【微信小程序开发实战项目】——个人中心页面的制作

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
花店小程序
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶 一、鲜花的个人中心模块
- (1)own.wxml
- (2)own.wxss
- (3)own.js
- 🎶 二、我的订单
- (1)order.wxml
- (2)order.wxss
- 🎶 三、我的地址
- (1)address.wxml
- (2)address.wxss
- (3)address.js
- 结束语🥇
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

🎶 一、鲜花的个人中心模块
在这繁花似锦的数字花园中,个人用户中心是独属于您的温馨角落。
它如同您与鲜花世界之间的专属纽带,精心记录着您每一次与美丽邂逅的点点滴滴。在这里,您的喜好、您的选择、您的每一次心动都被悉心珍藏。
个人用户中心是您个性化体验的集中展现,它清晰呈现您的订单历史,让您随时回顾那些充满温馨与惊喜的时刻。您的收货地址被安全保管,确保每一束鲜花都能准确无误地送达您的怀抱。
这里也是您与我们互动交流的窗口,您的建议和反馈如同璀璨星光,指引着我们不断改进与提升,为您创造更优质的服务。
它不仅是一个功能区域,更是您在鲜花之旅中的贴心伙伴,陪伴您走过每一个与花相伴的美好瞬间。
(1)own.wxml
<!-- 用户列表选项 -->
<scroll-view class='scbg' scroll-y='true'><view class="parent_catainer"><!-- 头部 --><!-- style="background-image: url('/images/persons/mind_head_bg.jpg');" --><view class="container_head"><image class="head_img" src="/images/bar/back.jpg"></image><view class="head_pers_info" bindtap="head_pers_info"><view class="head_pic"><image class="head_pic_content" mode="aspectFit" src="/images/bar/lemon.jpg" bindtap="user"></image></view><view class="inf_content"><text class="user_info" value="{{value}}">昌</text><text class="family_info_ct_phone">花坊会员</text></view></view></view><view class="userItemListView"></view><view class="userItemListView"><view class="my_priview_md" bindtap="openmyorder"><image class="my_priview" src="/images/bar/a.png"></image><text>我的订单</text><view class="arrow"></view> </view><view class="my_priview_md" bindtap="myaid"><image class="my_priview" src="/images/bar/b.png"></image><text>我的收藏</text><view class="arrow"></view></view><view class="my_priview_md" bindtap="mycollection"><image class="my_priview" src="/images/bar/c.png" ></image><text>我的地址</text><view class="arrow"></view></view><view class="my_priview_md" bindtap="contact"><image class="my_priview" src="/images/bar/d.png" ></image><text>联系客服</text><view class="arrow"></view></view><view class="my_priview_md" bindtap="myfriend"><image class="my_priview" src="/images/bar/e.png" ></image><text> 关于版本号</text><view class="arrow"></view></view></view></view>
</scroll-view>(2)own.wxss
/* 用户列表选项样式 */
page {width: 100%;height: 100%;background:#f0f0f0;
}
.parent_catainer{background:#f0f0f0;
}/* 头部背景图片 */
.container_head{height: 370rpx;width: 100%;display: flex;justify-content: flex-end;align-items: flex-end;
}.head_img {position: absolute;width: 100%;height: 370rpx;
}.head_pers_info{height: 200rpx;width: 100%;margin-bottom: 50rpx;justify-content: left;display: flex;align-items: center;flex-direction: row;position: absolute;
