ELK优化之Filebeat部署
目录
1.安装配置Nginx
2.安装 Filebeat
3.设置 filebeat 的主配置文件
4.修改Logstash配置
5.启动配置
6.kibana验证
| 主机名 | ip地址 | 主要软件 |
|---|---|---|
| es01 | 192.168.9.114 | ElasticSearch |
| es02 | 192.168.9.115 | ElasticSearch |
| es03 | 192.168.9.116 | ElasticSearch、Kibana |
| nginx01 | 192.168.9.113 | nginx、Logstash |
| NA | 192.168.9.111 | nginx、Filebeat |
初始化操作,所有服务器操作
systemctl disable --now firewalld
setenforce 0
vim /etc/selinux/config
SELINUX=disabled1.安装配置Nginx
cd /etc/yum.repos.d/
上传nginx.repo文件
yum install -y nginx
systemctl enable --now nginx
cd /usr/share/nginx/html#准备测试页面
echo '<h1>this is web page</h1>' > test.html
echo '<h1>this is web2 page</h1>' > test1.html2.安装 Filebeat
上传软件包 filebeat-6.7.2-linux-x86_64.tar.gz 到/opt目录
tar xf filebeat-6.7.2-linux-x86_64.tar.gz
mv filebeat-6.7.2-linux-x86_64 /usr/local/filebeat
3.设置 filebeat 的主配置文件
cd /usr/local/filebeat
cp filebeat.yml filebeat.yml.bak
vim filebeat.yml
filebeat.inputs:
- type: log #指定 log 类型,从日志文件中读取消息enabled: true #24行paths:- /var/log/nginx/access.log #28行指定监控的日志文件- /var/log/nginx/error.logtags: ["filebeat"] #设置索引标签fields: #46行可以使用 fields 配置选项设置一些参数字段添加到 output 中service_name: nginxlog_from: 192.168.9.111--------------output-------------------
(全部注释掉)----------------Logstash output---------------------
output.logstash: #162行hosts: ["192.168.9.113:5044"] #164行指定 logstash 的 IP 和端口4.修改Logstash配置
cd /etc/logstash/conf.d
vim filebeat.conf
input {beats {port => "5044"}
}#filter {}output {elasticsearch {hosts => ["192.168.9.114:9200", "192.168.9.115:9200", "192.168.9.116:9200"]index => "nginx-%{+yyyy.MM.dd}"}}logstash -t -f filebeat.conf #检查文件


