qt 图形、图像、3D相关知识
1.qt 支持3d吗
Qt确实支持3D图形渲染。Qt 3D模块是Qt的一个组成部分,它允许开发者在Qt应用程序中集成3D内容。Qt 3D模块提供了一组类和函数,用于创建和渲染3D场景、处理3D对象、应用光照和纹理等。
Qt 3D模块包括以下几个主要组件:
- Qt 3D Core:这是Qt 3D的基础,提供了用于创建和管理3D场景图、渲染循环和事件处理的类和函数。
- Qt 3D Render:这个模块提供了用于渲染3D场景的类和函数,包括光照、纹理、着色器和后处理效果等。
- Qt 3D Input:这个模块提供了处理用户输入(如鼠标、键盘和触摸事件)的类和函数,以便在3D场景中实现交互性。
- Qt 3D Extras:这个模块提供了一组预定义的3D对象(如立方体、球体、平面等)和工具类,以便快速构建和渲染3D场景。
使用Qt 3D,开发者可以创建具有高质量图形渲染和交互性的3D应用程序。这些应用程序可以涵盖各种领域,包括游戏、模拟、虚拟现实(VR)和增强现实(AR)等。
请注意,为了使用Qt 3D模块,您需要在Qt安装程序中选择并安装它。此外,您还需要了解OpenGL或Vulkan等图形API的基础知识,以便更好地利用Qt 3D的功能。
2.qt 画一个4面体
在 Qt 中画一个四面体(通常指的是一个三维形状,如正四面体或不规则四面体)通常涉及到使用 Qt 3D 模块。Qt 3D 允许你创建和渲染 3D 场景,包括各种 3D 形状。
以下是一个简单的步骤,指导你如何在 Qt 中使用 Qt 3D 画一个四面体:
-
安装 Qt 3D 模块:
确保你的 Qt 安装包含了 Qt 3D 模块。你可以通过 Qt 安装程序来添加它。 -
创建一个 Qt Widgets 应用程序:
在 Qt Creator 中创建一个新的 Qt Widgets 应用程序项目,因为 Qt 3D 通常与 Qt Widgets 或 Qt Quick 集成。 -
添加 Qt 3D 依赖:
在你的项目中包含 Qt 3D 相关的头文件和模块依赖。 -
设置 Qt 3D 场景:
创建一个Qt3DCore::QEntity作为你的 3D 场景的根节点。然后,添加必要的组件,如Qt3DRender::QCamera、Qt3DRender::QLight和Qt3DRender::QMesh(用于四面体)。 -
创建四面体几何体:
使用Qt3DRender::QGeometry和Qt3DRender::QBuffer来定义四面体的顶点、索引和法线(如果需要)。你需要计算四面体的顶点坐标和索引。 -
添加材质和着色器:
为四面体添加一个Qt3DRender::QMaterial,并指定一个着色器程序。这个着色器程序将定义如何渲染你的几何体。 -
将四面体添加到场景:
将你的四面体QEntity(包含几何体和材质)添加到场景的根节点。 -
渲染场景:
在 Qt Widgets 应用程序中,你需要创建一个Qt3DExtras::Qt3DWindow或Qt3DExtras::QForwardRenderer来渲染你的 3D 场景。 -
运行并测试:
编译并运行你的应用程序,查看四面体的渲染结果。
由于实现细节可能相当复杂,特别是如果你不熟悉 3D 图形编程,以下是一个简化的伪代码示例,用于说明基本步骤:
// 伪代码示例 // 1. 包含必要的头文件
#include <Qt3DCore/QEntity>
#include <Qt3DRender/QCamera>
#include <Qt3DRender/QMesh>
// ... 其他必要的头文件 // 2. 创建一个 Qt Widgets 应用程序
// ... // 3. 设置 Qt 3D 场景
Qt3DCore::QEntity *rootEntity = new Qt3DCore::QEntity();
Qt3DRender::QCamera *camera = new Qt3DRender::QCamera(rootEntity);
// ... 添加灯光等 // 4. 创建四面体几何体
// 计算四面体的顶点坐标和索引
// 创建一个 QGeometry 和相关的 QBuffer
// ... // 5. 添加材质和着色器
Qt3DRender::QMaterial *material = new Qt3DRender::QMaterial();
// 加载或定义着色器程序
// ... // 6. 将四面体添加到场景
