skywalking-1-服务端安装
skywalking很优秀。
安装服务端
skywalking的服务端主要是aop服务,为了方便查看使用还需要安装ui。另外采集的数据我们肯定要存起来,这个数据库就直接用官方的banyandb。也就是aop、ui、banyandb都使用官方包。
我们的目的是快速使用和体验,所以安装部署时选择单机模式。
为了更有沉浸感,我们选择直接的安装部署,不用docker那些。
确认安装了java
如果没有,可以直接用命令安装一个,比如
dnf install java -y
本次安装的版本是java 11
java -version
openjdk version "11.0.23" 2024-04-16 LTS
OpenJDK Runtime Environment (Red_Hat-11.0.23.0.9-2) (build 11.0.23+9-LTS)
OpenJDK 64-Bit Server VM (Red_Hat-11.0.23.0.9-2) (build 11.0.23+9-LTS, mixed mode, sharing)
下载官方包
wget https://dlcdn.apache.org/skywalking/10.0.1/apache-skywalking-apm-10.0.1.tar.gz
wget https://dlcdn.apache.org/skywalking/banyandb/0.6.1/skywalking-banyandb-0.6.1-bin.tgz
下载完成后,创建两个目录,放置apache-skywalking-apm和banyandb
mkdir apache-skywalking-apm skywalking-banyandb
cp apache-skywalking-apm-10.0.1.tar.gz apache-skywalking-apm/
cp skywalking-banyandb-0.6.1-bin.tgz skywalking-banyandb/
解压
cd apache-skywalking-apm
tar -xvf apache-skywalking-apm-10.0.1.tar.gzcd ../skywalking-banyandb
tar -xvf skywalking-banyandb-0.6.1-bin.tgz
这些工作准备好之后呢,我们就来启动skywalking的服务端了
启动skywalking-banyandb
在skywalking-banyandb目录下执行如下命令
nohup ./bin/banyand-server-static standalone &
看下日志, 如果有"message":“Start liaison http server” 这行信息就是启动成功了
tail nohup.out
打开浏览器访问http://localhost:17913/, 如果不是部署在本地的把localhost换成ip,比如http://10.0.90.12:17913/,此时就能看到banyandb的管理界面了。
使用standalone模式不加其他参数时,数据默认是保存在/tmp目录下
启动skywalking-apm
进入apache-skywalking-apm目录,默认会看到该目录下还有个目录apache-skywalking-apm-bin, 进入这个目录
cd apache-skywalking-apm-bin
vi config/application.yml
修改config/application.yml配置文件,找到如下配置
storage:selector: ${SW_STORAGE:h2}elasticsearch:namespace: ${SW_NAMESPACE:""}clusterNodes: ${SW_STORAGE_ES_CLUSTER_NODES:localhost:9200}
将${SW_STORAGE:h2}改为banyandb, 其他都不用改。
storage:selector: banyandbelasticsearch:namespace: ${SW_NAMESPACE:""}clusterNodes: ${SW_STORAGE_ES_CLUSTER_NODES:localhost:9200}
改完后保存退出,启动:
nohup ./bin/oapService.sh start &
nohup.out日志里有如下信息时就是启动成功了:
Server started, host 0.0.0.0 listening on 11800
启动skywalking-ui
最后一步把ui启动起来,我们就能看到skywalking的管理页面了。
还是在apache-skywalking-apm-bin目录下,执行如下命令
nohup bin/webappService.sh > webservice.log &
webservice.log里有如下信息时就是启动成功了:
SkyWalking Booster UI is now running. OAP service at http://localhost:12800 and Booster UI at http://localhost:8080
打开浏览器访问吧:
http://10.0.90.12:8080/

到这里我们服务端的部署就完成了,接下来就是部署客户端,下篇见。
相关文章:

skywalking-1-服务端安装
skywalking很优秀。 安装服务端 skywalking的服务端主要是aop服务,为了方便查看使用还需要安装ui。另外采集的数据我们肯定要存起来,这个数据库就直接用官方的banyandb。也就是aop、ui、banyandb都使用官方包。 我们的目的是快速使用和体验,…...

查看oracle ojdbc所支持的JDBC驱动版本
oracle jcbc驱动的下载地址参考:JDBC and UCP Downloads page 其实上文中对ojdbc所支持的JDBC驱动版本已经有说明了,不过,因为oracle的驱动包很多时间,都是在公司内部私服里上传维护的,上传的时候,可能又没…...