5.启动配置
192.168.9.111
#启动 filebeat
./filebeat -e -c filebeat.yml
#-e:输出到标准输出,禁用syslog/文件输出
#-c:指定配置文件
192.168.9.113
#启动 logstash
logstash -f filebeat.conf
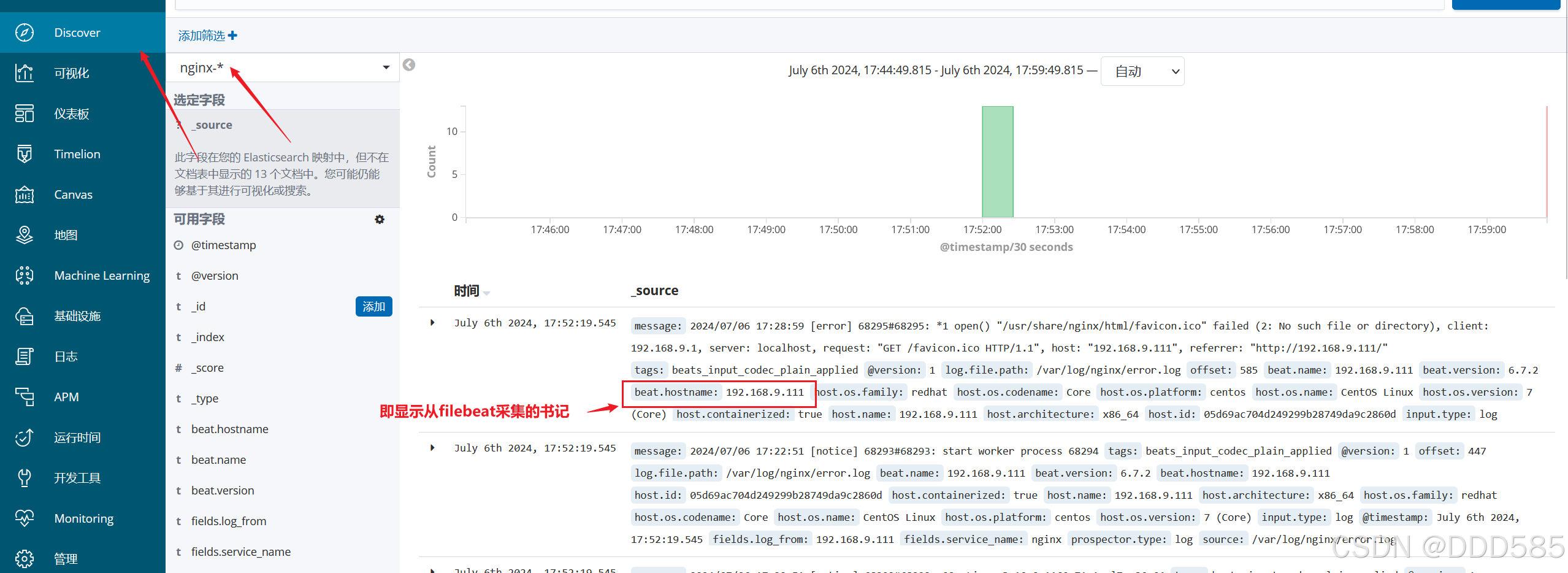
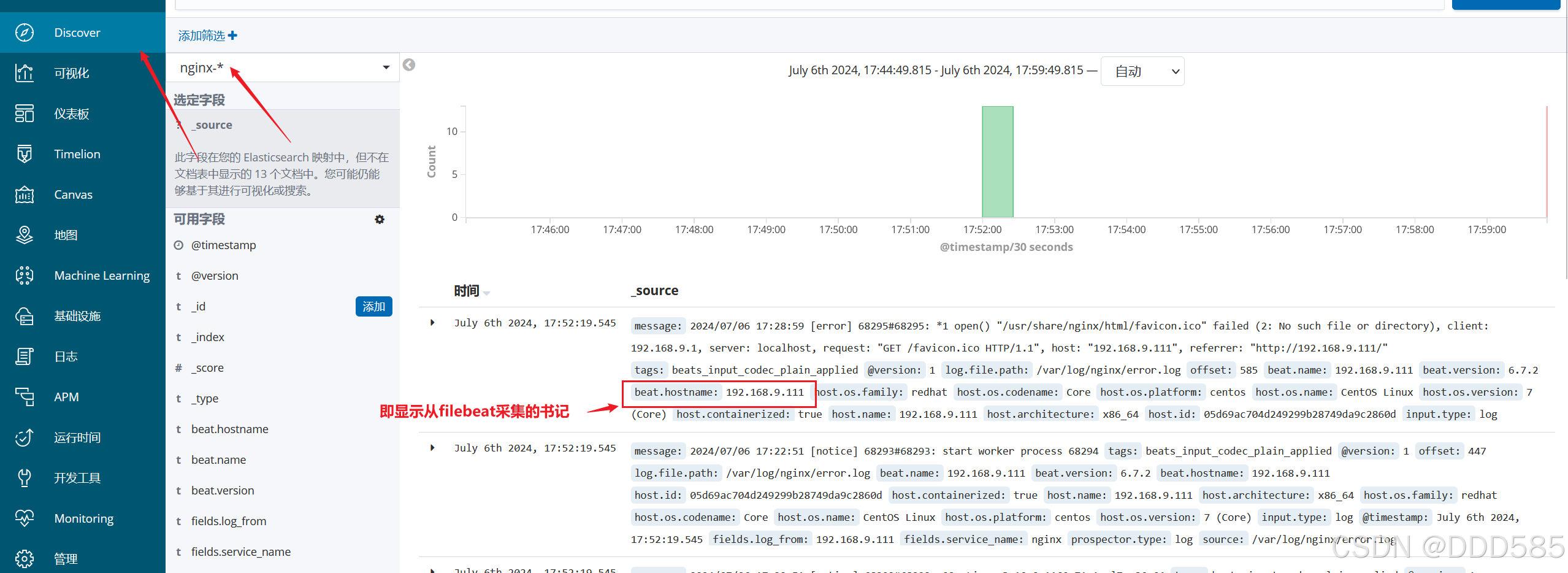
6.kibana验证