Qt3DCore::QEntity *tetrahedronEntity = new Qt3DCore::QEntity(rootEntity);
tetrahedronEntity->addComponent(new Qt3DRender::QMesh(/* 传入你的几何体 */));
tetrahedronEntity->addComponent(material); // 7. 渲染场景
Qt3DExtras::Qt3DWindow *view = new Qt3DExtras::Qt3DWindow();
view->setRootEntity(rootEntity);
view->show(); // 8. 运行并测试
// ...请注意,这个示例是高度简化的,并且省略了很多重要的细节。为了完整地实现一个四面体渲染,你需要深入研究 Qt 3D 的文档和示例代码。
3.qt 画一个正三角形
在 Qt 中画一个正三角形通常不会直接在 Qt Widgets 或 Qt Quick 的 2D 绘图上下文中进行,因为它们是面向 2D 图形界面的。但是,你可以通过几种方法在 Qt 中表示一个正三角形:
-
使用 Qt Widgets 的
QPainter在自定义控件上绘制:
你可以创建一个自定义的 QWidget 或 QGraphicsItem,并重写其paintEvent方法来使用QPainter绘制一个正三角形。 -
使用 Qt Quick 2 的 QML 和 Canvas:
在 QML 中,你可以使用Canvas元素来绘制 2D 图形,包括正三角形。 -
使用 Qt 3D 绘制 3D 三角形:
虽然这超出了 2D 绘图的范畴,但你也可以在 Qt 3D 环境中创建一个 3D 三角形,并将其投影到 2D 屏幕上。
以下是使用 QPainter 在自定义 QWidget 上绘制正三角形的示例代码:
在 Qt 中画一个正三角形通常不会直接在 Qt Widgets 或 Qt Quick 的 2D 绘图上下文中进行,因为它们是面向 2D 图形界面的。但是,你可以通过几种方法在 Qt 中表示一个正三角形:使用 Qt Widgets 的 QPainter 在自定义控件上绘制:
你可以创建一个自定义的 QWidget 或 QGraphicsItem,并重写其 paintEvent 方法来使用 QPainter 绘制一个正三角形。
使用 Qt Quick 2 的 QML 和 Canvas:
在 QML 中,你可以使用 Canvas 元素来绘制 2D 图形,包括正三角形。
使用 Qt 3D 绘制 3D 三角形:
虽然这超出了 2D 绘图的范畴,但你也可以在 Qt 3D 环境中创建一个 3D 三角形,并将其投影到 2D 屏幕上。
以下是使用 QPainter 在自定义 QWidget 上绘制正三角形的示例代码:cpp
#include <QWidget>
#include <QPainter> class TriangleWidget : public QWidget {
protected: void paintEvent(QPaintEvent *event) override { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); // 设置画笔颜色 painter.setPen(Qt::black); // 设置画刷颜色(如果需要填充) painter.setBrush(Qt::lightGray); // 绘制正三角形 // 假设三角形的一个顶点在中心,另外两个顶点在两侧 int side = qMin(width(), height()) / 2; // 边长取窗口宽度和高度的一半中的较小值 QPoint center(width() / 2, height() / 2); QPoint point1(center.x() - side / 2, center.y() + side * sqrt(3.0) / 2); QPoint point2(center.x() + side / 2, center.y() + side * sqrt(3.0) / 2); QPoint point3(center.x(), center.y() - side / 2); painter.drawPolygon(QPolygon({point1, point2, point3})); }
}; // 在你的主窗口或其他类中创建并使用 TriangleWidget
