模板语法指令语法——02
//指令语法:
1.什么是指定,有什么作用?
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用语DOM
2.vue框架中的所有指令的名字都以v-开始的
3.插值是写在标签当中用的,指令写在
vue框加所有的指令都以Html 标签的属性的形式存在的,
例如:<span 指令写 在这 >{{这里是插值语法的位置}}</span>
注意:虽然指令是写在标签的属性位置上,但是这个命令浏览器是无法看懂的,是 需 要先让vue框架进行编译,编译之后的内容都是浏览器可以看到的
4.指令的语法规则
指令的一个语法格式
<HTML 标签 v-指令名:参数 = “表达式”></HTML>
表达式,之前在插值语法中{{这里可以写什么}},那么指令中的表达式就可以写什么,实际上是一模一样的。但是需要注意的是,在指令中的表达式位置不能再外层添加{{}}
不是所有的指令都有参数和表达式
有的指令,不需要参数,也不需要表达式 例:v-once
有的指令,不需要参数,但是需要表达式,例 :v-if = “表达式”
有的指令,既需要参数,也需要表达式 例: v-bind : 参数 = “表达式”
- v-once指令
作用:只渲染元素一次,随后重新渲染,元素及其所有的子节点将被现为静态内存并跳过,这可以用于优化更新性能
- v-if = "表达式"指令
作用:表达式的执行结果需要一个布尔类型的数据: true或者 false
true:这个指令所在的标签会被渲染到浏览器当中去
false:这个指令所在的标签不会被渲染到浏览器当中去
<body>
<div id ='app'>
<h1>{{msg}}</h1/>
<h1 v-once> {{msg}} </h1>
<h1 v-if="a>b">测试:{{msg}} </h1>
</div>
<script>
new Vue ({
el : '#app'
data(){
msg : ' qwert'
a : ' 20'
b : ' 21'
}
})
</scirpt>
</body>
相关文章:

模板语法指令语法——02
//指令语法: 1.什么是指定,有什么作用? 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用语DOM 2.vue框架中的所有指令的名字都以v-开始的 3.插值是写在标签当中用的,指令…...

Comparable 和 Comparator 接口的区别
Comparable 和 Comparator 接口的区别 1、Comparable 接口1.1 compareTo() 方法 2、Comparator 接口2.1 compare() 方法 3、 Comparable 和 Comparator 的区别总结 💖The Begin💖点点关注,收藏不迷路💖 在Java中,Compa…...

Python requests爬虫
Python的requests库是一个强大且易于使用的HTTP库,用于发送HTTP请求和处理响应。它是Python中最受欢迎的网络爬虫框架之一,被广泛用于从网页中提取数据、爬取网站和进行API调用。 使用requests库,你可以轻松地发送各种HTTP请求,包…...

Docker 基本管理及部署
目录 1.Docker概述 1.1 Docker是什么? 1.2 Docker的宗旨 1.3 容器的优点 1.4 Docker与虚拟机的区别 1.5 容器在内核中支持的两种技术 1.6 namespace的六大类型 2.Docker核心概念 2.1 镜像 2.2 容器 2.3 仓库 3.安装Docker 3.1 查看 docker 版本信息 4.…...

Ubuntu下安装配置和调优Docker,支持IPV6
今天在阿贝云的免费云服务器上折腾了一番Docker的配置和优化,这家免费云服务器可真不错啊。1核1G 10G硬盘,5M带宽,配置虽然简单但够用了。作为一个免费的云服务器,阿贝云的性能可以说是非常不错的了,完全能胜任日常的开发和部署工作。 让我们开始吧。首先,简单介绍一下Docker吧…...

Proteus + Keil单片机仿真教程(六)多位LED数码管的动态显示
上一节我们通过锁存器和八个八位数码管实现了多个数码管的静态显示,这节主要讲解多位数码管的动态显示,所谓的动态显示就是对两个锁存器的控制。考虑一个问题,现在给WS位锁存器增加一个循环,让它从1111 1110到0111 1111会发生什么事情?话不多说,先上代码: #include<…...