相关文章:

ELK优化之Filebeat部署
目录 1.安装配置Nginx 2.安装 Filebeat 3.设置 filebeat 的主配置文件 4.修改Logstash配置 5.启动配置 6.kibana验证 主机名ip地址主要软件es01192.168.9.114ElasticSearches02192.168.9.115ElasticSearches03192.168.9.116ElasticSearch、Kibananginx01192.168.9.113ng…...
及其Python和MATLAB实现)
蝙蝠优化算法(Bat Algorithm,BA)及其Python和MATLAB实现
蝙蝠优化算法(Bat Algorithm,简称BA)是一种基于蝙蝠群体行为的启发式优化算法,由Xin-She Yang于2010年提出。该算法模拟了蝙蝠捕食时在探测目标、适应环境和调整自身位置等过程中的行为,通过改进搜索过程来实现优化问题…...

vscode运行java中文乱码,引发的mac配置问题
文章目录 问题 vscode 安装 java环境之后 public class Main{ public static void main(String[] args) { System.out.println(“哈哈”); } } ➜ .leetcode cd “/Users/leesin/.leetcode/.vscode/” && javac -encoding utf-8 Main.java && java Main &am…...

MySQL之备份与恢复(五)
备份与恢复 备份数据 符号分隔文件备份 可以使用SQL命令SELECT INTO OUTFILE以符号分隔文件格式创建数据的逻辑备份。(可以用mysqldump的 --tab选项导出到符号分隔文件中)。符号分隔文件包含以ASCII展示的原始数据,没有SQL、注释和列名。下面是一个导出为逗号分隔…...

离线运行Llama3:本地部署终极指南_liama2 本地部署
4月18日,Meta在官方博客官宣了Llama3,标志着人工智能领域迈向了一个重要的飞跃。经过笔者的个人体验,Llama3 8B效果已经超越GPT-3.5,最为重要的是,Llama3是开源的,我们可以自己部署! 本文和大家…...

【YOLO8系列】(二)YOLOv8环境配置,手把手嘴对嘴保姆教学
目录 一. 准备环境 1.Anaconda下载 2.创建yolov8虚拟环境 3.pytorch安装 4.CUDA下载 5.CUDNN下载 二、yolov8模型下载 1.clone模型 2.pycharm配置 ①解释器配置 ②终端配置 3.安装必要库 4.下载训练模型 三、 环境验证 四、总结 YOLOv8 是 YOLO 系列最新的目标…...

MFC常见问题解决
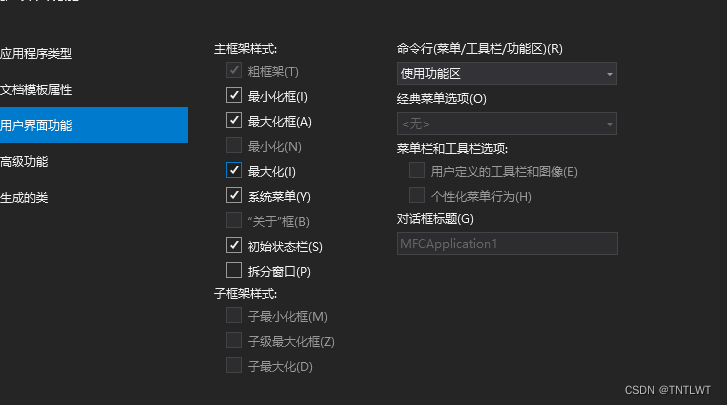
文章目录 1. 单文档程序初始化显示设置问题解决方案 2. MFC中控件响应出错 1. 单文档程序初始化显示设置 问题 在Microsoft Foundation Classes (MFC) 中,单文档应用程序(SDI)的初始化时默认并不设置为最大显示。但你可以通过编程方式在程序…...