TriangleWidget *triangleWidget = new TriangleWidget();
triangleWidget->show();
这个示例创建了一个自定义的 TriangleWidget 类,它重写了 paintEvent 方法来绘制一个正三角形。三角形的顶点通过计算得出,以确保它是一个等边三角形,并且位于窗口的中心。然后,使用 QPainter 的 drawPolygon 方法绘制这个多边形。这个示例创建了一个自定义的 TriangleWidget 类,它重写了 paintEvent 方法来绘制一个正三角形。三角形的顶点通过计算得出,以确保它是一个等边三角形,并且位于窗口的中心。然后,使用 QPainter 的 drawPolygon 方法绘制这个多边形。
4.qt 使用opencv 应用举例
当在Qt应用程序中使用OpenCV时,你可以结合这两个强大的库来创建各种图像处理和计算机视觉应用。以下是一个简单的例子,展示了如何在Qt GUI应用程序中集成OpenCV来读取、显示和处理图像。
步骤 1: 设置项目
- 安装OpenCV:确保你的系统上已经安装了OpenCV库。
- 配置Qt项目:在Qt Creator中创建一个新的Qt Widgets应用程序项目。
- 添加OpenCV到项目:在你的Qt项目中包含OpenCV头文件和库。这通常涉及在
.pro文件中添加INCLUDEPATH和LIBS。
例如,你的.pro文件可能包含以下内容(根据你的OpenCV安装路径进行调整):
INCLUDEPATH += /usr/local/include/opencv
LIBS += -L/usr/local/lib -lopencv_core -lopencv_highgui -lopencv_imgproc步骤 2: 编写代码
-
包含必要的头文件:在你的Qt窗口类中,包含OpenCV和Qt GUI的头文件。
#include <opencv2/opencv.hpp>
#include <QMainWindow>
#include <QLabel>
#include <QPixmap>
#include <QPushButton>
#include <QVBoxLayout>- 加载和显示图像:使用OpenCV的
imread函数加载图像,然后将其转换为Qt可以显示的格式(如QPixmap)。 - 添加GUI元素:在Qt窗口中添加必要的GUI元素,如按钮和标签来显示图像。
- 处理图像:使用OpenCV的函数对图像进行处理。这可以是简单的操作(如灰度化)或更复杂的操作(如特征检测、目标跟踪等)。
- 更新显示:将处理后的图像转换为QPixmap并更新Qt标签的显示。
示例代码
以下是一个简单的示例代码,展示了如何在Qt窗口中加载、显示和灰度化图像:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <opencv2/opencv.hpp>
#include <QPixmap>
#include <QImage> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow)
{ ui->setupUi(this); // 加载图像 cv::Mat img = cv::imread("path_to_your_image.jpg"); if (img.empty()) { // 图像加载失败处理 return; } // 转换为灰度图像 cv::Mat grayImg; cv::cvtColor(img, grayImg, cv::COLOR_BGR2GRAY); // 将OpenCV图像转换为Qt图像 QImage qImg = QImage((const unsigned char*)(grayImg.data), grayImg.cols, grayImg.rows, grayImg.step, QImage::Format_Grayscale8); QPixmap pixmap = QPixmap::fromImage(qImg); // 显示图像 ui->label->setPixmap(pixmap.scaled(ui->label->size(), Qt::KeepAspectRatio));
} MainWindow::~MainWindow()
{ delete ui;
}请注意,这只是一个简单的示例,用于展示如何在Qt和OpenCV之间建立基本的集成。根据你的具体需求,你可能需要添加更多的功能和复杂性。
相关文章:

