JavaWeb—js(3)
Bom
dom: document object model(文档对象模型),
是处理html、xml的标准编写接口。
节点和元素
整个页面也就是整个文档我们称之为文档节点;
文档节点使用document来表示;
页面中的所有标签我们称之为元素,使用element来表示;
如此处的文本、属性、注释等,我们称之为节点,使用node进行表示;即注释也叫注释节点、文 本也叫文本节点、属性也叫属性节点;元素也可以称为元素节点。
获取元素对象

/*通过document 对象 获取元素*///通过id获取元素对象 传入id的名称//id不能重复let div = document.getElementById('one');console.log(div)// 通过class名获取元素对象 返回的是一个数组//如果要去操作具体的对象,需要通过索引获取到对象let div2 = document.getElementsByClassName('box1');console.log(div2)//通过标签的名称获取元素对象 返回一个数组let liList= document.getElementsByTagName('li');console.log(liList)//通过name属性的值获取元素 返回一个数组 (了解)let nameList = document.getElementsByName('dzh');console.log(nameList)//通过选择器获取一个元素对象let box1 = document.querySelector('.box1');console.log(box1)//通过选择器获取多个元素对象var box2= document.querySelectorAll('div');console.log(box2)操作文本超文本
// 通过class名获取元素对象 返回的是一个数组//如果要去操作具体的对象,需要通过索引获取到对象let div = document.getElementsByClassName('box1');console.log(div)console.log(div[0].innerText)//操作元素的文本内容// div[0].innerText=' <span>我是span</span>';//操作元素的 超文本内容div[0].innerHTML='<span class="one">我是span</span>'操作对象的属性
id和class
//操作元素对象的属性// 对象名.属性名console.log(div.id)div.id='two';//操作类名console.log(div.className)//覆盖class名// div.className='box2'// 添加类名div.classList.add('box2')// 删除类名// div.classList.remove('')//替换类名// div.classList.replace('')操作自定义属性
//获取到所有的li 给每一个li添加一个唯一的index标识let liList= document.getElementsByTagName('li');for (let i = 0; i < liList.length; i++) {const element = liList[i];// 设置属性名和属性值element.setAttribute('index',i)console.log(element.getAttribute('index'))}
操作元素行内样式
//设置当前元素的行内样式
div.style.color='red';
div.style.width='100px';
div.style.height='100px'// font-size fontSize background-color backgroundColor
div.style.backgroundColor='green';
获取元素的外部样式
//获取元素的外部样式
console.log(window.getComputedStyle(div).backgroundColor)
console.log(window.getComputedStyle(div).width)
操作checkbox的checked属性
//先判断 有没有选中if(checkbox.checked){//如果是选中 就取消选中checkbox.checked=false;btn.innerText='点击选中'}else{checkbox.checked=true;btn.innerText='点击取消选中'}节点操作

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button onclick="del()">删除</button><button onclick="replace()">替换</button></body>
<script>// 创建一个元素节点 传入元素的名称let div = document.createElement('div');div.style.width='100px'div.style.height='100px'div.style.backgroundColor='red'//创建文本节点, 等同于 innerText属性
// let text = document.createTextNode('我是div');
// div.appendChild(text)
div.innerText='我是div'console.log(div)//获取到body标签的对象let body = document.querySelector('body');console.log(body)//追加子节点body.appendChild(div)function del(){//点击按钮 删除div节点//前提需要有这个节点,否则会报错body.removeChild(div)}function replace(){//点击按钮 将原来的div节点 替换成 span节点let span= document.createElement('span');span.style.color='pink';span.style.fontSize='25px'span.innerText='我是span'//(插入的节点,被替换的节点) //要保证 被替换节点存在body.replaceChild(span,div)}//查看当前元素的所有子节点let childList = body.childNodesconsole.log(childList)
</script>
</html>
相关文章:

JavaWeb—js(3)
Bom dom: document object model(文档对象模型), 是处理html、xml的标准编写接口。 节点和元素 整个页面也就是整个文档我们称之为文档节点; 文档节点使用document来表示; 页面中的所有标签我们称之为元素,使用element来表示; 如此处的文本、属性、注释等&…...