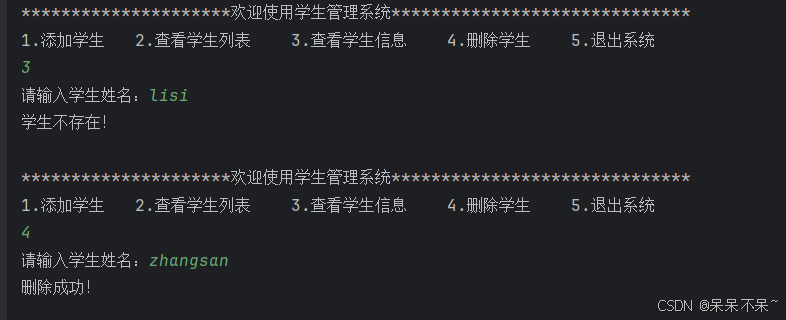
学生管理系统 | python
1. 题目描述 ****************************** 欢迎使用学生管理系统 ****************************** 1. 添加学生 2. 查看学生列表 3. 查看学生信息 4. 删除学生 5. 退出系统 1 请输入学生姓名: zhangsan 请输入学生学号: 10010 请输入学生班级: 3 请输入学生成…...

opencv读取视频文件夹内视频的名字_时长_帧率_分辨率写入excel-cnblog
看视频的时候有的视频文件名贼长。想要翻看,在文件夹里根本显示不出来,缩短又会丢失一些信息,所以我写了一份Python代码,直接获取视频的名字,时长,帧率,还有分辨率写到excel里。 实际效果如下图…...

js对象的方法速览---数组的静态方法,实例方法和属性合集,各包含一个示例
tip: 本文仅作为查找和基本使用的展示,需要深入了解这些方法的使用请参考:Object - JavaScript | MDN (mozilla.org) 可以通过目录快速锁定需要查找的方法和查看它的使用 目录 tip: 新建一个对象 实例属性 实例方法 hasOwn…...

Redis基础教程(十四):Redis连接
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

GraphRAG——一个基于图的检索增强生成的开源项目【送源码】
GraphRAG 最近几天,微软团队开源了GraphRAG,这是一种基于图(Graph)的检索增强生成方法。 先说说RAG吧,检索增强生成,相当于是从一个给定好的知识库中进行检索,接入LLM模型,让模型生…...

什么是 VueQuill(前端的富文本编辑器)?
什么是 VueQuill? 1. 简介 VueQuill 是 Vue.js 的一个富文本编辑器插件,它基于 Quill 编辑器构建,提供了简洁且功能强大的富文本编辑功能。Quill 是一个现代化的富文本编辑器,提供丰富的文本编辑能力,支持多种格式和…...

从海上长城到数字防线:视频技术在海域边防现代化中的创新应用
随着全球化和科技发展的加速,海域安全问题日益凸显其重要性。海域边防作为国家安全的第一道防线,其监控和管理面临着诸多挑战。近年来,视频技术的快速发展为海域边防场景提供了新的解决方案,其高效、实时、远程的监控特点极大地提…...

