C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组,直方图打印,计算全排列,字符数组常用函数】
目录
- C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组】
- 一维数组
- 一维数组的创建
- 数组的七种初始化
- 完全初始化:
- 部分初始化:
- 字符数组的初始化:
- 自动初始化为0:
- 使用`memset`函数初始化:
- 循环初始化:
- 指定初始化器(`c99`,`gcc`)支持:
- 一维数组的使用
- 案例1:统计随机数的分布
- 案例2:统计20个1-10的随机数的分布并打印直方图
- 案例3:给定一个数组,输出数组元素不重复的全排列。
- 一维数组在内存中的存储
- 二维数组
- 二维数组的声明
- 二维数组的创建
- 二维数组的初始化
- 二维数组的使用
- 二维数组在内存中存储
- 数组越界问题:
- 字符数组
- 字符数组的定义
- 字符数组初始化
- 字符数组的输入输出和常用函数
- 字符数组中单词计数问题以及多维数组的解释
- 数组作为函数参数
- 结论
C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组】
在C语言中,数组是一种非常基础且重要的数据结构,它允许我们存储相同类型的数据元素的集合。通过使用数组,我们可以有效地管理和操作一组相关数据,而无需为每个数据元素创建单独的变量。本文将深入探讨C语言中数组的概念、声明、初始化和操作,帮助你更好地理解和运用这一关键特性。
一维数组
数组Array也是一种复合数据类型,它由一系列相同的类型元素组成,数组的存储和结构体成员类似,数组的元素存储空间也是相邻的。
例如定义一个由4个int型元素组成的数组count:int count[4];,数组类型的长度应该用一个整型常量表达式来指定。数组中通过下表或者索引index来访问。

一维数组的创建
类型说明 数组名 [ 常量表达式 ];
例:

输出结果:

数组的七种初始化
完全初始化:
完全初始化:在声明数组的同时给出数组所有元素的值。

部分初始化:
只给数组的前面一部分元素赋值,剩余的元素会被自动初始化为0,对于基本数据类型。

字符数组的初始化:
字符数组可以通过字符串进行初始化,其余的为"0"。

自动初始化为0:
对于静态数组和静态存储器的局部数组,如果没有明确初始化,他们会被自动初始化为0。

使用memset函数初始化:
memset函数可以用来将数组的每一个字节设置为特定的值,通常用于将数组初始化为0,或者其他重复值,注意memset函数定义包含在头文件string.h中。
函数原型:
void *memset(void *s, int c,unsigned long n); // 将s指向的内存位置后面n个字节的存储空间替换为c;

输出结果:

循环初始化:
使用循环结构初始化,逐个设置数组元素的值。

指定初始化器(c99,gcc)支持:
c99标准引入了指定初始化器,允许初始化数组的特定元素。

一维数组的使用
对于数组,使用”[]“,下表引用操作符,即arr[0]为数组首元素,arr[n-1]为最后一个元素。
案例1:统计随机数的分布

输出结果:

案例2:统计20个1-10的随机数的分布并打印直方图

输出结果:

案例3:给定一个数组,输出数组元素不重复的全排列。

输出结果:

一维数组在内存中的存储

二维数组
二维数组的声明
二维数组的声明与一维数组相同,一般形式如:
类型说明符 数组名[
常量表达式1][常量表达式2];
注意:二维数组行下标的取值范围是[0~n-1] 列下标取值范围是[0~m-1],最大元素标识为 arr[n-1,m-1];

二维数组的创建

二维数组的初始化
//案例一
int a[3][4] = {{1},{2},{3}};等价:int a[3][4] = {{1,0,0,0},{2,0,0,0},{3,0,0,0}};
//案例二
int a[3][4] = {{1}};等价:int a[3][4] = {{1,0,0,0},{0,0,0,0},{0,0,0,0}};
当元素与少于数组总体元素的时候,剩余的元素自动初始化为0;对于short、int、long,就是整数0;对于char,就是字符 '\0';对于float、double,就是小数0.0。

二维数组的使用
数组中每个元素都有一个序号,这个序号从0开始,称为下表index,例如a[0][2]表示第1行第三个元素,a[3][5]表示第四行第6个元素。所以我们可以直接通过下表访问数组中元素的值。
通过遍历下标拿到对应元素值:

输出结果:

修改下标值:可以通过下标访问数组的值,也可以使用下标对数组的值进行修改。

输出结果:

二维数组在内存中存储

数组越界问题:
数组的下标是有范围限制的,数组下标规定是从0开始的,如果数组有n个元素,最后一个元素的下标就是n-1,所有数组下标如果小于0或者大于n-1,就是数组越界访问了,超出了数组合法空间的访问。c语言本身是不做数组下标越界检查,编辑器也不一定报错,但是编译器不报错并不意味着程序就正确的,在写代码时最好自己做一个数组越界的检查。
字符数组
字符数组的定义
用来存放字符数据的数组是字符数组,C语言用字符数组存放字符串,字符数组中的各元素依次存放字符串的各字符,一维数组存放一个字符串,每个数组元素存放一个字符。二位数组存放多个一维数组也就是字符串,二维数组的行数是字符串的个数。
定义格式:char 数组名[常量表达式];
字符数组初始化
在C语言中,字符串数组是一个非常实用的概念,它允许存储和操作多个字符串。字符串在C语言中通常表示为字符数组,以空字符'\0'结尾,因此,字符串数组可以被看作是字符数组的数组,其中每个元素都是一个独立的字符串。


注意:当你初始化字符串数组时,每个字符串的长度不需要相同,但是所有字符串的长度都必须小于或等于你在声明时指定的最大长度。
强调:字符串实际占有单元的数量等于字符串长度+1。定义时注意考虑元素总个数应比实际长度多1。
字符数组的输入输出和常用函数













字符数组中单词计数问题以及多维数组的解释
c语言中,处理字符串和字符数组经常涉及到单词计数的问题,一个典型的场景就是从一个句子或段落中统计单词的数量,这通常可以通过查找空格或其他分隔符来实现。下面写一个简单的示例,演示如何在一个字符串中技术单词。

输出结果:

在这段代码中,countWords函数通过检查每一个字符是否为空格或制表符(由isspace函数判断),来确定单词的边界。当遇到非空格字符且之前没有处于单词中时,单词计数器就会增加。
数组作为函数参数
C语言中,当你将数组作为函数参数的时候,实际上传递的是该数组的地址,也就是指向数组首元素的指针,这一特性使得函数在函数内部可以直接访问和修改数组的内容,但无法改变数组的大小。
当你在函数定义中使用数组类型作为参数时,例如void func(int arr[]),这实际上被编译器处理为void func(int *arr)。也就是说,数组名在这里退化为一个指针,这个指针指向数组的第一个元素。
例1:通过函数传递数组并打印

输出结果:

例2:修改数组内容:

输出结果:

注意:
- 数组大小:由于只传递了数组的首地址,函数内部无法知道数组的实际大小,除非你显式地传递它。
- 修改数组:尽管可以修改数组内容,但不能修改数组本身(如增加或减少元素)。
- 避免越界:在函数内部操作数组时,必须确保不会访问超出数组边界的位置。
总之,C语言中数组作为函数参数时,理解其实质上是传递指针这一点非常重要,这样可以帮助你更有效地编写和调试代码。
结论
数组是C语言中处理数据的有力工具,它们提供了一种简单有效的方式来存储和操作一系列相同类型的数据。理解如何声明、初始化和操作数组对于任何C程序员来说都是至关重要的。希望本文能帮助你更深入地了解和利用数组的潜力!
相关文章:

C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组,直方图打印,计算全排列,字符数组常用函数】
目录 C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组】一维数组一维数组的创建数组的七种初始化完全初始化:部分初始化:字符数组的初始化:自动初始化为0:使用memset函数初始化…...

软件架构之计算机网络
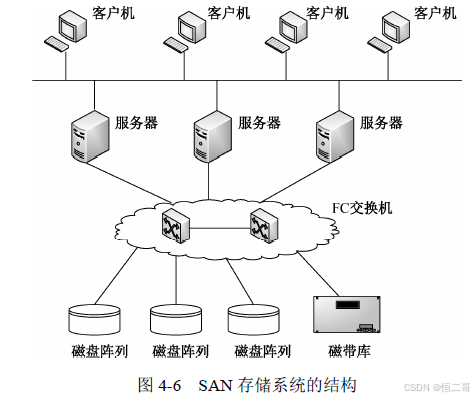
软件架构之计算机网络 第 4 章 计算机网络4.1 网络架构与协议4.1.1 网络互联模型4.1.2 常见的网络协议4.1.3 IPv6 4.2 局域网与广域网4.2.2 无线局域网4.2.3 广域网技术4.2.4 网络接入技术 4.3 网络互连与常用设备4.4 网络工程4.4.1 网络规划4.4.2 网络设计4.4.3 网络实施 4.5 …...