}.head_pic{width: 120rpx;height: 120rpx;border-radius: 60rpx;color: #ffffff;align-items: center;display: flex;justify-content: center;
}
.head_pic_content{position: absolute;width: 110rpx;height: 110rpx;border-radius: 55rpx;background-color: white;
}.head_pic{margin-left: 5%;
}.inf_content{display: flex;flex-direction: column;margin-left: 10rpx;align-items: flex-start;justify-content: center;color: #ffffff;padding-bottom: 5rpx;
}.user_info{text-align: left;font-size: 32rpx;font-weight: bold;margin-bottom: 8rpx;
}.family_info_ct_phone{text-align: center;justify-content: center;font-size: 28rpx;margin-bottom: 2rpx;
}.family_info_ct{text-align: center;justify-content: center;font-size: 28rpx;margin-bottom: 2rpx;width: 500rpx;overflow: hidden;white-space: nowrap;text-align: left;text-overflow: ellipsis;
}.userItemListView{background: #fff;padding: 0 0rpx;margin: 24rpx 0;
}.userItemListView > view{height: 94rpx;line-height: 94rpx;padding-left: 50rpx;border-bottom: 1rpx solid #F1F1F1;position: relative;
}/* 移除最后一个元素的下边框 */
.userItemListView > view:last-child{border: none;
}.my_priview_md{display: flex;align-items: center;
}.my_priview{width: 50rpx;height: 50rpx;margin-right: 10rpx;
}.arrow{width: 16rpx;height: 16rpx;border-top: 4rpx solid #999;border-right: 4rpx solid #999;/* 旋转45度 */transform: rotate(45deg);/* 调整位置 */position: absolute;right: 30rpx;top: 38rpx;
}.userItemListView text{font-size: 30rpx;
}.last_view{background:#f0f0f0;width: 100%;height:1200rpx;
}(3)own.js
Page({contact:function(e){
wx.makePhoneCall({phoneNumber: '18478292935',
})},myaid:function(e){
wx.navigateTo({url: '/pages/collection/collection',
})},myfriend:function(e){wx.navigateTo({url: '/pages/won/won',})},user:function(e){wx.navigateTo({url: '/pages/users/users',})},openmyorder:function(e){wx.navigateTo({url: '/pages/order/order',})},/*** 页面的初始数据*/data: {value:'陶继昌'},mycollection(){wx.navigateTo({url: '/pages/address/address',})},/*** 生命周期函数--监听页面加载*/onLoad() {var that = this;},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},// 退出登录logout: function () {wx.showModal({content: '确定退出登录吗?',cancelColor: '#666666',//666666confirmColor: '#666666',success(res) {if (res.confirm) {wx.reLaunch({url: '/pages/login/login'})console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}},fail: function (res) { },//接口调用失败的回调函数complete: function (res) { },//接口调用结束的回调函数(调用成功、失败都会执行})},/*** 生命周期函数--监听页面显示*/onShow() {wx.hideHomeButton();wx.hideShareMenu();},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
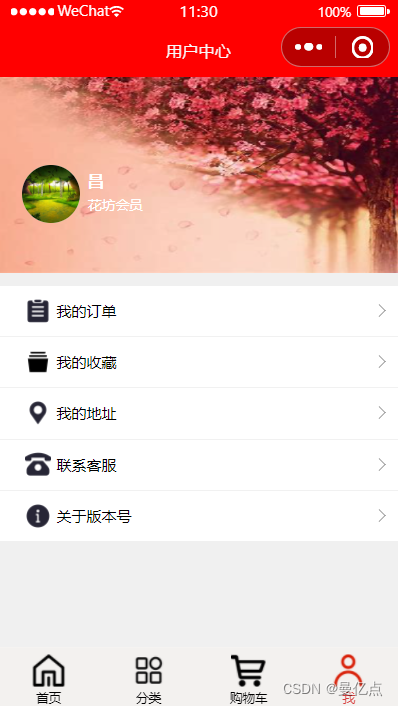
})运行结果:

🎶 二、我的订单
在您的鲜花之旅中,“我的订单”犹如一本珍贵的记录册,镌刻着您与美丽花朵之间的每一次约定。
这里是您与心仪鲜花邂逅的见证之地,每一个订单都承载着您的期待与喜悦。从您精心挑选的那一刻起,到鲜花即将送达您手中的每一步,都在“我的订单”中留下清晰的足迹。
它不仅是一串数字和状态的罗列,更是一个个关于爱、祝福和美好的故事篇章。您可以随时回溯,重温那些为特别的人或特别的时刻准备鲜花的温馨瞬间。
“我的订单”为您提供了清晰的脉络和安心的保障,让您对每一次鲜花的选购都了如指掌,尽享便捷与放心。
(1)order.wxml
<scroll-view class="chanpins" scroll-y="true"><view class="danhao">单号:201808081102 | 时间:2024/6/7 11:44:19
</view>
<view class="chanpin"><image class="chanpin-img" src="/images/hua/hua7.jpg"></image><view class="chanpin-info"><view class="name">昆明金丝竹桃</view><view class="sales">月售:11 件 / 库存:121件</view><view class="price">¥:129.00</view></view><view class="chanpin-num"><text class="mytext" hidden=""> 2 件 </text></view>
</view>
<view class="chanpin"><image class="chanpin-img" src="/images/hua/hau6.jpg"></image><view class="chanpin-info"><view class="name">昆明桃红金芍</view><view class="sales">月售:231 件 / 库存:11件</view><view class="price">¥:329.00</view></view><view class="chanpin-num"><text class="mytext" hidden=""> 1 件 </text></view>
</view><view class="jiesuan" ><text>【已付款】共3件商品, 产品金额:¥458 (运费¥6) </text>
</view>
<view class="caozuo"><button size='mini'>取消订单</button></view> </scroll-view>(2)order.wxss
/*全部订单*/.chanpins{flex: 1;display: flex;flex-direction: column;height: 100%;background: white;
}
.danhao{ font-size: 12px; color: gray;height: 100rpx; margin-left: 20rpx;border-bottom: 1rpx solid #ECECEC; background: white;display: flex;align-items: center;
}
.chanpin{display: flex;padding: 15rpx;height: 130rpx;border-bottom: 1rpx solid #ECECEC; background: white;
}
.chanpin-img{width: 120rpx;height: 120rpx;
}
.chanpin-info{display: flex;flex-direction: column;align-items: flex-start;flex: 1;margin-left: 20rpx;
}
.name{font-size: 30rpx;
}
.sales{font-size: 25rpx;color: #ACACAC;text-align: left;
}
.price{font-size: 30rpx;color: red;text-align: left;
}
.chanpin-num{height: 50rpx;display: flex;margin-top: 30rpx;margin-right: 30rpx;line-height: 50rpx;font-size: 40rpx;
}
.jiesuan{font-size: 13px; color: gray;height: 100rpx; margin-left: 20rpx;border-bottom: 1rpx solid #ECECEC; background: white;display: flex;align-items: center;
}
.caozuo{height: 100rpx;border-bottom: 1rpx solid #ECECEC; background: white;display: flex;align-items: center;
}结果展示:

🎶 三、我的地址
在这繁花簇拥的世界里,“我的地址”是您与芬芳约定的归属之地。
它如同指引鲜花使者的明灯,确保每一束饱含深情与美好的花朵,都能精准无误地抵达您的心之所向。
无论是温馨的家宅,还是繁忙的办公之地,亦或是那个充满回忆的特别角落,您只需在此轻松设定,我们就能让鲜花的芬芳如约而至。
“我的地址”是您与鲜花之间的信任纽带,是连接您和美好瞬间的重要桥梁。让我们用精准的送达,为您的生活增添更多绚烂色彩。
(1)address.wxml
<view class="content"> <view class="hr"></view><view class="bg"><form bindsubmit="formSubmit" bindreset="formReset"><view class="item"><view class="name">联系人</view><view class="value"><input type="text" placeholder="收货人姓名" placeholder-class="holder" name="userName" value= "{{userName}}"/></view></view><view class="line"></view><view class="item"><view class="name">性别</view><view class="value"><radio-group class="radin-group" bindchange="radioChange" name="sex"><radio value="0" checked="{{sex==0}}">先生</radio><radio value="1" checked="{{sex==1}}">女士</radio></radio-group></view></view><view class="line"></view><view class="item"><view class="name">手机号码</view><view class="value"><input type="text" placeholder="您的联系电话" placeholder-class="holder" name="phone" value= "{{phone}}"/></view></view><view class="line"></view><view class="item"><view class="name">所在城市</view><view class="value"><picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}" name="city"><view class="picker">{{region[0]}},{{region[1]}},{{region[2]}}</view></picker></view></view><view class="line"></view><view class="item"><view class="name">收货地址</view><view class="value"><input type="text" placeholder="选择收货地址" placeholder-class="holder" name="address" bindtap= "chooseLocation" value="{{address}}" /></view></view><view class="line"></view><view class="item"><view class="name">门牌号</view><view class="value"><input type="text" placeholder="请输入楼号门牌号详细信息" placeholder-class="holder" name="num" value="{{num}}"/></view></view><view class="line"></view><button class="btn" form-type="submit">保存</button><view class="tip">{{tip}}</view></form></view>
</view>
(2)address.wxss
.content{background-color: #F9F9F8;height: 700px;font-family: "Microsoft YaHei";
}
.hr{height: 10px;
}
.bg{background-color: #ffffff;padding:10px;
}
.item{display: flex;flex-direction: row;height: 60px;line-height: 60px;align-items: center;
}
.name{width:20%;margin-left: 10px;font-size: 14px;font-weight: bold;
}
.value{width: 80%;line-height: 60px;margin-left: 10px;font-size: 14px;
}
.holder{color:#AEAEAE;font-size: 14px;
}
.line{border: 1px solid #cccccc;opacity: 0.2;
}
.btn{margin-top: 20px;background-color: #FF0000;color: #ffffff;
}
.tip{
margin-top:10px;
font-size: 12px;
color: #D53E37;
text-align: center;
}
(3)address.js
var app = getApp();
Page({data: {index: 0,tip: '',address: '', //显示的地址region: ['湖南省', '常德市', '鼎城区'],customItem: '全部',addressId: '',sex: '',phone: '',num: '',userName: '',},onLoad: function (e) {var addressId = e.addressId;if (addressId != null &&addressId != '') {this.setData({ addressId: addressId });this.loadAddressInfo(addressId);}},loadAddressInfo: function (addressId) { //获取地址详情var that = this;wx.cloud.callFunction({ //调用云函数name: 'getAddressInfo',data:{_id: addressId},success: res => {console.log('[云函数] [getAddressInfo] 地址信息: ', res);var addresses = res.result.data;that.setData({ userName: addresses[0].personName });that.setData({ sex: addresses[0].gender });that.setData({ phone: addresses[0].contactNumber });that.setData({ num: addresses[0].houseNumber });that.setData({ address: addresses[0].address });var cities = addresses[0].city;var region = cities.split(',');that.setData({ region: region });},fail: err => {console.error('[云函数] [getAddressInfo] 调用失败', err);}})},bindPickerChange: function (e) {this.setData({index: e.detail.value});},formSubmit: function (e) {var citys = e.detail.value.city; //所在城市var that = this;var personName = e.detail.value.userName; //联系人var gender = e.detail.value.sex; //性别var contactNumber = e.detail.value.phone; //手机号var address = e.detail.value.address; //收货地址var houseNumber = e.detail.value.num; //门牌号var citys = e.detail.value.city; //所在城市var city = citys[0];if (citys[1] != '全部') {city += ',' + citys[1];}if (citys[2] != '全部') {city += ',' + citys[2];}var addressId = this.data.addressId;if (addressId == null || addressId == '') {//新增地址that.addressAdd(personName, gender, contactNumber, address, houseNumber, city);}else{//修改地址that.addressEdit(personName, gender, contactNumber, address, houseNumber, city, addressId);}},//新增地址addressAdd: function (personName, gender, contactNumber, address, houseNumber, city){ wx.cloud.callFunction({ //调用云函数name: 'addressAdd',data: {personName: personName,gender: gender,contactNumber: contactNumber,address: address,houseNumber: houseNumber,city: city},success: res => {console.log('[云函数] [addressAdd] 地址添加返回信息: ', res);var errMsg = res.result.errMsg;if (errMsg == "collection.add:ok") {wx.showToast({title: '成功',icon: 'success',duration: 2000,success: function () {wx.reLaunch({url: '../address/address'})}})}},fail: err => {console.error('[云函数] [addressAdd] 调用失败', err);}})},addressEdit: function (personName, gender, contactNumber, address, houseNumber, city, addressId) { //新增地址wx.cloud.callFunction({ //调用云函数name: 'addressEdit',data: {personName: personName,gender: gender,contactNumber: contactNumber,address: address,houseNumber: houseNumber,city: city,_id: addressId},success: res => {console.log('[云函数] [addressEdit] 地址修改返回信息: ', res);var errMsg = res.result.errMsg;if (errMsg == "document.update:ok") {wx.showToast({title: '成功',icon: 'success',duration: 2000,success: function () {wx.reLaunch({url: '../address/address'})}})}},fail: err => {console.error('[云函数] [addressEdit] 调用失败', err);}})},chooseLocation: function () {var page = this;wx.chooseLocation({type: 'gcj02',success: function (res) {var address = res.name;var lat = res.latitudevar lon = res.longitudepage.setData({address: address})}})},bindRegionChange: function (e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({region: e.detail.value})}
})
结果展示:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

