css中文字书写方向
writing-mode 是 CSS 中的一个属性,用于设置文本、内联元素、表格单元格和表格列的书写方向、文本排列以及块流方向。以下是对 writing-mode 属性的详细介绍:
1. 语法和值
- 语法:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr | initial | inherit; - 值:
horizontal-tb:水平方向从左到右,从上到下书写方式。这是默认值,类似于西方语言的常规模式。vertical-rl:垂直方向自右而左的书写方式,即从上到下,从右到左。这种布局是东亚语系通常使用的。vertical-lr:垂直方向内内容从上到下,水平方向从左到右。这种布局主要用于内蒙古的蒙古语和满语。sideways-rl:内容垂直方向从上到下排列,并向右倾斜。sideways-lr:内容垂直方向从下到上排列,并向左倾斜。initial:将属性设置为其默认值,即horizontal-tb。inherit:从父元素继承该属性的值。
2. 浏览器支持
writing-mode属性在现代浏览器中得到了广泛的支持,包括 Chrome、Firefox、Safari 和 Edge。- 在旧版本的 Internet Explorer 中,
writing-mode是一个私有属性,但在后续版本中逐渐被标准化。
3. 兼容性前缀
- 为了确保在所有浏览器中都能正常工作,有时可能需要使用浏览器特定的前缀,如
-webkit-(针对 Chrome 和 Safari)和-ms-(针对 Internet Explorer)。
4. 使用场景
- 支持多种语言的排版,特别是东亚语言的竖排文本。
- 创造非传统的页面布局和视觉效果。
5. 注意事项
writing-mode属性会改变元素的布局方向,但不会影响文本内容的实际顺序。- 如果父元素设置了
writing-mode属性,子元素会继承该属性,除非子元素自己也设置了writing-mode属性。 - 在使用
writing-mode属性时,可能需要同时调整其他相关属性,如text-align、padding、margin等,以确保布局的正确性。
6. 示例
.example-text {writing-mode: vertical-rl; /* 设置为垂直方向自右而左的书写方式 */text-align: right; /* 调整文本对齐方式以适应新的书写方向 */padding: 10px; /* 添加内边距以改善可读性 */
}
最后附上效果案例https://jsrun.net/2fDKp
相关文章:

css中文字书写方向
writing-mode 是 CSS 中的一个属性,用于设置文本、内联元素、表格单元格和表格列的书写方向、文本排列以及块流方向。以下是对 writing-mode 属性的详细介绍: 1. 语法和值 语法:writing-mode: horizontal-tb | vertical-rl | vertical-lr |…...

医学王者刊!影响因子自创刊只增不减,3区跃升1区,国人发文占比6成!
【SciencePub学术】今天给大家推荐的是一本医学领域的SCI,是1本颇富潜力的国产期刊。影响因子自创刊以来就逐年上涨,凭借自己的努力从中科院3区跃迁至中科院1区,据说很多人已经靠信息差吃上了这本期刊的红利,接下来给大家解析一下…...
)
数据建设实践之大数据平台(五)
安装hive 上传安装包到/opt/software目录并解压 [bigdata@node101 software]$ tar -zxvf hive-3.1.3-with-spark-3.3.1.tar.gz -C /opt/services [bigdata@node101 services]$ mv apache-hive-3.1.3-bin apache-hive-3.1.3 配置环境变量 export JAVA_HOME=/opt/services…...

js原型和类---prototype,__proto__,new,class
原型和原型链 在js中,所有的变量都有原型,原型也可以有原型,原型最终都指向Object 什么是原型 在js中,一个变量被创建出来,它就会被绑定一个原型;比如说,任何一个变量都可以使用console.log打…...

bevfomer self-att to transformer to tensorrt
self-attentation https://blog.csdn.net/weixin_42110638/article/details/134016569 query input* Wq key input* Wk value input* Wv output 求和 query . key * value detr multiScaleDeformableAttn Deformable Attention Module,在图像特征上&#…...

Day01-ElasticSearch的单点部署,集群部署,多实例部署,es-head和postman环境搭建
Day01-ElasticSearch的单点部署,集群部署,多实例部署,es-head和postman环境搭建 0、ElasticSearch的简单介绍1、ElasticSearch的单点部署2、ElasticSearch的集群部署3、基于二进制部署ElasticSearch3.1 准备阶段3.2 部署阶段3.3 使用systemct…...

Linux--DHCP原理与配置
目录 一、DHCP 1、DHCP 服务是什么 2、DHCP 优点 3、为什么使用DHCP 二、DHCP的模式与分配方式 1、DHCP 模式 2、DHCP 分配方式 3、工作原理 3.1 租约过程(四步) 3.2 更新租约 三、DHCP 服务器的配置 3.1 配置DHCP 3.2 dhcpd.conf 的内容构成 3.3 全局设置,作…...

Hi3861 OpenHarmony嵌入式应用入门--华为 IoTDA 设备接入
华为云物联网平台(IoT 设备接入云服务)提供海量设备的接入和管理能力,可以将自己的 IoT 设备 联接到华为云,支撑设备数据采集上云和云端下发命令给设备进行远程控制,配合华为云物联网平台的服 务实现设备与设备之间的控…...

