WEB开发-HTML页面更新部分内容
1 需求
2 接口
3 示例
在HTML页面中,如果你想要改变部分内容而不是整个页面,有几种方法可以实现这一目标,主要包括:
- JavaScript 的 DOM 操作
JavaScript允许你动态地修改HTML文档中的元素内容。你可以使用document.getElementById(), document.getElementsByClassName(), document.getElementsByTagName(), document.querySelector(), 或 document.querySelectorAll() 等方法来选择元素,然后使用.innerHTML, .textContent, .innerText, .appendChild(), .removeChild(), .replaceChild(), .insertBefore(), .setAttribute(), .removeAttribute() 等方法来修改它们。
例如:
html<p id="myParagraph">原始内容</p><script>
document.getElementById('myParagraph').innerHTML = '新的内容';
</script>- AJAX 请求
AJAX(Asynchronous JavaScript and XML)允许网页应用快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。使用AJAX,你可以从服务器请求数据,并在不重新加载整个页面的情况下,将这些数据插入到页面的某个部分。
例如,使用jQuery的$.ajax()函数:
javascript$.ajax({
url: 'server.php', // 你的数据请求URL
type: 'GET',
success: function(data) {
$('#myDiv').html(data); // 将返回的数据插入到id为myDiv的元素中
}
});- HTML5 Web Storage API
HTML5 提供了两种在客户端存储数据的新方法:localStorage 和 sessionStorage。这些存储对象允许你在用户的浏览器中存储键值对。然后,你可以使用JavaScript读取和修改这些数据,并在页面上动态显示。
例如:
javascript// 存储数据
localStorage.setItem("key", "value");// 读取数据
var data = localStorage.getItem("key");// 更新页面内容
document.getElementById('myElement').innerHTML = data;- 服务器端渲染与模板引擎
虽然这不是直接在客户端HTML中改变内容,但服务器端渲染和模板引擎(如Handlebars, Pug, EJS等)可以在服务器生成HTML页面时,根据变量和逻辑来动态改变页面内容。这样,当你重新请求页面时,你会得到一个已经更新过内容的页面。
- Web Components 或框架
现代的Web开发框架(如React, Vue, Angular等)提供了更强大和灵活的方式来动态改变页面内容。这些框架通常使用组件化的方式,每个组件都可以独立地管理其状态和用户交互。当你需要改变页面内容时,你只需更新相应的组件状态即可。
4 参考资料
在HTML中直接改变
<iframe>的内容通常是不被允许的,因为<iframe>是嵌入了一个完全独立的HTML文档,其内容由src属性指向的URL控制。但是,有一些方法可以间接地影响或操作<iframe>中的内容,这取决于<iframe>的内容是否允许跨域脚本执行(cross-origin scripting)。如果
<iframe>与主页面同源(即协议、域名和端口都相同)如果
<iframe>的内容与主页面同源,你可以使用JavaScript来访问和修改<iframe>的内容。例如:html<iframe id="myIframe" src="same_origin_page.html"></iframe><script> window.onload = function() { var iframe = document.getElementById('myIframe'); if (iframe.contentWindow || iframe.contentDocument) { if (iframe.contentDocument) // FF, Opera, Safari document = iframe.contentDocument; else if (iframe.contentWindow) // IE document = iframe.contentWindow.document;// 现在你可以修改document中的任何内容 document.body.innerHTML = '<h1>新的内容</h1>'; } }; </script>如果
<iframe>与主页面不同源由于浏览器的同源策略(Same-origin policy),如果
<iframe>的内容与主页面不同源,你将无法直接访问或修改<iframe>的内容。然而,有一些可能的解决方案:
使用postMessage API:如果
<iframe>的内容允许接收跨域消息,你可以使用window.postMessageAPI来发送消息,并在<iframe>的内容中监听message事件来接收这些消息。然后,<iframe>的内容可以根据接收到的消息来更新其内容。服务器端代理:你可以通过服务器来代理对
<iframe>内容的请求,并在服务器端修改内容后再返回给客户端。这样,虽然<iframe>的src仍然指向不同的域,但实际上是由你的服务器提供的内容。CORS(跨来源资源共享):如果
<iframe>的内容服务器设置了适当的CORS头,你可以使用AJAX请求来获取<iframe>的内容,并在主页面中显示或修改它。但是,这并不能直接修改<iframe>的内容,而只是在主页面中显示了不同的内容。注意
在尝试修改
<iframe>内容时,请确保你了解相关的法律和道德责任,并始终尊重他人的知识产权和隐私。
相关文章:

WEB开发-HTML页面更新部分内容
1 需求 2 接口 3 示例 在HTML页面中,如果你想要改变部分内容而不是整个页面,有几种方法可以实现这一目标,主要包括: JavaScript 的 DOM 操作 JavaScript允许你动态地修改HTML文档中的元素内容。你可以使用document.getElementB…...

休息时间c++
题目描述 小杨计划在某个时刻开始学习,并决定在学习k秒后开始休息。 小杨想知道自己开始休息的时刻是多少。 输入 前三行每行包含一个整数,分别表示小杨开始学习时刻的时h、分m、秒s(h,m,s的值符合1≤h≤12,0≤m≤59,0≤s≤59)…...

