解决树形表格 第一列中文字没有对齐
二级分类与一级分类的文字没有对齐

<el-table:data="templateStore.hangyeList"style="width: 100%"row-key="id":tree-props="{ children: 'subData', hasChildren: 'hasChildren' }"
><el-table-column prop="industryCode" label="选项编码" width="80px" /><el-table-column type="index" label="排序" width="100px" /><el-table-column prop="name" label="选项名称" /><el-table-column prop="isEnable" label="是否启用" width="100px"><template #default="{ row }"><span>{{ row.isEnable ? '是' : '否' }}</span></template></el-table-column><el-table-column prop="createdTime" label="创建时间" /><el-table-column label="操作" width="300"><template #default="{ row }"><div><el-buttontype="link"v-if="!row.parentId"@click="addclasshandle(row)"size="small">新增二级分类模块</el-button><el-button type="link" @click="Edit(row)" size="small">编辑</el-button><el-button type="link" @click="del(row)" size="small">删除</el-button></div></template></el-table-column>
</el-table>解决方法:
在第一列中添加右对齐即可: align="right"

<el-table-columnalign="right"prop="industryCode"label="选项编码"width="80px"
/>
相关文章:

解决树形表格 第一列中文字没有对齐
二级分类与一级分类的文字没有对齐 <el-table:data"templateStore.hangyeList"style"width: 100%"row-key"id":tree-props"{ children: subData, hasChildren: hasChildren }" ><el-table-column prop"industryCode&quo…...

三级_网络技术_09_IP地址规划技术
1.某企业产品部的IP地址块为211.168.15.192/26,市场部的为211.168.15.160/27,财务部的为211.168.15.128/27,这三个地址块经聚合后的地址为()。 211.168.15.0/25 211.168.15.0/26 211.168.15.128/25 211.168.15.128/26 2.若某大学分配给计…...

力扣1878.矩阵中最大的三个菱形和
力扣1878.矩阵中最大的三个菱形和 斜前缀和 遍历矩阵元素,同时求当前点左下右下两位置的前缀和枚举每个菱形中心,遍历边长 int sum1[101][101];int sum2[101][101];class Solution {public:vector<int> getBiggestThree(vector<vector<in…...
相关联)
ELB和VPC是云计算领域中的两个术语,通常与Amazon Web Services (AWS)相关联
ELB 和 VPC 是云计算领域中的两个术语,通常与亚马逊云服务(AWS)相关: 1. **ELB (Elastic Load Balancer)**: - 这是AWS提供的一种服务,用于自动分配进入应用程序的流量,以实现高可用性和容错…...

YOLO-World实时开集检测论文阅读
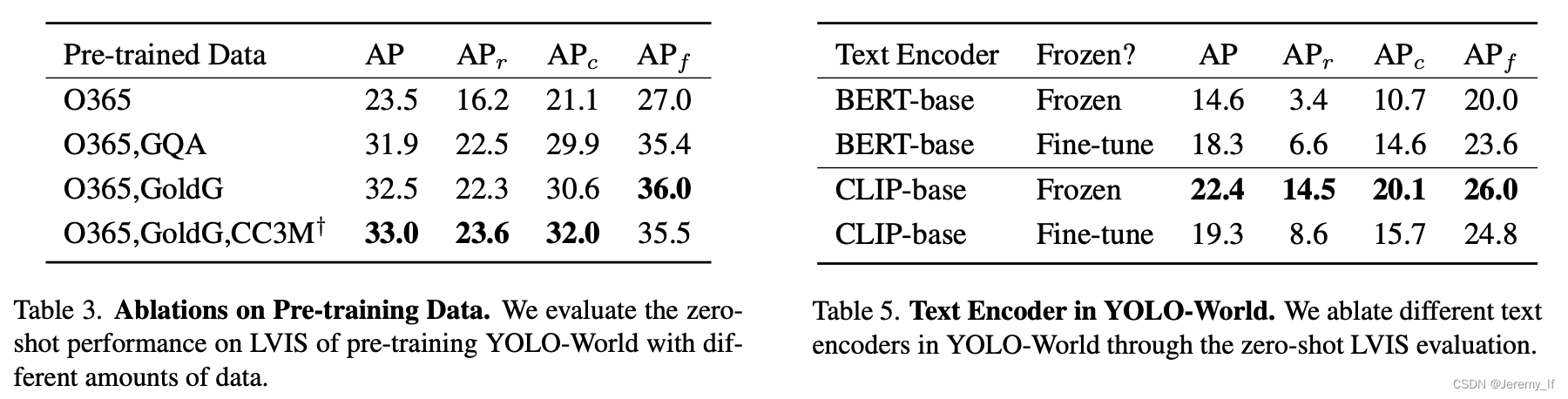
论文:《YOLO-World: Real-Time Open-Vocabulary Object Detection》 代码:https://github.com/AILab-CVC/YOLO-World 1.Abstract 我们介绍了YOLO World,这是一种创新的方法,通过在大规模数据集上进行视觉语言建模和预训练&#…...

