web端已有项目集成含UI腾讯IM
通过 npm 方式下载 TUIKit 组件,将 TUIKit 组件复制到自己工程的 src 目录下:
npm i @tencentcloud/chat-uikit-vue
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKitjs 工程如何接入 TUIKit 组件?
vue add typescript
在需要使用的页面
<template><TUIKit></TUIKit>
</template>
<script setup lang="ts">
import { ref} from "vue";
import { TUIStore, StoreName } from "@tencentcloud/chat-uikit-engine";
const currentConversationID = ref<string>("");
TUIStore.watch(StoreName.CONV, {currentConversationID: (id: string) => {currentConversationID.value = id;},
});
</script>使用pinia,定义一个tim store @/store/tim.js
import { defineStore } from 'pinia'
import store from '@/store'
import { useUserStore } from '@/store/user'
import TencentCloudChat from '@tencentcloud/chat';
import { genTestUserSig, TUIChatKit } from '../TUIKit'
import router from '@/router'
import {TUIChatService, TUIUserService
} from '@tencentcloud/chat-uikit-engine'
import { TUILogin } from '@tencentcloud/tui-core'
export const useTimStore = defineStore('useTimStore', () => {let userStore = useUserStore();const SDKAppID = process.env.NODE_ENV === 'development' ? 123 :234 // Your SDKAppIDconst secretKey = process.env.NODE_ENV === 'development' ? 'rr' : 'kk' // Your secretKey// tim登录async function BLKTIMLogin() {//进行IM登录之前首先验证tokenif (!localStorage.getItem('token_blk')) {// 没有token 跳转登录页router.push('/login')} else {// 验证token是否有效userStore.getInfo().then(async res => {if (res && res.code == 200) {let userInfo = res.data.info;console.log("userInfo->", userInfo)await TUILogin.login({SDKAppID,userID: userInfo.name,userSig: genTestUserSig({SDKAppID,secretKey,userID: userInfo.name,}).userSig,useUploadPlugin: true,framework: 'vue3'}).then(res => {setTimeout(() => {TUIUserService.updateMyProfile({nick: userInfo.name,avatar: userInfo.avatar,profileCustomField: [{key: "Tag_Profile_Custom_ID",value: userInfo.id}, {key: "Tag_Profile_Custom_Email",value: userInfo.email}, {key: "Tag_Profile_Custom_Phone",value: userInfo.phone}]})}, 2000);}).catch(err => {console.error("loginIm-error->", err)})} else if (res && res.code == 401) {router.push('/login')localStorage.removeItem('token_blk')} else {router.push('/login')}}).catch(err => {router.push('/login')})}}// tim登出function TIMLoginOut() {TUILogin.logout();}// to:消息接收方的 userID 或 groupID,// conversationType:会话类型,取值TencentCloudChat.TYPES.CONV_C2C(端到端会话) 或 TencentCloudChat.TYPES.CONV_GROUP // type:自定义常量// extension:消息内容 json字符串格式function TIMSendCustomMessage(to, type, extension, conversationType, description) {const options = {to: to,conversationType: conversationType ? conversationType : TencentCloudChat.TYPES.CONV_GROUP,payload: {data: type,description: description,extension: extension},}return new Promise((resolve, reject) => {TUIChatService.sendCustomMessage(options).then(res => {console.log('im发送成功->', res);resolve('success')}).catch(err => {console.warn('im发送失败->', err);reject('error')})})}let keyword = '';return { isLoginIM, SDKAppID, secretKey, BLKTIMLogin, TIMLoginOut, TIMSendCustomMessage, keyword }
})// 非setup
export function useTimStoreHook() {return useTimStore(store)
}
在 main.ts/main.js 中引入登录模块,并进行登录
import { createApp } from 'vue'
import App from './App.vue'
import { useTimStore } from '@/store/tim'
import { TUIComponents, TUIChatKit } from './TUIKit'const app = createApp(App)let TimStore = useTimStore();TUIChatKit.components(TUIComponents, app)
TUIChatKit.init()
TimStore.BLKTIMLogin();
腾讯IM sdk文档
相关文章:

web端已有项目集成含UI腾讯IM
通过 npm 方式下载 TUIKit 组件,将 TUIKit 组件复制到自己工程的 src 目录下: npm i tencentcloud/chat-uikit-vue mkdir -p ./src/TUIKit && rsync -av --exclude{node_modules,package.json,excluded-list.txt} ./node_modules/tencentcloud/…...