PLSQL Day4
--使用显式游标更新行,对所有salesman增加500奖金: declare cursor s_cursor is select * from emp where job SALESMAN for update; begin for e_s in s_cursor loop update emp set comm nvl(comm,0)500 where current of s_cur…...

git合并报错:git -c core.quotepath=false -c log.showSignature=false merge r
这个错误通常发生在 Git 尝试合并两个没有共同祖先的历史时,比如在合并不同的分支或仓库时,可以尝试以下几种方法: 允许不相关历史的合并: git merge release-3.6 --allow-unrelated-histories这个选项告诉 Git 允许合并两个没有共同历史的分…...

云原生存储:使用MinIO与Spring整合
在现代云原生应用开发中,高效、可靠的存储解决方案是至关重要的。MinIO是一个高性能、分布式的对象存储系统,它与Amazon S3兼容,非常适合在Kubernetes等云原生环境中使用。本文将详细介绍如何在Spring Boot应用中整合MinIO,并提供…...

等保测评新趋势:应对数字化转型中的安全挑战
随着信息技术的飞速发展,数字化转型已成为企业提升竞争力、优化运营效率的重要手段。然而,这一转型过程中,企业也面临着前所未有的安全挑战。等保测评(信息安全等级保护测评)作为保障信息系统安全的重要手段࿰…...

使用esptool工具备份ESP32的固件(从芯片中备份下来固件)
本文以Windows电脑为例 板子为esp32-c3 1下载python 可在官网中下载,此处不进行讲解 使用如下代码查看是否安装了 Python(终端输入) python 2下载esptool 在终端输入如下代码即可下载 使用 pip(推荐): 在你已经安装的 Pyth…...

JS进阶-解析赋值
学习目标: 掌握解析赋值 学习内容: 解构赋值数组解构对象解构筛选数组filter方法(重点) 解构赋值: 解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值。 分为: 数组解构对象解…...

Java虚拟机面试题汇总
目录 1. JVM的主要组成部分及其作用? 1.1 运行时数据区划分? 1.2 哪些区域可能会发生OOM? 1.3 堆和栈的区别? 1.4 内存模型中的happen-before是什么? 2. HotSpot虚拟机对象创建流程? 2.1 类加载过程…...

C++休眠的方法
Windows的API函数 Sleep(INFINITE); 休眠时间为永久 Linux的API函数sleep 没有直接表示无限时间的参数,根据POSIX标准,sleep() 函数的参数应该是 unsigned int 类型,因此最大可以接受的参数值是 UINT_MAX,即 4294967295 秒。sleep…...

选择排序(C语言版)
选择排序是一种简单直观的排序算法 算法实现 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。 再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。 重复第二步&…...

基于CentOS Stream 9平台搭建FRP内网穿透
内网穿透方法很多,本文以github上很火的frp为例 1.frp官方 文档:https://gofrp.org/zh-cn/docs/overview/ 1.1 下载 https://github.com/fatedier/frp/releases 选中合适的版本 2. 服务端(服务器)搭建frps 需要公网IP服务器 选…...

Redis管理禁用命令
在redis数据量比较大时,执行 keys * ,fluashdb 这些命令,会导致redis长时间阻塞,大量请求被阻塞,cpu飙升,严重可能导致redis宕机,数据库雪崩。所以一些命令在生产环境禁止使用。 Redis 禁用命令…...

RFID智能锁控系统在物流安全运输中的应用与效益分析
一、物流锁控系统现状与挑战 1.1 传统锁控系统的局限性 安全性不足:机械锁容易被撬开或钥匙被复制,导致货物在运输过程中面临被盗风险。 无法实时追踪:一旦货物离开发货点,物流公司无法实时监控货物状态,增加了货物…...

WPF设置全局样式
目的 创建一个资源字典,自动引入到各个Window或者UserControl中,可以随意使用。或者引入多个控件包,为了做兼容,保证可以引用多个控件库。 1. 定义资源字典 首先,你需要创建一个XAML文件来定义你的资源字典…...