qt 图形、图像、3D相关知识
1.qt 支持3d吗 Qt确实支持3D图形渲染。Qt 3D模块是Qt的一个组成部分,它允许开发者在Qt应用程序中集成3D内容。Qt 3D模块提供了一组类和函数,用于创建和渲染3D场景、处理3D对象、应用光照和纹理等。 Qt 3D模块包括以下几个主要组件: Qt 3D …...

【逆向基础】十、工具分享之DIE(Detect It Easy)
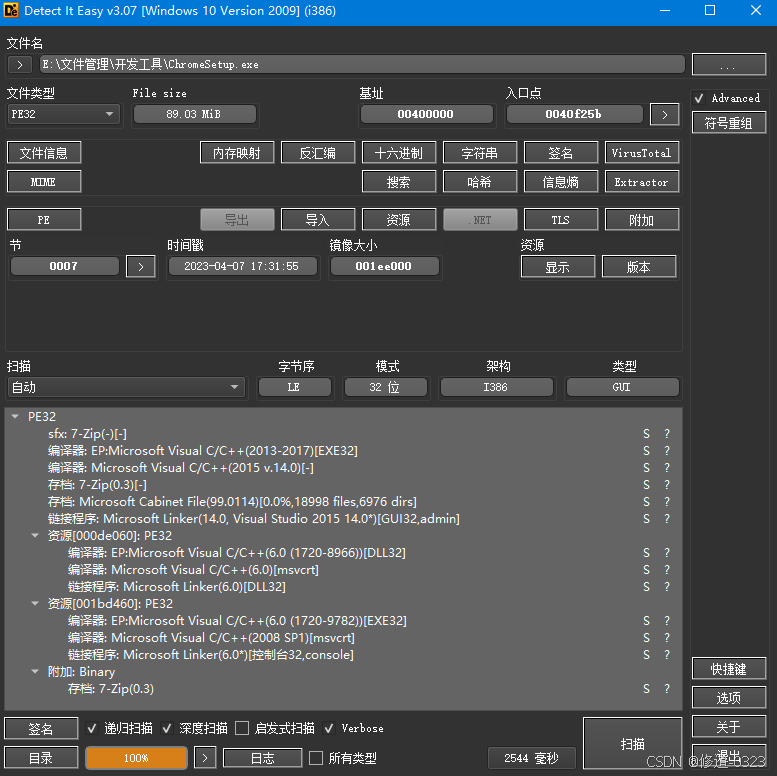
一、简介 DIE(Detect It Easy)是一款可以轻松检测PE文件的程序;其主要作用是查壳,并将pe文件的内容解析出来,包括PE文件中包含的导入函数、导出函数的名称及地址,入口函数地址等,是技术人员分析…...

