uniapp 表格,动态表头表格封装渲染
1.接口表格数据:
{"headers": [{"label": "实例名","name": "v1","order": 1,"hide": false,"dateTypeValue": null},{"label": "所属科室","name": "v4","order": 1,"hide": false,"dateTypeValue": "/sso-management/department/getDepById?"},{"label": "实例状态","name": "v3","order": 1,"hide": false,"dateTypeValue": "/cmdb/dict/query?args=example_state&"},{"label": "esc_Ip","name": "v2","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试1","name": "test1","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试2","name": "test2","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试3","name": "test3","order": 1,"hide": false,"dateTypeValue": null}],"bodyData": {"total": 4,"list": [{"test2": null,"test3": null,"v1": "ESC_001","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 1},{"test2": null,"test3": null,"v1": "ESC_002","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 2},{"test2": null,"test3": null,"v1": "ESC_003","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 3},{"test2": null,"test3": null,"v1": "ESC_004","v2": "192.168.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 4}],"pageNum": 1,"pageSize": 4,"size": 4,"startRow": 0,"endRow": 3,"pages": 1,"prePage": 0,"nextPage": 0,"isFirstPage": true,"isLastPage": true,"hasPreviousPage": false,"hasNextPage": false,"navigatePages": 8,"navigatepageNums": [1],"navigateFirstPage": 1,"navigateLastPage": 1,"firstPage": 1,"lastPage": 1}
}2.结构:(表格内容渲染注意,需要先循环表格数据tr代表有多少行数据,再循环表头数据td取对应的字段内容,渲染)
<view class="tableStyle"><table><th><td v-for="(header, index) in tableInfo.columns" :key="index">{{ header.label }}</td></th><tr v-for="(item, i) in tableInfo.list" :key="i" @click="goToDetail(item)"><td v-for="(header, index) in tableInfo.columns" :key="index">{{item[header['name']] }}</td></tr></table></view>3.样式
.tableStyle {width: 100%;margin-top: 40rpx;padding-top: 20rpx;background-color: #fff;overflow-y: hidden;overflow-x: auto;table {width: 100% !important;}th {width: 100%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;font-weight: 550;color: #2F80ED;font-size: 14px;padding: 12px 4px;background: #F3F6FA;td {display: inline-block;min-width: 100px;text-align: center;}}tr {width: 100%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;font-size: 14px;font-weight: 400;padding: 12px 4px;td {text-align: center;font-size: 14px;font-weight: 400;display: inline-block;min-width: 100px;text-align: center;}&:nth-child(2n+1) {background: #F3F6FA;}}}二、第二种方式,用uni-table组件渲染
官网uniapp-table组件地址:uni-app官网

1.结构:
<view class="uni-container"><uni-table ref="table" border stripe emptyText="暂无更多数据"><uni-tr><uni-th align="center" v-for="(header, index) in tableInfo.columns":key="index">{{header.label}}</uni-th></uni-tr><uni-tr v-for="(item, i) in tableInfo.list" :key="i" @click="goToDetail(item)"><uni-td align="center" v-for="(header, index) in tableInfo.columns" :key="index">{{item[header['name']] }}</uni-td></uni-tr></uni-table></view>2.数据同上
3.渲染完成

相关文章:

uniapp 表格,动态表头表格封装渲染
1.接口表格数据: {"headers": [{"label": "实例名","name": "v1","order": 1,"hide": false,"dateTypeValue": null},{"label": "所属科室","name&quo…...

beyond Compare连接 openWrt 和 VsCode
连接步骤总结 1. 新建会话 -> 文件夹比较 2.点击浏览文件夹 3.在弹出页面 配置 ftp 3.1)选中ftp 配置文件 3.2)选中ssh2 3.3)填写我们需要远端连接的主机信息 先点击连接并浏览 得到下方文件夹 弹出无效登录,说明需要密码 我们返回右键刚刚创建的新 …...

量化机器人能否识别市场机会?
量化机器人的设计和应用是为了通过高级算法和大数据分析,精确地识别和把握市场中的交易机会。这些机器人的能力不仅仅局限于执行预定的交易策略,更包括在复杂和快速变化的市场环境中识别利润机会。 首先,量化机器人能够处理和分析大量的市场…...

香橙派AIpro开发板评测:部署yolov5模型实现图像和视频中物体的识别
OrangePi AIpro 作为业界首款基于昇腾深度研发的AI开发板,自发布以来就引起了我的极大关注。其配备的8/20TOPS澎湃算力,堪称目前开发板市场中的顶尖性能,实在令人垂涎三尺。如此强大的板子,当然要亲自体验一番。今天非常荣幸地拿到…...

MongoDB教程(二):mongoDB引用shell
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 引言一、MongoD…...

A133 Android10 root修改
1.前言 客户应用需求root相关的权限,我们需要修改系统的权限才可以满足客户需求 2.修改方法 frameworks层:注释掉 diff --git a/frameworks/base/core/jni/com_android_internal_os_Zygote.cpp b/frameworks/base/core/jni/com_android_internal_os_…...

