SAPUI5基础知识11 - 组件配置(Component)
1. 背景
组件(Component)是SAPUI5应用程序中独立且可重用的部件。
SAPUI5提供以下两类组件:
-
faceless组件 (class:
sap.ui.core.Component): 无界面组件即没有用户界面相关的元素,用于不需要UI元素编码的场景; -
UI组件 (class:
sap.ui.core.UICcomponent): UI组件用于表示应用程序界面上UI元素,例如按钮,以及相应的设置和元数据。
注意: 不能将“无界面组件”添加到组件容器
Component Container中;
sap.ui.core.UICcomponent 扩展了 sap.ui.core.Component,并在sap.ui.core.Component的基础上添加了屏幕渲染功能。
一般而言,应用程序中,一个完整的组件应包含两部分:组件控制器文件(component .js)和应用程序描述描述符文件(manifest.json)。
使用组件最大的好处就在于,封装好的组件可以被灵活地嵌入到不同的组件容器(Component Container)中。例如Fiori Launchpad就是一个组件容器;在应用程序的测试过程中,我们通常也会手动创建一个组件容器。
注意:在实例化组件容器时,会指定应用程序的命名空间,组件容器会通过此路径去查找组件控制器文件。
2. 示例
2.1 定义组件控制器文件
以下是一个组件控制器文件Component.js的例子:
sap.ui.define(["sap/ui/core/UIComponent","sap/ui/model/json/JSONModel"
], function (UIComponent, JSONModel) {"use strict";return UIComponent.extend("my.namespace.demo.Component", {metadata : {manifest: "json"},init : function () {// call the init function of the parentUIComponent.prototype.init.apply(this, arguments);// set data modelvar oData = {recipient : {name : "World"}};var oModel = new JSONModel(oData);this.setModel(oModel);}});
});
在这个例子中,我们首先定义了一个新的UI组件,然后在metadata属性中设置了manifest为json,这意味着我们将使用JSON格式的manifest文件来定义组件的配置。
然后在init函数中,我们首先调用了父类的init函数,然后设置JSON模型,并将其设置为组件的模型。这个模型包含了一个recipient对象,它有一个name属性,值为World。
2.2 加载组件
定义好组件文件后,我们会在应用程序的index.js文件中,实例化组件容器,并加载所创建的组件,将其加载至页面。
下面是index.js文件加载组件的一个示例:
sap.ui.define(["sap/ui/core/ComponentContainer"
], function (ComponentContainer) {"use strict";new ComponentContainer({name: "my.namespace.demo",settings : {id : "demo"},async: true}).placeAt("content");
});
3. 练习
在本篇博客的练习中,让我们将把所有UI元素封装到一个独立于index.html文件的组件中。
这样,无论何时访问资源,我们都将相对于组件(而不是相对于index.html)进行访问。
这种架构上的改变,相较于之前静态的index.html页面,应用程序的加载变得更灵活,比如可以直接嵌入到SAP Fiori launchpad这样的容器中。
3.1 创建Component.js文件
首先,让我们我们在webapp文件夹中创建了一个初始的Component.js文件,用来存放我们的应用程序设置。当组件实例化时,SAPUI5会自动调用组件的init函数。我们的组件继承自基类sap/ui/core/UICcomponent,在重写的init方法中应首先调用基类的init函数。
创建好的项目文件结构如下:

Component.js的代码如下:
sap.ui.define(["sap/ui/core/UIComponent"
], function (UIComponent) {
"use strict";return UIComponent.extend("zsapui5.test.Component", {init() {// call the init function of the parentUIComponent.prototype.init.apply(this, arguments);}});
});
3.2 向Component.js中添加metadata
接下来,让我们向Component.js文件中添加应用程序配置。
改动后的Component.js代码如下:
sap.ui.define(["sap/ui/core/UIComponent","sap/ui/model/json/JSONModel","sap/ui/model/resource/ResourceModel"
], function (UIComponent,JSONModel,ResourceModel) {"use strict";return UIComponent.extend("zsapui5.test.Component", {metadata: {"interfaces": ["sap.ui.core.IAsyncContentCreation"],"rootView": {"viewName": "zsapui5.test.view.App","type": "XML","id": "app"}},init() {//call the init function of the parentUIComponent.prototype.init.apply(this, arguments);//set data modelconst oData = {recipient : {name: "World"}};const oModel = new JSONModel(oData);this.setModel(oModel);//set i18n modelconst i18nModel = new ResourceModel({bundleName: "zsapui5.test.i18n.i18n"});this.setModel(i18nModel, "i18n");}});
});
改动后的component .js文件由两部分组成:元数据部分和组件初始化时调用的init函数部分。
元数据部分定义了对根视图App.view.xml文件的引用,这样组件就可以管理应用视图的显示,而不是像之前那样直接在index.js文件中直接创建并显示根视图。元数据定义部分还实现了sap.ui.core.IAsyncContentCreation接口,该接口允许完全异步地创建组件。
...metadata: {"interfaces": ["sap.ui.core.IAsyncContentCreation"],"rootView": {"viewName": "zsapui5.test.view.App","type": "XML","id": "app"}
...
请注意,sap.ui.core.IAsyncContentCreation接口隐式地将组件的rootView和它的路由器配置都设置为"async": true; 有关它的作用,我们将在后续有关“路由和导航”的博客中描述。
在init函数部分中,我们像之前在App.controller.js控制器文件中所做的那样,实例化数据模型oModel和i18n模型i18nModel。
...init() {//call the init function of the parentUIComponent.prototype.init.apply(this, arguments);//set data modelconst oData = {recipient : {name: "World"}};const oModel = new JSONModel(oData);this.setModel(oModel);//set i18n modelconst i18nModel = new ResourceModel({bundleName: "zsapui5.test.i18n.i18n"});this.setModel(i18nModel, "i18n");}
...
请注意,模型是直接绑定在组件上的,而非在组件的根视图上。然而,由于嵌套的控件会自动地继承父控件的承模型,因此模型在视图上也是可用的。
3.3 调整App.controller.js文件
因为我们已经在Component.js文件中实现了数据对象和i18n模型对象的绑定,让我们把之前写在App.controller.js控制器文件的逻辑移除,也即删除 onInit 函数和所需的模块引用。

改动后的代码效果如下:
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"
], function (Controller, MessageToast) {"use strict";return Controller.extend("zsapui5.test.controller.App", {onShowHello: function () {// read msg from i18n modelconst oBundle = this.getView().getModel("i18n").getResourceBundle();const sRecipient = this.getView().getModel().getProperty("/recipient/name");const sMsg = oBundle.getText("helloMsg", [sRecipient]);// show messageMessageToast.show(sMsg);}});
});
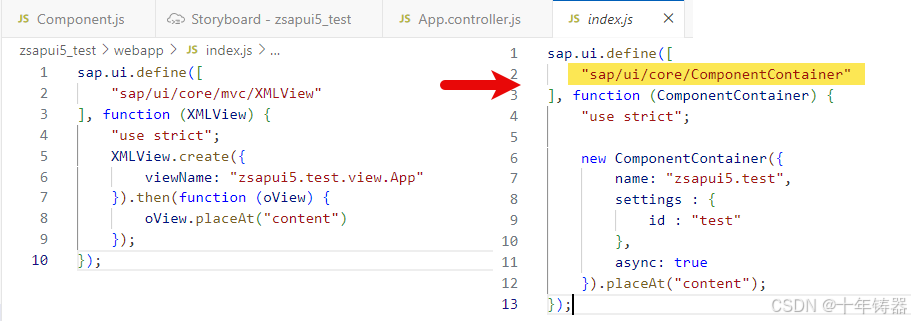
3.4 调整index.js文件
在之前的index.js文件中,我们直接实例化应用程序的视图对象XMLView。现在,让我们通过组件容器,来实例化了视图。
为此,我们将之前添加的视图依赖项替换为新的sap/ui/core/ComponentContainer依赖项。该组件容器充当应用程序组件的父组件,并处理其属性和导航事件。
创建一个组件容器的实例时,需要指定应用程序的命名空间也即zsapui5.test(它指向项目的webapp文件夹,这是component .js文件所在的位置)。

