【HTML入门】第五课 - 加粗和倾斜的字体们
这一小节,我们说一些常用的HTML文本格式化的标签知识。可能你会觉得HTML知识比较零散,有好多标签。没错,就是比较零散,标签比较多。正式这些形形色色的HTML标签们,组成了丰富多彩的网页元素。
但是在刚学习的时候,你也没有必要全部都记下来,只要使用熟练了,用的多了,到时候哪怕有几个不熟练的,再去网上查,也就轻松多了。如果不能使用熟练了,即便去网上查,可能也无从下手。
1 字体加粗
我们之前学过 h1 到 h6 标签,表示标题的标签,使用这个标签呢,就可以使文本加粗了。但那说的是标题文本,这里我们说的是内容文字加粗。场景不同。
我们在这里说一下 b 标签和 strong 标签。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>我的第一个网页</title><style type="text/css"></style></head><body><p>这是普通的文字</p><b>这是第一行</b><br/><strong>这是第二行</strong></body>
</html>
我们可以看到,b 标签和 strong 标签呢,都可以使文字加粗。但他们有什么区别呢?
b标签只是单纯的使文字有了加粗的效果,而 strong 标签呢,在加粗的同时,更表示一种强调的语气,希望搜索引擎能够更加重视这个标签里的内容。可以用到 一些读音呀,关键字之类的地方来使用。比如
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>我的第一个网页</title><style type="text/css"></style></head><body><p>我叫张三睒(<strong>shǎn</strong>)</p><p>我很喜欢吃水果,尤其是<strong>葡萄</strong></p></body>
</html>
2 斜体字
我们看到,很多网站上的内容,关键部分呢,为了显示的和其他不同,会有个倾斜的显示。比如这样:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>我的第一个网页</title><style type="text/css"></style></head><body><p>HTML的英文全称是 <i>Hyper Text Markup Language</i>,即超文本标记语言。</p></body>
</html>
相关文章:

【HTML入门】第五课 - 加粗和倾斜的字体们
这一小节,我们说一些常用的HTML文本格式化的标签知识。可能你会觉得HTML知识比较零散,有好多标签。没错,就是比较零散,标签比较多。正式这些形形色色的HTML标签们,组成了丰富多彩的网页元素。 但是在刚学习的时候&…...

解决树形表格 第一列中文字没有对齐
二级分类与一级分类的文字没有对齐 <el-table:data"templateStore.hangyeList"style"width: 100%"row-key"id":tree-props"{ children: subData, hasChildren: hasChildren }" ><el-table-column prop"industryCode&quo…...

三级_网络技术_09_IP地址规划技术
1.某企业产品部的IP地址块为211.168.15.192/26,市场部的为211.168.15.160/27,财务部的为211.168.15.128/27,这三个地址块经聚合后的地址为()。 211.168.15.0/25 211.168.15.0/26 211.168.15.128/25 211.168.15.128/26 2.若某大学分配给计…...

力扣1878.矩阵中最大的三个菱形和
力扣1878.矩阵中最大的三个菱形和 斜前缀和 遍历矩阵元素,同时求当前点左下右下两位置的前缀和枚举每个菱形中心,遍历边长 int sum1[101][101];int sum2[101][101];class Solution {public:vector<int> getBiggestThree(vector<vector<in…...
相关联)
ELB和VPC是云计算领域中的两个术语,通常与Amazon Web Services (AWS)相关联
ELB 和 VPC 是云计算领域中的两个术语,通常与亚马逊云服务(AWS)相关: 1. **ELB (Elastic Load Balancer)**: - 这是AWS提供的一种服务,用于自动分配进入应用程序的流量,以实现高可用性和容错…...

YOLO-World实时开集检测论文阅读
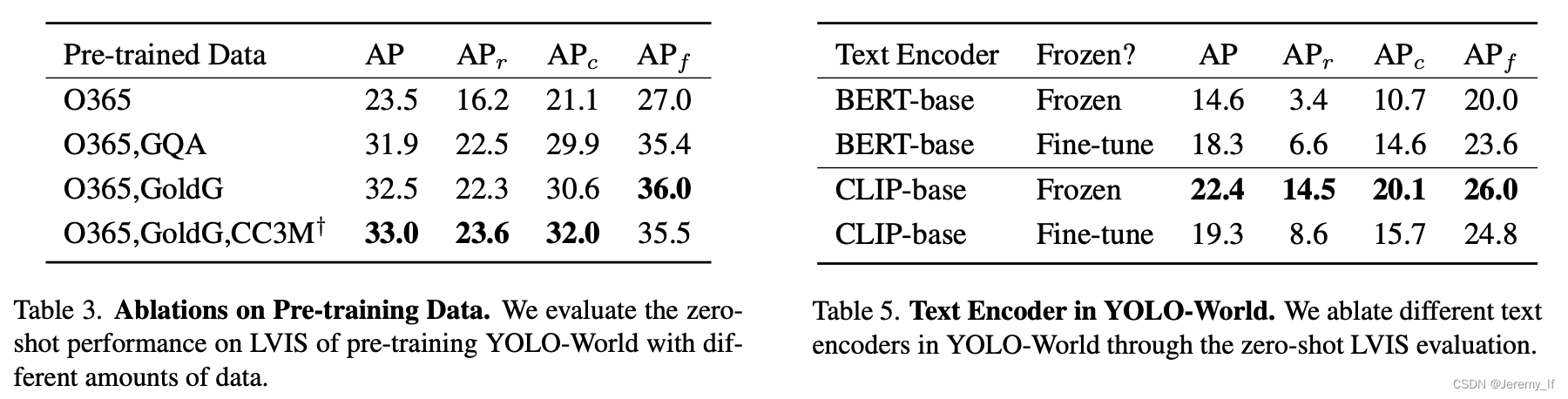
论文:《YOLO-World: Real-Time Open-Vocabulary Object Detection》 代码:https://github.com/AILab-CVC/YOLO-World 1.Abstract 我们介绍了YOLO World,这是一种创新的方法,通过在大规模数据集上进行视觉语言建模和预训练&#…...

