SpringMVC(3)——SpringMVC注解实战
前言
SpringMVC(2)——controller方法参数与html表单对应(请求参数的绑定)
上篇博客我们提到了controller方法的参数与html表单之间的对应关系
但是这种对应关系有很多缺点:
- 传递参数只能放在request的body当中,url参数无法获取
- 传递参数无法设置哪些不可为空,哪些可以为空
SpringMVC为了简化这些繁琐的操作,为前后端字段的转换提供了一些很方便的注解
RequestParam注解
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface RequestParam {@AliasFor("name")String value() default "";@AliasFor("value")String name() default "";boolean required() default true;String defaultValue() default ValueConstants.DEFAULT_NONE;}
可以设置是否必传,默认值,还有对应前端的字段名
value/name属性
作用相同。指定前端form表单传递的参数的名称
required属性
默认true,表示必传,前端若想调用此controller的此方法,必须保证此字段有值
设置为false则表示可以不传
defaultValue属性
表示默认值,只有required属性为false时才会生效,而且只能指定为字符串类型
demo
@Controller
@RequestMapping("/paramAnno")
public class ParamAnnoController {@RequestMapping("/requestParam")public String requestParamAnno(@RequestParam(value = "name") String username,@RequestParam(required = false) Integer age,@RequestParam(value = "id") Long id) {System.out.println("@RequestParam注解使用生效!");System.out.println("name:" + username + ",age:" + age + ",id:" + id);return "suc";}
jsp页面的表单部分
<h3>@RequestParam测试</h3><form action="/paramAnno/requestParam" method="post">姓名:<input type="text" name="name"/><br/>年龄:<input type="text" name="age"/><br/>id:<input type="text" name="id"/><br/><input type="submit" value="提交"/>
</form>
@RequestBody注解
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface RequestBody {/*** Whether body content is required.* <p>Default is {@code true}, leading to an exception thrown in case* there is no body content. Switch this to {@code false} if you prefer* {@code null} to be passed when the body content is {@code null}.* @since 3.2*/boolean required() default true;}
只有一个required属性,表示可传可不传
表示前端传一个js对象给后端,js对象中可以包含各种属性
如果想要对应后端的实体类对象,需要前端使用js封装为js对象发送给后端,form表单做不到发送js对象
我们这里用String代替
@PostMapping(value = "/requestBody")public String requestBodyAnno(@RequestBody String body) {System.out.println("@RequestBody注解使用生效!");System.out.println(body);return "suc";}
<form action="/paramAnno/requestBody" method="post">f1:<input type="text" name="fun.f1"/><br/>f2:<input type="text" name="fun.f2"/><br/>f3:<input type="text" name="fun.f3"/><br/>list0.f1:<input type="text" name="list[0].f1"/><br/>list0.f2:<input type="text" name="list[0].f2"/><br/>list0.f3:<input type="text" name="list[0].f3"/><br/>list1.f1:<input type="text" name="list[1].f1"/><br/>list1.f2:<input type="text" name="list[1].f2"/><br/>list1.f3:<input type="text" name="list[1].f3"/><br/>birthday:<input type="text" name="birthday"/><br/>map.f1:<input type="text" name="map['fun'].f1"/><br/>map.f2:<input type="text" name="map['fun'].f2"/><br/>map.f3:<input type="text" name="map['fun'].f3"/><br/><input type="submit" value="提交"/>
</form>

@PathVariable注解
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface PathVariable {/*** Alias for {@link #name}.*/@AliasFor("name")String value() default "";/*** The name of the path variable to bind to.* @since 4.3.3*/@AliasFor("value")String name() default "";/*** Whether the path variable is required.* <p>Defaults to {@code true}, leading to an exception being thrown if the path* variable is missing in the incoming request. Switch this to {@code false} if* you prefer a {@code null} or Java 8 {@code java.util.Optional} in this case.* e.g. on a {@code ModelAttribute} method which serves for different requests.* @since 4.3.3*/boolean required() default true;}
属性作用同上,这里不再赘述
此注解适用于js基本类型,不适用于js对象
作用是直接在请求的url中拼接我们想要的内容,比如数字,字符串等
需要在@RequestMapping中添加{}指定拼接的位置进行使用
@PostMapping("/pathVariable/{id}")public String pathVariableAnno(@PathVariable Long id) {System.out.println("@PathVariable注解使用生效!");System.out.println(id);return "suc";}
<h3>@PathVariable测试</h3><form action="/paramAnno/pathVariable" method="post"><input type="submit" value="提交"/>
</form>

