给后台写了一个优雅的自定义风格的数据日志上报页面
highlight: atelier-cave-dark
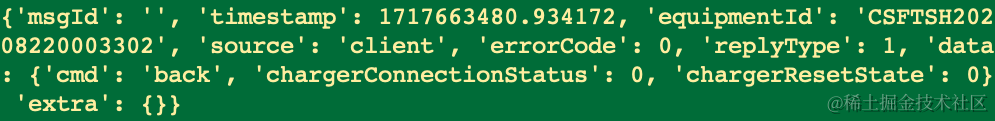
查看后台数据日志是非常常见的场景,经常看到后台的小伙伴从服务器日志复制一段json数据字符串,然后找一个JSON工具网页打开,在线JSON格式化校验。有的时候,一些业务需要展示mqtt或者socket的实时信息展示,如果不做任何修改直接展示一串字符串,可以说相当不优雅了,后台同学看了,青光眼都待变成老花眼。比如下面这一串,能看是能看,就是看起来贼费劲,所有类型的字体样式都一样。。。

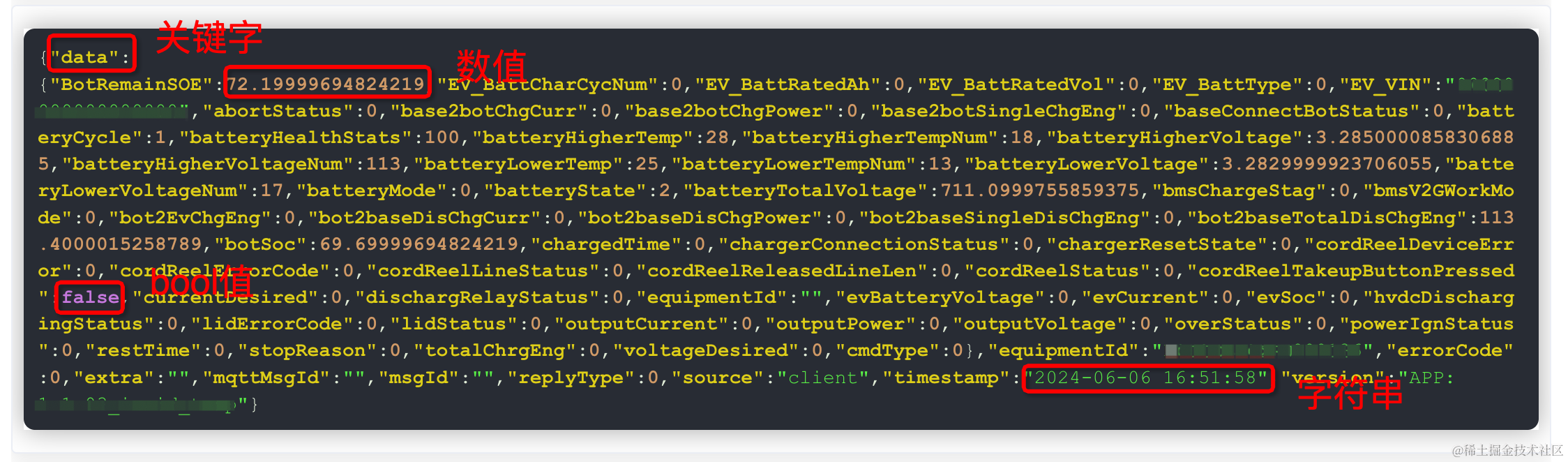
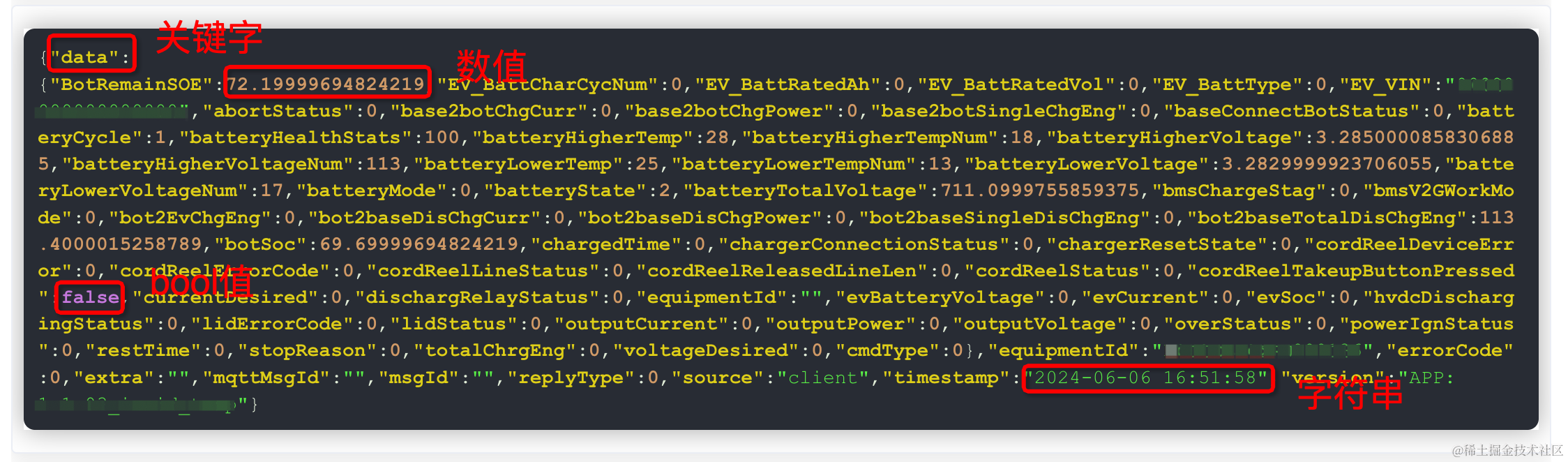
这个问题,不难解决,也就是前端同学,一首歌的时间,就能帮你画出根据你喜好的自定义的数据日志展示页面。可以自定义标记出,不同数据类型的自定义颜色,字体大小展示,都是可以设置的。