IF不降反增!审稿速度,比我家网速还快!3本接受率高的医学期刊,赶紧码住!
🔍 为什么选择这3本期刊? 今天老毕给大家分享3本医学 SCI,分别为Tumori Journal、Adipocyte以及Annals of Medicine。 这3本医学杂志,不仅审稿速度快,录用率还高,其中不乏接受率为48%的“毕业神刊”。2024年…...

怎样把视频字幕提取出来?分享4个零门槛的字幕提取工具
暑假正是弯道超车的好机会!相信不少朋友都会选择宅在家自学网课。 不可否认的是,海量学习资源的确可以让学习变得更加便捷与自由。然而,如何高效地吸收和理解在线课程也就成为了一个关键问题。不敢想倘若此时能够拥有一款高效又实用的视频提…...

PostgreSQL 里怎样解决多租户数据隔离的性能问题?
文章目录 一、多租户数据隔离的性能问题分析(一)大规模数据存储和查询(二)并发访问和锁争用(三)索引维护成本高(四)资源分配不均 二、解决方案(一)数据分区&a…...

Oracle执行一条SQL的内部过程
一、SQL语句根据其功能主要可以分为以下几大类: 1. 数据查询语言(DQL, Data Query Language) 功能:用于从数据库中检索数据,常用于查询表中的记录。基本结构:主要由SELECT子句、FROM子句、WHERE子句等组成…...

SpringMVC的架构有什么优势?——控制器(一)
#SpringMVC的架构有什么优势?——控制器(一) 前言 关键字: 机器学习 人工智能 AI chatGPT 学习 实现 使用 搭建 深度 python 事件 远程 docker mysql安全 技术 部署 技术 自动化 代码 文章目录 控制器(Controller) 控制器是S…...

LabVIEW干涉仪测向系统
开发了一套基于LabVIEW的软件系统,结合硬件设备,构建一个干涉仪测向实验教学平台。该平台应用于信号处理课程,帮助学生将理论知识与实际应用相结合,深化对信号处理核心概念的理解和应用。 项目背景: 当前信号处理教学…...
JavaScript 模拟光标全选选中一段文字
在JavaScript中,如果你想要通过编程方式选择一段文本,你可以使用window.getSelection()和Range对象。以下是一个简单的例子,展示了如何使用这些对象来选中页面上的特定文本节点: function selectText(node) {if (window.getSelect…...

【算法】代码随想录之数组(更新中)
文章目录 前言 一、二分查找法(LeetCode--704) 二、移除元素(LeetCode--27) 前言 跟随代码随想录,学习数组相关的算法题目,记录学习过程中的tips。 一、二分查找法(LeetCode--704࿰…...

