s ,请你反转字符串中 单词 的顺序。 单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。 返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。 注意:输入字符串 s中可能会存在…...

2.pwn的linux基础(计算机内部数据结构存储形式)
linux基础 保护层级: 分为四个ring0-ring3 一般来说就两个,0和3 0为内核 3为用户 权限: 用户分为多个组 文件和目录等等的权限一般都是三个,即可读可写可执行。 读:R,写:W,执行:X 赋予一个可执行文件执行权限就是chmod x file…...

67.SAP FICO-凭证类型学习
目录 SAP凭证类型 凭证类型的作用 - OBA7 SAP默认的凭证类型更改 FI相应事务代码默认凭证类型 - OBU1 对FB50、60、70默认凭证类型的更改 - OBZO 后勤货物移动默认凭证类型 - OMBA 发货凭证类型 收货凭证类型 自动移动凭证类型 存货盘点凭证类型 发票默认的凭证类…...

井字游戏00
题目链接 井字游戏 题目描述 注意点 1 < board.length board[i].length < 100输入一定遵循井字棋规则 解答思路 如果某一方想要获胜,则其需要占满某一行或某一列或对角线,所以只需要根据第一行和第一列判断是否填充完某一行或某一列或对角线…...

GEE代码实例教程详解:地表温度与土地覆盖类型分析
简介 在本篇博客中,我们将使用Google Earth Engine (GEE) 对地表温度数据进行分析,并探究不同土地覆盖类型(特别是水体和城市区域)的地表温度变化。通过MODIS数据集,我们可以监测2001年至2024年间的数据。 背景知识 …...

RK3568------Openharmony 4.0-Release 浏览器部署安装
RK3568------Openharmony 4.0-Release 浏览器部署安装 文章目录 RK3568------Openharmony 4.0-Release 浏览器部署安装前言一、DevEco Studio开发工具安装与使用二、浏览器(Browser)样例代码编译三 、浏览器(Browser)部署四、遇到的问题五、效果展示总结 前言 上一篇文章讲解了…...

【kafka】可视化工具cmak(原kafka-manager)安装问题解决
众所周知(反正不管你知不知道),kafka-maneger更名了,现在叫cmak!原因是什么呢?据不可靠小道信息说,原kafka-manager这个名字涉及到kafka商标使用问题,应该是被律师函警告了ÿ…...

【转载】目标检测mAP的含义
转载自三叔家的猫 https://blog.csdn.net/qq_39056987 https://blog.csdn.net/qq_39056987/article/details/104348493 <div id"content_views" class"markdown_views prism-atom-one-light"><svg xmlns"http://www.w3.org/2000/svg" s…...

智慧校园行政办公-红头文件功能概述
在智慧校园的行政办公系统中,红头文件的管理功能是一项重要的组成部分,它极大地提升了文件处理的效率与规范性。该功能围绕文件的创建、审批、归档等关键环节,进行了全面的数字化改造。 首先,系统内置了多种标准化的红头文件模板&…...

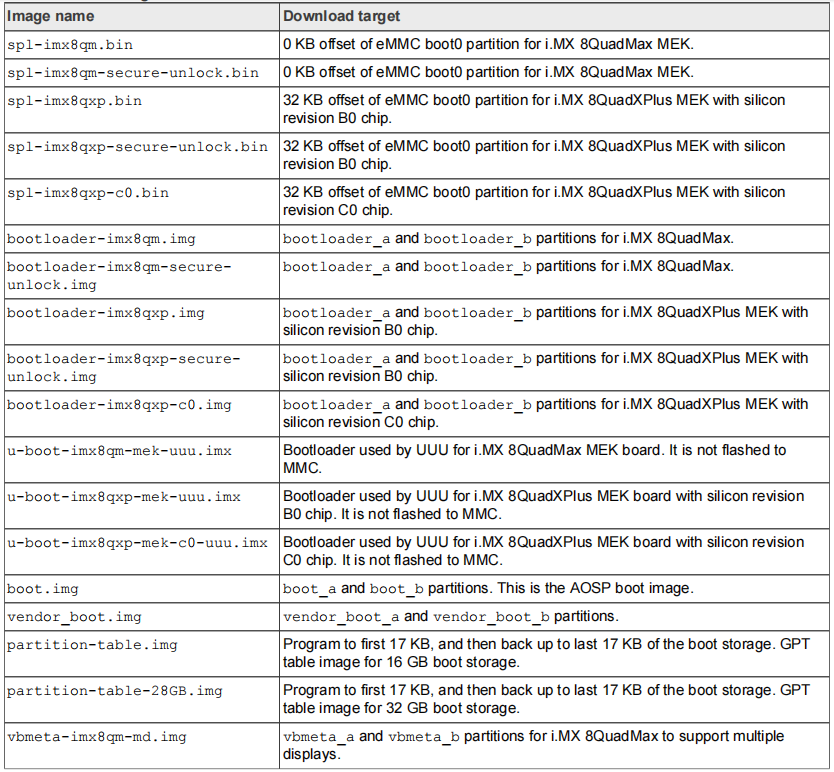
汽车IVI中控开发入门及进阶(三十三):i.MX linux开发之开发板
前言: 大部分物料/芯片,不管MCU 还是SoC,都会有原厂提供配套开发板,有这样一个使用原型,在遇到问题时或者进行开发时可以使用。 i.MX 8QuadXPlus MEK board: 1、要测试display显示器,可使用i.MX mini SAS将“LVDS1_CH0”端口连接到LVDS到HDMI适配器的cable。 2、要测试…...

