WEB前端01-HTML5基础(01)
一.WEB相关概念
- 软件架构
-
C/S: Client/Server (客户端/服务器端):在用户本地有一个客户端程序,在远程有一个服务器端程序
优点:用户体验好
缺点:开发、安装,部署,维护麻烦
-
B/S: Browser/Server (浏览器/服务器端):只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
优点:开发、安装,部署,维护 简单
缺点:如果应用过大,用户的体验可能会受到影响。对硬件要求过高。
1. 静态资源:使用静态网页开发技术发布的资源。
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频、视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2. 动态资源:使用动态网页及时发布的资源。
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
- Web标准
HTML:负责网页结构(页面元素与内容)
CSS:负责网页表现(页面元素的外观,页面样式)
JavaScript:负责网页行为(交互效果)
二.HTML基础
- HTML基本概念
Hyper Text Markup Language 超文本标记语言
超文本: 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:由标签构成的语言。<标签名称> 如 html,xml标记语言不是编程语言
- HTML标签规范
标签使用规范
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
注意:
1.标签可以嵌套使用,但不可以交叉使用
2.html中不区分大小写
3.书写开始与结束标签时,在左尖括号与标签名或与斜杠“/”之间不能留有多余空格,否则浏览器对标签不能识别,导致错误标签直接显示在页面上,影响页面美观效果
