React组件间通信的几种方式
一、Props向下传递(Top-Down Propagation)
父组件通过props将其状态或数据传递给子组件。
父组件:
class ParentComponent extends React.Component {state = { message: 'Hello World' };render() {return <ChildComponent message={this.state.message} />;}
}子组件;
class ChildComponent extends React.Component {render() {return <div>{this.props.message}</div>;}
}二、Callback函数
父组件向子组件传递一个回调函数,子组件在需要时调用这个函数与父组件通信。
父组件:
class ParentComponent extends React.Component {handleData = (data) => {console.log('Received from child:', data);};render() {return <ChildComponent sendData={this.handleData} />;}
}子组件:
class ChildComponent extends React.Component {someEvent = () => {this.props.sendData('Data from child');};render() {return <button onClick={this.someEvent}>Send Data to Parent</button>;}
}三、Lifting State Up(状态提升)
当多个组件需要共享状态时,可以将状态提升到它们共同的父组件中。
父组件:
class ParentComponent extends React.Component {state = { sharedData: 'Shared Data' };render() {return (<><ChildA sharedData={this.state.sharedData} /><ChildB sharedData={this.state.sharedData} /></>);}
}子组件A和B:
class ChildComponent extends React.Component {render() {return <div>{this.props.sharedData}</div>;}
}四、 Context(上下文)
React的Context API允许你共享值给组件树中的所有组件,而不必显式地通过每个层级传递props
创建Context:
const MyContext = React.createContext(defaultValue);提供Context值:
<MyContext.Provider value={/* 一些值 */}>{/* 组件树 */}
</MyContext.Provider>在子组件中使用Context:
class ChildComponent extends React.Component {render() {return (<MyContext.Consumer>{value => <div>{value}</div>}</MyContext.Consumer>);}
}或者使用useContext钩子:
import { useContext } from 'react';const ChildComponent = () => {const value = useContext(MyContext);return <div>{value}</div>;
};五、Custom Hooks(自定义钩子)
自定义钩子允许你提取组件逻辑,使其可以在多个组件间重用。
自定义钩子:
function useCustomHook() {const [state, setState] = useState(initialState);// 钩子的逻辑...return state;
}在组件中使用自定义钩子:
const Component = () => {const state = useCustomHook();return <div>{state}</div>;
};六、 Higher-Order Components(高阶组件)
高阶组件是React中的一个高级技术,它通过包装一个组件来扩展其功能。
高阶组件:
function enhanceComponent(WrappedComponent) {return class extends React.Component {// 扩展逻辑...render() {return <WrappedComponent {...this.props} />;}};
}
//使用高阶组件:const EnhancedComponent = enhanceComponent(OriginalComponent);相关文章:

React组件间通信的几种方式
一、Props向下传递(Top-Down Propagation) 父组件通过props将其状态或数据传递给子组件。 父组件: class ParentComponent extends React.Component {state { message: Hello World };render() {return <ChildComponent message{this.…...

