Java面试八股之MySQL索引B+树、全文索引、哈希索引
- MySQL索引B+树、全文索引、哈希索引
注意:B+树中B不是代表二叉树(binary),而是代表平衡(balance),因为B+树是从最早的平衡二叉树演化而来,但是B+树不是一个二叉树。
B+树的高度一般在2~4层,因此每次查询最多只需要2~4次IO。
1. B+树索引(BTREE)
特点:
B+树是一种自平衡的多路搜索树,它是一种高度平衡的结构,保证从根节点到任意叶子节点的路径长度几乎相等,从而保证了查询效率相对稳定。
B+树索引的所有数据都存储在叶子节点,并且叶子节点之间通过双向链表连接,形成了一个有序的数据集合。
支持范围查询、排序和分组操作,因为叶子节点是有序排列的。
可以是单列索引或多列索引(复合索引),并遵循最左前缀匹配原则,即在查询时,如果查询条件包含了复合索引的最左边部分列,就能利用索引进行高效查询。
适用于大部分查询场景,特别是等值查询、范围查询以及基于索引列的排序和分组。
优点:
查询效率较高,尤其是对于范围查询和有序结果集的获取。
能够处理大量数据,因为B+树的高度较低,即使数据量很大,查询深度也不会过高。
缺点:
对于非常小的数据集,建立和维护B+树索引可能比直接全表扫描更耗时。
对于等值查询,如果键值分布不均匀导致哈希冲突较少,哈希索引可能更快。
2. 全文索引
特点:
全文索引主要用于对文本类型的字段(如VARCHAR、TEXT)进行全文本搜索,能够处理复杂的查询条件,如包含某个词语或短语、近似匹配、词干提取等。
MySQL的全文索引通常基于倒排索引实现,即为每个单词建立一个索引项,记录下包含该单词的所有文档(在数据库中对应为记录)的列表及位置信息。
通常用于大型文本数据的全文检索,如博客文章、产品描述、文献资料等。
优点:
非常适合进行复杂文本内容的模糊查询和关键词搜索。
提供了对文本数据的高效过滤能力,显著减少针对文本字段进行LIKE '%keyword%'这类操作时的全表扫描。
缺点:
创建和维护全文索引需要消耗额外的空间和时间资源。
索引更新时有延迟,对于实时性要求较高的场景可能不合适(可通过手动刷新解决)。
对查询语法有一定要求,需要使用MATCH AGAINST语句,而非普通的WHERE子句。
对于短词、停用词(如“的”、“是”等常见词汇)的处理可能不够精确,可能需要配合语言分析器和定制化配置。
3. 哈希索引(HASH)
特点:
哈希索引基于哈希表实现,通过哈希函数将键值转换为固定长度的哈希值,然后通过哈希值直接定位到对应的记录。
主要适用于等值查询,查询效率极高,只需一次哈希计算即可找到相应记录(假设没有哈希冲突)。
不支持范围查询、排序和分组操作,因为哈希索引并不保持键值的有序性。
对于键值唯一性高的列(如唯一标识符),哈希索引效果尤为出色。
通常用于内存型存储引擎(如MEMORY引擎)或者InnoDB引擎的自适应哈希索引(Adaptive Hash Index,AHI)。
优点:
等值查询性能极高,尤其在键值分布均匀且唯一性强的情况下。
查找时间复杂度接近O(1),在理想情况下能提供极快的查询速度。
缺点:
只适用于等值查询,无法处理范围查询、排序和分组。
如果键值分布不均导致哈希冲突较多,性能会下降,尤其是在存在大量重复键值的情况下。
不支持部分索引列的匹配(如复合索引的部分列查询)。
哈希索引不存储原始键值,只存储哈希值和行指针,因此不能避免对数据行的访问来获取完整数据。
如果大家需要视频版本的讲解,欢迎关注我的B站:

相关文章:

Java面试八股之MySQL索引B+树、全文索引、哈希索引
MySQL索引B树、全文索引、哈希索引 注意:B树中B不是代表二叉树(binary),而是代表平衡(balance),因为B树是从最早的平衡二叉树演化而来,但是B树不是一个二叉树。 B树的高度一般在2~…...

解决 Docker 容器镜像拉取难题:全面指南
一、引言 在使用 Docker 容器的过程中,经常会遇到镜像拉取慢甚至无法下载的问题,这给开发和部署工作带来了不小的困扰。本文将深入探讨这一问题的原因,并提供多种有效的解决方案。 二、问题原因分析 网络限制 本地网络带宽不足或存在网络拥…...

python基础语法笔记(有C语言基础之后)
input()用于输入,其有返回值(即用户输入的值),默认返回字符串。括号里可放提示语句 一行代码若想分为多行来写,需要在每一行的末尾加上“\” 单个“/”表示数学中的除法,不会取整。“//”才会向下取整。 …...