1.基本标签
HTML文件包括头部和主体两部分
- <html**>**元素:文档以标签开始,以标签结束,所有内容都需要放在这两个标签之间。
- –<head**>** 元素:页面头部信息,用于向浏览器提供整个 页面的基本信息,但不包含页面的主体内容。头部信息中主要包括页面的标题、元信息、CSS样式、 JavaScript脚本等元素。页面头部信息通常并不在浏览器中显示,标题元素(标签的内容)除外, 会显示在浏览器窗口的左上角。
- –<body**>** 元素:网页的正文,是用户在浏览器主窗口中 看到的信息,包括图片、表格、段落、视频等内容, 且需位于标签之内;但并不是所有的内 部标签都是可见的。
<!-- 文档类型为HTML -->
<!DOCTYPE html><!-- HTML5中用来声明文档的类型 -->
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 标题设置 --><title>团日活动</title>
</head>
<body>
</body>
</html>
2.头部标签
- "title"标签
<title></title>
1.浏览器标题栏,默认快捷方式,收藏夹,搜索引擎标题
2.一个页面只有一个标题
3.标题长度小于64个字符
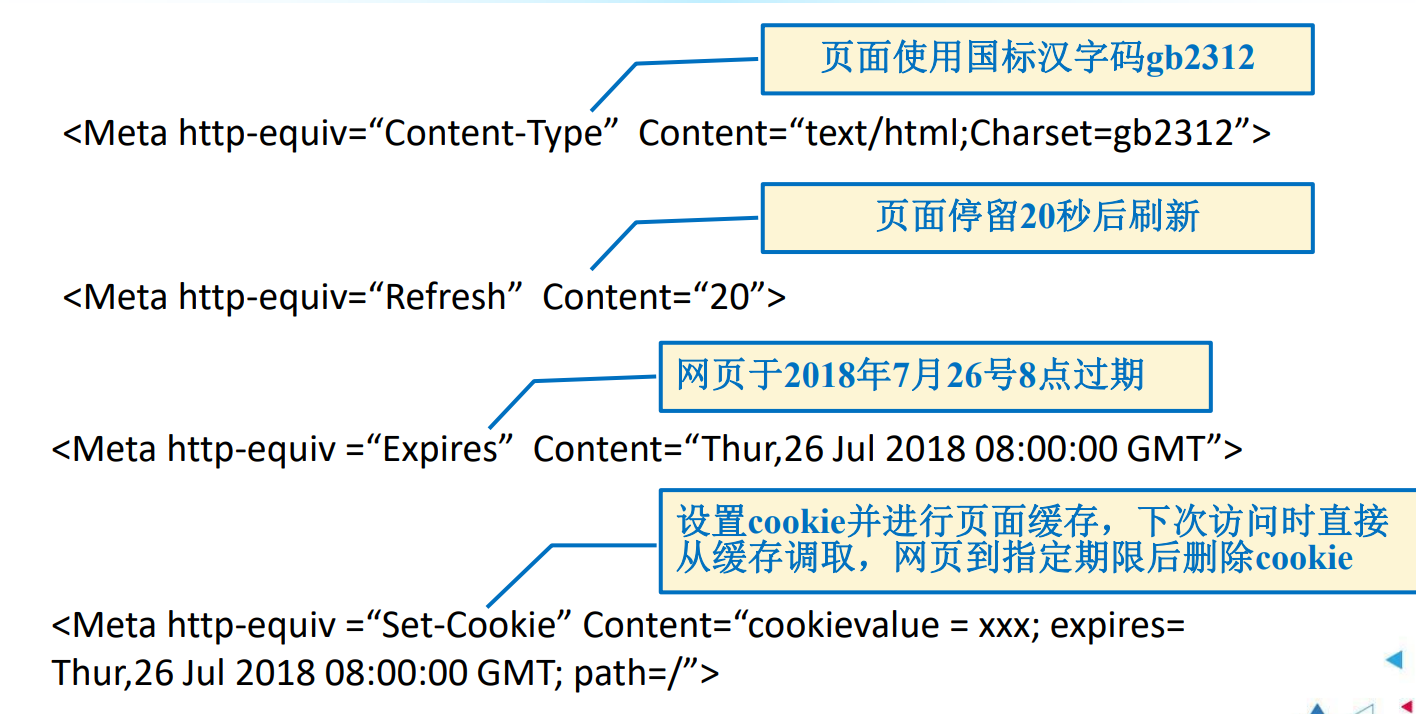
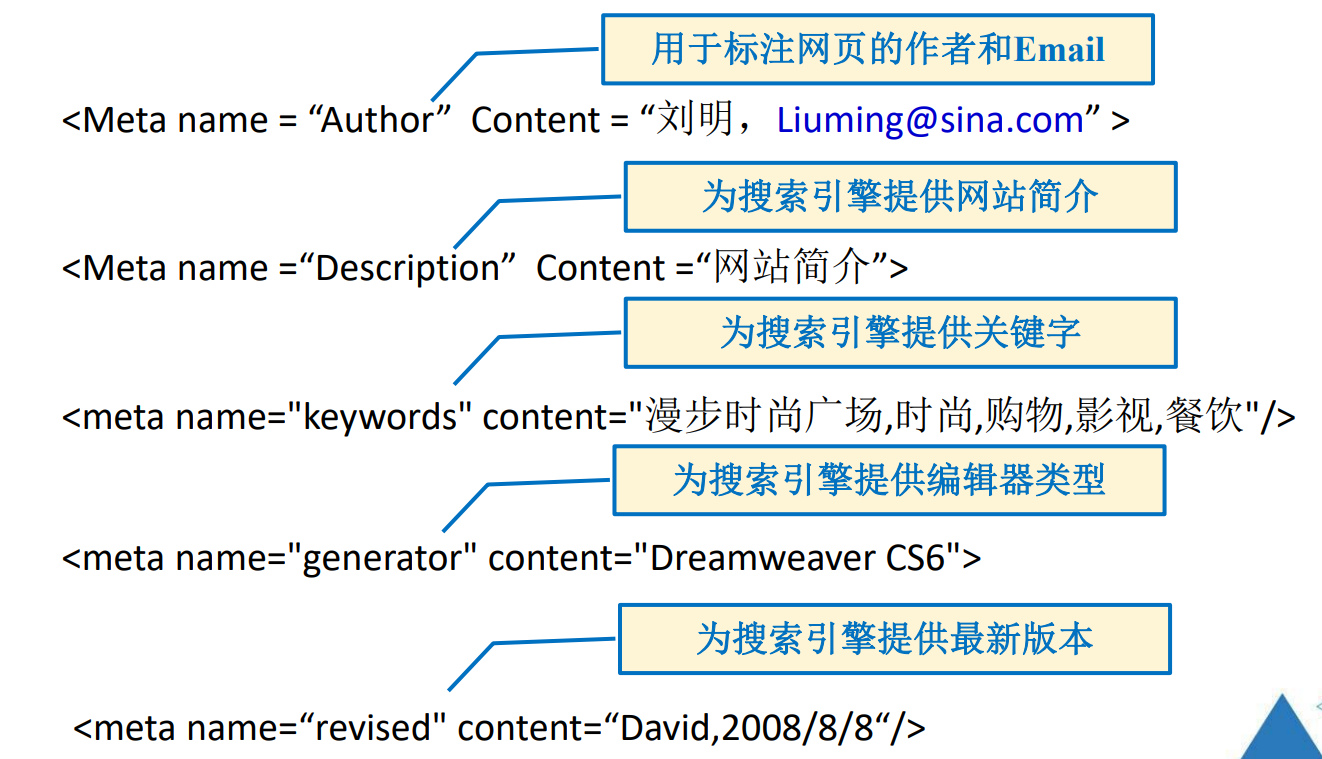
- "meta"标签(单标签)
<meta>的作用:提供有关页面的元信息
• 对页面的属性设置,如设置刷新、失效期、缓存、 cookie等,通过http-equiv属性进行指定。
• 对搜索引擎的属性设置,如设置关键字、简介、作者、机器人向导、 版权、编辑器等,通过name属性进行指定。
• 在HTML5中新增字符编码的属性设置,通过charset属性进行指定
格式:
<meta http-equiv="" content="">
<meta name="" content="“>