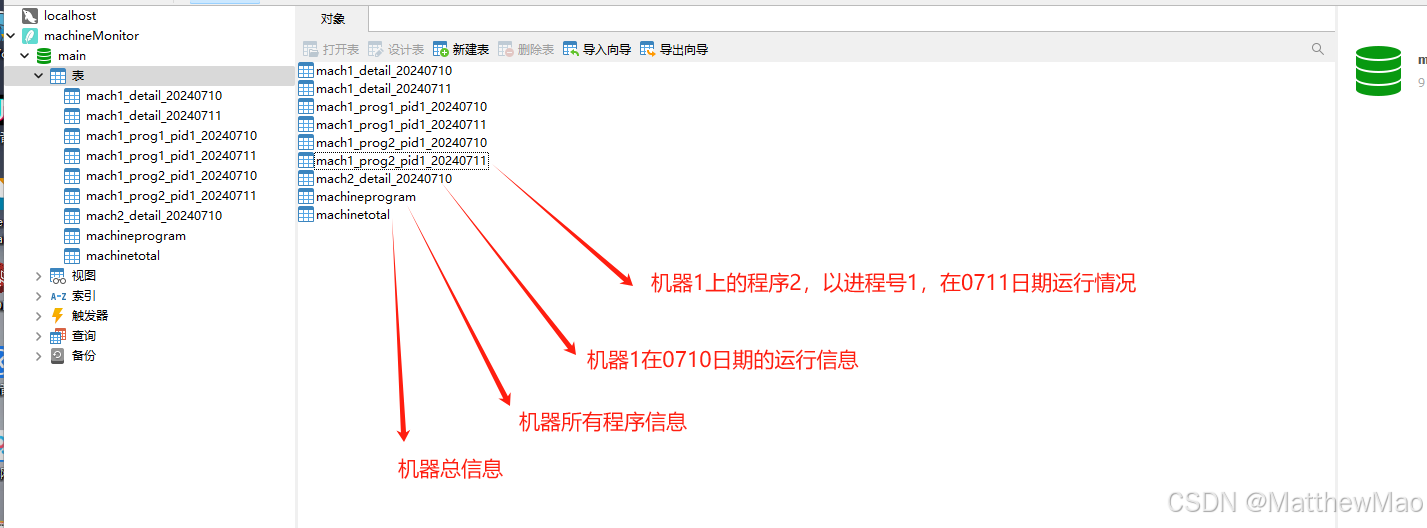
Qt/C++项目积累: 2.主机监控器 - 2.2 历史功能实现
修订历史: 20240711:初始表设计,采用sqlite 正文: 关于历史数据存储,考虑的是用数据库来完成,目前考虑使用Sqlite和mysql,先用sqlite来实现,设计表过程如下: 机器总览…...

初识Spring Web MVC
1. 什么是 Spring Web MVC? Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从⼀开始就包含在 Spring 框架中。它的正式名称“Spring Web MVC”来⾃其源模块的名称(Spring-webmvc),但它通常被称为"SpringMVC".Servlet&am…...

【排序算法】归并排序
目录 一.基本思想 二.递归版本 三.非递归版本 四.特性总结 1.时间复杂度:O(N*logN) 2.空间复杂度:O(N) 3.稳定性:稳定 一.基本思想 归并排序是采用分治法的一个非常典型的应用。它将已经有序的序列合并为完全有序的序列,即…...