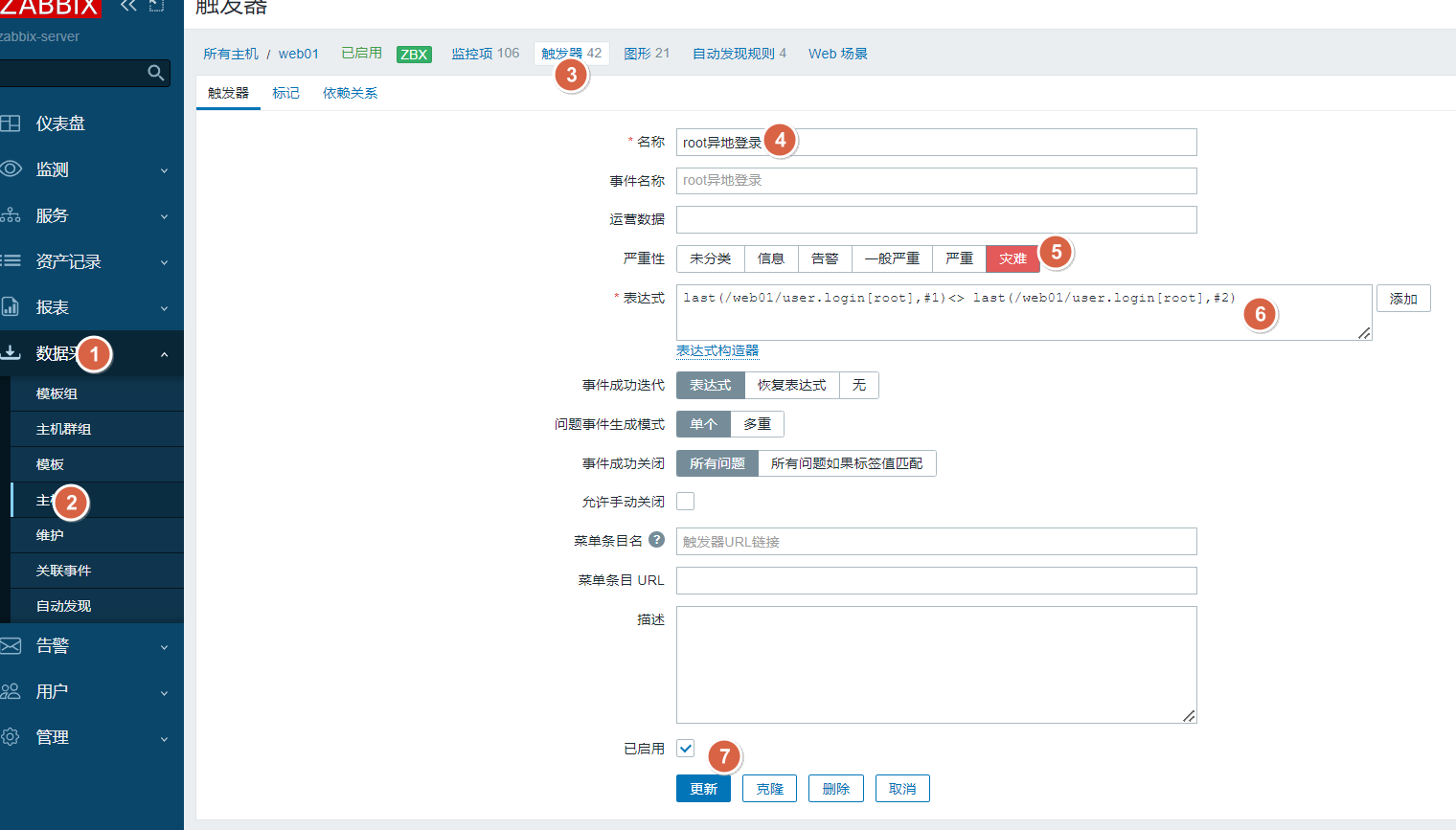
zabbix 自定义监控项及触发器
1. 在zabbix客户端定义脚本 /etc/zabbix/zabbix_agent2.d/目录下创建自定义监控项脚本 ]# cat /etc/zabbix/zabbix_agent2.d/web.conf #UserParameterkey,cmd #UserParameterngx.port,sh /server/scripts/xxx.sh UserParameterngx.port,ss -lntup|grep -w *:80|wc -lUserPar…...

easyExcel 不规则模板导入数据
文章目录 前言一、需求和效果二、难点和思路三、全部代码踩坑 前言 之前分享的 EasyExcel 批量导入并校验数据,仅支持规则excel,即首行表头,下面对应数据,无合并单元格情况。 本篇主要解决问题: 模板excel 表头不在首…...

前端调试技巧(npm Link,vscode调试,浏览器调试等)
Npm Link 功能: 在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试 断点调试 vscode调试 Debug Vue2 Project 目标:在VSCode中调试项目代码…...