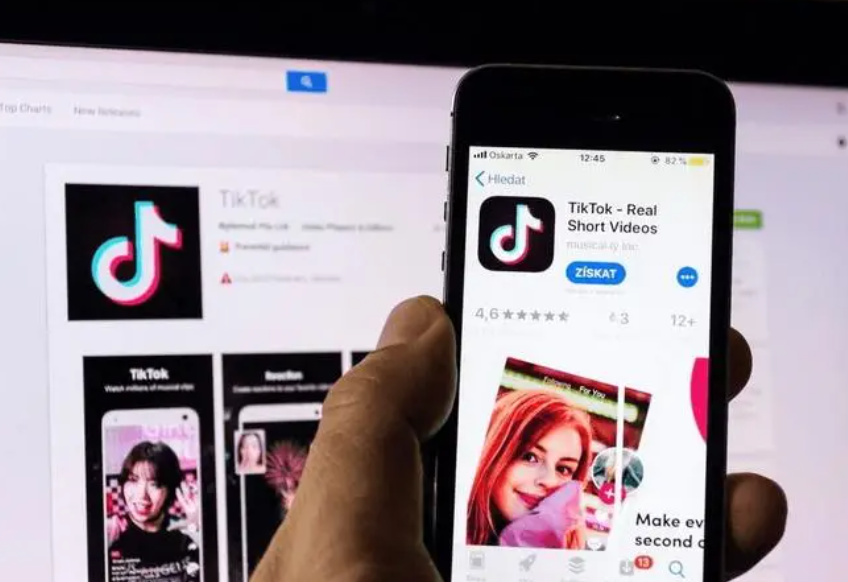
2024最新国际版抖音TikTok安装教程,免root免拔卡安卓+iOS,附全套安装工具!
我是阿星,今天给大家带来是2024年最新TikTok国际版抖音的下载和安装教程,而且还是免root免拔卡的那种,安卓和iOS都能用哦!由于某些原因,国内用户并不能使用TikTok。今天阿星就教一下大家怎么安装TikTok。 TikTok在全球…...

kafka与zookeeper的SSL认证教程
作者 乐维社区(forum.lwops.cn)许远 在构建现代的分布式系统时,确保数据传输的安全性至关重要。Apache Kafka 和 Zookeeper 作为流行的分布式消息队列和协调服务,提供了SSL(Secure Sockets Layer)认证机制&…...

为何数字化转型项目会夭折?深入分析失败的关键因素
数字化转型是一个复杂的过程,涉及企业运营的各个方面。根据麦肯锡的报告,尽管数字化转型对企业至关重要,但根据数据显示70%的数字化转型尝试未能成功。本文总结了六大常见失败原因:转型准备不足、组织文化障碍、技术实施问题、人才…...
--线性表)
数据结构(其二)--线性表
目录 1. 基本概念 2.线性表的基本操作 3.顺序表 (1).静态分配 (2).动态分配 (3).顺序表的插入与删除(以静态分配为例)(示例代码中包含了一下必要的基本函数…...

软链接node_modules
公司项目很多微应用的子项目公用同一套模板,也就会使用同一个node_modules 1.先创建3个同样的项目,并安装一个其中的一个node_modules给他丢到外边 2.win r -------> cmd --------> ctrlshift enter(已管理员身份打开cmd) 3.在窗口分别执行以下代码…...

Apache中使用SSI设置
先停服务在修改httpd.conf,备份下 Apache\Apache24\conf 设置httpd.conf LoadModule ssl_module modules/mod_ssl.so 取消该命令前的注释符# AddType text/html .shtml AddOutputFilter INCLUDES .shtml 取消该命令前的注释符# 加入html AddType text/html .s…...

Java Stream API详解:高效处理集合数据的利器
引言 Java 8引入了许多新特性,其中最为显著的莫过于Lambda表达式和Stream API。Stream API提供了一种高效、简洁的方法来处理集合数据,使代码更加简洁明了,且具有较高的可读性和可维护性。本文将深入探讨Java Stream API的使用,包…...

Python使用策略模式和openpyxl库创建Excel文件并追加内容
from openpyxl import load_workbook# 数据数组 data [[1, 2, 3],[4, 5, 6],[7, 8, 9] ]# 打开现有的 Excel 文件 excel_file sheetApend_example.xlsx wb load_workbook(excel_file)# 选择要追加数据的工作表 sheet_name test_Sheet2 # 指定要追加数据的工作表名称 sheet…...

libcoap3对接华为云平台
文章目录 前言一、平台注册二、引入源码库1.libcoap仓库编译2.分析网络报文3.案例代码4.编译&运行 总结 前言 通过libcoap3开源代码库对接华为云平台,本文章将讨论加密与不加密的方式对接华为云平台。 一、平台注册 首先,你需要在华为云平台上创建…...

