html+css+js随机验证码
随机画入字符、线条 源代码在图片后面
点赞❤️+关注😍+收藏⭐️ 互粉必回
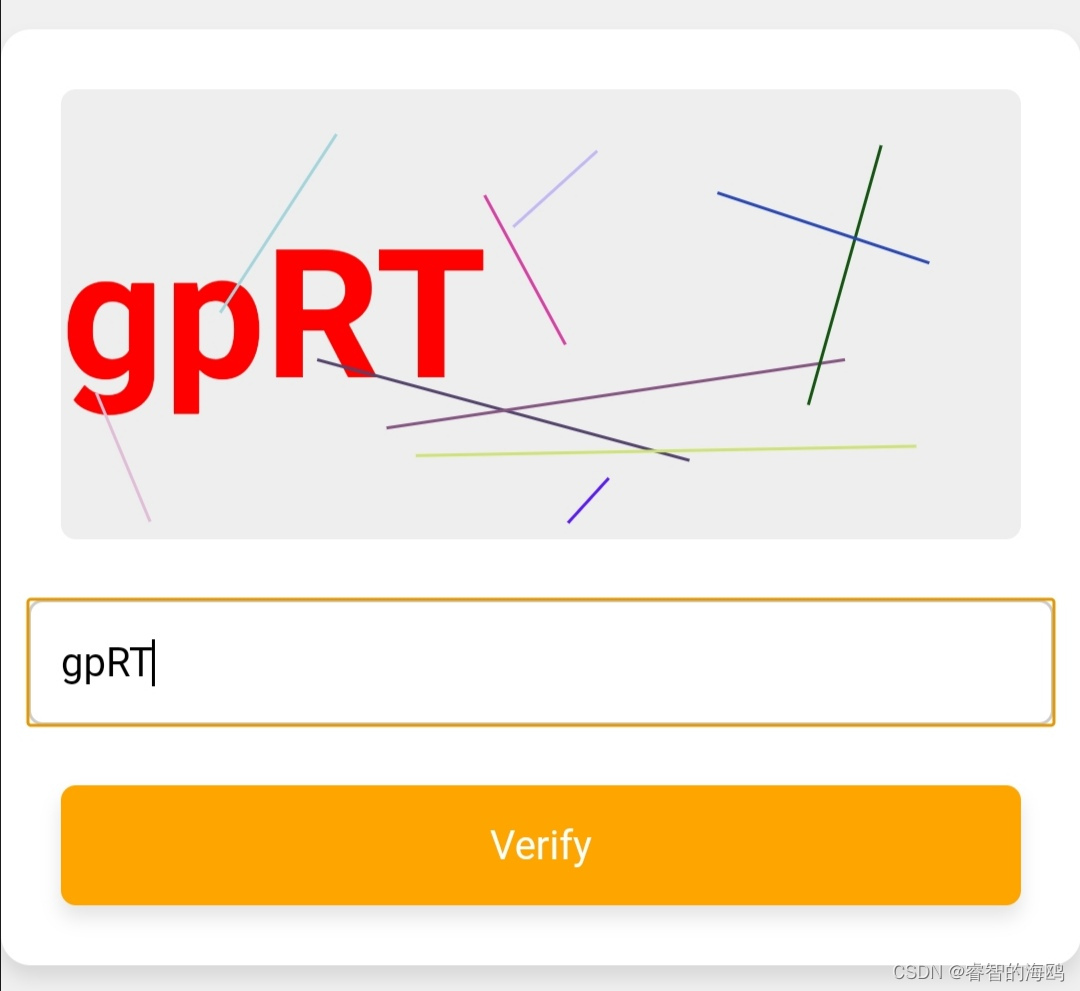
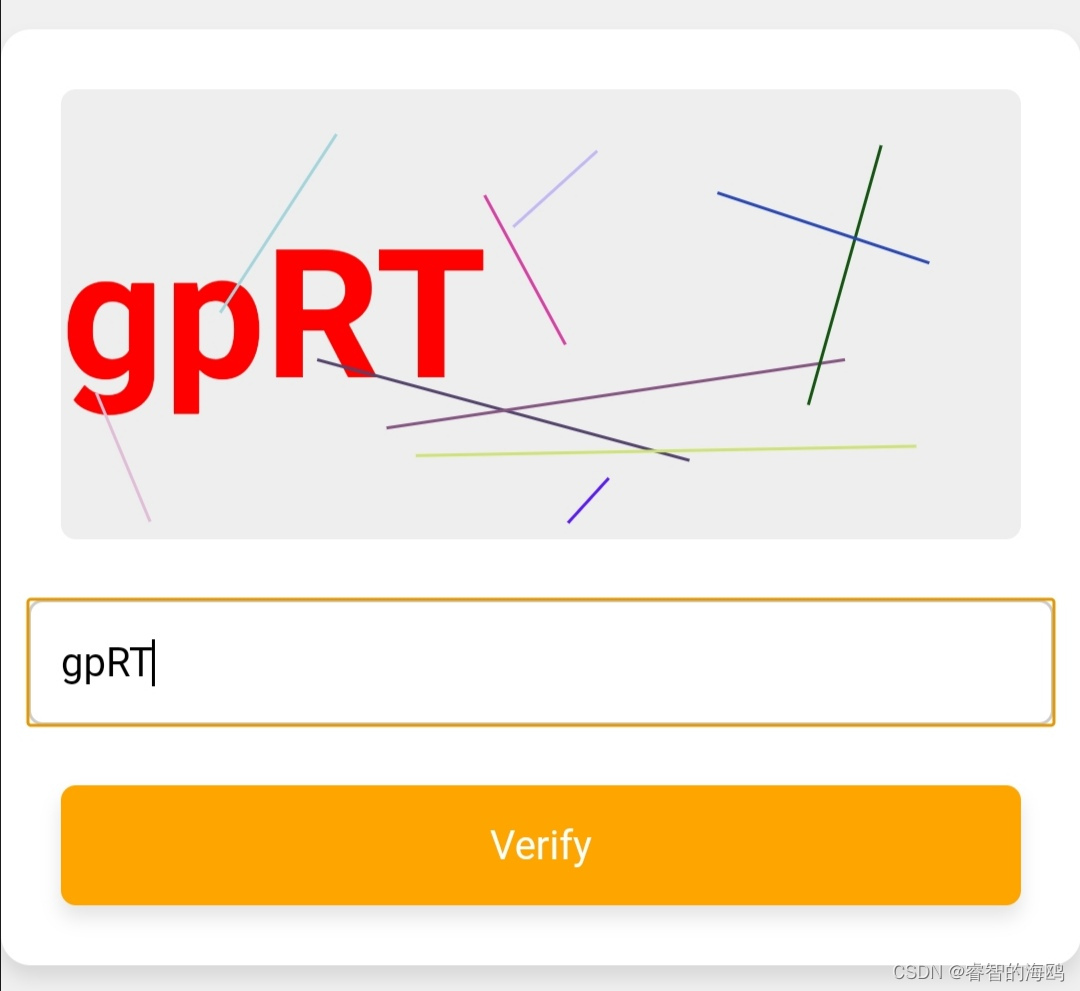
图示