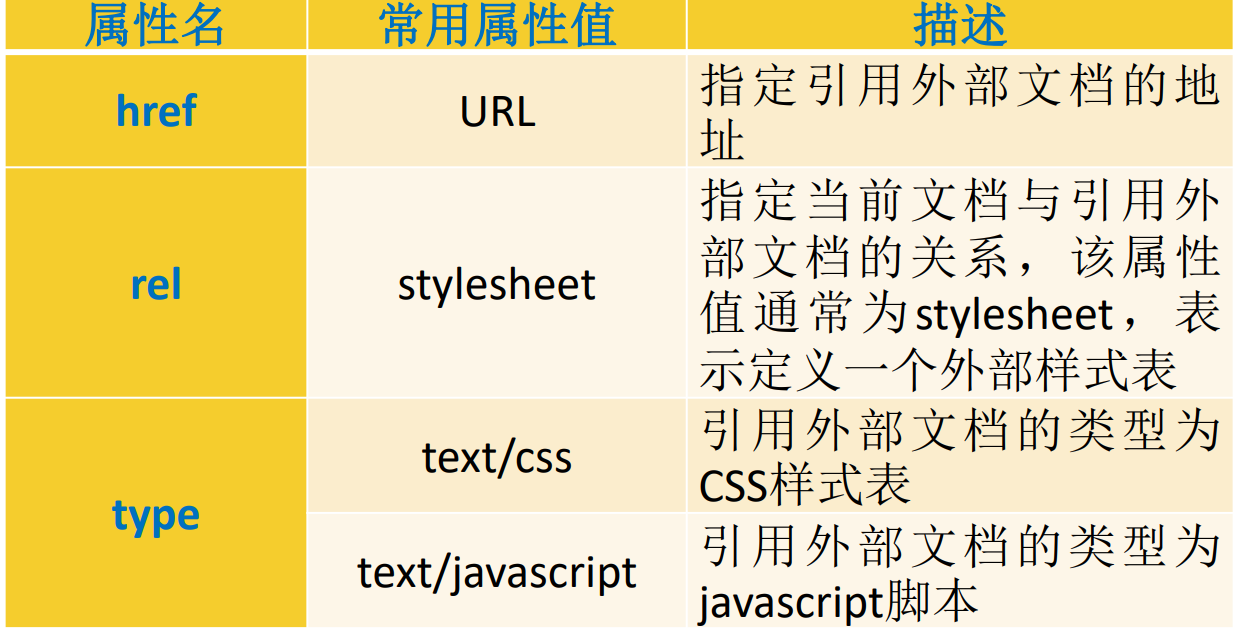
- "link"标签(单标签)
<link>标签的作用:定义文档与外部资源的关系,
最常见的用途是链接样式表。<link rel="" type="" href="">