【福利】代码公开!咸鱼之王自动答题脚本
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 微信或QQ打开咸鱼之王小程序,进入答题界面,运行main.py。期间不要动鼠标。 可自行更改代码来适配自己的需求~ 可以按照示例图片…...

ChatGPT-4o大语言模型优化、本地私有化部署、从0-1搭建、智能体构建技术
在过去几年中,人工智能领域的发展迅猛,尤其是大语言模型的应用,为各行各业带来了前所未有的创新与突破。从ChatGPT-3.5的推出到GPT Store的上线,再到最新的多模态交互ChatGPT-4o,OpenAI不断引领科技潮流,推…...

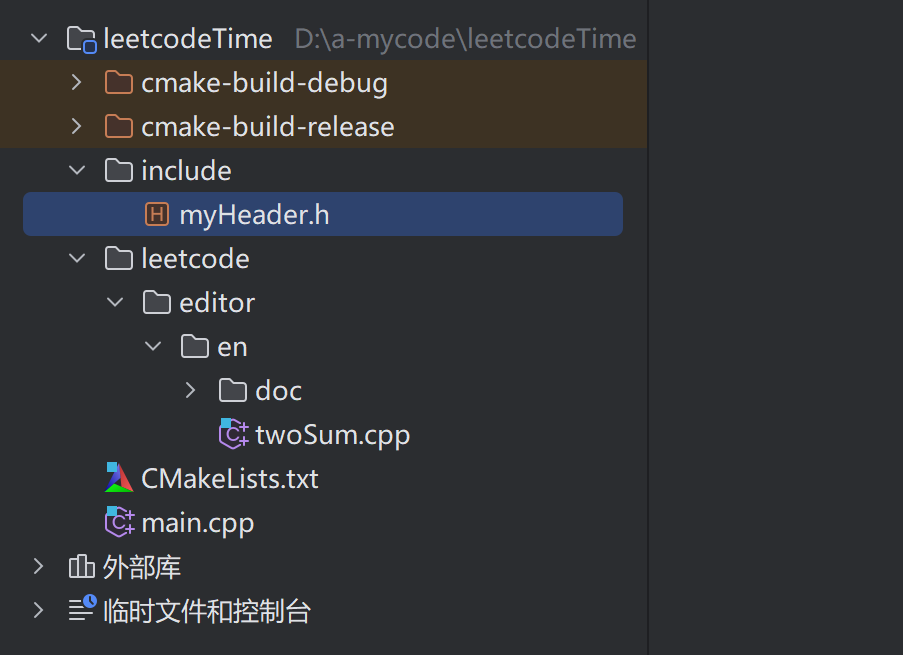
使用clion刷leetcode
如何优雅的使用clion刷leetcode 安装插件:LeetCode Editor) 插件配置: 这样我们每打开一个项目,就会创建类似的文件 我们的项目结构: 我们在题解文件中导入头文件myHeader.h并将新建的文件添加到cmakelists.txt文件,…...

图解HTTP(5、与 HTTP 协作的 Web 服务器 6、HTTP 首部)
5、与 HTTP 协作的 Web 服务器 一台 Web 服务器可搭建多个独立域名的 Web 网站,也可作为通信路径上的中转服务器提升传输效率。 用单台虚拟主机实现多个域名 在相同的 IP 地址下,由于虚拟主机可以寄存多个不同主机名和域名的 Web 网站,因此…...

JS之防抖和节流
防抖 (debounce) 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。 ps: 重置普攻,百度翻译要输完停止一定时间后才翻译。 没有防抖和节流的缺点: 函数触发…...
)
Open3D 点云PCA算法配准(粗配准)
目录 一、概述 1.1PCA配准的原理 1.2PCA配准的应用 二、代码实现 三、实现效果 3.1原始点云 3.2配准后点云 3.3变换矩阵 一、概述 PCA(Principal Component Analysis,主成分分析)是一种用于降维和特征提取的统计方法。在点云处理中,PCA可以用于点云配准(a…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