【面试八股总结】线程基本概念,线程、进程和协程区别,线程实现
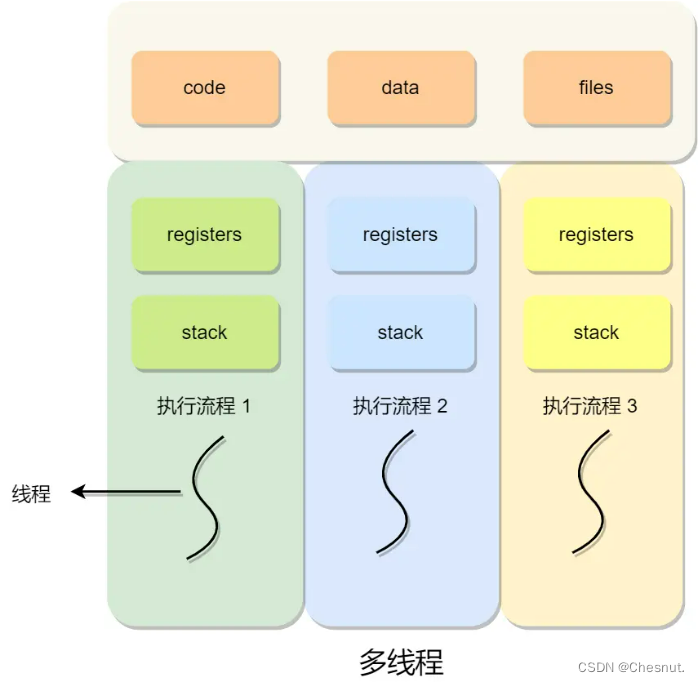
一、什么是线程? 线程是“轻量级进程”,是进程中的⼀个实体,是程序执⾏的最小单元,也是被系统独立调度和分配的基本单位。 线程是进程当中的⼀条执行流程,同⼀个进程内多个线程之间可以共享代码段、数据段、打开的文件…...

Java核心技术【二十】Java泛型的基本概念和原理详解
Java泛型的基本概念和原理详解 一、泛型的基本概念 Java泛型(Generics)是Java SE 1.5(JDK 5)引入的一个新特性,它提供了一种在编译时期进行类型检查的方式,允许程序员在定义类、接口和方法时指定类型参数…...

Android Studio Download Gradle 时慢问题解决
1.腾讯gradle 下载:后面拼接版本(gradle-8.0-bin.zip) https://mirrors.cloud.tencent.com/gradle/gradle-8.0-bin.zip 2.Android Studio 配置:setting-->gradle-->Use Gradle from 选择本地文件夹(解压后的bi…...

【Qt5】入门Qt开发教程,一篇文章就够了(详解含qt源码)
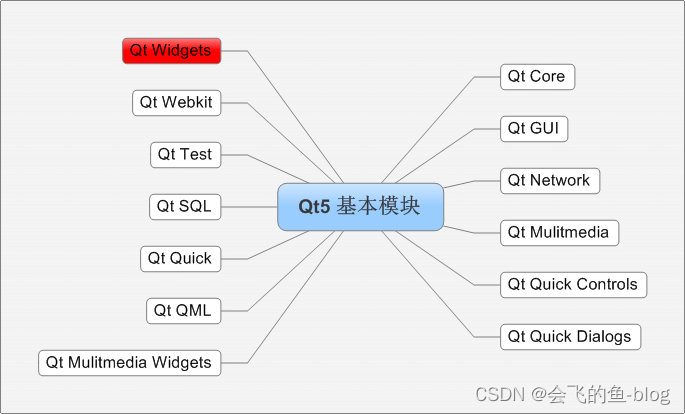
目录 一、Qt概述 1.1 什么是Qt 1.2 Qt的发展史 1.3 Qt的优势 1.4 Qt版本 1.5 成功案例 二、创建Qt项目 2.1 使用向导创建 2.2 一个最简单的Qt应用程序 2.2.1 main函数中 2.2.2 类头文件 2.3 .pro文件 2.4 命名规范 2.5 QtCreator常用快捷键 三、Qt按钮小程序 …...

阿里MotionShop——AI视频工具:一键替换视频人物为3D虚拟角色~
近期AI相关的新奇应用层出不穷,今天小元老师要给大家安利一个由阿里巴巴研发的AI视频生成技术——MotionShop! 1、一键替换3D虚拟角色 MotionShop通过视频处理、角色检测、背景修复等多重步骤,能够将视频中的人物角色,一键转换成…...

Jetpack Compose实战教程(五)
Jetpack Compose实战教程(五) 第五章 如何在Compose UI中使用基于命令式UI的自定义View 文章目录 Jetpack Compose实战教程(五)一、前言二、本章目标三、开始编码3.1 先让自定义控件能跑起来3.2给自定义控件使用compose的方式赋值…...

【vueUse库Watch模块各函数简介及使用方法--上篇】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseWatch函数1. until2. watc…...

