雷池WAF动态防护功能初体验
一、 介绍 大名鼎鼎的雷池WAF最近新上了个名为 动态防护 的功能
所谓动态防护,是在用户浏览到的网页内容不变的情况下,将网页赋予动态特性,即使是静态页面,也会具有动态的随机性。
说白了就是给你网站的 html 和 js 代码加上加密和混淆
那今天我们就来体验一下这个 动态防护 的功能效果如何
二、 功能体验
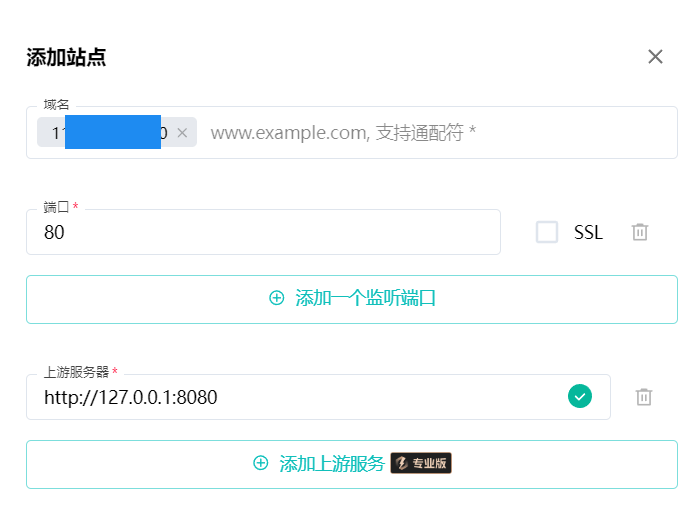
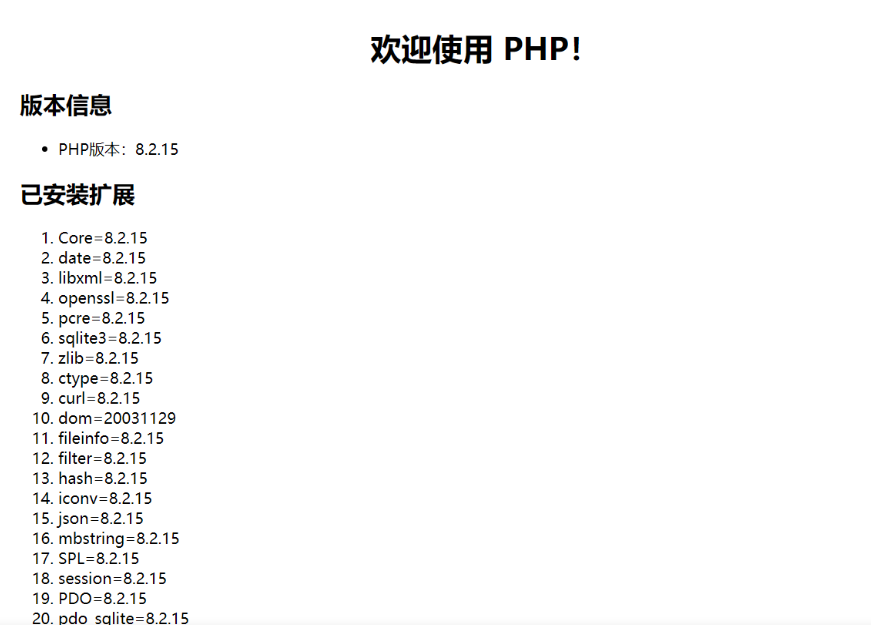
接下来我们随便搭建一个网页,并把这个网页对接到雷池,然后访问一下