Pytorch张量
在conda的环境中安装Jupyter及其他软件包 Pytorch 建立在张量(tensor)之上,Pytorch张量是一个 n 维数组,类似于 NumPy 数组。专门针对GPU设计,可以运行在GPU上以加快计算效率。换句话说,Pytorch张量是可以运…...

医院同步时钟系统提供可靠的时间支持
在医院这个充满紧张与忙碌的环境中,每一分每一秒都关乎着患者的生命与健康。为了确保医疗服务的高效、精准和安全,医院同步时钟系统应运而生,成为了医院可靠的时间支持。 医院同步时钟系统犹如一座精准的时间堡垒,为医院的各个角落…...

【中项第三版】系统集成项目管理工程师 | 第 11 章 规划过程组② | 11.3 - 11.5
前言 第 11 章对应的内容选择题和案例分析都会进行考查,这一章节属于10大管理的内容,学习要以教材为准。本章上午题分值预计在15分。 目录 11.3 收集需求 11.3.1 主要输入 11.3.2 主要工具与技术 11.3.3 主要输出 11.4 定义范围 11.4.1 主要输入…...

无人直播赚钱的底层逻辑是什么?一文揭晓!
当前,网络直播已经成为各类商家提高曝光和引流获客的主要渠道之一,这在为商家带来新机遇的同时,也让他们因人手不足或资金匮乏等原因而陷入无人问津窘境之中。在此背景下,无人直播软件一经出现,便引起了众多商家的关注…...

d3dcompiler_43.dll文件是什么?如何快速有效的解决d3dcompiler_43.dll文件丢失问题
dcompiler_43.dll 是一个Windows系统中的系统文件,属于DirectX软件的一部分。这个dcompiler_43.dll(动态链接库)文件主要用于处理与3D图形编程有关的任务,是运行许多游戏和高级图形程序必需的组件之一。那么如果电脑丢失d3dcompil…...

Git分支结构
目录 1. 线性分支结构 2. 分叉与合并结构 3. 分支与标签的关系 4. 并行开发与分支管理策略 测试(本机系统为Rocky_linux9.4) 合并失败解决 删除分支 删除本地分支 删除远程分支 Git 中的分支结构是版本控制中非常重要的概念之一,它描…...

测试流程规范建设
建设目的 通过规则保障团队高效协同,自驱、可控。能和所有成员达到精确的沟通。 基本规则 测试角色管理 红线-QA 新员工试用期考核流程(RD) 周会--QA 周报--QA 需求阶段 需求变更规范 开发阶段 接口文档规范 代码走查规范 分支管…...

启英泰伦CI13LC系列:打造AI语音芯片性价比之王!
在智能家居、消费电子、汽车电子等领域,语音识别技术已深度融入各类设备。通过嵌入语音芯片,这类设备可识别并执行用户的语音指令,无论是启动、调节还是关机,仅需一句话即可完成,极大地简化了操作流程。 智能语音部分应…...

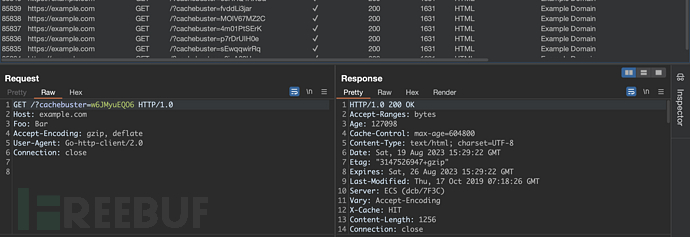
headerpwn:一款针对服务器响应与HTTP Header的模糊测试工具
关于headerpwn headerpwn是一款针对服务器响应与HTTP Header的模糊测试工具,广大研究人员可以利用该工具查找网络异常并分析服务器是如何响应不同HTTP Header的。 功能介绍 当前版本的headerpwn支持下列功能: 1、服务器安全与异常检测; 2、…...
:拼题A打卡奖励)
2021 RoboCom 世界机器人开发者大赛-本科组(复赛):拼题A打卡奖励
拼题 A 的教超搞打卡活动,指定了 N 张打卡卷,第 i 张打卡卷需要 mi 分钟做完,完成后可获得 ci 枚奖励的金币。活动规定每张打卡卷最多只能做一次,并且不允许提前交卷。活动总时长为 M 分钟。请你算出最多可以赢得多少枚金币&a…...

flink 大数据处理资源分配
Flink在大数据处理中的资源分配是一个复杂但至关重要的过程,它直接影响到作业的性能和稳定性。以下将从几个方面详细阐述Flink的资源分配机制和优化策略: 一、资源分配概述 Flink是一个用于无界和有界数据流处理的分布式计算框架,它通过集群…...

独立站营销新思路:携手TikTok达人,促进用户参与与品牌传播
数字化时代,品牌传播的方式发生了重大变化。尤其是TikTok,作为全球最受欢迎的短视频平台之一,其独特的社群特点和用户行为模式,对品牌独立站提供了全新的营销思路。本文Nox聚星将和大家分析TikTok社群的特点和用户行为模式&#x…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