调整后的index.js文件效果如下:
sap.ui.define(["sap/ui/core/ComponentContainer"
], function (ComponentContainer) {"use strict";new ComponentContainer({name: "zsapui5.test",settings : {id : "test"},async: true}).placeAt("content");
});
3.5 一般约定
在封装应用程序的组件时,我们应遵循一下约定:
- 组件名为
Component .js - 组件应与应用程序所有UI资源一起,位于
webapp文件夹 - 如果要高效地使用index.html文件,它也位于
webapp文件夹中
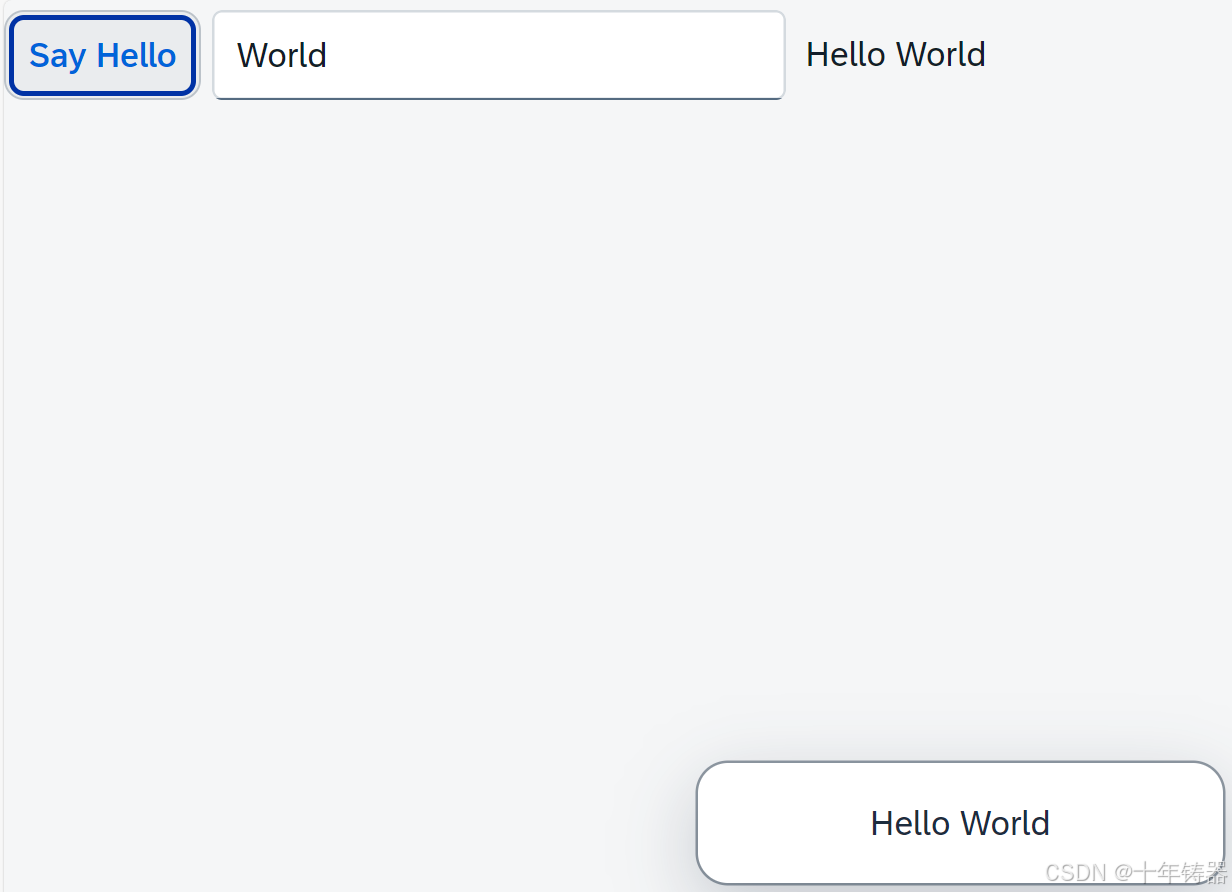
3.6 运行
运行调整后的程序,效果如下:

与调整前相比,应用程序的运行效果是相同的。但如果通过ctrl + shift + alt + s打开诊断窗口来查看控件布局,我们可以发现以下不同。

新增的ComponentContainer是XMLView的父控件。

4. 小结
本文介绍了SAPUI5中组件的概念和封装方式,并通过一个示例展示了其用法。
相关文章:

SAPUI5基础知识11 - 组件配置(Component)
1. 背景 组件(Component)是SAPUI5应用程序中独立且可重用的部件。 SAPUI5提供以下两类组件: faceless组件 (class: sap.ui.core.Component): 无界面组件即没有用户界面相关的元素,用于不需要UI元素编码的场景; UI组件 (class: …...

Spring最早的源码
地址:Spring最早的源码...

热烈祝贺!全视通多家客户上榜全球自然指数TOP100!
2024年6月18日,全球医疗机构自然指数TOP100榜单发布,中国医疗机构在其中的表现尤为引人注目。 根据《自然》杂志网站发布的数据,此次公布的排名是基于(2023年3月1日至2024年2月29日)的统计数据,全球医疗机构…...

常用接口避免频繁请求
背景 在项目开发过程中我们难免会遇到一些通用的接口,需要在多个页面调用,拿去结果。比如我们常用的字典接口,后端通过字典配置一些数据,通常这些字典数据是不常更改的。我们通过字典接口传递不同的参数过去,获取到接…...

C++入门基础
前言 本篇博客讲解一下c得入门基础 💓 个人主页:普通young man-CSDN博客 ⏩ 文章专栏:C_普通young man的博客-CSDN博客 ⏩ 本人giee:普通小青年 (pu-tong-young-man) - Gitee.com 若有问题 评论区见📝 🎉欢迎大家点赞&…...

Unicode 与 UTF-8 的区别与联系
文章目录 UnicodeUTF-8联系区别Unicode 转义序列字符编码与字符的对应规则例子 Unicode 定义:Unicode 是一个字符编码标准,旨在为世界上所有的字符分配一个唯一的编码。 编码范围:Unicode 的编码范围从 0x0000 到 0x10FFFF,能够表…...

PHP MySQL 简介
PHP MySQL 简介 PHP 和 MySQL 是现代网站开发中最流行的两种技术。PHP 是一种服务器端脚本语言,而 MySQL 是一种关系型数据库管理系统。这两种技术经常一起使用,以创建动态和交互式的网页。本文将简要介绍 PHP 和 MySQL 的基本概念、它们的工作原理以及…...

Spring容器加载Bean和JVM加载类
1、JVM加载类 类的加载是在首次需要访问类的信息或实例化类的对象时发生的过程。ClassLoader负责加载类的字节码,并在内存中创建对应的Class对象,从而使得Java程序能够操作和使用这些类。 在Java中,类的加载是按需进行的,也就是…...

《简历宝典》04 - 简历的“个人信息”模块,要写性别吗?要放照片吗?
平时帮助小伙伴们优化简历的时候,我看见他们有人会写性别,有人不会写。 目录 1 招聘团队的考虑 2 性别是无法改变的,能不写就不写 3 什么情况下,需要写性别呢? 4 简历中要加照片吗? 1 招聘团队的考虑 …...