Netcat:——网络瑞士军刀
Netcat: 网络瑞士军刀 概述 Netcat(通常称为 nc)是一个功能强大的网络工具,广泛用于网络测试和调试。它能够读取和写入网络数据,支持TCP、UDP协议,可以用于端口扫描、端口监听、文件传输等多种用途。 主要用途 获取…...

C++ //练习 14.50 在初始化ex1和ex2的过程中,可能用到哪些类类型的转换序列呢?说明初始化是否正确并解释原因。
C Primer(第5版) 练习 14.50 练习 14.50 在初始化ex1和ex2的过程中,可能用到哪些类类型的转换序列呢?说明初始化是否正确并解释原因。 struct LongDouble{LongDouble(double 0.0);operator double();operator float(); }; Long…...

【开源 Mac 工具推荐之 1】gibMacOS:方便快捷的 macOS 完整包下载 Shell 工具
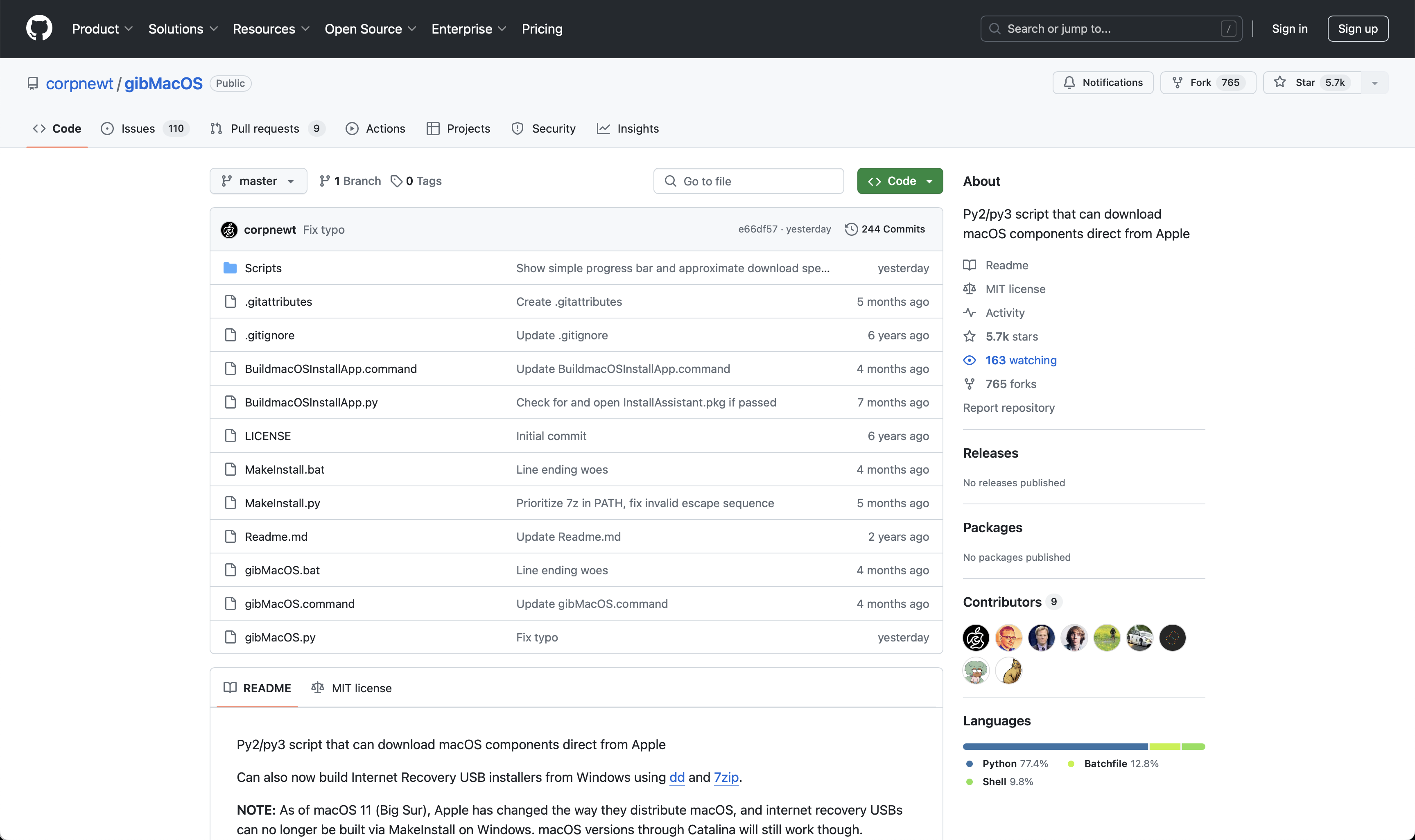
简介 gibMacOS 是由 GitHub 开发者 corpnewt 编写的一款 Shell 工具。它采用 Python 编程语言,可以让用户打开后在纯文本页面中轻松选择并下载来源于 Apple 官方的 macOS 完整安装包。 Repo 地址:https://github.com/corpnewt/gibMacOS (其…...

pdf文件如何快速英文转中文?
要将 PDF 文件中的英文内容转换为中文,你可以使用以下几种方法: 1、在线翻译工具: 使用网上的免费在线翻译工具,如Google翻译、百度翻译或有道翻译,将整个 PDF 文档粘贴到工具中进行翻译。 2、专业翻译软件…...

程序的控制结构——if-else语句(双分支结构)【互三互三】
目录 🍁 引言 🍁if-else语句(双分支结构) 👉格式1: 👉功能: 👉程序设计风格提示: 👉例题 👉格式2: 👉…...