3.文本标签
- **概述:**HTML中文本元素包括
“**标题段落标签**”:<h1>-<h6>, <p>“**文本格式标签**”:< br> , <hr>, 修饰标签,<div>“**特殊字符标签**”:以”&“开头,”;“结尾
- 标题标签 h 系列
A. 标题标签: <h1> - <h6><h1>111111111111</h1><h2>111111111111</h2><h3>111111111111</h3> <h4>111111111111</h4> //与默认文本大小基本相同<h5>111111111111</h5> //小于默认文本大小<h6>111111111111</h6>B. 效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
C. 默认情况下,HTML会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
D. 具有align属性:left,right,center,justify
- 段落标签
段落标签: <p> 如: <p> 这是一个段落 </p>
段落标签<p>是双标签,用于对网页内容提供块级格式,即首定义的内容从新的一行开始,并于上一段之间有一个空行。
- 换行标签
注意: 在HTML页面中,我们在编辑器中通过回车实现的换行, 仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML中换行需要通过br标签
- 水平分页线标签
<hr> </hr>
Size: 表示水平线的宽度。
Width:表示水平线的长。
Align: 表示水平线的对齐方式。
Noshade: 表示线段无阴影属性,为实心线段。
Color:表示线段的颜色
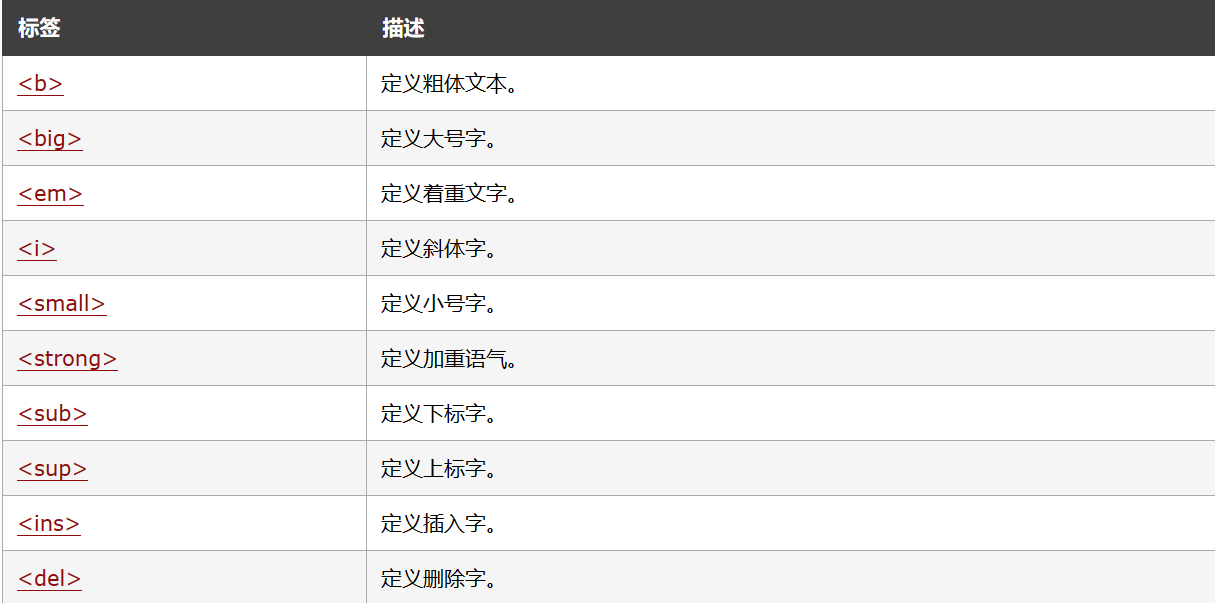
- 文本修饰标签
| 效果 | 标签 | 标签(强调) |
|---|---|---|
| 加粗 | b | strong |
| 倾斜 | i | em |
| 下划线 | u | ins |
| 删除线 | s | del |
前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的strong、em、ins、del在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。