相关文章:

【微信小程序开发实战项目】——个人中心页面的制作
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

基于MCU平台的HMI开发的性能优化与实战(下)
继上篇《基于MCU平台的HMI开发的性能优化与实战(上)》深入探讨了提升MCU平台HMI开发效率和应用性能的策略后,本文将专注于NXP i.MX RT1170 MCU平台的仪表盘开发实践。我们将重点介绍Qt for MCUs的优化技巧,展示如何通过实际案例应…...

评估测试用例有效性 5个方面
评估测试用例的有效性是确保软件测试活动能够达到预期目标的关键步骤,有助于测试团队优化测试计划,提高测试效率,减少返工,节省成本。如果缺乏对测试用例的有效性评估,可能会导致测试用例无法覆盖关键功能点࿰…...

CentOS 7.9 快速更换 阿里云源教程
CentOS 7.9 更换源教程 总结 # 下载 wget yum -y install wget # 备份 yum 源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak # 下载阿里云的yum源到 /etc/yum.repos.d/ # 此处以 CentOS 7 为例,如果是其它版本或者系统的话&#…...

Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关
Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关 1 python基础概念 Python提供了高效的高级数据结构,还能简单有效地面向对象编程。 python运算符顺序 **——%——//——/——*——-——python中常见的数据…...

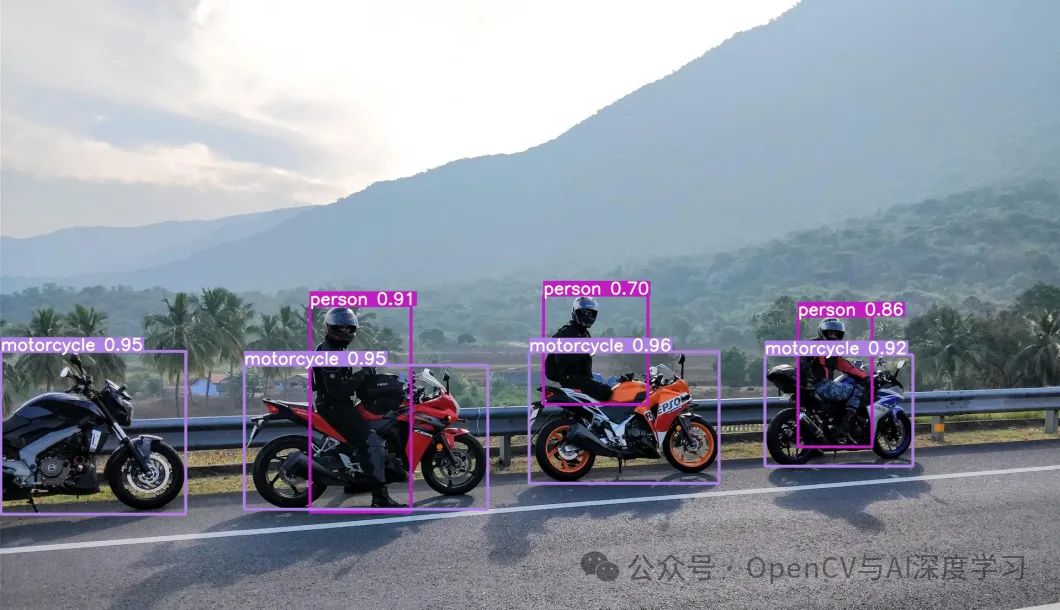
实战 | YOLOv8使用TensorRT加速推理教程(步骤 + 代码)
导 读 本文主要介绍如何使用TensorRT加速YOLOv8模型推理的详细步骤与演示。 YOLOv8推理加速的方法有哪些? YOLOv8模型推理加速可以通过多种技术和方法实现,下面是一些主要的策略: 1. 模型结构优化 网络剪枝:移除模型中不重要的神经元或连接,减少模型复杂度。 模型精…...

绝区陆--大语言模型的幻觉问题是如何推动科学创新
介绍 大型语言模型 (LLM)(例如 GPT-4、LLaMA-2、PaLM-2、Claude-2 等)已展示出为各种应用生成类似人类文本的出色能力。然而,LLM 的一个鲜为人知的方面是它们倾向于“产生幻觉”或生成不正确或没有根据的事实陈述。我不认为这仅仅是一个限制…...