自媒体运营怎样引流客源?
不管是企业还是个人,越来越多都在做自媒体引流运营,那有什么引流客源的方式呢? 高质量内容:创作并分享有价值的内容,吸引目标受众,提升内容的分享和传播效果。 SEO优化:优化文章标题、关键词和…...

【算法】十进制转换为二进制
目的:将十进制转换为二进制 思路: 首先我们手算的情况是通过求余数算出进制数,同样代码也是通过做除法和求余数的方式,除法是得出下一次的被除数,而求余数是得到进制数 代码: #include<stdio.h>/…...

Postman中的API安全堡垒:全面安全性测试指南
🛡️ Postman中的API安全堡垒:全面安全性测试指南 在当今的数字化世界中,API安全性是保护数据和系统不可或缺的一环。Postman作为API开发和测试的领先工具,提供了多种功能来帮助开发者进行API安全性测试。本文将深入探讨如何在Po…...

学圣学最终的目的是:达到思无邪的状态( 纯粹、思想纯正、积极向上 )
学圣学最终的目的是:达到思无邪的状态( 纯粹、思想纯正、积极向上 ) 中华民族,一直以来,教学都是以追随圣学为目标,所以中华文化也叫圣学文化,是最高深的上等学问; 圣人那颗心根本…...

JS进阶-构造函数
学习目标: 掌握构造函数 学习内容: 构造函数 构造函数: 封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。 同样的将变量和函数组合到了一起并能通过this实现数据的共享,所不同的是借助…...

使用Spring Boot和Couchbase实现NoSQL数据库
使用Spring Boot和Couchbase实现NoSQL数据库 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 一、引言 NoSQL数据库越来越受到开发者的欢迎,特别是…...

【数据库】Redis主从复制、哨兵模式、集群
目录 一、Redis的主从复制 1.1 主从复制的架构 1.2 主从复制的作用 1.3 注意事项 1.4 主从复制用到的命令 1.5 主从复制流程 1.6 主从复制实现 1.7 结束主从复制 1.8 主从复制优化配置 二、哨兵模式 2.1 哨兵模式原理 2.2 哨兵的三个定时任务 2.3 哨兵的结构 2.4 哨…...

C基础day8
一、思维导图 二、课后习题 #include<myhead.h> #define Max_Stu 100 //函数声明 //学生信息录入函数 void Enter_stu(int *Num_Stu,char Stu_name[][50],int Stu_score[]); //查看学生信息 void Print_stu(int Num_Stu,char Stu_name[][50],int Stu_score[]); //求出成绩…...

【Spring成神之路】老兄,来一杯Spring AOP源码吗?
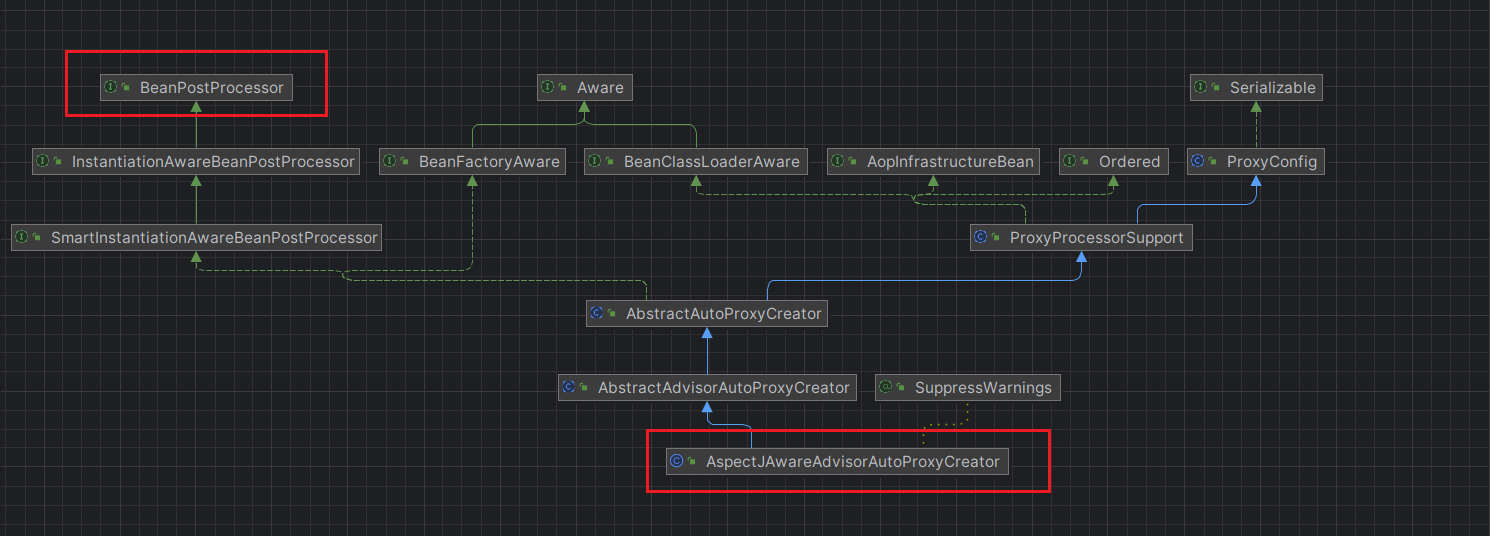
文章目录 一、引言二、Spring AOP的使用三、Spring AOP的组件3.1 Pointcut源码3.2 Advice源码3.3 Advisor源码3.4 Aspect源码 四、Spring AOP源码刨析4.1 configureAutoProxyCreator源码解析4.2 parsePointcut源码解析4.3 parseAdvisor源码解析4.4 parseAspect源码解析4.5 小总…...