@RequestHeader
作用:获取指定请求头的值
请求头包含很多属性

@PostMapping(value = "/requestHeader")public String requestHeaderAnno(@RequestHeader(value = "content-type") String contentType,@RequestHeader("Accept") String accept) {System.out.println("@RequestHeader注解使用生效!");System.out.println(contentType);System.out.println(accept);return "suc";}
<h3>@RequestHeader测试</h3><form action="/paramAnno/requestHeader" method="post"><input type="submit" value="提交"/>
</form>

@CookieValue注解
后端获取前端指定cookie的值
@PostMapping("/cookieSession")public String cookieSessionAnno(@CookieValue(value = "JSESSIONID") String cookie) {System.out.println("@CookieValue注解使用生效!");System.out.println(cookie);return "suc";}
<h3>@CookieSession测试</h3><form action="/paramAnno/cookieSession" method="post"><input type="submit" value="提交"/>
</form>

JSESSIONID其实就是session,是一种标记http请求状态并且安全的浏览器存储
这里的数据都是经过加密的
相关文章:

SpringMVC(3)——SpringMVC注解实战
前言 SpringMVC(2)——controller方法参数与html表单对应(请求参数的绑定) 上篇博客我们提到了controller方法的参数与html表单之间的对应关系 但是这种对应关系有很多缺点: 传递参数只能放在request的body当中&am…...

统信UOS上批量安装惠普打印驱动后启动器没有图标的解决方法
原文链接:统信UOS上批量安装惠普打印驱动后启动器没有图标的解决方法 Hello,大家好啊!今天给大家带来一篇关于在统信UOS上批量安装惠普打印驱动后启动器没有设置图标的解决方法的文章。批量安装打印驱动是企业和个人用户常见的操作࿰…...

Python UDP编程之实时聊天与网络监控详解
概要 UDP(User Datagram Protocol,用户数据报协议)是网络协议中的一种,主要用于快速、简单的通信场景。与TCP相比,UDP没有连接、确认、重传等机制,因此传输效率高,但也不保证数据的可靠性和顺序。本文将详细介绍Python中如何使用UDP协议进行网络通信,并包含相应的示例…...

LiveNVR监控流媒体Onvif/RTSP用户手册-用户管理:编辑、添加用户、关联通道、重置密码、删除、过滤搜索
LiveNVR监控流媒体Onvif/RTSP用户手册-用户管理:编辑、添加用户、关联通道、重置密码、删除、过滤搜索 1、用户管理1.1、添加用户1.2、关联通道1.3、重置密码1.4、编辑1.5、删除1.6、过滤搜索 2、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、用户管理 1.1、添加用户 点击用户管理…...

SpringBoot新手快速入门系列教程十:基于Docker Compose,部署一个简单的项目
前述: 本篇教程将略过很多docker下载环境配置的基础步骤,如果您对docker不太熟悉请参考我的上一个教程:SpringBoot新手快速入门系列教程九:基于docker容器,部署一个简单的项目 使用 Docker Compose 支持部署 Docker 项…...

websocket中的STOMP 协议:sockjs-client 和 stompjs
文章目录 一、简介二、安装三、创建 webSocket.ts四、页面中使用一、简介 使用 WebSockets 进行实时通信时,一种常见的实现方式是使用 STOMP 协议。STOMP(Simple Text Oriented Messaging Protocol)是一种轻量级的协议,通常用于客户端和消息代理之间的通信,如 WebSockets…...

阿里云API安全2.0全新发布
阿里云安全发布API防护产品已将近三年,为客户提供API资产全生命周期监控管理,发现和管理业务中存在的全量API接口资产,并提升API接口在数据流转过程中的安全性,现已全面覆盖OWASP提出的API TOP 10安全风险。 近期,阿里…...

学习网络的第一步:全面解析OSI与TCP/IP模型
我是小米,一个喜欢分享技术的29岁程序员。如果你喜欢我的文章,欢迎关注我的微信公众号“软件求生”,获取更多技术干货! Hello,大家好!我是你们的好朋友小米。今天我们来聊一聊网络基础知识中的重量级选手——OSI模型和TCP/IP模型!网络的世界就像一个巨大的迷宫,而这两个…...

鸿蒙语言基础类库:【@ohos.util (util工具函数)】
util工具函数 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 该模块…...

CVPR`24 | 又快又好!渲染速度比ENeRF快30倍!4K4D:实时4K分辨率4D视图合成
文章链接:https://arxiv.org/pdf/2310.11448 git链接: https://zju3dv.github.io/4k4d/ 本文旨在实现动态3D场景在4K分辨率下的高保真和实时视图合成。最近,一些动态视图合成方法在渲染质量方面表现出色。然而,在渲染高分辨率图像…...

中关村软件园发布“数据合规与出境评估服务平台”
在2024中关村论坛年会期间,中关村软件园发布“数据合规与出境评估服务平台”。该平台是中关村软件园结合北京市“两区”建设,立足软件园国家数字服务出口基地和数字贸易港建设,围绕园区内外部企业用户的业务合作、科研创新、跨国运营等场景需…...