WEB开发-HTML页面更新部分内容
1 需求 2 接口 3 示例 在HTML页面中,如果你想要改变部分内容而不是整个页面,有几种方法可以实现这一目标,主要包括: JavaScript 的 DOM 操作 JavaScript允许你动态地修改HTML文档中的元素内容。你可以使用document.getElementB…...

休息时间c++
题目描述 小杨计划在某个时刻开始学习,并决定在学习k秒后开始休息。 小杨想知道自己开始休息的时刻是多少。 输入 前三行每行包含一个整数,分别表示小杨开始学习时刻的时h、分m、秒s(h,m,s的值符合1≤h≤12,0≤m≤59,0≤s≤59)…...

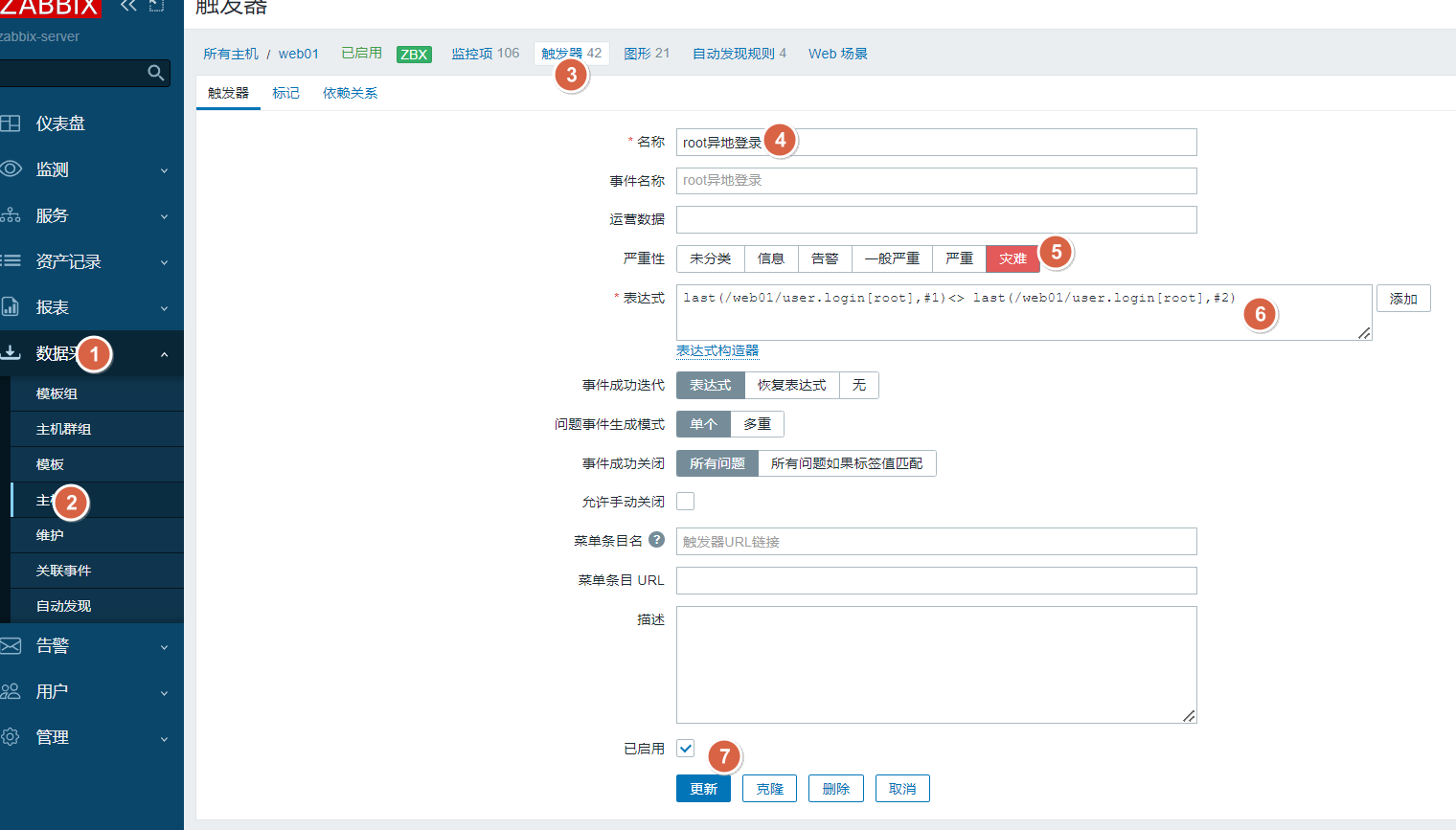
zabbix 自定义监控项及触发器
1. 在zabbix客户端定义脚本 /etc/zabbix/zabbix_agent2.d/目录下创建自定义监控项脚本 ]# cat /etc/zabbix/zabbix_agent2.d/web.conf #UserParameterkey,cmd #UserParameterngx.port,sh /server/scripts/xxx.sh UserParameterngx.port,ss -lntup|grep -w *:80|wc -lUserPar…...