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Captcha Verification</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.captcha-container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
padding: 20px;
display: flex;
flex-direction: column;
align-items: center;
width: 400px;
}
.captcha-board {
width: 100%;
height: 150px;
background: #eee;
border-radius: 5px;
position: relative;
overflow: hidden;
}
.captcha-input {
width: 100%;
height: 40px;
margin-top: 20px;
padding: 0 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.captcha-button {
width: 100%;
height: 40px;
background-color: orange;
color: white;
border: none;
border-radius: 5px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
cursor: pointer;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Verify</button>
</div>
<script>
function generateCaptcha() {
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let captchaText = '';
for (let i = 0; i < 4; i++) {
captchaText += chars[Math.floor(Math.random() * chars.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;">${captchaText}</h1>`;
drawRandomLines();
return captchaText;
}
function drawRandomLines() {
let board = document.getElementById('captchaBoard');
let svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("width", "100%");
svg.setAttribute("height", "100%");
svg.style.position = "absolute";
svg.style.top = "0";
svg.style.left = "0";
for (let i = 0; i < 10; i++) {
let line = document.createElementNS("http://www.w3.org/2000/svg", "line");
let color = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
line.setAttribute("x1", Math.random() * 100 + "%");
line.setAttribute("y1", Math.random() * 100 + "%");
line.setAttribute("x2", Math.random() * 100 + "%");
line.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("stroke", color);
line.setAttribute("stroke-width", 1);
svg.appendChild(line);
}
board.appendChild(svg);
}
let captcha = generateCaptcha();
function verifyCaptcha() {
let input = document.getElementById('captchaInput').value;
if (input === captcha) {
alert('Verification Passed!');
} else {
alert('Incorrect Captcha!');
}
}
</script>
</body>
</html>
相关文章:

html+css+js随机验证码
随机画入字符、线条 源代码在图片后面 点赞❤️关注😍收藏⭐️ 互粉必回 图示 源代码 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"…...

WPS打开PDF文件的目录
WPS打开PDF文件的目录 其实WPS中PDF文件并没有像Word那样标准的目录,但是倒是有书签,和目录一个效果 点击左上角书签选项,或者使用Alt Shift 1快捷键即可...

常见 Web漏洞分析与防范研究
前言: 在当今数字化时代,Web应用程序扮演着重要的角色,为我们提供了各种在线服务和功能。然而,这些应用程序往往面临着各种潜在的安全威胁,这些威胁可能会导致敏感信息泄露、系统瘫痪以及其他不良后果。 SQL注入漏洞 …...

暗黑魅力:Xcode全面拥抱应用暗黑模式开发指南
暗黑魅力:Xcode全面拥抱应用暗黑模式开发指南 随着苹果在iOS 13和iPadOS 13中引入暗黑模式,用户可以根据自己的喜好或环境光线选择不同的界面主题。作为开发者,支持暗黑模式不仅能提升用户体验,还能彰显应用的专业性。Xcode提供了…...

【游戏引擎之路】登神长阶(七)——x86汇编学习:凡做难事,必有所得
5月20日-6月4日:攻克2D物理引擎。 6月4日-6月13日:攻克《3D数学基础》。 6月13日-6月20日:攻克《3D图形教程》。 6月21日-6月22日:攻克《Raycasting游戏教程》。 6月23日-7月1日:攻克《Windows游戏编程大师技巧》。 7月…...

在 Windows 平台搭建 MQTT 服务
引言 MQTT 是一种轻量级、基于发布/订阅模式的消息传输协议,旨在用极小的代码空间和网络带宽为物联网设备提供简单、可靠的消息传递服务。MQTT 经过多年的发展,如今已被广泛应用于资源开采、工业制造、移动通信、智能汽车等各行各业,使得 MQ…...

jdevelope安装
准备 1.jdk1.8(已经安装不做记录) 2.下载jdevelope安装包 3.安装包安装jdevelope开发工具 4.创建或导入项目 下载jdevelope安装包 官网下载地址:https://edelivery.oracle.com 安装包安装jdevelope开发工具 cmd管理员权限运行安装脚本…...