TTS模型汇总
TTS是“Text-to-Speech”的缩写,中文意思是“文本到语音”。这是一种将文本信息转换成口语的技术,通常通过计算机程序实现。TTS技术可以应用于多种场景,包括但不限于: 辅助阅读:帮助视障人士或有阅读困难的用户通过听…...

js打印出堆栈
在JavaScript中,直接获取并打印完整的调用堆栈(stack trace)并不像在一些其他语言中那样直接。不过,有几种方法可以实现类似的功能,具体取决于你的需求和运行环境(如浏览器环境或Node.js环境)。…...

论文阅读:A Survey on Evaluation of Large Language Models
A Survey on Evaluation of Large Language Models 这篇论文是由Yupeng Chang等人撰写的关于大型语言模型(LLMs)评估的综述,题为《A Survey on Evaluation of Large Language Models》。 摘要 大型语言模型(LLMs)在…...

MyBatis的简介与使用
Mybatis JDBC操作数据库的缺点 存在大量的冗余代码。手工创建 Connection、Statement 等,效率低下。手工将结果集封装成实体对象。查询效率低,没有对数据访问进行优化。 Mybatis框架 简介 MyBatis 本是 apache 的一个开源项目 iBatis, 2010年这个项目由…...

MAX98357、MAX98357A、MAX98357B小巧、低成本、PCM D类IIS放大器,具有AB类性能中文说明规格书
前言: MAX98357A支持标准I2S数据,MAX98357B支持左对齐数字音频数据。两个版本均支持8通道TDM音频数据。 IIS数字功放MAX98357开发板/评估系统 MAX98357 WLP-9(1.347x1.437mm)封装的外观和丝印AKM MAX98357 TQFN-16-EP(3x3mm)封装的外观和丝印AKK 引脚说…...
)
shell(2)
shell(2) 简答题 1、编写一个shell脚本,从键盘读入一个成绩,并按优秀、良好、中等、及格、不及格输出成绩。 我的答案: #/bin/bash read -p "请输入学生成绩(0-100):" score if [ $sum -gt 100 ] ;thenecho "输…...

昇思25天学习打卡营第1天|初识MindSpore
昇思MindSpore介绍 昇思MindSpore是一个全场景深度学习框架,旨在实现易开发、高效执行、全场景统一部署三大目标。 其中,易开发表现为API友好、调试难度低;高效执行包括计算效率、数据预处理效率和分布式训练效率;全场景则指框架…...

C语言字节对齐技术在嵌入式、网络与操作系统中的应用与优化
第一部分:嵌入式系统中的字节对齐 嵌入式系统通常对性能和资源有着严格的要求。在这些系统中,字节对齐的正确使用可以显著提高数据访问速度,减少内存占用,并提高系统的整体效率。 一、嵌入式系统中的字节对齐挑战 嵌入式系统中…...

如何理解李彦宏说的”不要卷模型,要卷应用
文章目录 👿AI技术的发展与转变👿不要卷模型,要卷应用👿避免“超级应用陷阱”👿大模型技术与个性化应用的关系👿结语 在2024年7月4日于上海世博中心举办的世界人工智能大会上,百度创始人、董事长…...

三、Python日志系统之监控邮件发送
import smtplib from email.mime.text import MIMEText import time import os import datetime from watchdog.observers import Observer from watchdog.events import FileSystemEventHandler# 邮件配置 SMTP_SERVER smtp.example.com SMTP_PORT 587 SMTP_USERNAME your_…...

16张支付牌照将到期,新规落地以来,支付牌照的首次续展。
7月9日,包括瑞银信、乐刷、畅捷支付在内的16家第三方支付机构的支付牌照将到期,这些公司面临续展的重大考验。 这是《非银行支付机构监督管理条例》实施以来,支付牌照的首次续期。 其中,最受瞩目的可能是瑞银信。在范一飞落马后&a…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