[C++]初识C++(命名空间,命名空间使用,函数重载,缺省参数等)
💖💖💖欢迎来到我的博客,我是anmory💖💖💖 又和大家见面了 欢迎来到C探索系列 作为一个程序员你不能不掌握的知识 先来自我推荐一波 个人网站欢迎访问以及捐款 推荐阅读 如何低成本搭建个人网站…...
- 线性回归模型)
每天一个数据分析题(四百十六)- 线性回归模型
根据模型假设,线性回归模型中误差项的方差为 A. 常数 B. 函数 C. 随机变量 D. 以上都不是 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖Python,SQL,统计学&#…...

JupyterNotebook中导出当前环境,并存储为requirements.txt
使用Anaconda管理Python环境时,可以轻松地导出环境配置,以便在其他机器或环境中重新创建相同的环境。可以通过生成一个environment.yml文件实现的,该文件包含了环境中安装的所有包及其版本。但是,常常在一些课程中JupyterNotebo…...

Java对象复制系列二: 手把手带你写一个Apache BeanUtils
👆🏻👆🏻👆🏻关注博主,让你的代码变得更加优雅。 前言 Apache BeanUtils 是Java中用来复制2个对象属性的一个类型。 上一篇文章我们讲到了 Apache BeanUtils 性能相对比较差,今天…...

一个极简的 Vue 示例
https://andi.cn/page/621516.html...

修复 Ubuntu 24.04 Dock 丢失应用程序图标
找出应用程序窗口的类名 首先,您需要启动应用程序窗口。然后,按 Alt F2 启动“运行 Command”对话框。当对话框打开时,输入 lg 并按 Enter 键。 在该窗口中,单击Windows按钮,然后找出目标应用程序窗口的类名称。 在/…...

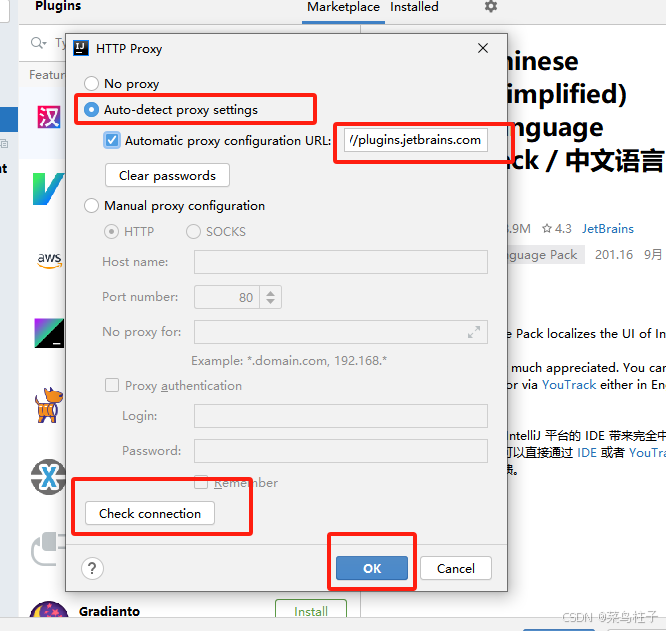
idea MarketPlace插件找不到
一、背景 好久没用idea了,打开项目后没有lombok,安装lombok插件时发现idea MarketPlace插件市场找不到,需要重新配置代理源,在外网访问时通过代理服务进行连接 二、操作 ### File-->setting 快捷键 Ctrl Alt S 远端源地…...