easyExcel 不规则模板导入数据
文章目录 前言一、需求和效果二、难点和思路三、全部代码踩坑 前言 之前分享的 EasyExcel 批量导入并校验数据,仅支持规则excel,即首行表头,下面对应数据,无合并单元格情况。 本篇主要解决问题: 模板excel 表头不在首…...

前端调试技巧(npm Link,vscode调试,浏览器调试等)
Npm Link 功能: 在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试 断点调试 vscode调试 Debug Vue2 Project 目标:在VSCode中调试项目代码…...

SSL证书到期自动巡检脚本-推送钉钉告警
1. 编写SSL证书巡检脚本 cat /hao/batch_check_ssl_expire.sh #!/bin/bash# 域名列表文件绝对路径 domains_file"/hao/domains.txt"#钉钉webhook webhook_url"https://oapi.dingtalk.com/robot/send?access_token99999999999999999999999999999999999999999…...

Winform打印编程基础
1、目的 进行打印设置、打印预览、及实现打印功能 2、代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Printing; using System.IO; using System.Linq; using System.Te…...

Python编程实例-Python的隐藏特性
Python的隐藏特性 文章目录 Python的隐藏特性1、Python中的下划线(_)2、通过解析树进行正则表达式调试3、省略号(...)4、dir()函数5、Lambda 函数6、链式比较运算符7、zip()函数8、修饰器9、上下文管理器和with语句10、生成器和yield语句11、元类(Metaclass)12、小结Python…...

防火墙安全策略利用
拓扑图: 办公区为10.0.1.0/24 生产部为:10.0.2.0/24 办公区为vlan2,生产区为vlan3 DMZ区域为10.0.3.0/24、10.0.3.10为HTTP服务器 游客区:210.0.0./24 ISP:12.0.0.0/24 要求3: 添加安全策略…...

SystemUIService启动-Android13
SystemUIService启动-Android13 1、SystemUIService启动2、其他SystemUI services启动2.1 Dagger依赖注入2.2 Recents为例 1、SystemUIService启动 SystemUI启动,及其SystemUIService启动 <!-- SystemUi service component --><string name"config_s…...

linux权限深度解析——探索原理
前言:本节内容主要讲述的是linux权限相关的内容, linux的权限如果使用root账号是感受不到的, 所以我们要使用普通账号对本节相关内容进行学习,以及一些实验的测试。 然后, 通过linux权限的学习我们可以知道为什么有时候…...

Qt学生管理系统(付源码)
Qt学生管理系统 一、前言1.1 项目介绍1.2 项目目标 2、需求说明2.1 功能性说明2.2 非功能性说明 三、UX设计3.1 登录界面3.2 学生数据展示3.3 信息插入和更新 三、架构说明3.1 客户端结构如下3.2 数据流程图3.2.1 数据管理3.2.2 管理员登录 四、 设计说明3.1 数据库设计3.2 结构…...

重磅!新公司法正式实施,这些变化你必须知道! ️
新公司法来了!企业设立和经营必知的关键变动 🏛️🚀 大家好,我是猫头虎,科技自媒体博主。今天我们来聊聊一件大事——新公司法的实施,这对企业设立和经营带来了哪些重大影响?跟着我,…...

[Flask笔记]一个完整的Flask程序
前面讲过Flask是一个轻量级Web开发框架,为什么说是轻量级的呢,因为它用短短几行代码就能运行起来,我们一起来看看最简单的flask框架。 安装Flask 在看Flask框架之前我们需要先安装flask模块,学过python的肯定都知道,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