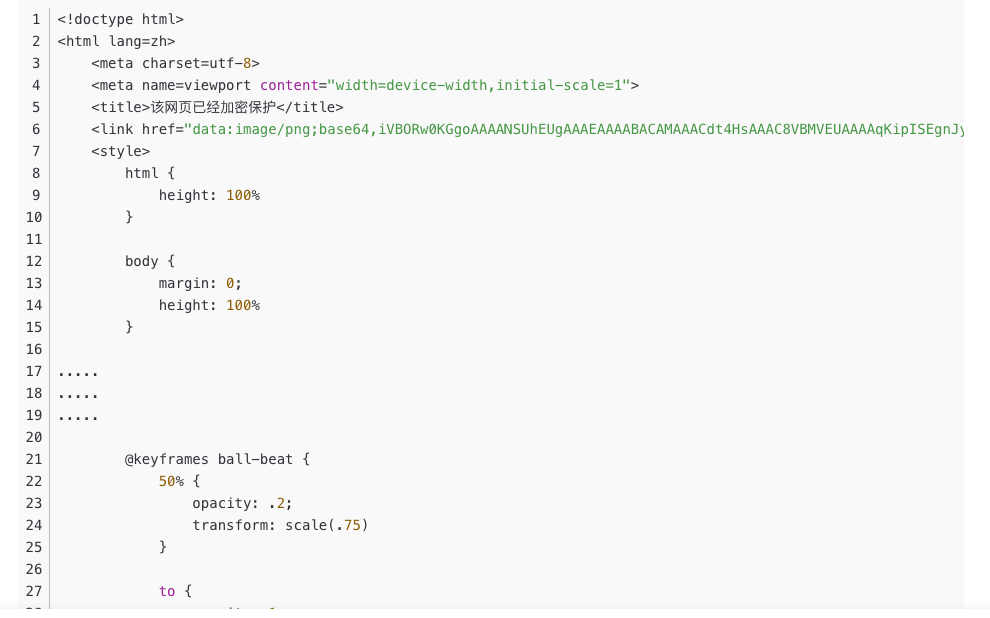
通过F12可以看到此时源代码为

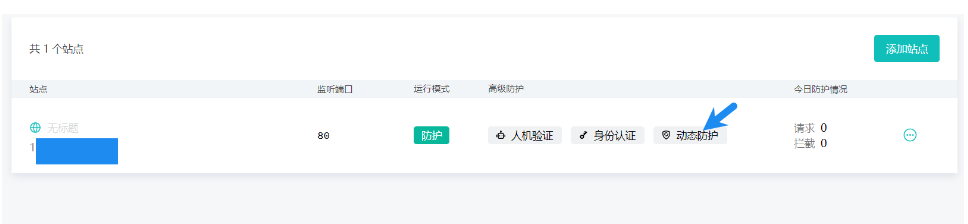
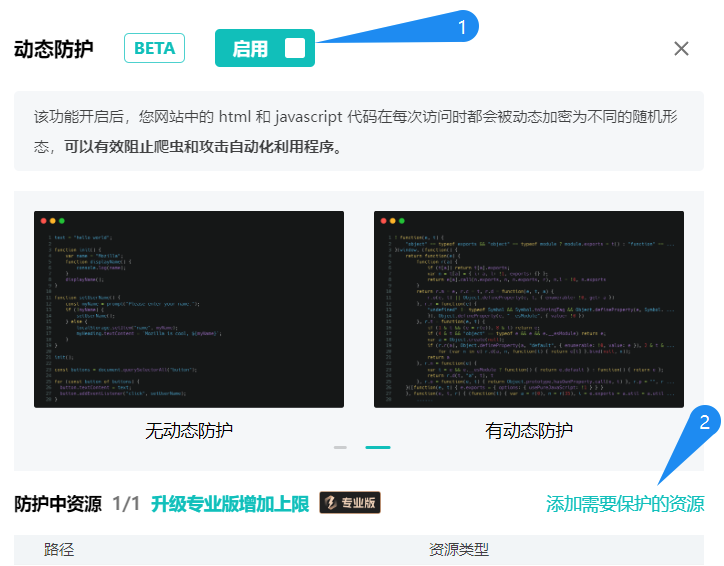
然后打开动态防护功能