- 特殊字符标签

- 文字标签
<font></font>
face:字体样式
size:大小
color:颜色
- 有关文本标签常见元素
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
4.图片标签
- 图片的格式
gif:动态图片
png:体积更小
jpg: 色彩更加丰富,但每改一次都会失真
- 图片标签
<img/>
src:指定图像的url(绝对路径 / 相对路径)
width:图像的宽度(像素 / 相对于父元素的百分比)
height:图像的高度(像素 / 相对于父元素的百分比)<!-- img标签 -->
路径书写方式
相对路径:
./ : 当前目录, ./可以省略
../ : 回退上一级目录,不可以省略
绝对路径:
1.绝对网络路径https://www.gqt.org.cn/images/20210809_tuanhui_new.png
2.绝对磁盘路径:D:\VSCode\HTML\img\1.jpg大小标签
width: 宽度 px,像素; %,相对于父元素的百分比
height: 高度 px,像素; %,相对于父元素的百分比可替代文本(当图片为加载时显示的文字信息):
alt="sada"图片的位置:
algin:top/middle/bottom/left左浮动/right右浮动(默认为bottom)
vspace:设置图像顶部和底部的间隙
hspace:设置图像左右两侧的间隙
5.列表标签
- 无序列表
<ul>:无序列表<li>:表示列表中的每一项type:disk,circle,square
- 有序列表
<ol>:有序列表<li>:表示列表中的每一项type:1,A,a,I,istart:列表的初始值,取值可以是1,2,3..
- 自定义列表
<dl>:自定义列表
<dl>
<dt>自定义列表名称1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
6.链接标签
- 作用一:页面间链接
文本超链接:
<a href="链宿" target="目标窗口位置">涟源</a>
图像超链接
<a href="path" target="目标窗口位置">链接文本或图像</a>
href(必填):网址 表示要跳转到哪个网页
name:创建文档内的书签
title:指向链接的提示信息
target:指定打开的目标窗口,有5种取值:
_parent -上一级窗口;
_blank-新窗口;
_self - 同一窗口,默认值;
_top - 整个窗口打开;
framename-框架名
- 作用二:锚链接
--本页面跳转(用name标签进行标记)
#跳转标记
--其他页面跳转
要跳转页面#跳转标记
a.设置一个锚标记
<a name="标记">标记名</a>
b.跳转至此标记---------#
<a href="#跳转标记">标记名</a>
- 作用三:功能性链接
邮箱链接:<a href="邮箱名"></a>
如:
<a href="mailto:someone@163.com?cc=someoneelse@163.com&bcc=someoneelse2@163.com&subject=
hello%20world&body=这是一封测试邮件!">给作者的意见或建议!</a
下载歌曲
<a href="../ch5/Try Everything.mp3">下载歌曲    Try Everything</a>
相关文章:

WEB前端01-HTML5基础(01)
一.WEB相关概念 软件架构 C/S: Client/Server (客户端/服务器端):在用户本地有一个客户端程序,在远程有一个服务器端程序 优点:用户体验好 缺点:开发、安装,部署,维护麻烦 B/S: Br…...

JUC-常见方法与线程的状态
常见方法 start()与run() 主线程直接调用某个线程t1的run()方法,run方法也会执行,但是并不会启动新的线程,而是有主线程调用的run方法,必须使用start才能启动新线程,但是start只能调用一次。 sleep()与yield() sle…...

如果你酿的酒是黄色,说明肯定是 “糊锅”了。
刚刚酿出的酒一般都是清澈见底的,如果你酿的酒是黄色,说明肯定是 “糊锅”了。这样的酒不仅颜色是黄的,而且还能闻到一股特别浓厚的 焦糊味。 这样的酒,米酒小哥是非常非常熟悉的,因为刚开始学习酿酒的那段时 间&#…...

国漫推荐07
玄幻、奇幻 1.侠岚系列 《侠岚》(第1至6季) 《画江湖之侠岚》(侠岚第7季) 2.《斗破苍穹》 三十年河东,三十年河西,莫欺少年穷! 3.《武动乾坤》(第1至4季) 4.《妖神记》…...

力扣刷题35.搜索查找位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2: 输入:…...

setContentView 流程
setContentView 流程 Activity -> setContentView 开发者设置入口PhoneWindow -> setContentView mWindow 在 attach 时初始化为 PhoneWindow,同时PhoneWindow也是Window唯一的实现类PhoneWindow -> installDecor 这一步的作用是 初始化DecorView, 把Deco…...
178)
基于STM32设计的智能手环(ESP8266+华为云IOT)178
基于STM32设计的智能手环(178) 文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】Android手机APP开发思路【5】项目模块划分1.2 项目功能需求(1)生理参数监测(2)计步功能(3)GPS定位(4)时间显示(5)OLED显示屏展示(…...

EE trade:实物黄金投资的好处和坏处
实物黄金是指以金条、金币、金饰品等形式存在的黄金。实物黄金具有保值、避险、抗通胀等特性,被视为传统的投资避险工具。近年来,随着全球经济形势的不确定性增加,实物黄金的投资价值也受到越来越多的关注。 投资实物黄金的优势 保值性&…...