Win-ARM联盟的端侧AI技术分析
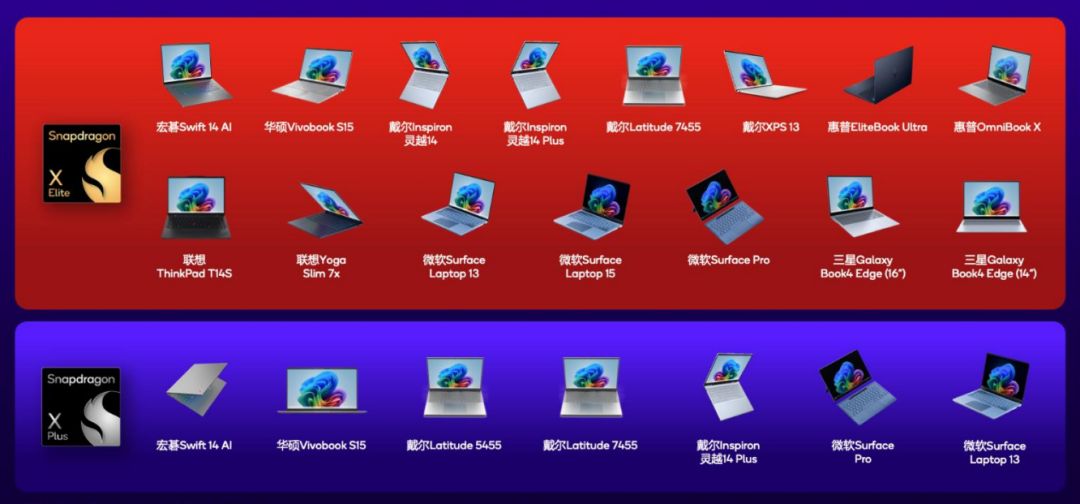
Win-ARM联盟,端侧AI大幕将起 微软震撼发布全球首款AI定制Windows PC——Copilot PC,搭载全新NPU与重塑的Windows 11系统,纳德拉盛赞其为史上最快、最强、最智能的Windows PC。该设备算力需求高达40TOPS,支持语音翻译、实时绘画、文…...

MySQL常见的几种索引类型及对应的应用场景
MySQL 提供了多种索引类型,每种索引类型都有其特定的应用场景和优势。以下是 MySQL 中常见的几种索引类型及其具体应用场景: 1. B-Tree 索引 特点: B-Tree(Balanced Tree,平衡树)是 MySQL 的默认索引类型…...

如何利用java依赖jave-all-deps实现视频格式转换
视频格式转换是常见的需求,通过使用Java依赖库jave-all-deps可以实现视频格式的转换。本文将详细介绍在Java中如何利用jave-all-deps实现视频格式转换。 什么是jave-all-deps库? jave-all-deps是一款基于FFmpeg库的Java音视频编解码库。它提供了一系列AP…...

三端保险丝-锂电池BMS二次保护器件
三端保险丝,从其结构上来看,是一种芯片式表贴安装产品,通常包含三个端子。其中,两个端子由合金金属构成的保险丝串联而成,当电路中出现过流或短路故障时,保险丝能够迅速熔断,切断电路࿰…...

用户增长 - 私域 - 社群运营自检清单SOP(社群运营30问)
Check List: 1.你的目标用户是谁? 2.你的目标用户有哪些需要立马解决的需求?有哪些长期需求?这些需求的优先级是什么? 3.做社群的目的是什么? 4.你的用户和业务是否适合做社群? 5.你做哪类社群才能更好的帮…...

算法·高精度
高精度算法 分为四则运算加减乘除 适用条件 都高精度了,肯定时long long都会爆的情况——一般与阶乘有关 注意事项 用数组模拟位运算,最后在一起考虑进位 注意res[i1]res[i]/10; 是""不是 两数相加,相乘数组的新长度会变&…...

Docker搭建kafka+zookeeper以及Springboot集成kafka快速入门
参考文章 【Docker安装部署KafkaZookeeper详细教程】_linux arm docker安装kafka-CSDN博客 Docker搭建kafkazookeeper 打开我们的docker的镜像源配置 vim /etc/docker/daemon.json 配置 { "registry-mirrors": ["https://widlhm9p.mirror.aliyuncs.com"…...

【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面 设备/引擎:Mac(11.6)/Mac Mini 开发工具:Xcode(15.0.1) 开发需求:如何保存用户在应用…...

拥抱应用创新,拒绝无谓的模型竞争
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【源码+文档+调试讲解】旅游资源网站
摘 要 本论文主要论述了如何使用JAVA语言开发一个旅游资源网站 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述旅游资源网站的当前背景以及系统开发的目的&…...

Monaco 多行提示的实现方式
AI 代码助手最近太火爆,国内有模型厂商都有代码助手,代码助手是个比较典型的 AI 应用,主要看前端,后端的模型都差不多,国内外都有专门的代码模型。现在都是集中在 VSCode 和 Idea的插件,本文通过 Monaco 实…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