点击以启用动态防护并添加需要保护的资源,不过可以看到免费版只支持防护一个资源

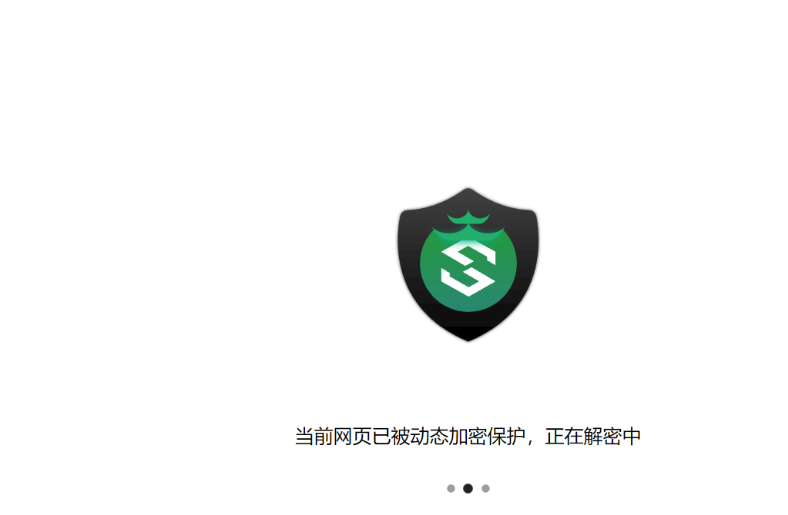
接下来我们再次访问雷池动态防护后的网页,可以看到开始的时候显示正在解密

很快,网页内容就显示出来, 和之前没有变化

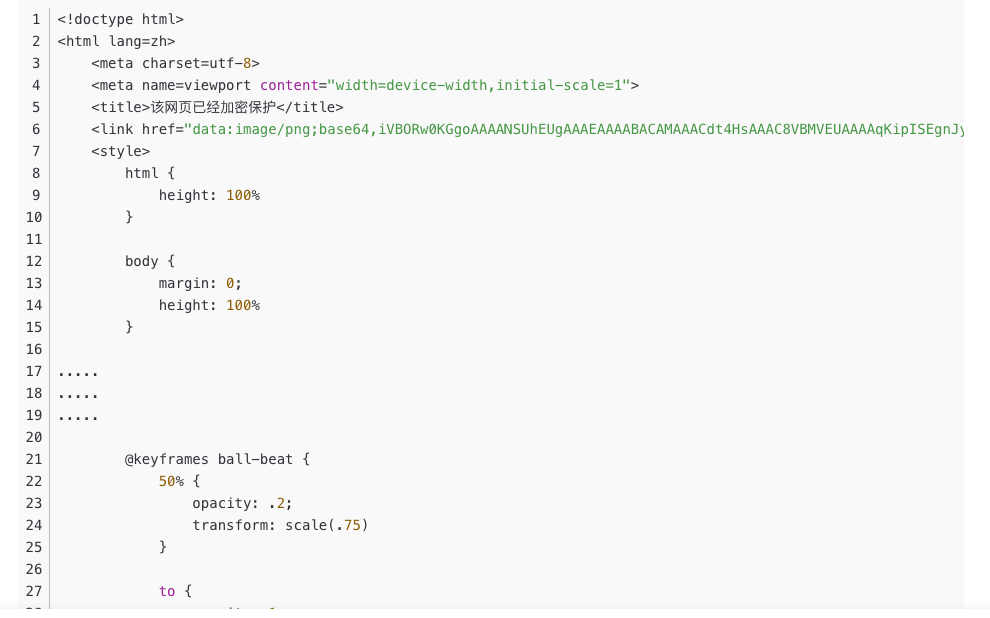
通过F12可以看到此时的源代码(因为太长了,我这里就只放一小部分)

可以看到,动态防护的效果很成功,很厉害的一个功能
相关文章:

雷池WAF动态防护功能初体验
一、 介绍 大名鼎鼎的雷池WAF最近新上了个名为 动态防护 的功能 所谓动态防护,是在用户浏览到的网页内容不变的情况下,将网页赋予动态特性,即使是静态页面,也会具有动态的随机性。 说白了就是给你网站的 html 和 js 代码加上加密…...

持安科技CEO何艺荣获中国信通院2023-2024年度标准卓越贡献奖
近日,由中国信息通信研究院、中国通信标准化协会承办的“全球数字经济大会—云和软件安全论坛”暨“2024第二届SecGo云和软件安全大会”胜利召开,零信任办公安全技术创新企业持安科技创始人兼CEO何艺获评为2023-2024年度零信任领域标准卓越贡献者。 由中…...

gitee上传和下载idea项目的流程
环境:idea2022 一、上传项目 1、在gitee中新建一个仓库。 2、打开所要上传的项目的文件夹,点击Git Bash,生成.git文件夹。 3、在idea中打开所要上传的项目,在控制台的Terminal菜单中,输入git add . (注意…...

【Numpy】np.loadtxt 读取单行数据时报错。(零维数组)
np.loadtxt 读取单行数据时遇到了报错 代码: import numpy as nplabelPath"./name.names" names np.loadtxt(labelPath, dtypestr)print(names[0])names中的数据: 报错: IndexError: too many indices for array: array is 0-…...

Unity之OpenXR+XR Interaction Toolkit实现 Gaze眼部追踪
使用 Unity OpenXR 实现Gaze眼部追踪 在虚拟现实(VR)和增强现实(AR)应用中,眼动追踪是一项强大而受欢迎的技术。它可以让开发者更好地理解用户的注意力和行为,并创造出更加沉浸和智能的体验。在本文中,我们将探讨如何使用 Unity OpenXR 实现Gaze眼部追踪功能。 Unity …...
与大语言模型(LLM) 主要差异)
自然语言处理(NLP)与大语言模型(LLM) 主要差异
一、简述 NLP 和 LLM 技术是大规模分析和生成人类语言的核心。随着它们的日益普及,区分 LLM 与 NLP 变得越来越重要。 NLP 包含一套用于理解、操纵和生成人类语言的算法。自 20 世纪 50 年代诞生以来,NLP 已发展到分析文本关系的阶段。它使用词性标注、命…...