实验场:在几分钟内使用 Bedrock Anthropic Models 和 Elasticsearch 进行 RAG 实验
作者:来自 Elastic Joe McElroy, Aditya Tripathi 我们最近发布了 Elasticsearch Playground,这是一个新的低代码界面,开发人员可以通过 A/B 测试 LLM、调整提示(prompt)和分块数据来迭代和构建生产 RAG 应用程序。今天…...

代理详解之静态代理、动态代理、SpringAOP实现
1、代理介绍 代理是指一个对象A通过持有另一个对象B,可以具有B同样的行为的模式。为了对外开放协议,B往往实现了一个接口,A也会去实现接口。但是B是“真正”实现类,A则比较“虚”,他借用了B的方法去实现接口的方法。A…...

Laravel - laravel-websockets 开发详解
1.我laravel-websockets 的开发环境 Laravel 9.0Laravel WebSockets (最新版)Laravel Vite 2. 安装服务器端包 beyondcode/laravel-websockets 运行以下命令安装laravel-websockets composer require beyondcode/laravel-websockets 安装完后&#…...

vue3 学习笔记04 -- axios的使用及封装
vue3 学习笔记04 – axios的使用及封装 安装 Axios 和 TypeScript 类型定义 npm install axios npm install -D types/axios创建一个 Axios 实例并封装成一个可复用的模块,这样可以在整个应用中轻松地进行 API 请求管理。 在 src 目录下创建一个 services 文件夹&…...

键盘快捷键设置录入
效果图: 代码: import React, {useContext, useEffect, useRef} from react import {message} from "antd"; import lodash from "lodash"; import {StateContext} from ../../index.tsx import {useUpdateEffect} from "ahoo…...

刷题Day49|647. 回文子串、516.最长回文子序列
647. 回文子串 647. 回文子串 - 力扣(LeetCode) 思路:递推公式的含义是[i, j]内的子串是否为回文子串(bolean[][])。一共两种情况:s[i] s[j],i和j相差1以外就得判断中间包含的的字符串是否为回文了&…...

关于transformers库验证时不进入compute_metrics方法的一些坑
生成式任务输入就是标签 transformers在进入compute_metrics前会有一个判断,源码如下: # 版本 transformers4.41.2 # 在trainer.py 的 3842 行 # Metrics! if (self.compute_metrics is not Noneand all_preds is not Noneand all_labels is not Nonea…...

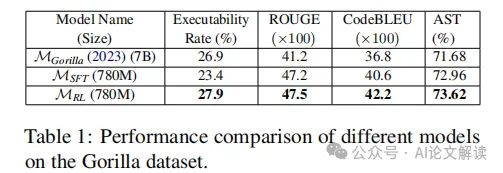
苹果提出RLAIF:轻量级语言模型编写代码
获取本文论文原文PDF,请在公众号【AI论文解读】留言:论文解读 代码生成一直是一个充满挑战的领域。随着大型语言模型(LLM)的出现,我们见证了在自然语言理解和生成方面的显著进步。然而,当涉及到代码生成&a…...

[leetcode] shortest-subarray-with-sum-at-least-k 和至少为 K 的最短子数组
. - 力扣(LeetCode) class Solution { public:int shortestSubarray(vector<int>& nums, int k) {int n nums.size();vector<long> preSumArr(n 1);for (int i 0; i < n; i) {preSumArr[i 1] preSumArr[i] nums[i];}int res n…...

专业140+总分420+天津大学815信号与系统考研经验天大电子信息与通信工程,真题,大纲,参考书。
顺利上岸天津大学,专业课815信号与系统140,总分420,总结一些自己的复习经历,希望对于报考天大的同学有些许帮助,少走弯路,顺利上岸。专业课: 815信号与系统:指定教材吴大正…...

前端如何取消接口调用
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 1. xmlHttpRequest是如何取消请求的? 实例化的XMLHttpRequest对象上也有abort方法 const xhr new XMLHttpRequest(); xhr.addEventListener(load, function(e)…...

k8s 容器环境下的镜像如何转换为docker 使用
在无法连接registry 的环境中,想要把 crictl 中的镜像给docker 使用,应该怎么处理? 其实容器镜像是通用的,crictl 和ctr 以及docker 镜像是可以互相使用的,因为docker 在1.10版本之后遵从了OCI。所以crictl 环境下的镜…...

FreeRTOS 队列
队列是一种任务到任务、任务到中断、中断到任务数据交流的一种机制。在队列中可以存 储数量有限、大小固定的多个数据,队列中的每一个数据叫做队列项目,队列能够存储队列项 目的最大数量称为队列的长度,在创建队列的时候,就需要指…...

如何识别图片文字转化为文本?5个软件帮助你快速提取图片文字
如何识别图片文字转化为文本?5个软件帮助你快速提取图片文字 将图片中的文字提取为文本是一项非常有用的技能,特别是当你需要处理大量扫描文档、截图或其他图片时。以下是五款能够帮助你快速提取图片文字的软件: 迅捷文字识别 这是一款非…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

组合模式:构建树形结构的艺术
引言:处理复杂对象结构的挑战 在软件开发中,我们常遇到需要处理部分-整体层次结构的场景: 文件系统中的文件与文件夹GUI中的容器与组件组织结构中的部门与员工菜单系统中的子菜单与菜单项组合模式正是为解决这类问题而生的设计模式。它允许我们将对象组合成树形结构来表示&…...