记一次若依框架和Springboot常见报错的实战漏洞挖掘
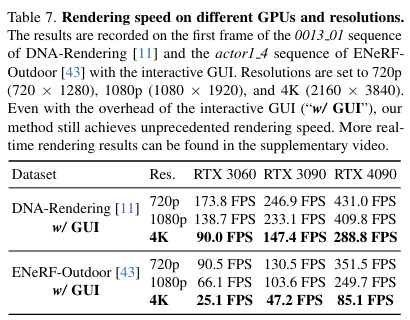
目录 前言 本次测实战利用图 1.判段系统框架 2.登录页面功能点测试 2.1 弱口令 2.2 webpack泄露信息判断 2.3 未授权接口信息发现 3.进一步测试发现新的若依测试点 3.1 默认弱口令 3.2 历史漏洞 4.访问8080端口发现spring经典爆粗 4.1 druid弱口令 4.2 SwaggerU…...

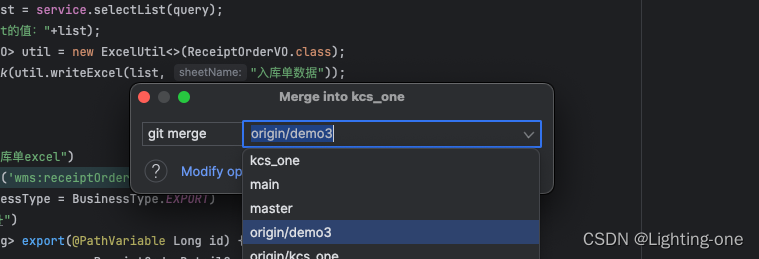
Idea合并Git分支信息
#git 的笔记 ##本篇文章是通过Idea 实现git 命令操作的代码的上传与合并。 1.合并分支 点击 Git 选择Merge 这里选择合并远程的分支...

【学习css2】grid布局-页面footer部分保持在网页底部
中间内容高度不够屏幕高度撑不开的页面时候,页面footer部分都能保持在网页页脚(最底部)的方法 1、首先上图看显示效果 2、奉上源码 2.1、html部分 <body><header>头部</header><main>主区域</main><foot…...

Django 表单
Django 表单 Django 表单是 Web 开发中不可或缺的一部分,它允许用户与网站进行交互,如提交数据、上传文件等。在 Django 框架中,表单功能非常强大,支持各种自定义和验证,使得开发者能够轻松地处理用户输入。本文将详细介绍 Django 表单的使用方法,包括创建表单、表单字段…...

【Linux网络】网络基础
本篇博客整理了 Linux 网络编程的前置知识,例如网络的发展、协议和协议栈分层、网络通信原理、网络地址等,为后续进入 Linux 网络编程作铺垫。 目录 一、网络发展 二、网络协议 1)协议的作用 2)协议栈 3)协议分层…...

Open3D 可视化点云配准中匹配点之间的连线
目录 一、概述 二、代码实现 2.1关键函数 2.2完整代码 三、实现效果 3.1原始点云 3.2处理后的点云 一、概述 在点云配准的过程中,可视化匹配点之间的连线(匹配线)有助于更直观地理解配准结果和误差分布。以下是可视化匹配点之间连线的好处和作用: 1. 直观理…...

Linux编程第三篇:Linux简介,开源软件简介(Linux是否安全?参考TESEC指标)
业精于勤荒于嬉,行成于思毁于随。 今天这篇算是Linux的正式学习,废话不多说,我们开始吧 第三篇 一、UNIX与Linux发展史1.1、UNIX发展历史和发行版本1.2、UNIX主要发行版本1.3、Linux发展历史1.4、Linux内核版本1.5、Linux主要发行版本 二、开…...

【JavaSE复习】数据结构、集合
JavaSE 复习 1.数据结构1.1 查找1.1.1 基本查找1.1.2 二分查找1.1.3 插值查找1.1.4 斐波那契查找1.1.5 分块查找1.1.6 分块查找的扩展(无规律数据) 1.2 排序1.2.1 冒泡排序1.2.2 选择排序1.2.3 插入排序1.2.4 快速排序 2. 集合2.1 基础集合2.1.1 集合和数…...

Java版Flink使用指南——自定义无界流生成器
大纲 新建工程自定义无界流 使用打包、提交、运行工程代码 在《Java版Flink使用指南——从RabbitMQ中队列中接入消息流》一文中,我们让外部组件RabbitMQ充当了无界流的数据源,使得Flink进行了流式处理。在《Java版Flink使用指南——将消息写入到RabbitMQ…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