LLM - 词向量 Word2vec
1. 词向量是一个词的低维表示,词向量可以反应语言的一些规律,词意相近的词向量之间近乎于平行。 2. 词向量的实现: (1)首先使用滑动窗口来构造数据,一个滑动窗口是指在一段文本中连续出现的几个单词&#x…...

Tileserver GL中glyphs的使用
在Tileserver GL中,glyphs(字形)是用来渲染矢量切片地图中的文本标签的重要组件。它们定义了在地图上显示的字体和文字的具体形状。详细了解glyphs在Tileserver GL中的工作原理,可以帮助我们更好地配置和使用该服务。以下是关于Ti…...

uniapp自动升级
一、创建云服务空间(https://unicloud.dcloud.net.cn) 云空间用于关联需要版本控制升级的项目,如果已拥有云空间则省略此步骤。 二、搭建 uni升级中心 - 后台管理系统(升级中心 uni-upgrade-center - Admin) uni-adm…...

java Pair怎么使用
文章目录 1. 简介2. Pair类的来源3. 如何使用Pair类4. Pair类的实际应用5. Pair类的优点和缺点 1. 简介 什么是Pair Pair是一个通用的数据结构,用于存储一对关联的对象,也就是两个元素。这两个元素可以是任何类型,并且它们之间没有特定的层次…...

数据库doris中的tablet底层解析
在Doris中,tablet(数据片)是数据存储和管理的最小单元。理解tablet的底层原理有助于更好地理解Doris的高可用性、负载均衡和查询优化等特性。 Tablet 的概念 Tablet:Tablet是Doris中用于存储数据的最小物理单元。每个tablet通常对应于一个数据分区和一个分桶组合的子集。…...

江苏高防服务器都有哪些优势?
江苏高防服务器所针对的应用群体是不同的,高防服务器与普通服务器的应用效果和功能上是有着很大的差别,所以企业与用户在进行挑选高防服务器时,会更加看重服务器的质量与服务效果,本文就来聊一下江苏高防服务器的优势有哪些吧&…...

Pytest单元测试系列[v1.0.0][Pytest基础]
Pytest安装与配置 和Unittest一样,Pytest是另一个Python语言的单元测试框架,与Unittest相比它的测试用例更加容易编写、运行方式更加灵活、报错信息更加清晰、断言写法更简洁并且它可以运行有unittest和nose编写的测试用例。 Pytest 安装 启动命令行&…...
)
C/C++服务器基础(网络、协议、数据库)
Socket Socket是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。它可以看成是两个网络应用程序进行通信时,各自通信连接中的端点。Socket上联应用进程,下联网络协议栈,是应用程序通过网络协议进行通信的接口,是应用…...

Mysql系列-Binlog主从同步
原文链接:https://zhuanlan.zhihu.com/p/669450627 一、主从同步概述 mysql主从同步,即MySQL Replication,可以实现将数据从一台数据库服务器同步到多台数据库服务器。MySQL数据库自带主 从同步功能,经过配置,可以实现基于库、表…...
——原型模式)
java设计模式(六)——原型模式
一、模式介绍 原型模式: 创建型模式之一,就是基于原型创建对象,也就是一个对象的产生可以不由零起步, 直接从一个已经具备一定雏形的对象克隆,然后再修改为所需要的对象。节约创建对象时间。 使用场景 如果对象创建成本比较大,例如某个对象里面的数据需要访问数据库才能…...
)
arm (exti中断)
src/key_it.c 1 #include "key_it.h"2 3 //按键1中断配置4 void key1_config()5 {6 //RCC章节7 //1:使能gpio f8 RCC->MP_AHB4ENSETR | (0x1<<5);9 //因为exti和gic属于芯片内部 所以无需使能10 11 //GPIO章节12 //1:将…...

触摸屏虚拟键盘组件 jQuery Virtual Keyboard使用 自定义键盘
如何在触摸设备上为输入域添加虚拟键盘? 一个插件可以解决这个问题,关键还支持高度自定义(git地址): GitHub - Mottie/Keyboard: Virtual Keyboard using jQuery ~ 官网地址:Virtual Keyboard 使用步骤&…...

面试题07-09
知道了 InnoDB 的索引实现后,就很容易明白为什么不建议使用过长的字段作为主键,因为所有辅助索引都引用主索引,过长的主索引会令辅助索引变得过大。再例如,用非单调的字段作为主键在 InnoDB 中不是个好主意,因为 InnoD…...

MySQL之binlog日志
原文链接:https://zhuanlan.zhihu.com/p/697078870 目录: binlog 是什么binlog 配置和查看binlog 的类型binlog 如何恢复数据binlog 是逻辑日志还是物理日志binlog 作用 注意:以下所有的操作都在 MySQL 8.0 版本实现。 1、binlog 是什么 …...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