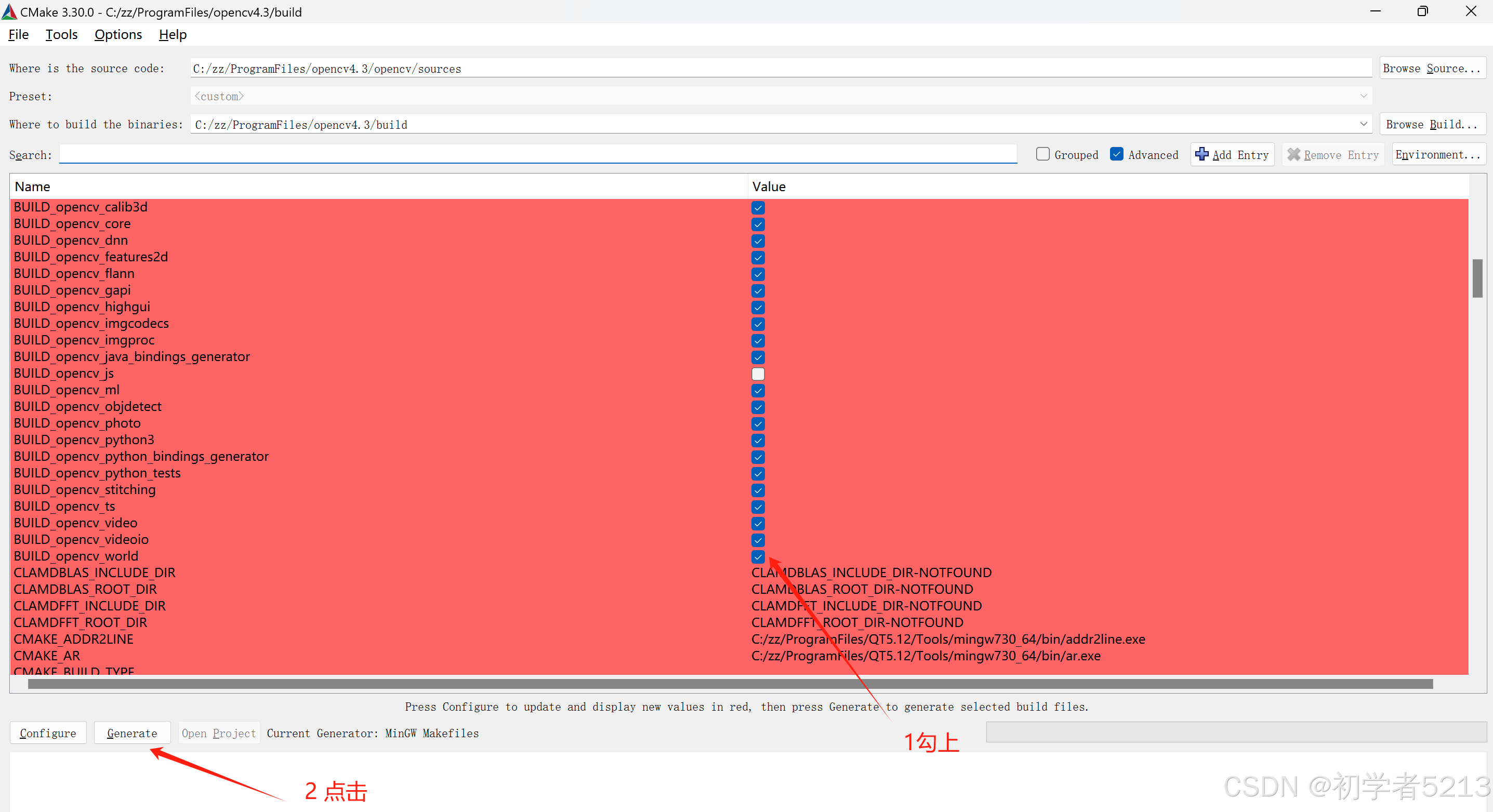
windows下使用编译opencv在qt中使用
记录一下:在windows下qt使用opencv 1、涉及需要下载的软件 CMake 下载地址opecnv下载地址mingw(需要配置环境变量) 这个在下载qt的时候可以直接安装一般在qt的安装路径下的tool里比如我的安装路径 (C:\zz\ProgramFiles\QT5.12\Tools\mingw730_64) 2、在安装好CMake…...

正则表达式-使用笔记
正则使用不当,会导致CPU飙升;场景区分,是判断存在还是提取内容;匹配范围,是匹配部分内容还是整行; 一、初识正则 正则表达式 – 语法 | 菜鸟教程 sparksql 正则匹配总结 https://www.cnblogs.com/he1m4n…...