如果你觉得默认的代码高亮样式不合适,可以更换 Highlight.js 提供的主题样式。Highlight.js 提供了多种主题样式,你可以选择一种更适合你的项目的样式。
1.自定义自己喜欢的 Highlight.js 主题
-
选择合适的主题:Highlight.js 提供了多种主题样式,你可以在 Highlight.js 官方文档 上查看和选择。首先安装highlight.js组件库。
npm install highlight.js -
导入新的主题样式:根据选择的主题样式,如果是vue框架,在
main.js中导入相应的 CSS 文件。例如,如果你选择了atom-one-dark主题,修改main.js文件,确保main.js文件导入了新的主题样式:
import Vue from 'vue';
import App from './App.vue';
import 'highlight.js/styles/atom-one-dark.css'; // 使用 atom-one-dark 主题Vue.config.productionTip = false;new Vue({render: h => h(App),
}).$mount('#app');
2.如果仍然不满意,可以自定义样式
你可以在 CodeDisplay.vue 的样式部分添加自定义样式来覆盖默认的主题样式。例如,修改字体颜色、背景颜色。CodeDisplay.vue组件代码如下
<template><div class="code-container"><pre><code :class="language" v-html="highlightedCode"></code></pre></div>
</template><script>
import hljs from 'highlight.js';export default {name: 'CodeDisplay',props: {code: {type: String,required: true},language: {type: String,default: 'plaintext'}},computed: {highlightedCode() {return hljs.highlight(this.language, this.code).value;}},watch: {code() {this.相关文章:

给后台写了一个优雅的自定义风格的数据日志上报页面
highlight: atelier-cave-dark 查看后台数据日志是非常常见的场景,经常看到后台的小伙伴从服务器日志复制一段json数据字符串,然后找一个JSON工具网页打开,在线JSON格式化校验。有的时候,一些业务需要展示mqtt或者socket的实时信息展示,如果不做任何修改直接展示一串字符…...

【React Native优质开源项目】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

Android 自动更新时间的数字时钟 TextClock
TextClock 继承 TextView ,使用方法和 TextView 一样。 它专门用于显示数字时钟,可以自定义显示格式。 只要在布局文件里添加,它会自动更新时间,不需要添加刷新逻辑。 布局文件, <?xml version"1.0"…...

【Linux Git入门】Git的介绍
文章目录 前言git简介git是什么git的作用为什么要学习git安装git总结前言 在现代软件开发中,版本控制系统已经成为了不可或缺的工具。其中,Git是最受欢迎的版本控制系统之一。Git是由Linux的创造者Linus Torvalds在2005年创建的,用于管理Linux内核的开发。Git是一个分布式版…...
)
kafka面试题(基础-进阶-高阶)
目录 Kafka 基础篇 1.Kafka 的用途有哪些?使用场景如何? 2.Kafka 中的ISR、AR 又代表什么?ISR 的伸缩又指什么 3.Kafka 中的 HW、LEO、LSO、LW 等分别代表什么? 4.Kafka 中是怎么体现消息顺序性的? 5.Kafka 中的分区器、序列化器、拦截器是否了解?它们之间的处理顺序…...

《系统架构设计师教程(第2版)》第11章-未来信息综合技术-07-大数据技术概述
文章目录 1. 大数据的定义2. 大数据的研究内容2.1 面临的问题2.2 面临的挑战2.3 分析步骤2.3.1 数据获取和记录2.3.2 信息抽取和清洗2.3.3 数据集成、聚集和表示2.3.4 查询处理、数据建模和分析2.3.5 解释 3.大数据的应用领域3.1 制造业的应用3.2 服务业的应用3.3 交通行业的应…...

前端面试题54(断点续传讲解)
断点续传是一种在上传或下载大文件时,如果因为网络问题中断,可以从已经上传或下载的部分继续,而不是重新开始的技术。这对于提高用户体验和节省带宽非常有帮助。下面我将分别从HTTP协议层面、前端实现思路以及一个简单的前端实现示例来讲解断…...