Flutter RSA公钥转PEM
需添加依赖:pointycastle 参考链接:https://github.com/bcgit/pc-dart/issues/165 import dart:convert; import dart:typed_data;import package:pointycastle/pointycastle.dart; import package:pointycastle/src/platform_check/pl…...

下载站怎么防护DDOS攻击
下载站怎么防护DDOS攻击?随着互联网的发展,下载站作为资源分享的重要平台,面临着日益严峻的DDoS(分布式拒绝服务)攻击威胁。DDoS攻击通过大量恶意请求占用网络资源,导致服务器响应缓慢甚至瘫痪,…...

docker拉取镜像-配置阿里云镜像加速
1、配置阿里云镜像(用于拉取镜像加速) sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<-EOF {"registry-mirrors": ["https://xxxxxxxx.mirror.aliyuncs.com"] } EOF sudo systemctl daemon-reload sudo syst…...

ai写作软件哪个好?亲测好用的5款工具分享
一眨眼,初伏就要到来了~办公室内的高温仿佛连空气都凝固了,键盘敲击声似乎都变得沉重而迟缓。在这样的天气下,创意与灵感似乎也躲进了阴凉处,办公效率显然大打折扣。 幸运的是,被我找到了新的应对之策,那便…...

Blender 中导出模型fbx
准备模型:确保你的模型已经完成,并且所有的材质、纹理等都已设置好。 应用所有变换: 选择模型,按下 CtrlA,选择 "All Transforms" 以应用所有的变换(位置、旋转和缩放)。 导出模型&a…...

景联文科技以高质量多模态数据集赋能AI大模型,精准匹配提升模型性能
在人工智能的浪潮中,语料数据如同建筑的基石,其质量、规模和运用策略直接决定了AI模型的表现和应用的广泛性。 景联文科技在AI领域深耕多年,打磨了高质量多模态数据集,致力于为不同训练阶段的算法精准匹配高质量数据资源。 3000万…...

【ROS2】中级:tf2-编写监听器(Python)
目标:学习如何使用 tf2 获取帧变换。 教程级别:中级 时间:10 分钟 目录 背景 先决条件 任务 1. 编写监听节点2. 更新启动文件3. 构建4. 运行 摘要 背景 在之前的教程中,我们创建了一个 tf2 广播器来发布乌龟的姿态到 tf2。 在本教…...

用QFramework重构飞机大战(Siki Andy的)(下02)(06-0? 游戏界面及之后的所有面板)
用QFramework重构飞机大战(Siki Andy的)(下02)(06-0? 游戏界面及之后的所有面板) GitHub // 官网的 全民飞机大战(第一季)-----框架设计篇(Unity 2017.3) 全民飞机大战&…...

Apifox报错404:网络错误,请检查网络,或者稍后再试的解决办法
详细报错如图: 解决办法: 1、检查 请求方法(get,post)是否正确,请求的URL是否正确,如果不正确,修改后重新发起请求;如果都正确,再参考2 2、复制curl用postm…...

腾讯混元大模型集成LangChain
腾讯混元大模型集成LangChain 获取API密钥 登录控制台–>访问管理–>API密钥管理–>新建密钥,获取到SecretId和SecretKey。访问链接:https://console.cloud.tencent.com/cam/capi python SDK方式调用大模型 可参考腾讯官方API import json…...

C++心决之stl中那些你不知道的秘密(string篇)
目录 1. 为什么学习string类? 1.1 C语言中的字符串 2. 标准库中的string类 2.1 string类 2.2 string类的常用接口说明 1. string类对象的常见构造 2. string类对象的操作 3.vs和g下string结构的说明 3. string类的模拟实现 3.2 浅拷贝 3.3 深拷贝 3.4 写…...

date 命令学习
文章目录 date 命令学习1. 命令简介2. 语法参数2.1 使用语法2.2 说明2.3 参数说明 3. 使用案例:arrow_right: 星期名缩写 %a:arrow_right: 星期名全写 %A:arrow_right: 月名缩写 %b:arrow_right: 月名全称 %B:arrow_right: 日期和时间 %c:arrow_right: 世纪 %C:arrow_right: 按…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