智能车载防窒息系统设计
摘要 随着汽车行业的快速发展,车辆安全问题越来越受到人们的关注。其中,车载防窒息系统是一项重要的安全设备。本论文基于STM32单片机,设计了一种智能车载防窒息系统。该系统主要包括氧气浓度检测模块、温湿度检测模块、声音检测模块、光线检…...

硅纪元视角 | 电信公司出招!AI机器人全面反击AI诈骗电话
在数字化浪潮的推动下,人工智能(AI)正成为塑造未来的关键力量。硅纪元视角栏目紧跟AI科技的最新发展,捕捉行业动态;提供深入的新闻解读,助您洞悉技术背后的逻辑;汇聚行业专家的见解,…...

Java爬虫翻页
编写一个Java爬虫以进行翻页通常涉及到使用HTTP客户端(如Apache HttpClient或OkHttp)来发送请求,解析HTML页面(如使用Jsoup库),以及处理分页逻辑(如通过URL参数或页面内的链接进行翻页ÿ…...

.net6 当连接用户的shell断掉后,dotnet会自动关闭,达不到长期运行的效果。.NET 进程守护
1、/etc/systemd/system/ 目录下创建service文件 如:/etc/systemd/system/testDemoSer.service 2、文件内容示例: [Unit] DescriptiontestDemoSer running on CentOS [Service] WorkingDirectory/usr/project/iis Typesimple Userroot Grouproot Exec…...

02 源码编译构建LAMP
目录 2.1Apache 网站服务基础 2.1.1Apache 简介 1. Apache 的起源 2. Apache的主要特点 2.1.2安装httpd服务器 1. 准备工作 2.源码编译及安装 (1)解包 (2)配置 (3)编译及安装 3.确认安装结果 4.优化执行路径 5. 添加 httpd 系统服务 2.2 httpd服务器的基本配置 …...

【Axure视频教程】页面滚动距离函数
今天教大家在Axure里如何使用页面滚动距离函数,我们会先学习该函数的基础,然后通过滚动到指定位置后显示对应元件位案例来学习怎么应该这个函数。具体效果可以打开下方试看版视频观看。 注:函数教程主要是讲解函数的用法,不包含案例中元件的制…...

【Linux】:程序替换
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux程序替换的相关知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门…...

使用ResizeObserver观察DOM元素的尺寸变化
文章目录 关于ResizeObserver示例代码示例代码结果如下所示echarts自适应容器div大小示例代码结果如下所示echarts自适应容器大小的方式二 关于ResizeObserver 关于这个Web API,可以看mdn的官网,ResizeObserver - Web API | MDN (mozilla.org)ÿ…...
前端使用Vue和Element实现可拖动弹框效果,且不影响底层元素操作(可拖拽的视频实时播放弹框,底层元素可以正常操作)
简述:在前端开发中,弹框和实时视频播放是常见的需求。这里来简单记录一下,如何使用Vue.js和Element UI实现一个可拖动的弹框,并在其中播放实时视频。同时,确保在拖拽弹框时,底层元素仍然可以操作。 一、项目…...

文华财经多空K变色支撑压力画线趋势波段指标公式
文华财经多空K变色支撑压力画线趋势波段指标公式: VERTLINE(TIME0900,RGB(128,128,255)),DOT; VERTLINE(TIME2100,COLORBLACK),DOT; HH:HHV(HIGH,26); LL:LLV(LOW,26); HH1:BARSLAST((HH > REF(HH,1))); LL1:BARSLAST((LL < REF(LL,1))); PARTLINE((HH…...

tomcat9漏洞CVE-2024-23672
序号 漏洞名称 影响主机个数 1 Apache Tomcat 安全漏洞(CVE-2024-23672) 1/1 2 Apache Tomcat 输入验证错误漏洞(CVE-2024-24549) 1/1 漏洞名称:CVE-2024-23672 影响版本:tomcat9.0.0-M1 to 9.0.85;tomcat8.5.0 to 8.5.98 处理…...

ChatGLM-6B入门
ChatGLM-6B ChatGLM-6B 一、介绍 ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署(INT4 量化级别下最…...

项目实战--Spring Boot + GraphQL实现实时数据推送
背景 用户体验不断提升而3对实时数据的需求日益增长,传统的数据获取方式无法满足实时数据的即时性和个性化需求。 GraphQL作为新兴的API查询语言,提供更加灵活、高效的数据获取方案。结合Spring Boot作为后端框架,利用GraphQL实现实时数据推…...

ASPICE是汽车软件开发中的质量保证流程
复杂的汽车系统对软件的质量和可靠性提出了极高的要求。为了确保汽车软件的高质量和可靠性,ASPICE(Automotive SPICE,汽车软件过程改进和能力确定)流程应运而生。本文将对ASPICE流程进行详细介绍。 一、ASPICE概述 ASPICE是汽车行…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