YOLOv10改进 | Conv篇 | RCS-OSA替换C2f实现暴力涨点(减少通道的空间对象注意力机制)
一、本文介绍 本文给大家带来的改进机制是RCS-YOLO提出的RCS-OSA模块,其全称是"Reduced Channel Spatial Object Attention",意即"减少通道的空间对象注意力"。这个模块的主要功能是通过减少特征图的通道数量,同时关注空…...

【C++BFS】690. 员工的重要性
本文涉及知识点 CBFS算法 LeetCode690. 员工的重要性 你有一个保存员工信息的数据结构,它包含了员工唯一的 id ,重要度和直系下属的 id 。 给定一个员工数组 employees,其中: employees[i].id 是第 i 个员工的 ID。 employees[…...

视频调整帧率、分辨率+音画同步
# python data_utils/pre_video/multi_fps_crop_sync.pyimport cv2 import os from tqdm import tqdm import subprocess# 加载人脸检测模型 face_cascade cv2.CascadeClassifier(cv2.data.haarcascades haarcascade_frontalface_default.xml)def contains_face(frame):gray …...

【深度学习】关于模型加速
模型转为半精度的会加快推理速度吗 将模型转为半精度(通常指16位浮点数,即FP16)确实可以加快推理速度,同时还能减少显存(GPU内存)的使用。以下是一些关键点: 加快推理速度的原因 减少计算量&a…...

Python中time模块用法示例详解
前言 仅供个人学习用,如果对各位朋友有参考价值,给个赞或者收藏吧 ^_^ 一、time模块介绍 time模块是Python中处理时间相关操作的核心工具,提供了时间获取、格式化、转换、延迟以及计时等多种功能。 总的来说time模块中时间可以有3种格式&…...

解决POST请求中文乱码问题
解决POST请求中文乱码问题 1、乱码原因2、解决方法3、具体步骤 💖The Begin💖点点关注,收藏不迷路💖 在Web开发中,处理POST请求时经常遇到中文乱码问题,这主要是由于服务器在接收到POST请求的数据后&#x…...

Axure-黑马
Axure-黑马 编辑时间2024/7/12 来源:B站黑马程序员 需求其他根据:visio,墨刀 Axure介绍 Axure RP是美国Axure Software Solution给公司出品的一款快速原型大的软件,一般来说使用者会称他为Axure 应用场景 拉投资使用 给项目团…...

Centos解决服务器时间不准的问题
CentOS 系统时间老是自己变化可能有以下几个原因: 硬件时钟问题:服务器的硬件时钟可能出现故障或不准确。 时区设置错误:如果时区设置不正确,可能导致显示的时间与实际期望的时间不符。 系统服务异常:与时间同步相关…...

摸鱼大数据——Kafka——Kafka的shell命令使用
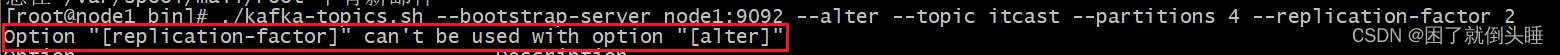
Kafka本质上就是一个消息队列的中间件的产品,主要负责消息数据的传递。也就说学习Kafka 也就是学习如何使用Kafka生产数据,以及如何使用Kafka来消费数据 topics操作 注意: 创建topic不指定分区数和副本数,默认都是1个 分区数可以后期通过alter增大,但是…...

在 Linux/Debian/Ubuntu 上使用 Brasero 刻录光盘
在 Ubuntu 系统中,Brasero 是一个非常方便的光盘刻录工具。无论是创建数据光盘、音频光盘还是刻录光盘镜像文件,Brasero 都能轻松胜任。本文将介绍如何在 Ubuntu 上安装和使用 Brasero 进行光盘刻录。 安装 Brasero 在大多数 Ubuntu 版本中,…...

QT之嵌入外部第三方软件到本窗体中
一、前言 使用QT开发,有时需要调用一些外部程序,但是单独打开一个外部窗口有的场合很不合适,最好是嵌入到开发的QT程序界面中。还有就是自己开发的n个程序,一个主程序托n个子程序,为了方便管理将各个程序独立…...

解决GET请求中文乱码问题
解决GET请求中文乱码问题 1、乱码的根本原因2、解决方法方法一:修改Tomcat配置(推荐)方法二:使用URLEncoder和URLDecoder(不推荐用于GET请求乱码)方法三:String类编解码(不直接解决乱…...

弥合人类与人工智能的知识差距:AlphaZero 中的概念发现和迁移(1)
文章目录 一、摘要二、简介三、相关工作3.1 基于概念的解释3.2 强化学习中生成解释3.3 国际象棋与人工智能 四、什么是概念?五、发掘概念5.1 挖掘概念向量5.1.1 静态概念的概念约束5.1.2 动态概念的概念约束 5.2 过滤概念 一、摘要 人工智能(AIÿ…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