集训 Day 2 模拟赛总结
复盘 7:30 开题 想到几天前被普及组难度模拟赛支配的恐惧,下意识觉得题目很难 先看 T1,好像不是很难,魔改 Kruskal 应该就行 看 T2 ,感觉很神奇,看到多串匹配想到 AC 自动机,又想了想 NOIP …...

Linux系统(CentOS)安装Mysql5.7.x
安装准备: Linux系统(CentOS)添加防火墙、iptables的安装和配置 请访问地址:https://blog.csdn.net/esqabc/article/details/140209894 1,下载mysql安装文件(mysql-5.7.44为例) 选择Linux通用版本64位(L…...

YModem在Android上的实现
(一)参考文献 【安卓相关】蓝牙基于Ymodem协议发送bin文件,对硬件设备进行升级。 - 简书当Android BLE遇上YModem - 简书 (二)收发机制 基于我们具体的需求,在原有的基础上加了一下前后的处理。 * MY YMO…...

循环练习题
代码: public static void main(String[] args) { for (char c1a;c1<z;c1){System.out.print(" "c1); }System.out.println();for (char c2Z;c2>A;c2--){System.out.print(" "c2);}} 结果为:...

Seata解决分布式事务
我举的例子是:在网上购物时,我们支付后,订单微服务会更新订单状态,同时会远程调用购物车微服务清空购物车,和调用商品微服务完成商品库存减一。 我们曾经说的事务是只能在本微服务完成回滚,意思就是如果过…...

C语言编译报错error: expected specifier-qualifier-list before
C语言编译报错 error: storage class specified for parameter error: expected specifier-qualifier-list before 原因: 报错信息 "expected specifier-qualifier-list" 通常表示编译器期望在某个地方出现类型指定列表,但却没有找到。这通常…...

无缝协作:如何实现VMware与Ubuntu虚拟机的剪切板共享!
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 剪贴板共享 📒📝 VMware设置📝 安装VMware Tools或open-vm-tools📝 验证剪贴板共享功能⚓️ 相关链接 🚓️📖 介绍 📖 无缝的剪贴板共享是提高工作效率的关键。在VMware和Ubuntu虚拟机的协同工作中,能够直接在宿…...

linux 进程堆栈分析
1.进程pid jsp -l | grep appName 或 ps -ef | grep appName 2.查看cpu top -c pidps -mp pid-o THREAD,tid,time / top -H -p pid #打印出进程对应的线程id及运行时间timeprintf %x\n 线程id3.查看gc jstat -gcutil | grep pid 500jstat -class pid4.查看进程日志 jsta…...

【续集】Java之父的退休之旅:从软件殿堂到多彩人生的探索
Java之父的退休之旅:从软件殿堂到多彩人生的探索-CSDN博客 四、科技领袖退休后的行业影响 4.1 传承与启迪 Gosling等科技领袖的退休,为行业内部年轻一代提供了更多的发展机会和成长空间。他们的退休不仅意味着权力和责任的交接,更是一种精…...

LVS+Nginx高可用集群---Nginx进阶与实战
1.Nginx中解决跨域问题 两个站点的域名不一样,就会有一个跨域问题。 跨域问题:了解同源策略:协议,域名,端口号都相同,只要有一个不相同那么就是非同源。 CORS全称Cross-Origin Resource Sharingÿ…...

Appium环境搭建,华为nova8鸿蒙系统(包括环境安装,环境配置)(一)
1.安装代码工具包 appium python client pip install appium-python-client 2.安装JDK 参考链接: antjmeterjenkins从0实现持续集成(Windows)-CSDN博客 3.下载并安卓SDK 下载地址:AndroidDevTools - Android开发工具 Android…...

【React】React18 Hooks 之 useReducer
目录 useReducer案例1:useReducer不带初始化函数案例2:useReducer带初始化函数注意事项1:dispatch函数不会改变正在运行的代码的状态注意事项2:获取dispatch函数触发后 JavaScript 变量的值注意事项3:触发了reducer&am…...

【cocos creator】2.4.x实现简单3d功能,点击选中,旋转,材质修改,透明材质
demo下载:(待审核) https://download.csdn.net/download/K86338236/89527924 const {ccclass, property } = cc._decorator;const enum box_color {NORMAL = 0,DASHED_LINE = 1,//虚线TRANSLUCENT = 2,//半透明 }@ccclass export default class main extends cc.Component {…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