Redis基础教程(十八):Redis管道技术
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

深度学习(笔记内容)
1.国内镜像网站 pip使用清华源镜像源 pip install <库> -i https://pypi.tuna.tsinghua.edu.cn/simple/ pip使用豆瓣的镜像源 pip install <库> -i https://pypi.douban.com/simple/ pip使用中国科技大学的镜像源 pip install <库> -i https://pypi.mirro…...

阿里云登陆Centos7
用自己电脑登陆Centos7太麻烦了,还要自己弄个虚拟机,一个电脑里面既有WIN又有LINUX,索性直接买个阿里云服务器,来学习Centos7。 购买 我是新用户,可以试用3个月,先用个3个月再说哈哈哈。 一系列操作之后…...
)
探索C嘎嘎的奇妙世界:第十九关---STL(list的模拟实现)
1. 基本框架 首先,我们先从节点的准备工作入手,请看示例: #pragma once #include<iostream> #include<assert.h> using namespace std; //节点 template<class T> struct ListNode {ListNode<T>* _next;Li…...

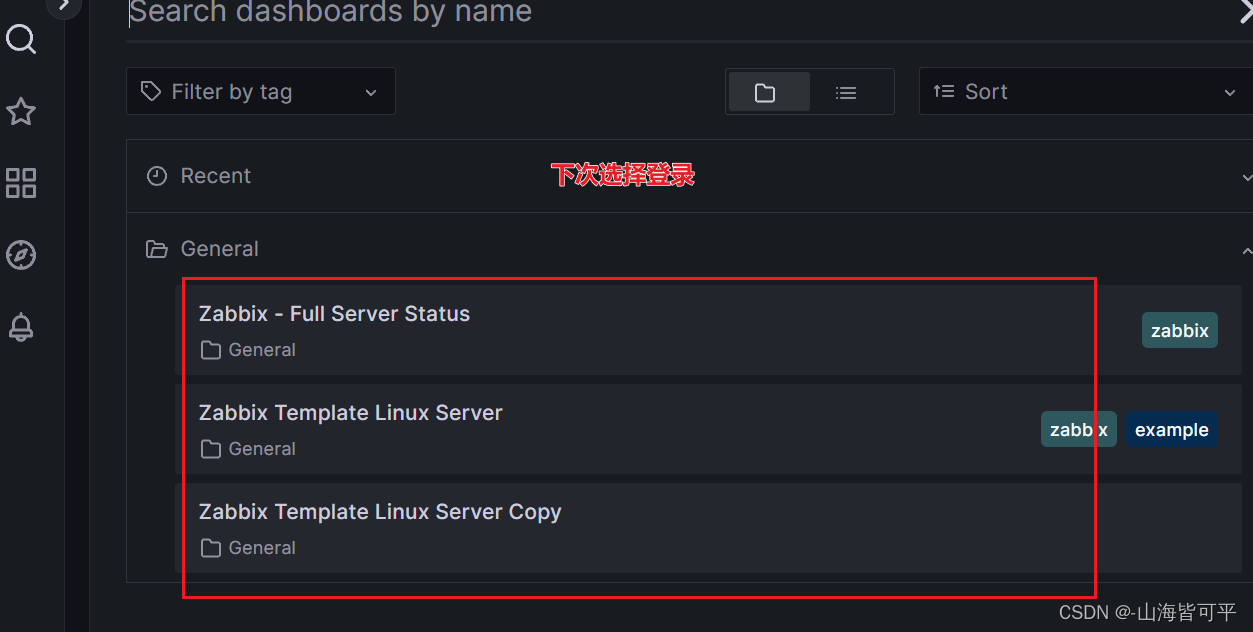
【分布式系统三】监控平台Zabbix对接grafana(截图详细版)
目录 一.安装grafana并启动 二.浏览器访问 三.导入zabbix数据,对接grafana 四.如何导入模版 以前两篇博客为基础 【分布式系统】监控平台Zabbix介绍与部署(命令截图版)-CSDN博客 【分布式系统】监控平台Zabbix自定义模版配置-CSDN博客 …...

SAPUI5基础知识11 - 组件配置(Component)
1. 背景 组件(Component)是SAPUI5应用程序中独立且可重用的部件。 SAPUI5提供以下两类组件: faceless组件 (class: sap.ui.core.Component): 无界面组件即没有用户界面相关的元素,用于不需要UI元素编码的场景; UI组件 (class: …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