轻松理解c++17的string_view
文章目录 轻松理解c17的string_view设计初衷常见用法构造 std::string_view常用操作作为函数参数 注意事项总结 轻松理解c17的string_view std::string_view 是 C17 引入的一个轻量级、不拥有(non-owning)的字符串视图类。它的设计初衷是提供一种高效、…...

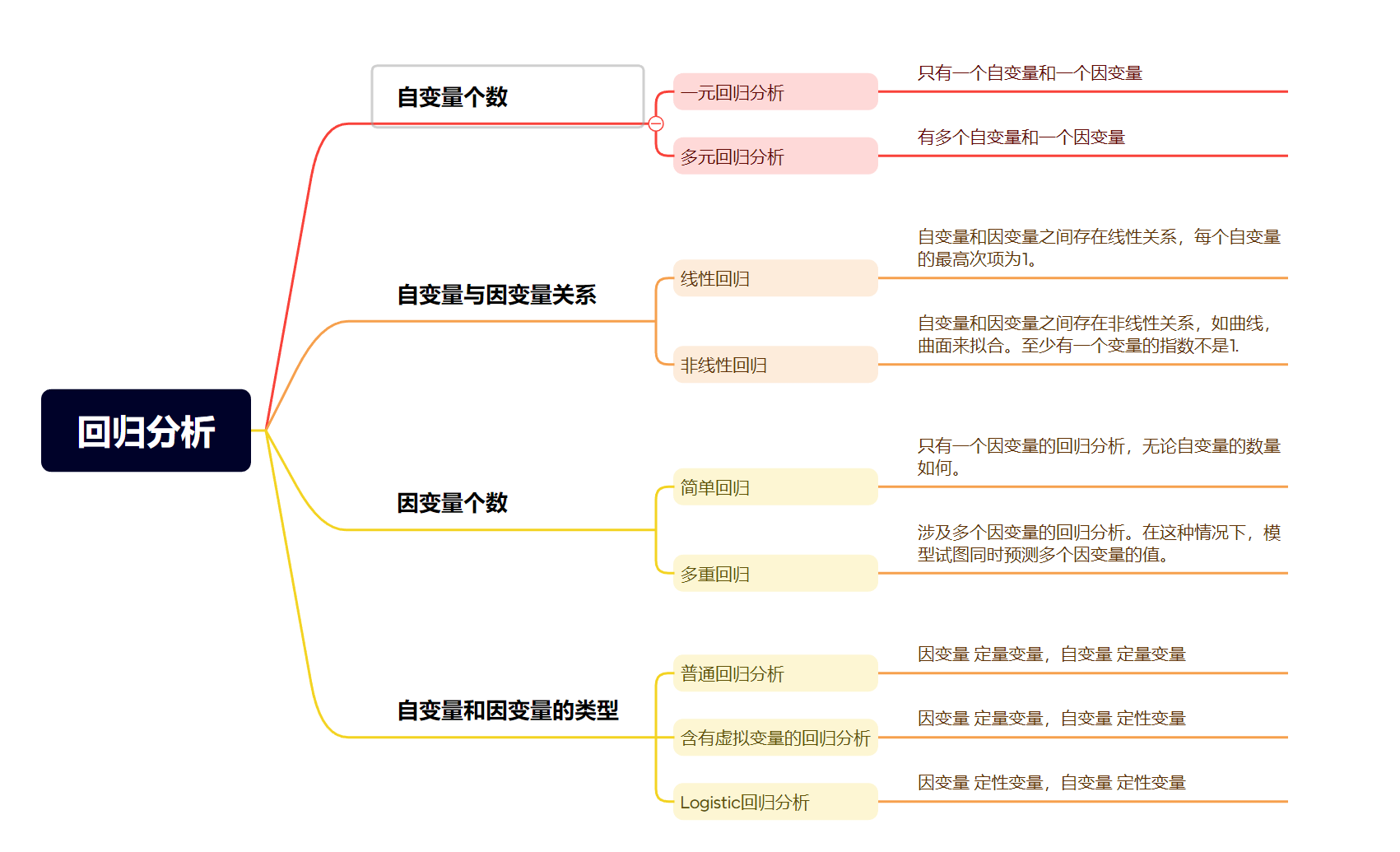
【机器学习理论基础】回归模型定义和分类
定义 回归分析是研究自变量与因变量之间数量变化关系的一种分析方法,它主要是通过因变量 Y Y Y与影响它的自变量 X i X_i Xi 之间的回归模型,衡量自变量 X i X_i Xi 对因变量 Y Y Y 的影响能力的,进而可以用来预测因变量Y的发展趋势。…...