JavaScript中的LHS和RHS
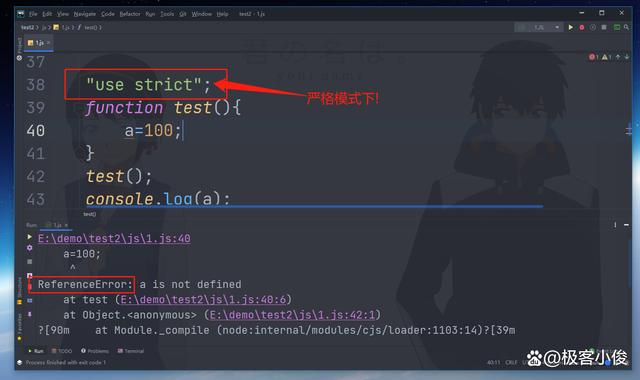
LHS和RHS之前我们先来回忆一下最简单的赋值操作! var test100; console.log(test); 以上代码的意思简单我们理解为把右边的值赋值给左边的test变量,然后输出打印结果。 可是我们要是深入理解你就会发现在这个过程当中,还发生了一些其他的事情 而这些事情就是今天…...

appium 实战问题 播放视频时无法定位到元素
背景 在做UI自动化时,有播放详情页的用例,但是发现视频在播放的时候无法定位到元素或者很慢,了解到appium在动态的页面实时获取布局元素导致定位变慢。所以只能将视频暂停在操作元素,点击到暂停按钮又是个问题,通过ad…...

鸿蒙‘ohpm‘ 不是内部或外部命令,也不是可运行的程序-解决方案
🔥 博客主页: 小韩本韩! ❤️ 感谢大家点赞👍收藏⭐评论✍️ 在鸿蒙的DevEco Studio的终端下输入 ohpm -v 或者 你需要下载第三方ohpm包的时候提示‘ohpm‘ 不是内部或外部命令,也不是可运行的程序- 主要是因为我们…...

方法引用 异常 file
目录 一.方法引用 1.方法引用概述 2.引用静态方法 3.引用成员方法 i.引用其他成员方法 ii.引用本类成员方法 iii.引用父类成员方法 4.引用构造方法 5.其他调用方式 i.使用类名引用成员方法 ii.引用数组的构造方法 二、异常 1.异常的作用 2.异常的处理方式 i.JVM…...

比较(六)利用python绘制径向柱图
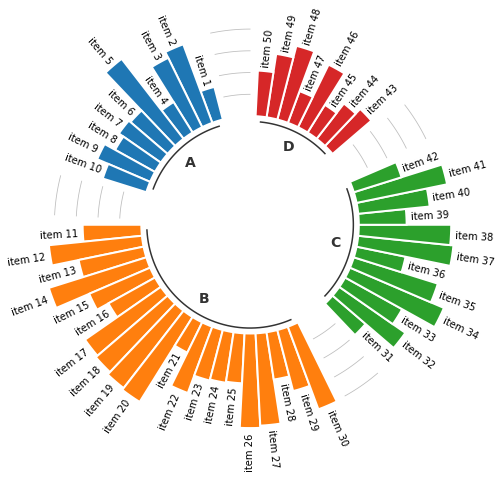
比较(六)利用python绘制径向柱图 径向柱图(Circular Barplot)简介 径向柱图基于同心圆网格来绘制条形图,虽然不如普通条形图表达准确,但却有抓人眼球的效果。其衍生的南丁格尔玫瑰图则广为人知。 快速绘制…...

为什么需要重写equals和如何重写equals
首先先看Java中的 ,比较的两个对象的地址值。 如果是基本数据类型,那么就是比较的是值。 如果是引用数据类型,比较的就是地址. object类中的equals方法也是用的; 所以要比较两个对象的大小,去调用默认的equals方法…...

C#字符串操作:判断一个字符串是否存在于另一个字符串按特定字符分割后的子字符串中的几种方法
要判断一个字符串是否存在于另一个字符串按特定字符分割后的子字符串中,可以使用以下几种方法: 方法一:使用Split和Array.Exists 你可以使用 Split 方法将字符串分割成子字符串数组,然后使用 Exists方法检查目标字符串是否在数组…...

Hi3861 OpenHarmony嵌入式应用入门--MQTT
MQTT 是机器对机器(M2M)/物联网(IoT)连接协议。它被设计为一个极其轻量级的发布/订阅消息传输 协议。对于需要较小代码占用空间和/或网络带宽非常宝贵的远程连接非常有用,是专为受限设备和低带宽、 高延迟或不可靠的网络而设计。这些原则也使该协议成为新兴的“机器…...

[22] Opencv_CUDA应用之 使用背景相减法进行对象跟踪
Opencv_CUDA应用之 使用背景相减法进行对象跟踪 背景相减法是在一系列视频帧中将前景对象从背景中分离出来的过程,它广泛应用于对象检测和跟踪应用中去除背景 背景相减法分四步进行:图像预处理 -> 背景建模 -> 检测前景 -> 数据验证 预处理去除噪声背景建模,以便与…...

Maven在Windows中的配置方法
本文介绍在Windows电脑中,下载、配置Maven工具的详细方法。 Maven是一个广泛使用的项目管理工具,主要针对Java项目,但也可以用于其他类型的项目;其由Apache软件基金会维护,旨在简化和标准化项目构建过程,依…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