LLM - 词向量 Word2vec
1. 词向量是一个词的低维表示,词向量可以反应语言的一些规律,词意相近的词向量之间近乎于平行。 2. 词向量的实现: (1)首先使用滑动窗口来构造数据,一个滑动窗口是指在一段文本中连续出现的几个单词&#x…...

Tileserver GL中glyphs的使用
在Tileserver GL中,glyphs(字形)是用来渲染矢量切片地图中的文本标签的重要组件。它们定义了在地图上显示的字体和文字的具体形状。详细了解glyphs在Tileserver GL中的工作原理,可以帮助我们更好地配置和使用该服务。以下是关于Ti…...

uniapp自动升级
一、创建云服务空间(https://unicloud.dcloud.net.cn) 云空间用于关联需要版本控制升级的项目,如果已拥有云空间则省略此步骤。 二、搭建 uni升级中心 - 后台管理系统(升级中心 uni-upgrade-center - Admin) uni-adm…...

java Pair怎么使用
文章目录 1. 简介2. Pair类的来源3. 如何使用Pair类4. Pair类的实际应用5. Pair类的优点和缺点 1. 简介 什么是Pair Pair是一个通用的数据结构,用于存储一对关联的对象,也就是两个元素。这两个元素可以是任何类型,并且它们之间没有特定的层次…...

数据库doris中的tablet底层解析
在Doris中,tablet(数据片)是数据存储和管理的最小单元。理解tablet的底层原理有助于更好地理解Doris的高可用性、负载均衡和查询优化等特性。 Tablet 的概念 Tablet:Tablet是Doris中用于存储数据的最小物理单元。每个tablet通常对应于一个数据分区和一个分桶组合的子集。…...

江苏高防服务器都有哪些优势?
江苏高防服务器所针对的应用群体是不同的,高防服务器与普通服务器的应用效果和功能上是有着很大的差别,所以企业与用户在进行挑选高防服务器时,会更加看重服务器的质量与服务效果,本文就来聊一下江苏高防服务器的优势有哪些吧&…...

Pytest单元测试系列[v1.0.0][Pytest基础]
Pytest安装与配置 和Unittest一样,Pytest是另一个Python语言的单元测试框架,与Unittest相比它的测试用例更加容易编写、运行方式更加灵活、报错信息更加清晰、断言写法更简洁并且它可以运行有unittest和nose编写的测试用例。 Pytest 安装 启动命令行&…...
)
C/C++服务器基础(网络、协议、数据库)
Socket Socket是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。它可以看成是两个网络应用程序进行通信时,各自通信连接中的端点。Socket上联应用进程,下联网络协议栈,是应用程序通过网络协议进行通信的接口,是应用…...

Mysql系列-Binlog主从同步
原文链接:https://zhuanlan.zhihu.com/p/669450627 一、主从同步概述 mysql主从同步,即MySQL Replication,可以实现将数据从一台数据库服务器同步到多台数据库服务器。MySQL数据库自带主 从同步功能,经过配置,可以实现基于库、表…...
——原型模式)
java设计模式(六)——原型模式
一、模式介绍 原型模式: 创建型模式之一,就是基于原型创建对象,也就是一个对象的产生可以不由零起步, 直接从一个已经具备一定雏形的对象克隆,然后再修改为所需要的对象。节约创建对象时间。 使用场景 如果对象创建成本比较大,例如某个对象里面的数据需要访问数据库才能…...
)
arm (exti中断)
src/key_it.c 1 #include "key_it.h"2 3 //按键1中断配置4 void key1_config()5 {6 //RCC章节7 //1:使能gpio f8 RCC->MP_AHB4ENSETR | (0x1<<5);9 //因为exti和gic属于芯片内部 所以无需使能10 11 //GPIO章节12 //1:将…...

触摸屏虚拟键盘组件 jQuery Virtual Keyboard使用 自定义键盘
如何在触摸设备上为输入域添加虚拟键盘? 一个插件可以解决这个问题,关键还支持高度自定义(git地址): GitHub - Mottie/Keyboard: Virtual Keyboard using jQuery ~ 官网地址:Virtual Keyboard 使用步骤&…...

面试题07-09
知道了 InnoDB 的索引实现后,就很容易明白为什么不建议使用过长的字段作为主键,因为所有辅助索引都引用主索引,过长的主索引会令辅助索引变得过大。再例如,用非单调的字段作为主键在 InnoDB 中不是个好主意,因为 InnoD…...

MySQL之binlog日志
原文链接:https://zhuanlan.zhihu.com/p/697078870 目录: binlog 是什么binlog 配置和查看binlog 的类型binlog 如何恢复数据binlog 是逻辑日志还是物理日志binlog 作用 注意:以下所有的操作都在 MySQL 8.0 版本实现。 1、binlog 是什么 …...

【大数据】什么是数据湖?一文揭示数据湖的本质
很多人跟我一样,对于数据湖充满好奇,也许还读了不少数据湖文章,但无论别人怎么说,你还是会觉得难以把握数据湖的本质。 有些人会望文生义说,数据湖嘛,就是什么东西都可以往里面扔,特别是对非结构…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