C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组,直方图打印,计算全排列,字符数组常用函数】
目录 C语言中的数组:掌握数据的有序集合【一维数组,二维数组,字符串数组】一维数组一维数组的创建数组的七种初始化完全初始化:部分初始化:字符数组的初始化:自动初始化为0:使用memset函数初始化…...

软件架构之计算机网络
软件架构之计算机网络 第 4 章 计算机网络4.1 网络架构与协议4.1.1 网络互联模型4.1.2 常见的网络协议4.1.3 IPv6 4.2 局域网与广域网4.2.2 无线局域网4.2.3 广域网技术4.2.4 网络接入技术 4.3 网络互连与常用设备4.4 网络工程4.4.1 网络规划4.4.2 网络设计4.4.3 网络实施 4.5 …...

Qt/C++项目积累: 2.主机监控器 - 2.2 历史功能实现
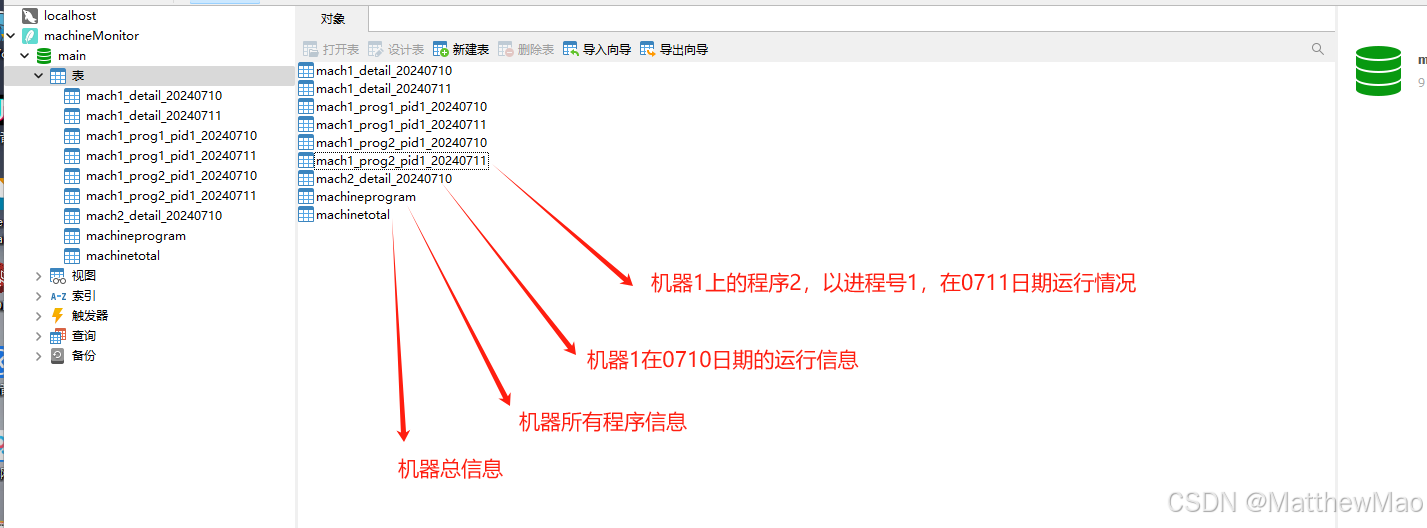
修订历史: 20240711:初始表设计,采用sqlite 正文: 关于历史数据存储,考虑的是用数据库来完成,目前考虑使用Sqlite和mysql,先用sqlite来实现,设计表过程如下: 机器总览…...

初识Spring Web MVC
1. 什么是 Spring Web MVC? Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从⼀开始就包含在 Spring 框架中。它的正式名称“Spring Web MVC”来⾃其源模块的名称(Spring-webmvc),但它通常被称为"SpringMVC".Servlet&am…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

Clickhouse统计指定表中各字段的空值、空字符串或零值比例
下面是一段Clickhouse SQL代码,用于统计指定数据库中多张表的字段空值情况。代码通过动态生成查询语句实现自动化统计,处理逻辑如下: 从系统表获取指定数据库(替换your_database)中所有表的字段元数据根据字段类型动态…...