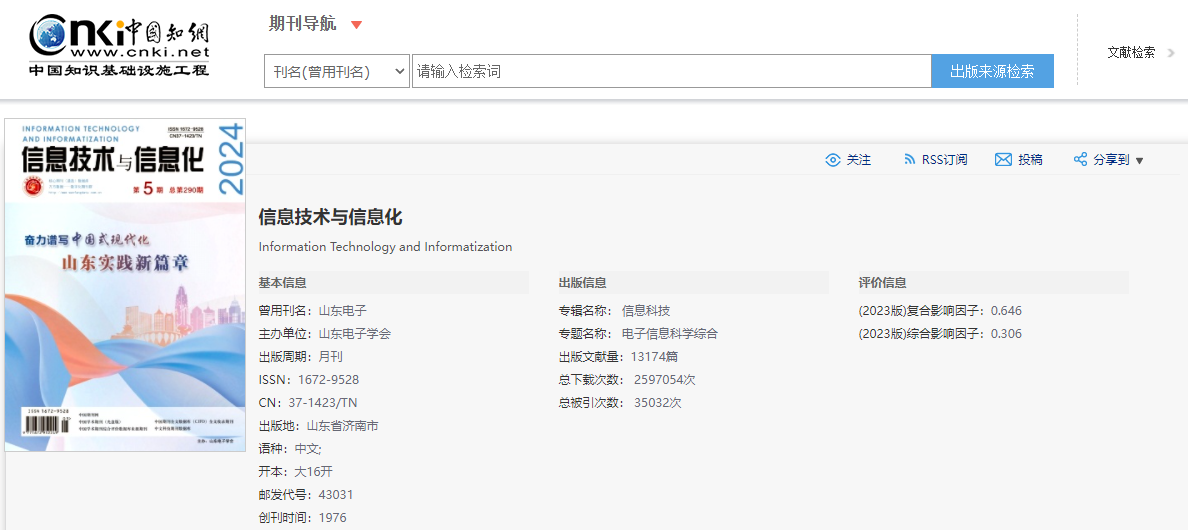
《信息技术与信息化 》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《信息技术与信息化 》是不是核心期刊? 答:不是,是知网收录的第一批认定学术期刊。 问:《信息技术与信息化 》级别? 答:省级。主管单位:山东省科学技术协会 主办单…...

【最新版】手把手Claude 3.5 Sonnet 详细步骤注册方法!
目录 01 Claude 3.5 Sonnet 是什么 02 Claude 3.5 Sonnet 注册方法 Step1:注册 Wildcard Step2:注册Claude3.5 Step3:接收并输入验证 03 使用Claude 3.5 Sonnet 04 升级Claude 3 Opus 05 结语 01 Claude 3.5 Sonnet 是什么 蛰伏了三…...

代理模式和Java中的动态代理【开发实践】
文章目录 一、代理模式基础1.1 代理模式1.2 静态代理1.3 动态代理 二、静态代理的实现三、JDK动态代理3.1 JDK动态代理概述3.2 invoke方法介绍3.3 JDK动态代理的使用 四、CGLIB动态代理3.1 CGLIB动态代理概述3.2 CGLIB动态代理的使用 五、对比5.1 代理实现与使用对比5.2 使用条…...

【Linux】进程间通信——匿名管道
目录 为什么要进行进程间通信? 匿名管道的具体实现 pipe创建内存级文件形成管道 pipe的简单使用 匿名管道的四种情况和五种特性 四种情况 五种特性 PIPE_BUF 命令行管道 | 功能代码:创建进程池 为什么要进行进程间通信? 1.数据传输&…...

React Native与React Native Web:跨平台开发的新选择
React Native和React Native Web是两种基于React框架的跨平台开发技术,它们分别针对原生移动应用和Web应用的开发,但都提供了统一的开发体验和代码复用能力。 React Native 概述 React Native允许开发者使用React的组件化思想和JavaScript编写原生级别…...

【从零开始实现stm32无刷电机FOC】【理论】【3/6 位置、速度、电流控制】
目录 PID控制滤波单独位置控制单独速度控制单独电流控制位置-速度-电流串级控制 上一节,通过对SVPWM的推导,我们获得了控制电机转子任意受力的能力。本节,我们选用上节得到的转子dq轴解耦的SVPWM形式,对转子受力进行合理控制&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