游戏AI的创造思路-技术基础-决策树(2)
上一篇写了决策树的基础概念和一些简单例子,本篇将着重在实际案例上进行说明 目录 8. 决策树应用的实际例子 8.1. 方法和过程 8.1.1. 定义行为 8.1.2. 确定属性 8.1.3. 构建决策树 8.1.4. 实施行为 8.1.5. 实时更新 8.2. Python代码 8. 决策树应用的实际例子…...

vue缓存页面,当tab切换时保留原有的查询条件
需求: 切换tab时,查询条件不变 路由页面: 单个页面上加这句话:...
:【解决方案】Collecting package metadata (current_repodata.json): failed)
PythonConda系列(亲测有效):【解决方案】Collecting package metadata (current_repodata.json): failed
【解决方案】Collecting package metadata (current_repodata.json): failed 问题描述解决方案小结参考文献 问题描述 在cmd下运行:conda install pylint -y,报错如下: C:\Users\apr> conda install --name apr pylint -y Co…...

web前端开发——标签一(注释、标题、段落、换行、格式、图片)
今天我来针对web前端开发讲解标签一 目录 html标签_标题&段落&换行 注释标签:Ctrl/ 标题标签: h1-h6 段落标签: 换行标签: 格式标签 图片标签_src属性 html标签_标题&段落&换行 注释标签:Ctrl/ Ctrl/ &…...

Django 常见的操作符
在filter() 方法,exclude() 方法中使用大于,小于,模糊匹配等操作符。 常见的操作符如下: 操作符含义示例等于Book.objects.filter(price10)! 或 __ne不等于用于查找字段不等于特定值的记录。但更常用exclude()方法。__gt大于用于…...

AJAX是什么?原生语法格式?jQuery提供分装好的AJAX有什么区别?
ajax 的全称 Asynchronous JavaScript and XML (异步 JavaScript 和 XML)。 AJAX是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出 HTTP 请求与接收 HTTP 响应。实现了在页 面不刷新的…...

docker基础知识以及windows上的docker desktop 安装
记录以供备忘 基础概念: 什么是docker 将程序和环境一起打包,以在不同操作系统上运行的工具软件 什么是基础镜像 选一个基础操作系统和语言后,将对应的文件系统、依赖库、配置等打包为一个类似压缩包的文件,就是基础镜像 什么是…...

【深度学习基础】环境搭建 linux系统下安装pytorch
目录 一、anaconda 安装二、创建pytorch1. 创建pytorch环境:2. 激活环境3. 下载安装pytorch包4. 检查是否安装成功 一、anaconda 安装 具体的安装说明可以参考我的另外一篇文章【环境搭建】Linux报错bash: conda: command not found… 二、创建pytorch 1. 创建py…...

【Sql Server】sql server 2019设置远程访问,外网服务器需要设置好安全组入方向规则
大家好,我是全栈小5,欢迎来到《小5讲堂》。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言1、无法链接…...

idea启动vue项目一直卡死在51%,问题分析及其如何解决
如果你的项目也一直卡在百分之几十,你可以参考下面的方法,试一试能否解决 问题描述: 通过在idea终端中输入命令 npm run serve 启动vue项目,启动进程一直卡在51% 如何解决: 检查 < template > 标签中的html内容…...
175)
基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
基于STM32设计的牛羊喂养系统(微信小程序)(175) 文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2 项目功能需求1.3 项目开发背景1.4 开发工具的选择1.5 系统框架图1.6 系统原理图1.7 硬件实…...

第三方支付平台如何完美契合游戏行业?
在数字经济的浪潮中,游戏行业以其独特的魅力和创新能力,成为全球文化和经济交流的重要桥梁。然而,海外游戏商在进军中国市场时,常面临一系列难题。本文将通过一个故事案例,揭示第三方支付平台PASSTO PAY如何帮助海外游…...

计算机网络 5.6网桥与交换机
第六节 网桥与交换机 一、认识网桥 1.功能:连接两个具有相同或相似的网络结构的网络,解决网络之间距离太远问题,提高网络可靠性,还可以起过滤帧的作用而提高网络的性能。 2.适用场合:同构网。 3.特点: …...

CDH实操--集群卸载
作者:耀灵 1、停止正在运行的服务 a、控制台停止集群服务 b、控制台停止Cloudera Management Service c、命令行停止cm服务 systemctl stop cloudera-scm-agent #所有节点执行 systemctl stop cloudera-scm-server #cdh01节点执行2、主线并移除Parcles rm -r…...

5G RedCap调查报告
一、5G RedCap技术背景 5G RedCap(Reduced Capability缩写,轻量化5G),是3GPP标准化组织定义下的5G裁剪版本,是5G面向中高速率连接场景的物联网技术,它的能力介于5G NR(含eMBB和uRLLC)和LPWA(如LTE-M和NR-IoT)之间,如图1所示,是5G-A(5G Advanced)的关键技术之一。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