SSL证书到期自动巡检脚本-推送钉钉告警
1. 编写SSL证书巡检脚本 cat /hao/batch_check_ssl_expire.sh #!/bin/bash# 域名列表文件绝对路径 domains_file"/hao/domains.txt"#钉钉webhook webhook_url"https://oapi.dingtalk.com/robot/send?access_token99999999999999999999999999999999999999999…...

Winform打印编程基础
1、目的 进行打印设置、打印预览、及实现打印功能 2、代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Printing; using System.IO; using System.Linq; using System.Te…...

Python编程实例-Python的隐藏特性
Python的隐藏特性 文章目录 Python的隐藏特性1、Python中的下划线(_)2、通过解析树进行正则表达式调试3、省略号(...)4、dir()函数5、Lambda 函数6、链式比较运算符7、zip()函数8、修饰器9、上下文管理器和with语句10、生成器和yield语句11、元类(Metaclass)12、小结Python…...

防火墙安全策略利用
拓扑图: 办公区为10.0.1.0/24 生产部为:10.0.2.0/24 办公区为vlan2,生产区为vlan3 DMZ区域为10.0.3.0/24、10.0.3.10为HTTP服务器 游客区:210.0.0./24 ISP:12.0.0.0/24 要求3: 添加安全策略…...

SystemUIService启动-Android13
SystemUIService启动-Android13 1、SystemUIService启动2、其他SystemUI services启动2.1 Dagger依赖注入2.2 Recents为例 1、SystemUIService启动 SystemUI启动,及其SystemUIService启动 <!-- SystemUi service component --><string name"config_s…...

linux权限深度解析——探索原理
前言:本节内容主要讲述的是linux权限相关的内容, linux的权限如果使用root账号是感受不到的, 所以我们要使用普通账号对本节相关内容进行学习,以及一些实验的测试。 然后, 通过linux权限的学习我们可以知道为什么有时候…...

Qt学生管理系统(付源码)
Qt学生管理系统 一、前言1.1 项目介绍1.2 项目目标 2、需求说明2.1 功能性说明2.2 非功能性说明 三、UX设计3.1 登录界面3.2 学生数据展示3.3 信息插入和更新 三、架构说明3.1 客户端结构如下3.2 数据流程图3.2.1 数据管理3.2.2 管理员登录 四、 设计说明3.1 数据库设计3.2 结构…...

重磅!新公司法正式实施,这些变化你必须知道! ️
新公司法来了!企业设立和经营必知的关键变动 🏛️🚀 大家好,我是猫头虎,科技自媒体博主。今天我们来聊聊一件大事——新公司法的实施,这对企业设立和经营带来了哪些重大影响?跟着我,…...

[Flask笔记]一个完整的Flask程序
前面讲过Flask是一个轻量级Web开发框架,为什么说是轻量级的呢,因为它用短短几行代码就能运行起来,我们一起来看看最简单的flask框架。 安装Flask 在看Flask框架之前我们需要先安装flask模块,学过python的肯定都知道,…...

企业专利布局怎么弄
企业专利布局策略与实施 在当今竞争激烈的商业环境中,企业的专利布局已成为保护创新成果、提升市场竞争力的重要手段。专利布局不仅是技术创新的体现,更是企业战略布局的重要一环。 一、企业专利布局的策略 多维度布局 企业专利布局应结合市场、技术、…...

ArduPilot开源飞控之AP_Mount_Topotek
ArduPilot开源飞控之AP_Mount_Topotek 1. 源由2. 框架设计3. 重要函数3.1 动态过程3.1.1 AP_Mount_Topotek::update3.1.2 AP_Mount_Backend::calculate_poi 3.2 基础能力3.2.1 AP_Mount_Topotek::healthy3.2.2 AP_Mount_Topotek::has_pan_control 3.3 设备功能3.3.1 AP_Mount_T…...

React组件间通信的几种方式
一、Props向下传递(Top-Down Propagation) 父组件通过props将其状态或数据传递给子组件。 父组件: class ParentComponent extends React.Component {state { message: Hello World };render() {return <ChildComponent message{this.…...

2024最新国际版抖音TikTok安装教程,免root免拔卡安卓+iOS,附全套安装工具!
我是阿星,今天给大家带来是2024年最新TikTok国际版抖音的下载和安装教程,而且还是免root免拔卡的那种,安卓和iOS都能用哦!由于某些原因,国内用户并不能使用TikTok。今天阿星就教一下大家怎么安装TikTok。 TikTok在全球…...

kafka与zookeeper的SSL认证教程
作者 乐维社区(forum.lwops.cn)许远 在构建现代的分布式系统时,确保数据传输的安全性至关重要。Apache Kafka 和 Zookeeper 作为流行的分布式消息队列和协调服务,提供了SSL(Secure Sockets Layer)认证机制&…...

为何数字化转型项目会夭折?深入分析失败的关键因素
数字化转型是一个复杂的过程,涉及企业运营的各个方面。根据麦肯锡的报告,尽管数字化转型对企业至关重要,但根据数据显示70%的数字化转型尝试未能成功。本文总结了六大常见失败原因:转型准备不足、组织文化障碍、技术实施问题、人才…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