【鸿蒙学习笔记】关系型数据库概述
目录标题 关系型数据库的运行机制样例代码共通方法 DBUtilsIndex 代码效果 关系型数据库的运行机制 1、 关系型数据库对应用提供通用的操作接口,底层使用SQLite作为持久化存储引擎,支持SQLite具有的数据库特性,包括但不限于事务、索引、视图…...

Find My网球拍|苹果Find My技术与网球拍结合,智能防丢,全球定位
网球是球类运动项目之一,网球拍作为这项运动的必备工具,有木质球拍、铝合金球拍、钢质球拍和复合物(尼龙、碳素)球拍,任何材质的球拍均可用于比赛。网球拍由拍头、拍喉、拍柄组成,在使用时还需要配合网球线…...

windows环境下部署多个端口Tomcat服务和开机自启动设置保姆级教程
前言 本文主要介绍了 windows环境下,配置多个Tomcat设置不同端口启动服务。其实在思路上Linux上也是适用的,只是 Linux 上没有可视化客户端,会麻烦些,但总体的思路上是一样的。 注:文章中涉及些文字和图片是搬运了其他…...

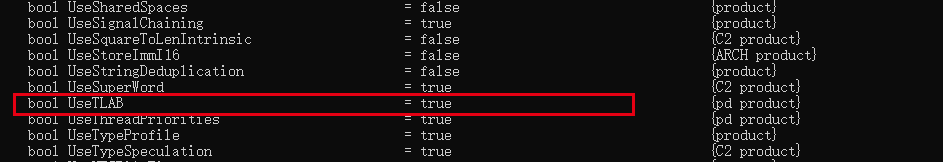
科普文:一文搞懂jvm实战(四)深入理解逃逸分析Escape Analysis
概叙 Java 中的对象是否都分配在堆内存中? 好了太抽象了,那具体一点,看看下面这个对象是在哪里分配内存? public void test() { Object object new Object(); }这个方法中的object对象,是在堆中分配内存么࿱…...

中文大模型发展到哪一个阶段了?
中文大模型发展到哪一个阶段了? 近日,中文大模型综合性测评基准SuperCLUE,发布了上半年大模型中文综合评测报告。“百模大战”中,OpenAI的GPT-4o是表现最优秀的大模型,但国内大模型已将差缩小至4.8%。国内大模型崛起迅…...

【PostgreSQL】Spring boot + Mybatis-plus + PostgreSQL 处理json类型情况
Spring boot Mybatis-plus PostgreSQL 处理json类型情况 一、前言二、技术栈三、背景分析四、方案分析4.1 在PostgreSQL 数据库中直接存储 json 对象4.2 在PostgreSQL 数据库中存储 json 字符串 五、自定义类型处理器5.1 定义类型处理器5.2 使用自定义类型处理器 一、前言 在…...

华为910b推理Qwen1.5-72b
前情提要:华为910b部署训练推理大模型,本人之前并没有接触过,所以,写此文档进行记录。 (注意:版本适配很重要!!不然就像我一样走了好多坑~~~) 首先,看一张图…...

legoloam算法环境配置和调试笔记
安装gtsam 参考 Ubuntu20.04安装gtsam记录_gtsam安装-CSDN博客 mkdir buildcd buildcmake .. make -...

如何用CSS3画一个三角形?
要用 CSS3 画一个三角形,可以利用元素的边框和透明边框的特性来实现。以下是一个简单的示例代码: .triangle {width: 0;height: 0;border-left: 50px solid transparent; /* 左边框为透明,控制三角形的左斜边 */border-right: 50px solid tr…...

不同型号的GD32 MCU如何区分?
大家是否碰到过以下应用场景:同一套软件代码希望跑在不同型号的GD32 MCU中,但有些地方需要根据MCU型号进行调整?或者上位机或其他MCU与GD32 MCU通信时需要知道对应的MCU型号是哪个? 此时,我们就需要了解如何获取以及区…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