排序(一)——冒泡排序、直接插入排序、希尔排序(BubbleSOrt,InsertSort,ShellSort)
欢迎来到繁星的CSDN,本期的内容主要包括冒泡排序(BubbleSort),直接插入排序(InsertSort),以及插入排序进阶版希尔排序(ShellSort)。 废话不多说,直接上正题! 一、冒泡排序 冒泡排序…...

synchronized关键字详解(全面分析)
目录 synchronized关键字详解1、synchronized关键字简介2、synchronized作用和使用场景作用使用场景①、用在代码块上(类级别同步)②、用在代码块上(对象级别同步)③、用在普通方法上(对象级别同步)④、用在静态方法上(类级别同步)总结: 3、synchronized底层原理&am…...
)
数据建设实践之大数据平台(三)
安装hadoop 上传安装文件到/opt/software目录并解压 [bigdatanode101 software]$ tar -zxvf hadoop-3.3.5.tar.gz -C /opt/services/ 配置环境变量 [bigdatanode101 ~]$ sudo vim /etc/profile.d/bigdata_env.sh export JAVA_HOME/opt/services/jdk1.8.0_161 export ZK_HO…...

TypeScript中的交叉类型
交叉类型:将多个类型合并为一个类型,使用&符号连接。 type AProps { a: string }type BProps { b: number }type allProps AProps & BPropsconst Info: allProps {a: 小月月,b: 7} 我们可以看到交叉类型是结合两个属性的属性值,那…...

CNN -1 神经网络-概述2
CNN -1 神经网络-概述2 一:神经网络(operator)1> 线性层(Fully Connected Layer)2> 卷积层(Convolutional Layer)3> 池化层(Pooling Layer)4> 循环层(Recurrent Layer)5> 归一化层(Normalization Layer)6> 激活函数(Activation Function)7>…...

利用js实现图片压缩功能
图片压缩在众多应用场景中扮演着至关重要的角色,尤其是在客户端上传图片时。原始图片往往体积庞大,直接上传不仅消耗大量带宽资源,还可能导致上传速度缓慢,严重影响用户体验。因此,在图片上传至服务器前对其进行压缩处…...

2024.7.10 刷题总结
2024.7.10 **每日一题** 2970.统计移除递增子数组的数目 Ⅰ,这道题是一个考察双指针的题目,也考察了数组的基本性质。题目的意思是要统计有多少个子数组能满足移除后剩下的元素为严格递增的关系,刚开始没考虑到移除的元素要是连续的ÿ…...
)
ES6 async 函数详解 (十)
async 函数是什么?一句话,它就是 Generator 函数的语法糖。 const gen function* () {const f1 yield readFile(/etc/fstab);const f2 yield readFile(/etc/shells);console.log(f1.toString());console.log(f2.toString()); };const asyncReadFile …...

【安全设备】入侵检测
一、什么是入侵检测 入侵检测是一种网络安全技术,用于监测和识别对计算机系统或网络的恶意使用行为或未经授权的访问。入侵检测系统(IDS)是实现这一目标的技术手段,其主要目的是确保计算机系统的安全,通过及时发现并报…...

07浅谈大语言模型可调节参数tempreture
浅谈temperature 什么是temperature? temperature是大预言模型生成文本时常用的两个重要参数。它的作用体现在控制模型输出的确定性和多样性: 控制确定性: temperature参数可以控制模型生成文本的确定性,大部分模型中temperatur…...

Redis数据同步
文章简单介绍基于redis-shake的redis数据同步,该工具基于每个节点同步数据,即每个主节点需同步一次,才能完成整个redis集群的数据同步。 1、redis节点操作 ### 查看redis版本 ./bin/redis-server --version### 登录redis ./bin/redis-cli -…...

快手矩阵源码,快速拥有自己的短视频矩阵
在数字化浪潮席卷全球的今天,短视频已成为内容传播的新宠,而如何高效、精准地管理多平台、多账号,实现短视频内容的快速制作与发布,是每个自媒体人都在思考的问题。快手矩阵源码,作为一款集多平台管理、多账户管理、短…...

notes for datawhale 2th summer camp NLP task1
//I wrote this note in obsidian and copied it here. The strange format in this note is due to lack of obsidian plugins. tags: AI-studyML status: done 目标:跑通baseline,体验NLP模型解决问题的流程,基本了解赛题要求,…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