探讨4层代理和7层代理行为以及如何获取真实客户端IP
准备工作 实验环境 IP角色192.168.1.100客户端请求IP192.168.1.100python 启动的HTTP服务192.168.1.102nginx服务192.168.1.103haproxy 服务 HTTP服务 这是一个简单的HTTP服务,主要打印HTTP报文用于分析客户端IP #!/usr/bin/env python # coding: utf-8import …...

java算法day11
二叉树的递归遍历二叉树的非递归遍历写法层序遍历 递归怎么写? 按照三要素可以保证写出正确的递归算法: 1.确定递归函数的参数和返回值: 确定哪些参数是递归的过程中需要处理的,那么就在递归函数里加上这个参数, 并且…...

linux下安装cutecom串口助手;centos安装cutecom串口助手;rpm安装包安装cutecom串口助手
在支持apt-get的系统下安装 在终端命令行中输入: sudo apt-get install cutecom 安装好后输入 sudo cutecom 就可以了 关于如何使用,可以看这个https://www.cnblogs.com/xingboy/p/14388610.html 如果你的电脑不支持apt-get。 那我们就通过安装包…...

2024年信息系统项目管理师2批次上午客观题参考答案及解析(1)
1、关于收集需求管理过程及相关技术的描述,正确的是() A.需求跟踪矩阵是把产品需求从其来源链接到能满足需求的可交付成果的一种表格 B.原型法是一种结构化的头脑风暴形式,通过投票排列最有用的创意 C&am…...

Xinstall揭秘:APP推广数据背后的真相,让你的营销更精准!
在这个移动互联网时代,APP如同雨后春笋般涌现,但如何在这片红海中脱颖而出,成为每一个开发者与运营者面临的共同难题。其中,APP推广统计作为衡量营销效果、优化推广策略的关键环节,更是不可忽视的一环。今天࿰…...

科研绘图系列:R语言小提琴图(Violin Plot)
介绍 小提琴图(Violin Plot)是一种结合了箱线图和密度图的图表,它能够展示数据的分布密度和分布形状。以下是对小提琴图的详细解释: 小提琴图能表达: 数据分布:小提琴图通过在箱线图的两侧绘制曲线来展示数据的分布密度,曲线的宽度表示数据点的密度。集中趋势:箱线图部…...

【Vite】修改构建后的 index.html 文件名
在 Vite 项目中,默认构建 index.html 。但有时候我们需要修改 index.html 为其他文件名,比如 index-{时间戳}.html 。 我们可以这样配置 vite.config.js: import { defineConfig } from vite; import type { PluginOption } from vite;// 自…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...

Java高级 |【实验八】springboot 使用Websocket
隶属文章:Java高级 | (二十二)Java常用类库-CSDN博客 系列文章:Java高级 | 【实验一】Springboot安装及测试 |最新-CSDN博客 Java高级 | 【实验二】Springboot 控制器类相关注解知识-CSDN博客 Java高级 | 【实验三】Springboot 静…...
